在 Windows 上 Visual Studio 可以利用 Xamarin 透過 "SSH 連線" 到 Mac 設備來開發 iOS 的 App,也就是說 Mac 設備就是一台單純的 "編譯" iOS App 的設備。後來在微軟收購了 Xamarin 後,並將 Xamarin 技術免費讓有興趣利用 C# 開發 iOS App 的使用者來使用。
同時為了讓開發者的使用上更方便,改善了過去被詬病必須切到 Mac 的畫面才能看 iOS Simulator 的執行效果的不便,推出了 Remoted iOS Simulator 讓 Xamarin 在開發 iOS App 時,就在 Windows 上直接看到 App 運作於 iOS Simulator 的執行效果。
所以本篇文章就來介紹這部分啦,來開始囉~~~
就算有 Remoted iOS Simulator 仍然是要有一台 Apple 所推出的 Mac 裝置,並且安裝好 Xcode、Visual Studio for Mac...等開發環境,才能編譯 iOS App。
特此說明: 這是 Apple 開發者授權開發 App 所訂定的條約規範,不是 Microsoft 的問題。
打開 Visual Studio。

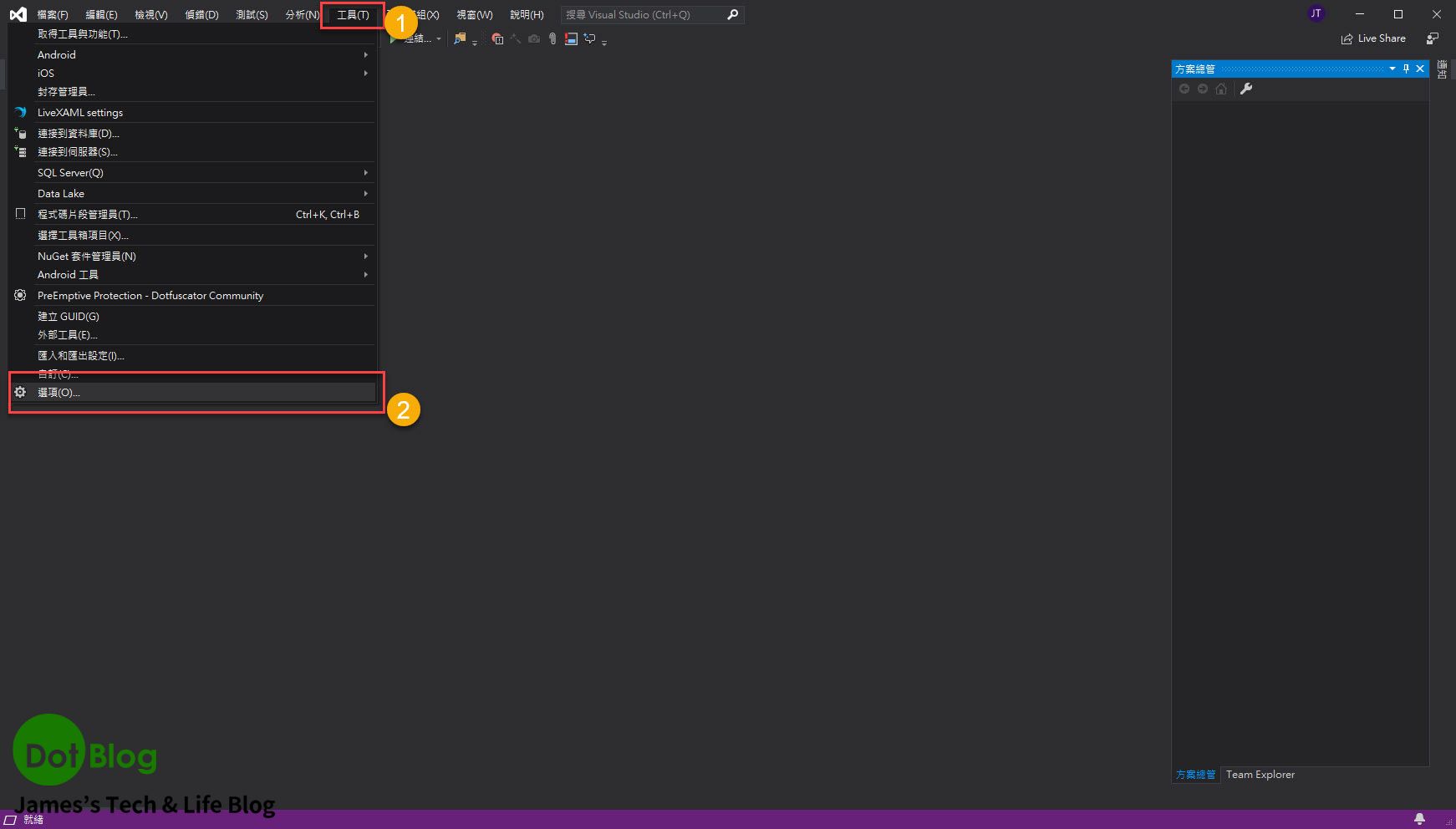
在 Visual Studio 的選單中點選 "工具" -> "選項"。

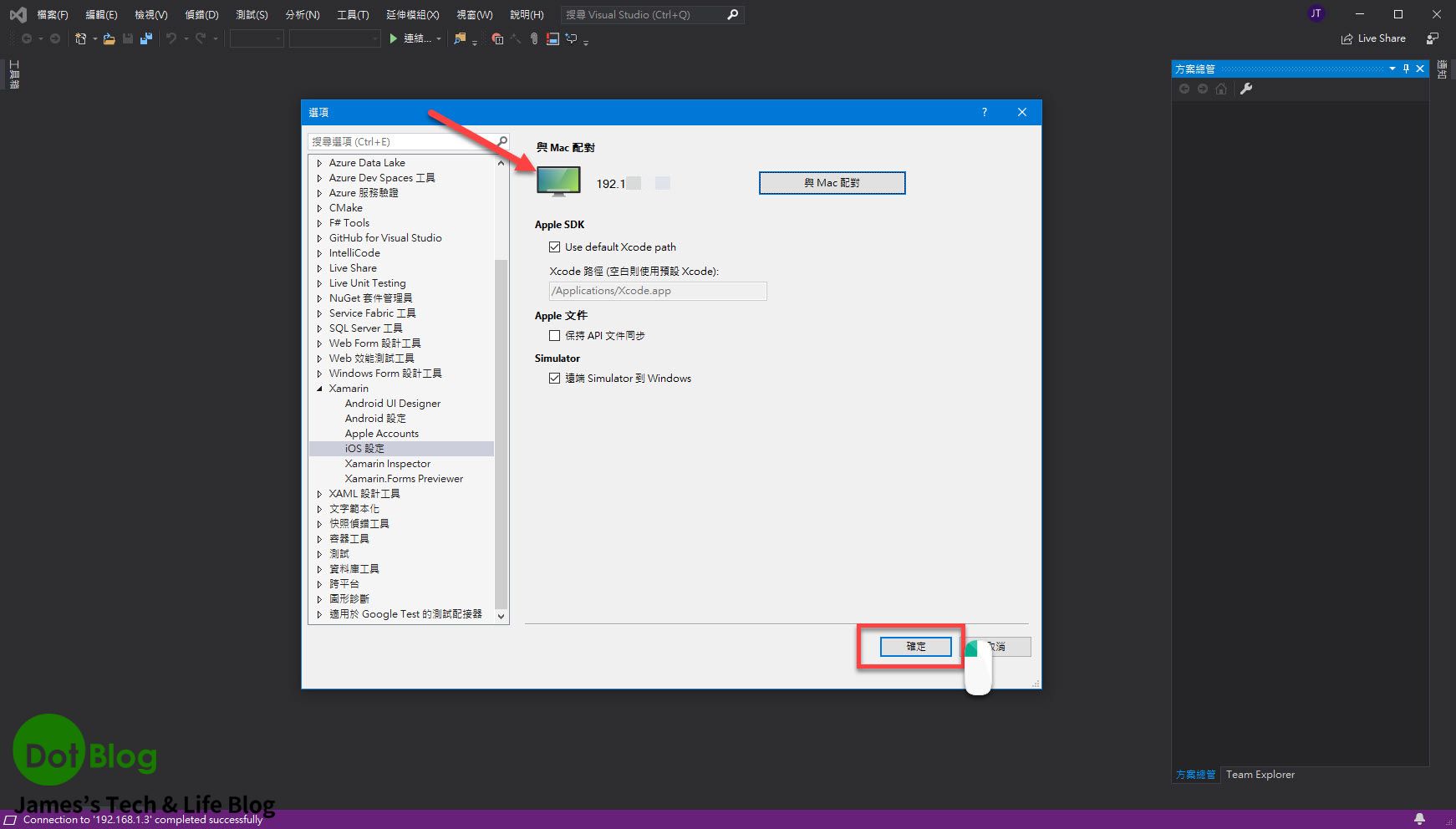
在 "選項" 對話視窗的左邊窗格中,展開 "Xamarin" 點選 "iOS 設定",並且在右邊的出現的畫面中點選 "與 Mac 配對"。

