在前一篇 "Avalonia.MAUI Hybrid 之使用 .NET MAUI Essentials 實作篇 - I" 所完成的基礎下,在此篇就能繼續加入相關的 .NET MAUI Essentials 的使用。
不過,還是要提醒一下,如果未完成 Visual Studio 所提供的 .NET MAUI 開發,並完成 Android 、 iOS 環境所需的建置。
那將無法完成本篇所講的部分測試結果。
在前一篇 "Avalonia.MAUI Hybrid 之使用 .NET MAUI Essentials 實作篇 - I" 所完成的基礎下,在此篇就能繼續加入相關的 .NET MAUI Essentials 的使用。
不過,還是要提醒一下,如果未完成 Visual Studio 所提供的 .NET MAUI 開發,並完成 Android 、 iOS 環境所需的建置。
那將無法完成本篇所講的部分測試結果。
Avalonia.MAUI Hybrid 之使用 .NET MAUI Essentials 介紹篇 提到的相關部分,如果是沒有接觸過 Avalonia UI 跟 .NET MAUI 一段時間的話,感覺要實際使用會有點難。
雖然 Avalonia.MAUI Hybrid 的 Repo: Avalonia.MAUI Hybrid 中有提供 Sample Code,但不知道為啥直接要使用時搞了一陣子都沒辦法成功。
最後只好自己實際來操作一次,透過 Avalonia UI 所提供的 Visual Studio 2022 所建立的專案範本開始建立起。
看看怎一步一步的完成囉~~~
在跨平台開發技術上若單就 UI 層面的跨平台的話,在 .NET 技術上有三套廣為人知的使用 .NET MAUI、Avalonia UI、Uno Platform。其各有千秋,在此就不多談相關比較(若有興趣可參考文後所推薦閱讀連結)。
近期則有比較特別的部分是 Avalonia UI 官方的 GitHub 推出了一個 Repo: Avalonia.MAUI Hybrid
雖然支援有其作業系統上的限制性(目前只支援 iOS、Android 兩套手機作業系統),但仍對 Avalonia UI 來說是一件相當有吸引力的事。
而若要讓 App 在 iOS 上一樣能使用 Google Maps 的話,那就跟 Android 使用 Google Maps 一樣,需在 Google Map Platform 申請 Google Maps SDK for iOS 的金鑰。

本篇就來談談如何在 Google Maps Platform 上申請相關金鑰。
