若有把上回的 "iOS Development 的憑證、簽署識別、佈建設定檔在使用 Xamarin 開發 iOS App 時要如何設定(手動篇I)" 看完,很多人一定很那悶: "都是用 Apple 環境與工具,到底跟 Xamarin 有什麼關係?"
捧友,這就要問施主自己有無參透問題本質啊...
Xamarin 是一種讓 C# 開發者撰寫跨各平台 App 的開發技術
所以單一平台的 App 部屬設定當然是跟 Xamarin 開發技術無關,只是現在的平台很不巧的是 Apple 的 iOS...
所以才拉哩拉雜的要談 "上一回" 的那些東西。
就算是不小心 "路過" 的直接使用 iOS Native 開發捧友,上一回所談到的東西也都一模模一樣樣都要走一次。
而本篇就要到在使用 Xamarin 開發技術時所要使用到的 "Visual Studio" 這套號稱地表上最強的 IDE 開發工具身上,如何將 "上一回" 所設定好的 iOS 環境,正確的整合並套用,讓 iOS App 能部屬到真正的 iOS 實體設備上執行,這就才是使用 Xamarin 開發真正的方便之處,OK?
好的,那就開始囉~~~
---
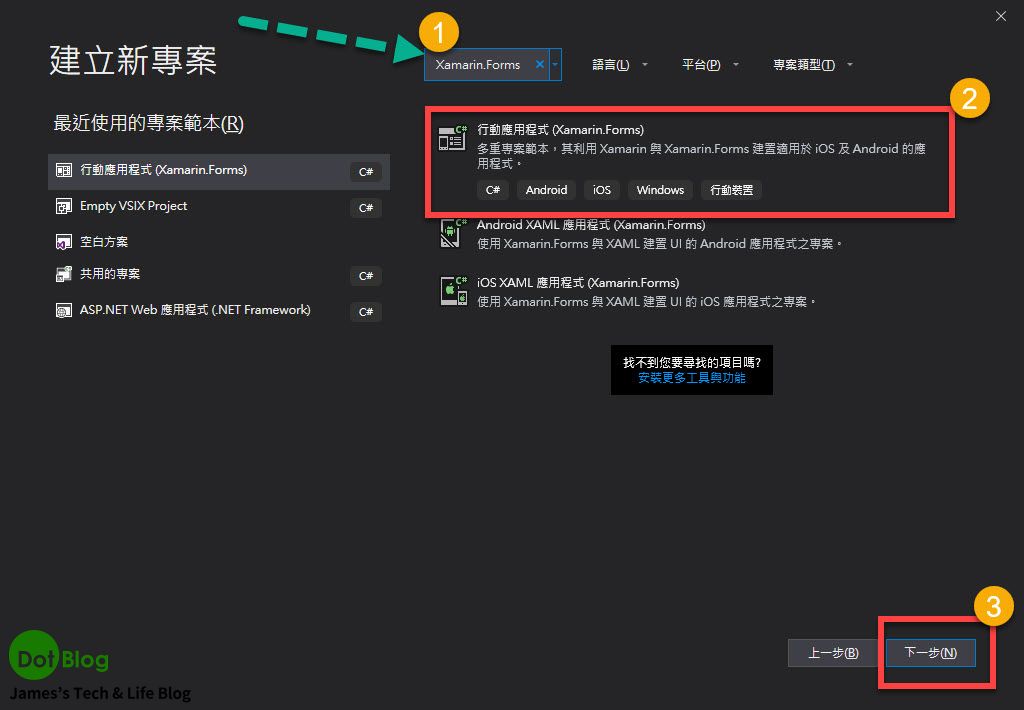
首先打開 Visual Studio 並且選擇 Xamarin.Forms 的行動應用程式專案範本來建立新專案,最後選取 "下一步"。

填入專案名稱,在本文介紹是填入 "XFSampleApp",完成後點選 "建立"。

在 "選取範本" 先直接點選 "空白" 專案範本,完成後點選 "OK"。

Visual Studio 會開始建立 Xamarin.Forms 的整個方案(如果在上圖中沒有勾選 UWP,此方案會包含三個專案)。

在 Visual Studio 預設執行的專案通常會是 Android,請記得選到 iOS,並且選擇組態種類為 "iPhone",然後確認用 USB 連接在 Mac 上的 iOS 設備有無出現。