這時候 Visual Studio 會跳出連線到 Mac 時,需要在 macOS 上需要設定 "遠端登入"(Remote Login)。
(在 macOS 的 "系統偏好設定" -> "共享" 中)
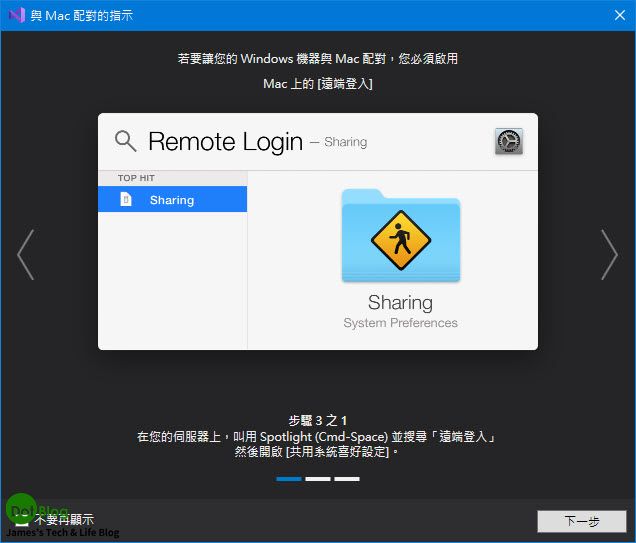
步驟 1:

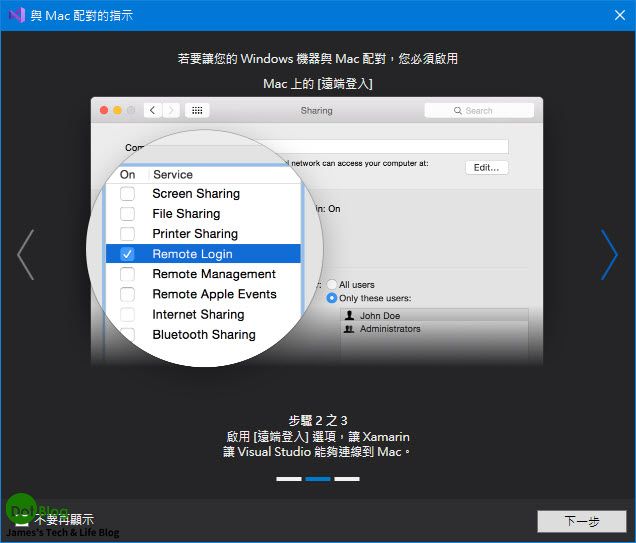
步驟 2:

步驟 3:

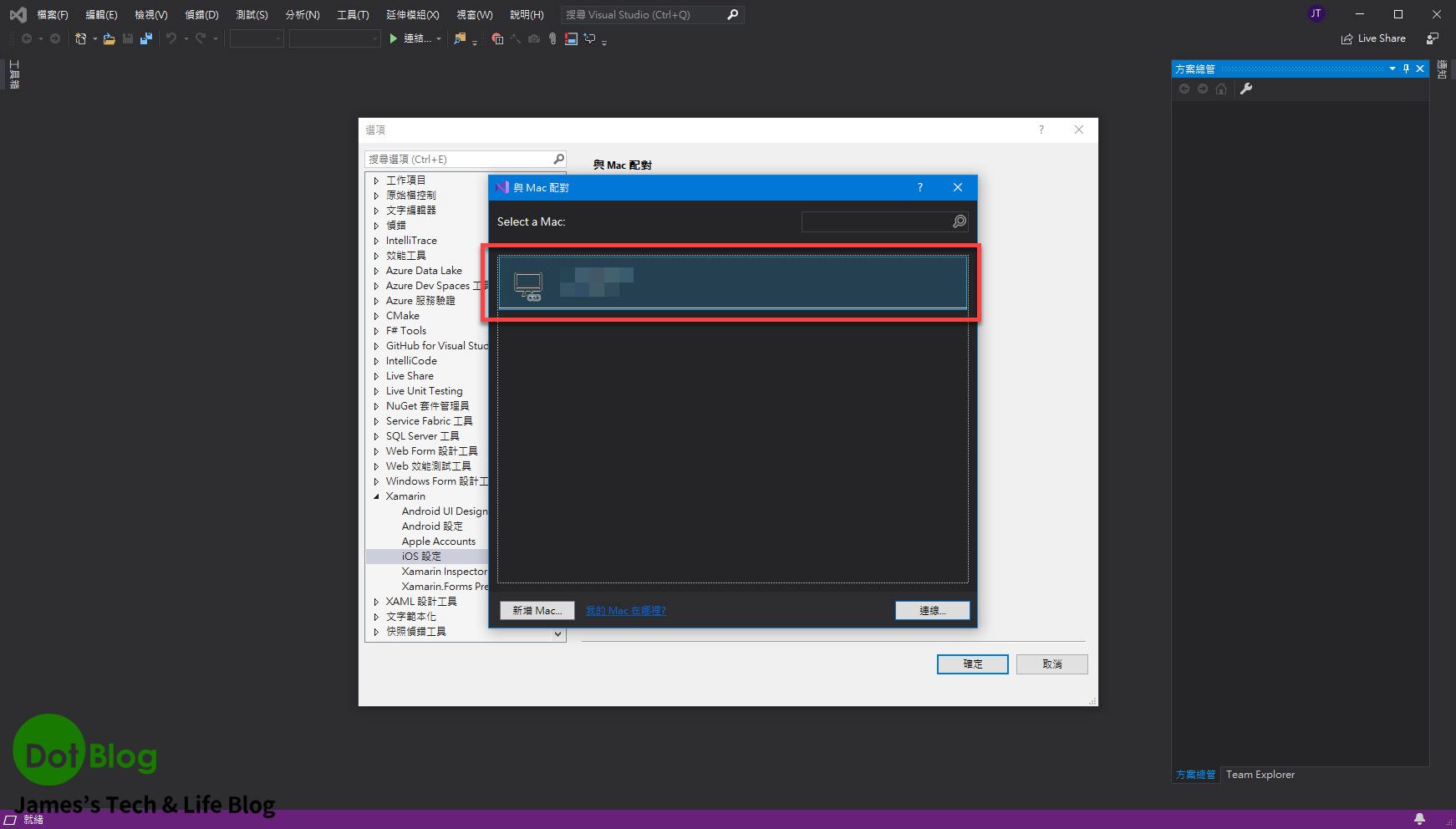
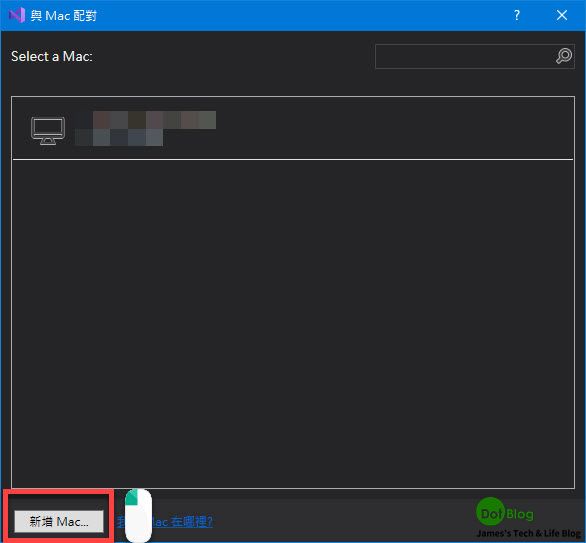
如果確認 Mac 設備已經有做好上述的 "遠端登入"(Remote Login) 的設定後,就可以關閉這個提示視窗。接著會看到 "與 Mac 配對" 的對話視窗,若過去有連線的紀錄會在這邊出現。