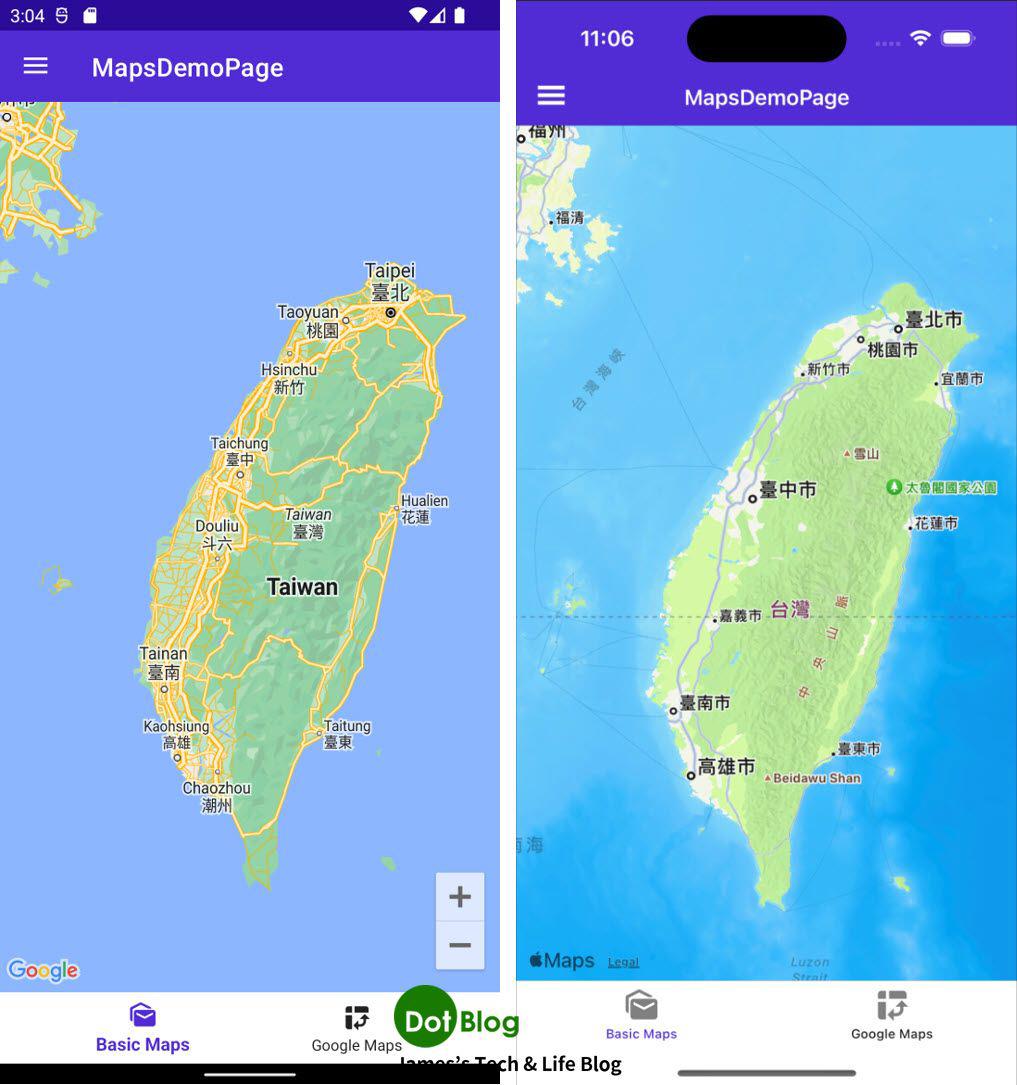
若在 .NET MAUI 的應用程式中,使用 "Microsoft.Maui.Controls.Maps" 的 Maps 控制項,在 Android/iOS 上呈現起來大致如下:

.NET 6 去年 11/8 正式發佈至今已經屆滿半年,而在今年的 Build 大會上也正式發佈 .NET MAUI (a.k.a. 下一代的 Xamarin.Forms,原 Xamarin.Forms 會持續維持在 5.x.x)。
而正常來說 GA 後的技術都會加到 Visual Studio 的 "Release Channel" 當中,但稍微弔詭的地方是 .NET MAUI 仍是被放在 "Preview Channel" 的 Visual Studio 當中。
所以…
要使用 .NET MAUI 的話,必須安裝 Visual Studio 2022 Preview 的版本來使用。
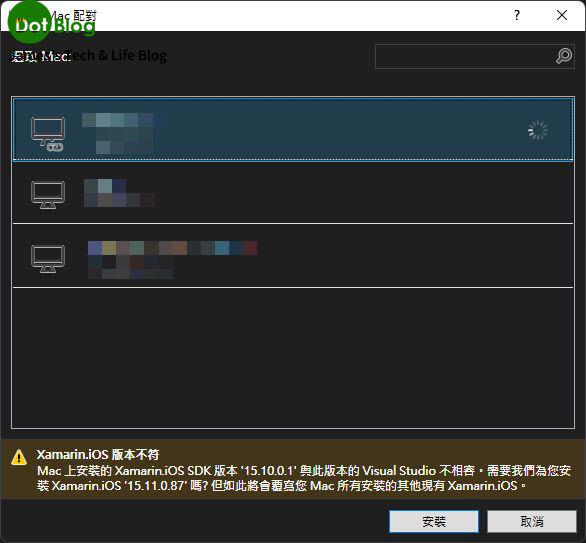
由於當前(2022/05)要使用 .NET MAUI 時,需要把 Visual Studio 切換到 Preview 的版本安裝,才能進行測試,這會造成一個問題是,Visual Studio 跟 Mac 上安裝 Xamarin.iOS 的版本不一致。
雖然大致上都沒什麼問題,但就會造成每次要從 Windows 上的 Visual Studio 連線到 Mac 上時,會出現警告訊息:

近期因為有更新 iOS App 被 Apple 拒絕的問題,發現原本用來處理 Apple 要求的追蹤 Privacy 請求使用的AppTrackingTransparency,撰寫在AppDelegate類別的 FinishedLaunching方法中變得不行了。
此追蹤 Privacy 政策可詳見 Apple 的官網說明:
https://developer.apple.com/documentation/apptrackingtransparency
在 .NET 5 已經推出一段時日的今天,.NET 6 已經正式邁入 preview2 (正在撰寫本文的時候官方 release preview 3 了😂)階段。
讓我們來看看下一代的 Xamarin.Forms 變成 MAUI 會是如何囉~~~
Ba ba ri as ras ti ti ti ras ti ti. Rastis! Rastis! Ra ti ti la.