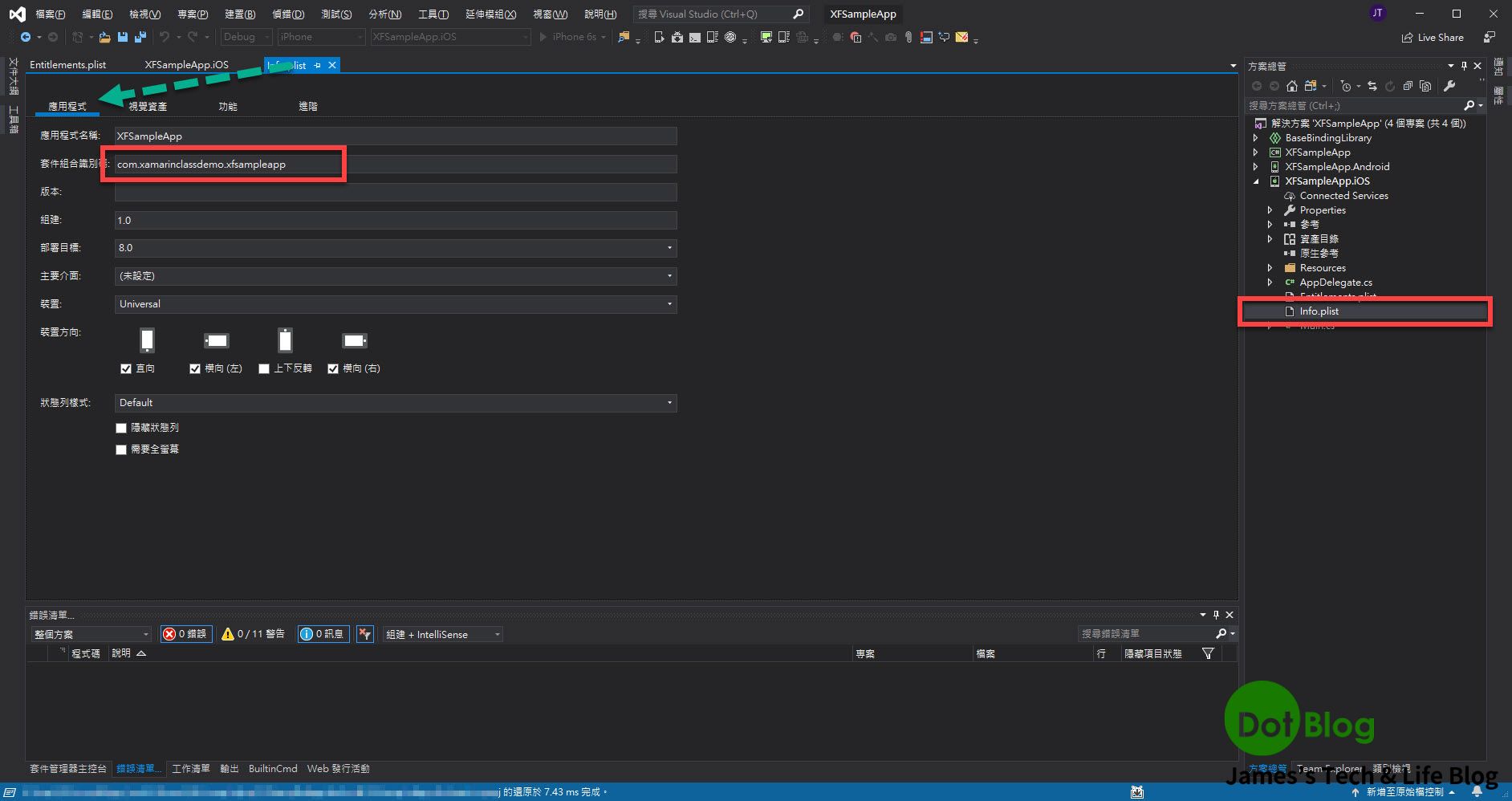
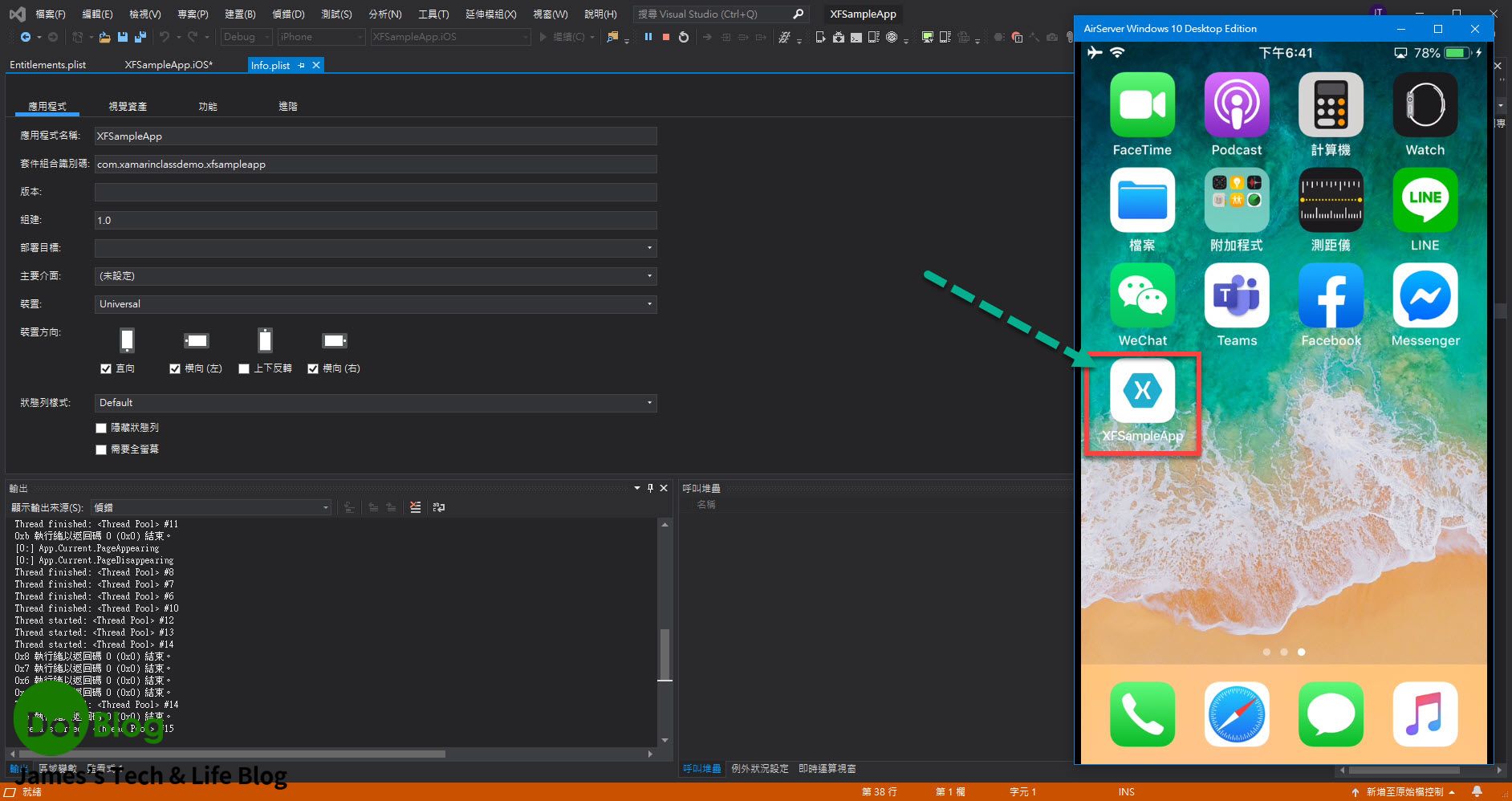
再來是打開 iOS 專案底下的 "Info.plist",在應用程式分頁下的 "套件組合識別" 填入在 上一回 所設定的 "App ID" (大小寫有別)。

