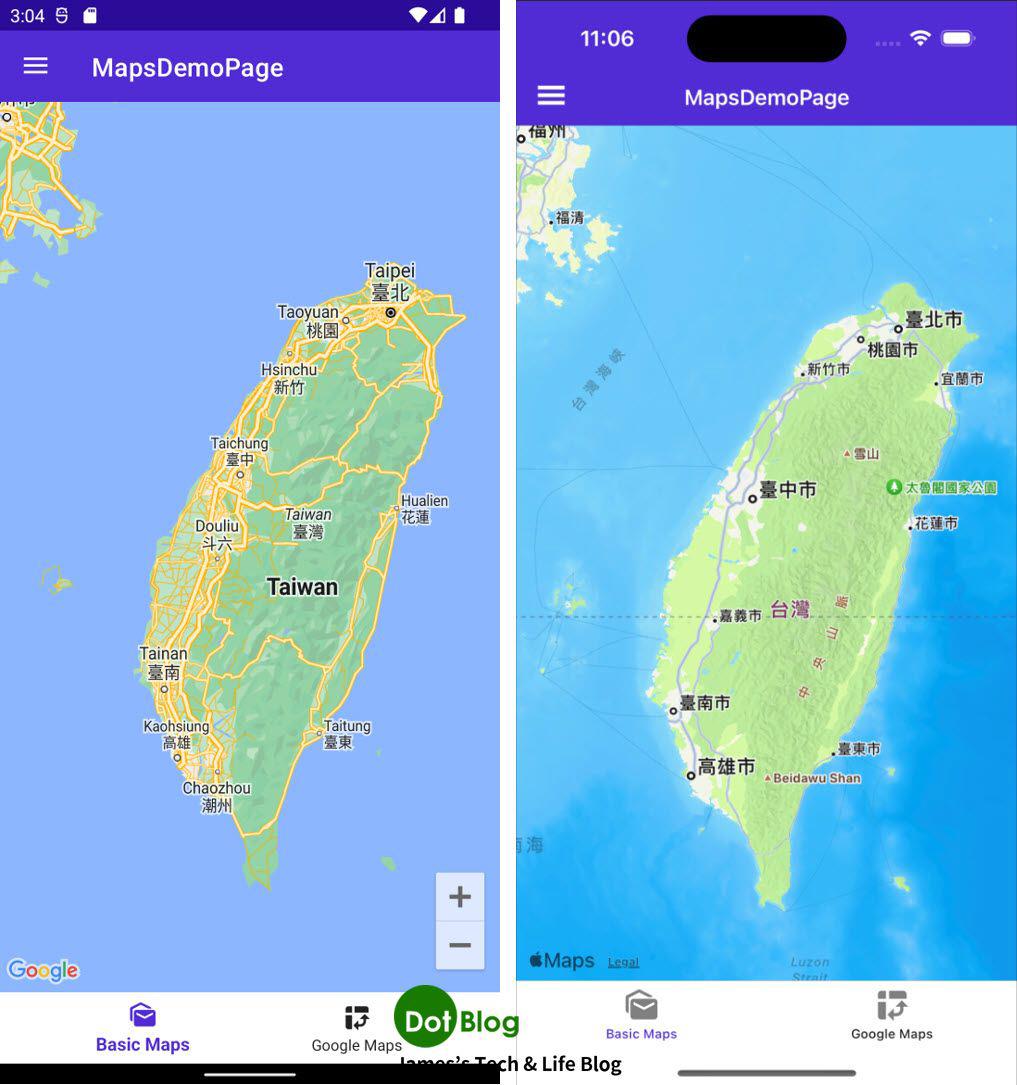
若在 .NET MAUI 的應用程式中,使用 "Microsoft.Maui.Controls.Maps" 的 Maps 控制項,在 Android/iOS 上呈現起來大致如下:

開始進行開發前,還是先將專案本身需要的設定處理一下。
針對前一篇所說的 Android 平台所需要的 Google Maps 金鑰,要在專案裡使用可以選擇下列兩種方式之一種進行處理:
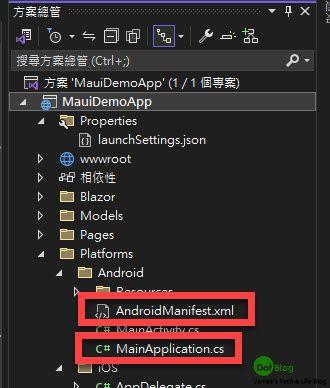
- AndroidManifest.xml 檔
- MainApplication.cs 檔
上述兩個檔案,在 .NET MAUI 專案當中,都可以在 Platforms/Android 資料夾底下找到:

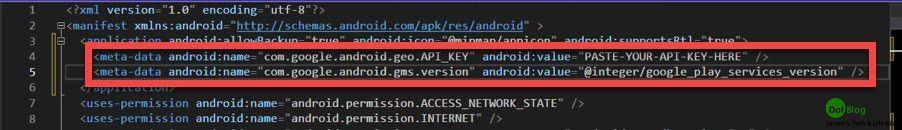
如果選擇使用 AndroidManifest.xml 檔進行設定,請在 <application></application> 標記中加入此兩項設定:

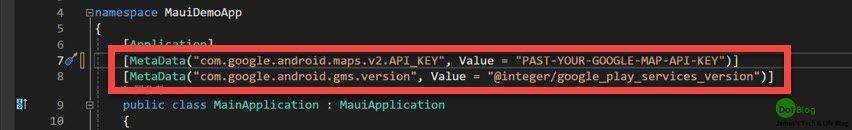
如果要選擇使用 MainApplication.cs 檔進行設定,請在 MainApplication 類別上方加入此兩個 Attribute:

雖說是兩者擇一即可,但曾經遇到使用 AndroidManifest.xaml 設定專案金鑰是無法正常取得 Google Maps 圖資的,若有發生類似狀況可檢查編譯後專案資料夾中的 obj 資料夾,看看編譯後所產出的 AndroidManifest.xml 是否有相關設定值;若是沒有則可改用 MainApplication 類別上方加入 Attribute 的方式。
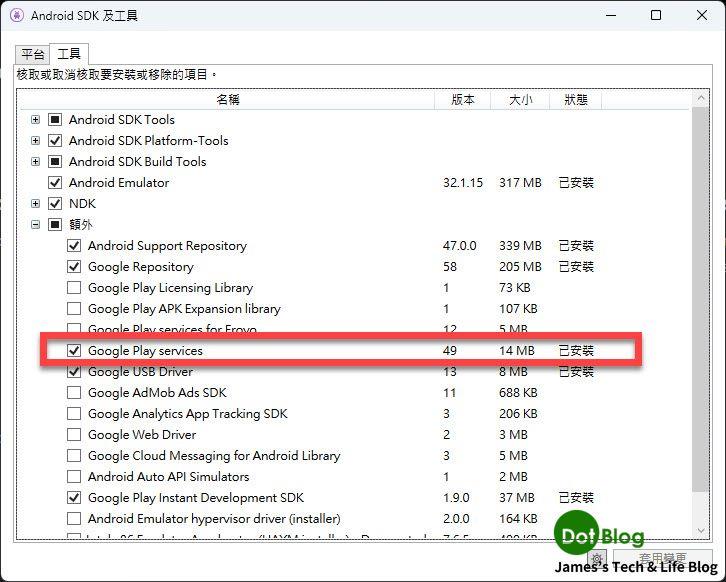
在此特別注意一下,若出現 "error: resource integer/google_play_services_version (aka app:integer/google_play_services_version) not found" 的這類的編譯錯誤,可能請先到 Android SDK 管理員當中的 "工具 → 額外" 檢查一下,是否有安裝 "Google Play Services"。

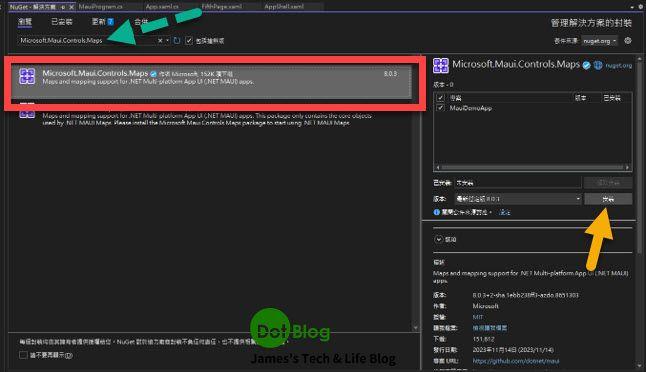
在開發時的使用上則沒什麼太大問題,直接透過 Visual Studio 的 Nuget 套件安裝管理員安裝 "Microsoft.Maui.Controls.Maps" 套件即可:

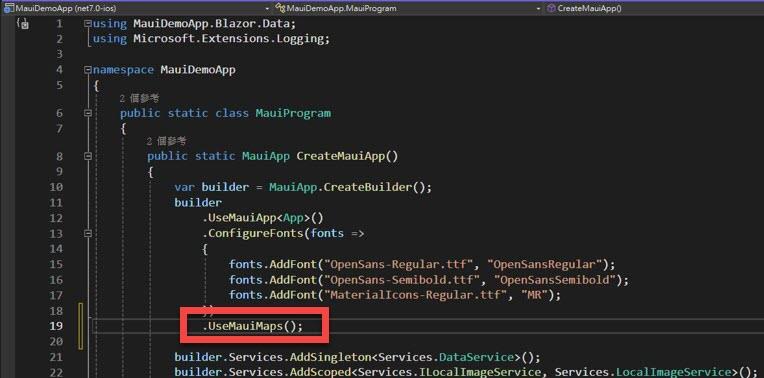
安裝完畢後,找到 .NET MAUI 專案底下的 MauiProgram.cs 並在 CreateMauiApp 方法中,在 builder 建置加入 ".UseMauiMaps()":

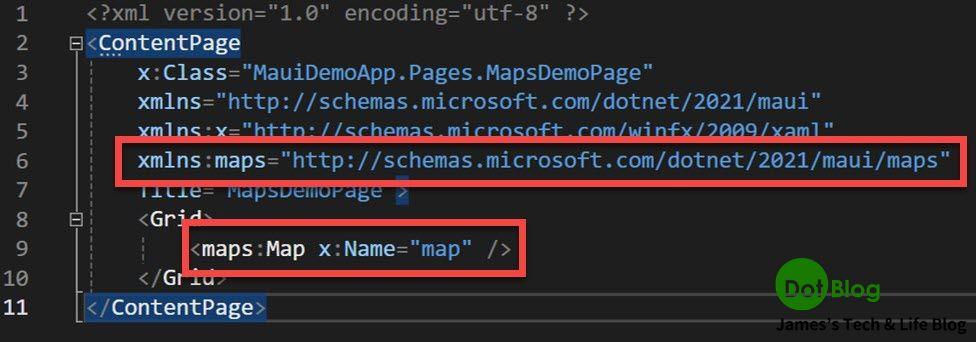
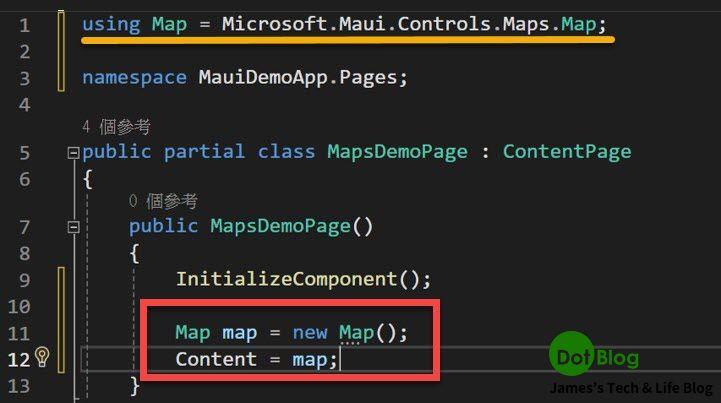
接著無論是要在 XAML 或 C# 當中直接使用 Maps 元件,理論上都沒什麼問題:


不過,如果在撰寫 C# 的時候要注意 Map 類別跟既有的 "Microsoft.Maui.ApplicationModel" 命名空間中的 Map 衝突,所以上圖特別有了橘黃色的那條 using。
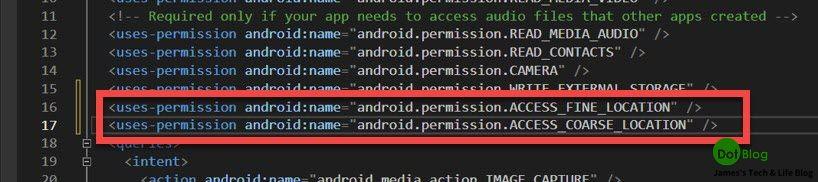
而在 App 當中使用到地圖時,通常也都會需要請求使用者的 "位置" 權限,在 Android 的部分請記得在 AndroidManifest.xml 當中設定:

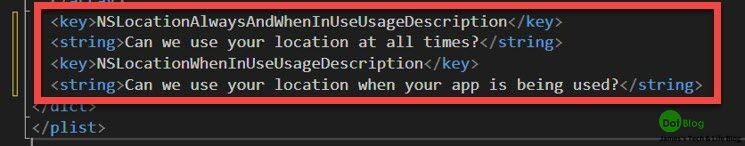
在 iOS 的部分請記得在 info.plist(在 .NET MAUI 專案當中可在 Platforms/iOS 資料夾中找到) 當中設定:

以上即可完成~~~
下一回,就來談談如何在 iOS 上顯示 Google Maps 圖資吧~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。