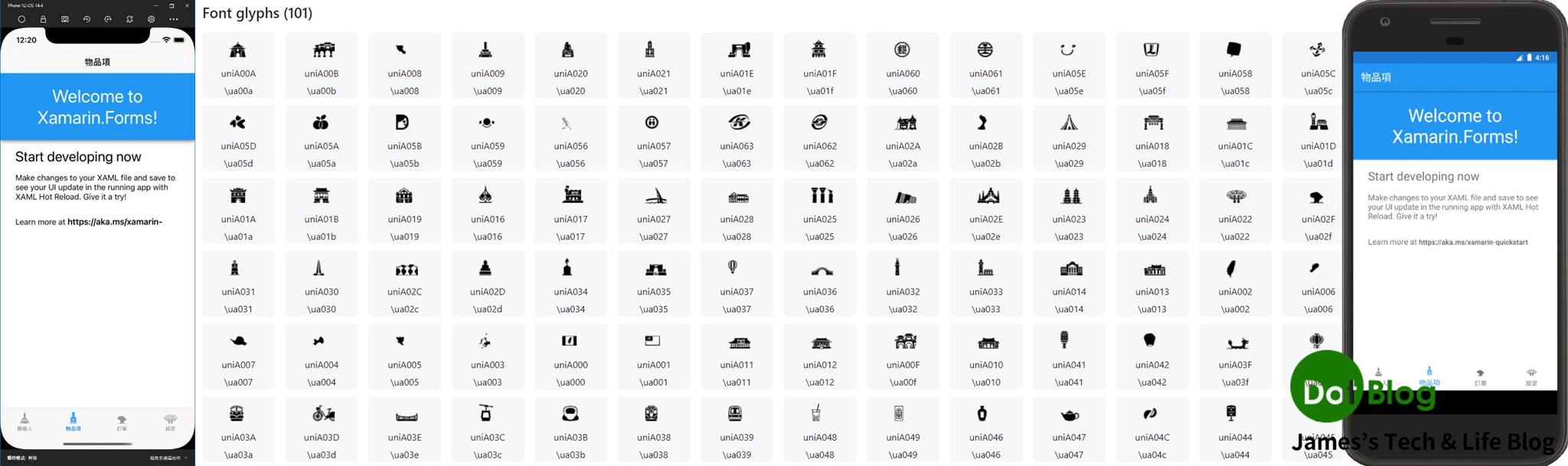
在 App 當中設定 Icon 圖示其實挺繁瑣且困擾的,而在 Xamarin.Forms 4.6 之後可以透過字型檔來設定這些 Icon 圖示,就讓我們來看看如何完成吧!
近日要在 Apple 的 App Store Connect 更新新版的 問口罩 App 時,突然發現無法正常送審。

依照 Apple 的指示是需要針對 "管理 App 隱私權" 做更進一步的設定:
https://help.apple.com/app-store-connect/#dev1b4647c5b
如果要長期處理 Apple 的相關(如:watchOS, iOS, tvOS, macOS)的應用開發時,要有一台 Mac 機器來處理使用會比任何服務或是租借都來的方便的,只要考慮相關的機器年限能否升級到最新的 macOS 系統問題...
(相信 Apple 應該都會有很 "佛心" 的至少支援個二~四年吧...😏)
雖然在 AppCenter 當中,皆可以直接使用內建的 macOS 整合相關的 CI/CD 工具來編譯或發佈 App。但是如果只是有特殊或偶爾 Demo 又或是 PoC 的需求,也許買一台 Mac 機器不是太合乎成本,也許 MacinCloud 的雲端服務會是個不錯的選擇,本篇就來介紹一下該如何訂閱該服務的方式!
當使用 Xamarin.iOS (or .Forms) 完成所開發的 App 後,最重要的一環當然是希望可以發佈到 App Store Connect 來準備上架,讓全世界(恩...在這邊先撇除某些國家)每個手持 iOS 裝置的人,都能便捷的下載到你的 iOS App。
又或是透過發佈 .ipa 進入到 App Store Connect 這樣也才能讓 App 給測試者透過 TestFlight 來 "測試" App。
無論前者或是後者,要讓 App 的 .ipa 進入 App Store Connect 當中時過去都需要仰賴 Xcode 的附屬工具來處理。但現在的工具與平台的整合都愈趨完整,在 Visual Studio 當中也能直接串連到 App Store Connect 直接發佈 .ipa 囉!