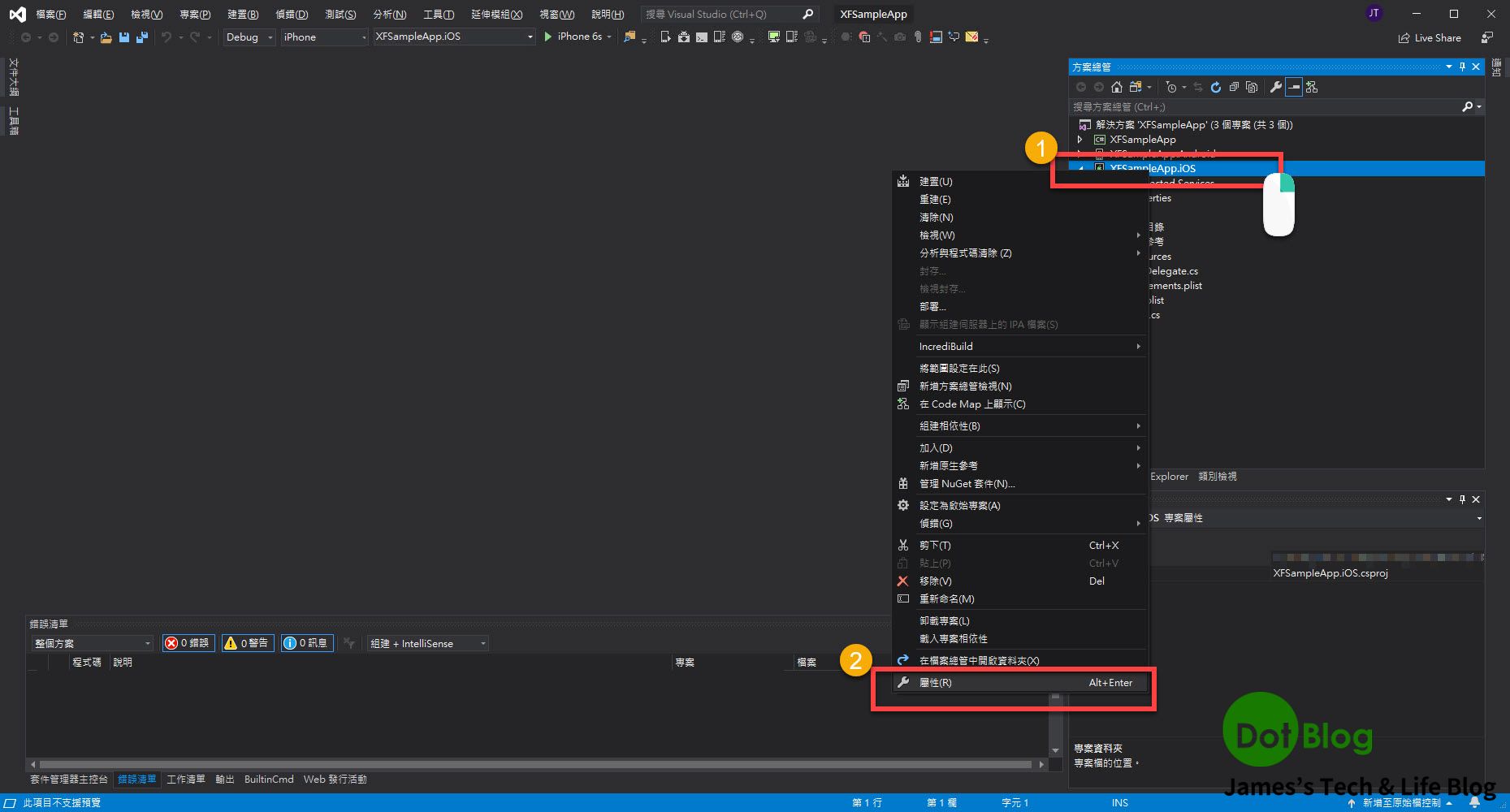
完成後,開啟 iOS 專案的選項。

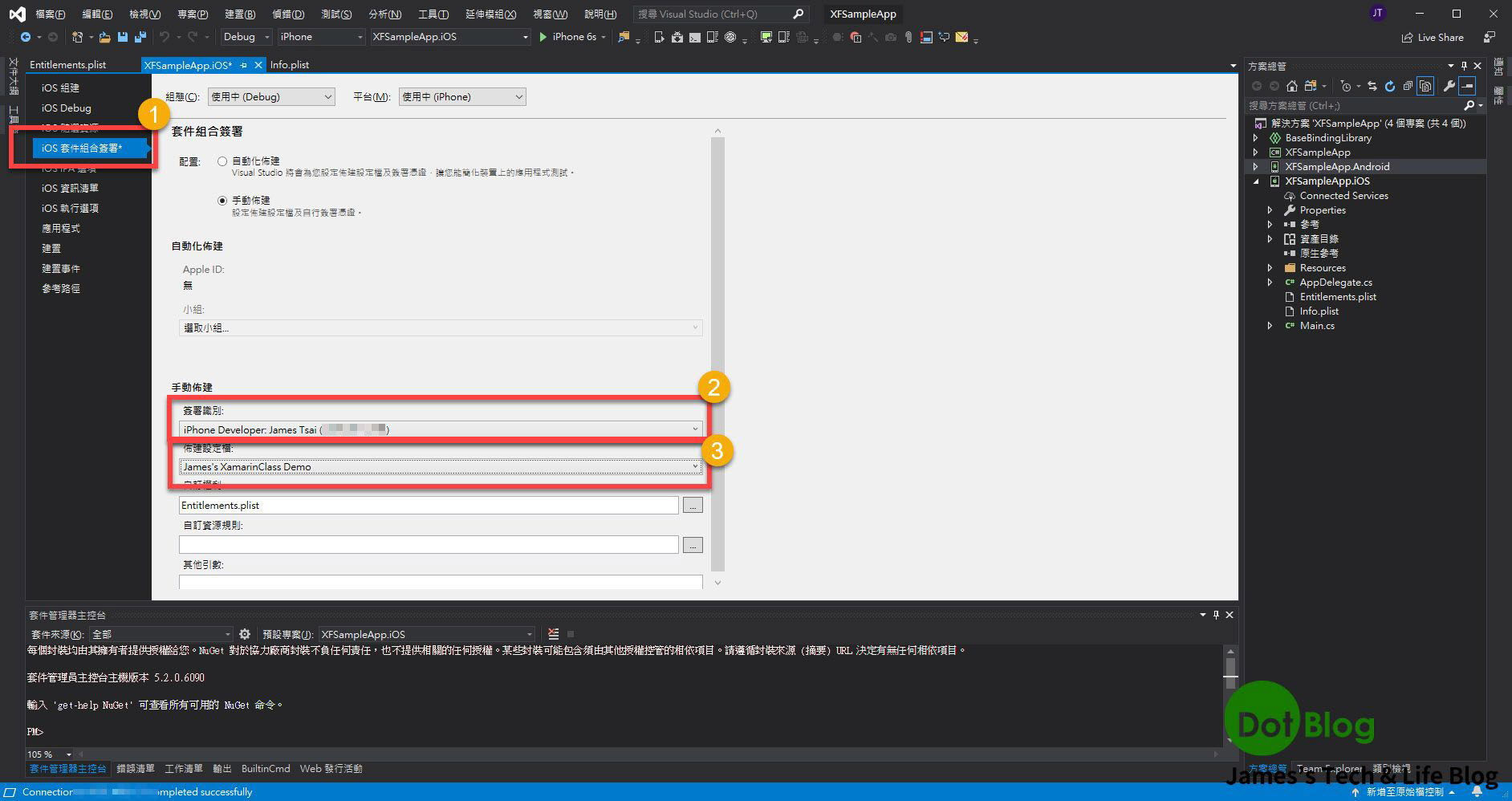
並在 iOS 套件組合簽署中,找到手動佈建。並選擇在上一回當中所設定的 "簽署識別(Identifiers)"、"佈建設定(Profiles)"。