在此我們來新增一個 Mac 連線,在 "與 Mac 配對" 對話視窗中點選 "新增 Mac"。

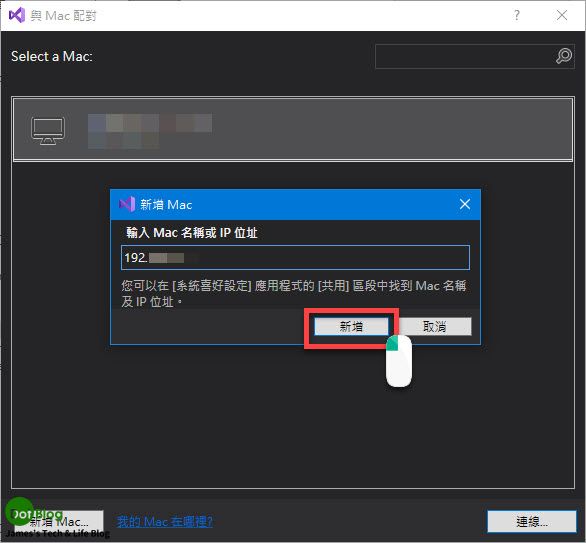
接著會跳出 "新增 Mac" 的對話視窗,在此請輸入 區域網路 內的 Mac 設備所在的 "IP 位址"。

輸入完成後,請點選 "新增"。

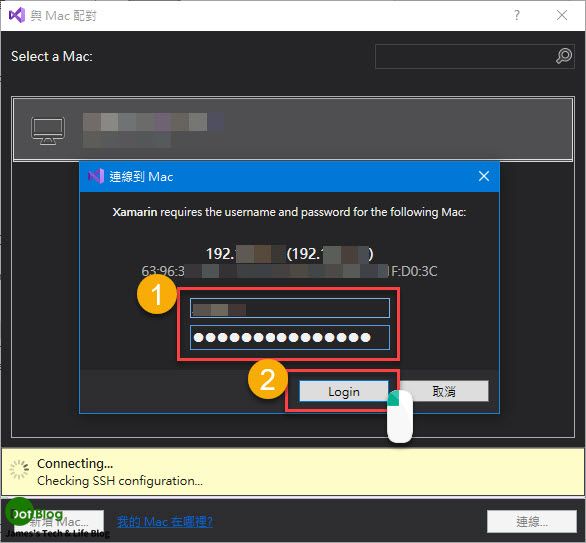
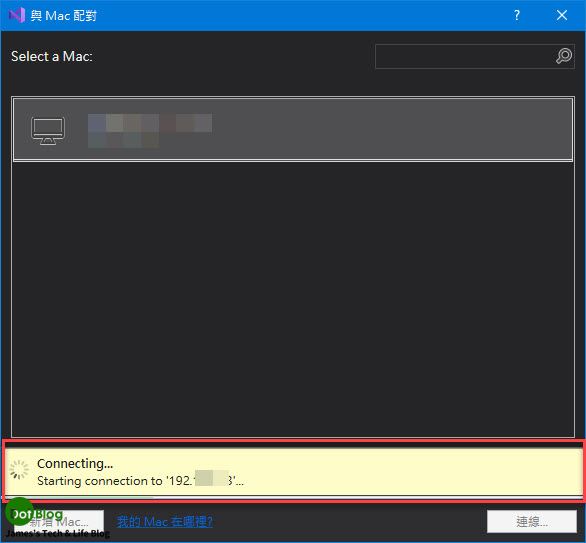
如果正確的連線上,會出現 "連線到 Mac" 的這個對話視窗。