現在就來看看怎麼做到吧!
GO~~~
若有把先前的 "iOS Development 的憑證、簽署識別、佈建設定檔" 手動設定完成後,就能透過 Xamarin 這跨平台開發 App 技術,讓熟悉 C# 的開發者直接在 VS 當中,進行 iOS App 的開發並且在 iOS 實機上測試執行。
而如果在 Apple 開發者帳號設定權限上允許,並且也確定有了解的 Apple 在 憑證、裝置、簽屬識別、佈建設定檔的關聯,那可以試著使用 Visual Studio 當中提供的 "自動設定" 功能,將會在 App 的開發過程中設定上簡化許多。
繼續往下閱讀前,請先回顧 "iOS Development 的憑證、簽署識別、佈建設定檔在使用 Xamarin 開發 iOS App 時要如何設定(手動篇I)" 後,再繼續閱讀本篇文章...
如果 AppCenter 的額度預算能有 "半無限大" 的話(?),在 Xamarin 的開發上為了能夠 "感謝飛天小女警的努力,開發的世界又和平的度過了一天" 🙆♀️
通常可以在 Android 的開發過程中,選擇讓 iOS 能讓 AppCenter 自動化建置,以便確認在某些環節上 iOS 的版本是否有遺漏了什麼,才不會導致於後面要補 iOS 的部分時,不知道該從何處下手。
畢竟會選擇使用 Xamarin 技術開發 App 的話,通常是伴隨著希望雙平台的 App 的誕生。但由於一切的資源都是有限的,開發上會先選擇單一平台先進行到某種層次上的段落後(又通常會先選擇 Android 來進行),再來補上另一個平台的部分。
此時有 AppCenter 來協助進行相關的建置紀錄的話,會讓開發上有著相當程度的追蹤過程,本篇文章就是在這樣的觀點下而生的~~~
若有把上回的 "iOS Development 的憑證、簽署識別、佈建設定檔在使用 Xamarin 開發 iOS App 時要如何設定(手動篇I)" 看完,很多人一定很那悶: "都是用 Apple 環境與工具,到底跟 Xamarin 有什麼關係?"
捧友,這就要問施主自己有無參透問題本質啊...
Xamarin 是一種讓 C# 開發者撰寫跨各平台 App 的開發技術
所以單一平台的 App 部屬設定當然是跟 Xamarin 開發技術無關,只是現在的平台很不巧的是 Apple 的 iOS...
若要將開發 iOS 的 App 要佈署到實際的 iOS 設備(iPhone/iPod/iPad) 來測試,是需要經過 "Apple Developer 網站" 的四道關卡設定,依序是:
以上都設定完成後,若在 Visual Studio 2019 的環境使用 Xamarin 佈署 App 到實際的 iOS 設備上,其實就跟原生 Xcode 佈署 App 到實際的 iOS 設備體驗差不多了。
就來看看本篇的介紹吧~~~
在 Windows 上 Visual Studio 可以利用 Xamarin 透過 "SSH 連線" 到 Mac 設備來開發 iOS 的 App,也就是說 Mac 設備就是一台單純的 "編譯" iOS App 的設備。後來在微軟收購了 Xamarin 後,並將 Xamarin 技術免費讓有興趣利用 C# 開發 iOS App 的使用者來使用。
同時為了讓開發者的使用上更方便,改善了過去被詬病必須切到 Mac 的畫面才能看 iOS Simulator 的執行效果的不便,推出了 Remoted iOS Simulator 讓 Xamarin 在開發 iOS App 時,就在 Windows 上直接看到 App 運作於 iOS Simulator 的執行效果。
所以本篇文章就來介紹這部分啦,來開始囉~~~
本篇文章的前半段是給對於 Mac 的環境不熟悉捧友做為參考,尤其是 Xcode 也不是安裝好就沒事了,還有一些要注意的小事情,才能在使用 Visual Studio for Mac 的 Xamarin 開發 iOS App 的時候更加地順利。
後半段是針對 "Visual Studio for Mac" 安裝完成後,對 Xamarin 環境的檢查,請依照文章的介紹確認環境沒問題唷!
那就開始囉~~~