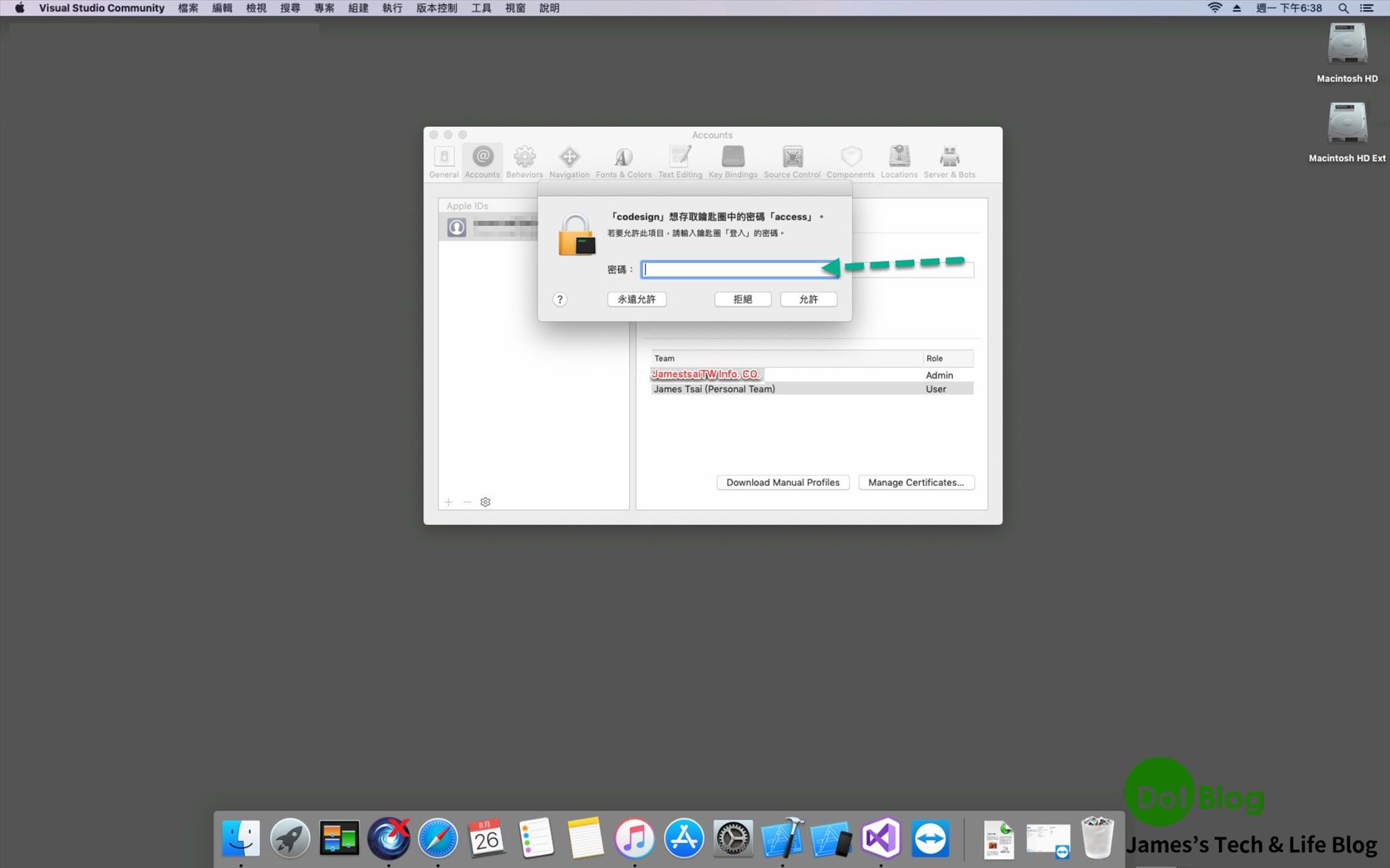
如果一直無法選到,請確認在 Mac 上是否有出現類似的畫面,請輸入 Mac 登入的使用者密碼。

如果不想下次又要遇到這個問題的話,請選擇點選 "永遠允許"(此對話視窗會反覆出現二~三次,請耐心打登入的使用者密碼二~三次,並且都按 "永遠允許"),然後把 Visual Studio 跟 Mac 之間的連線斷開,再重新連線一次。

完成後就可以直接偵錯執行建立的 "iOS App" 到裝置中,下圖是用 "AirServer Windows 10 Desktop Edition" 把設備畫面投影到電腦截圖。


(此 iOS App 畫面是在某個課程練習範例的畫面,並非全新的 Xamarin.Forms 專案空白畫面。)
以上完成,希望有幫助到捧友們認識如何將 Xamarin 的 iOS App 部屬到測試裝置上~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。