請輸入能登入該台 "Mac" 使用者的帳號與密碼,完成後點選 "Login"。

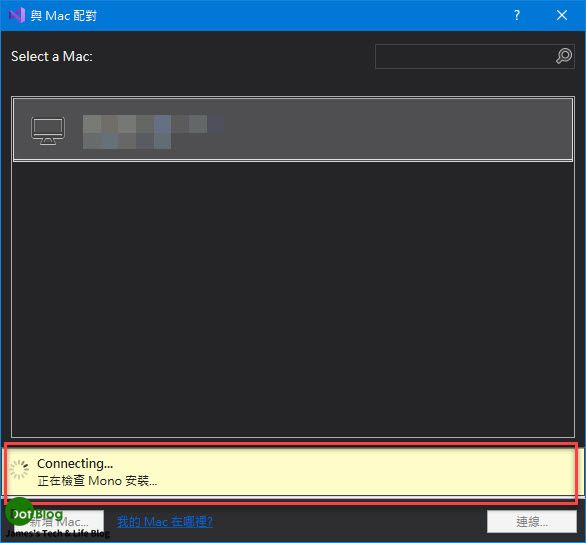
連線成功後 Visual Studio 會開始檢查 Mac 上的 Xamarin.iOS 開發元件與版本。


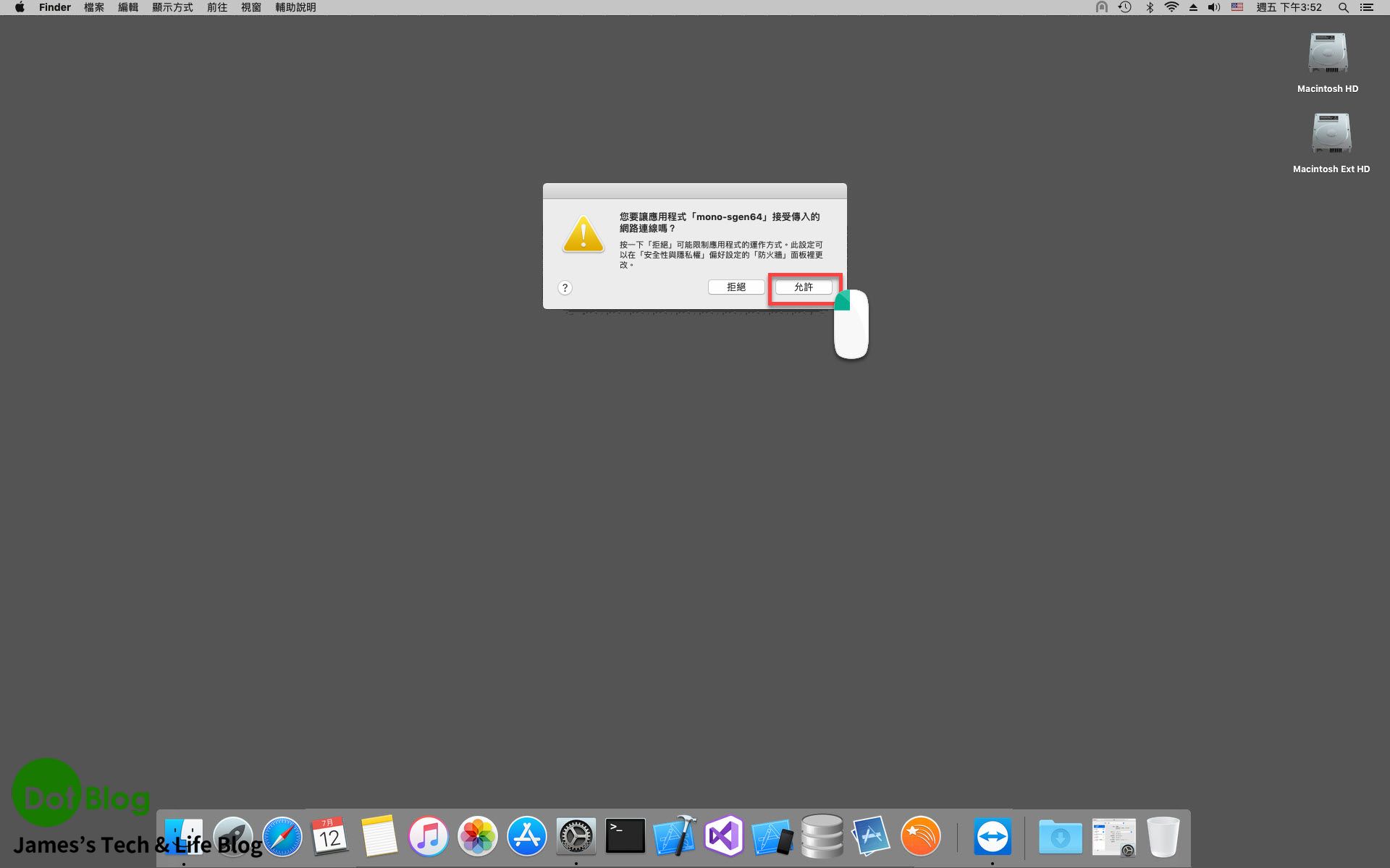
Mac 設備在第一次跟 Visual Studio 做 "SSH 連線" 時,會出現 "mono-sgen64" 的這個對話視窗,請點選 "允許"。

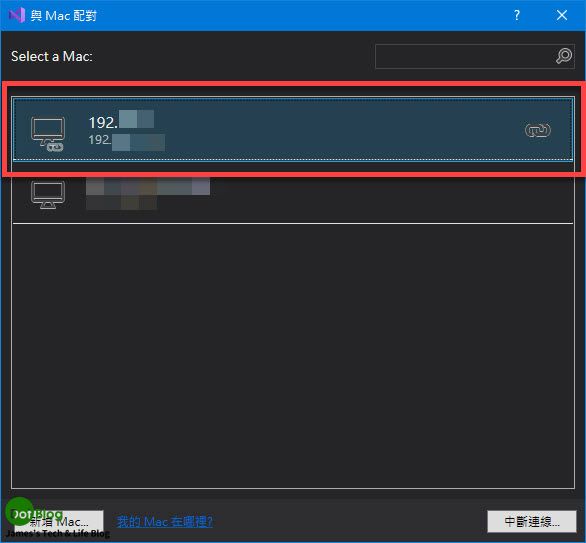
連線完成,可以關閉此 "與 Mac 配對" 的對話視窗。

回到 "選項" 對話視窗中,會看到 "與 Mac 配對" 的畫面上的 Mac 圖示會變綠色狀態,就可以點選 "選項" 的對話視窗中的 "關閉"。

另外,也可以在 "工具" -> "iOS" 看到 "與 Mac 配對" 的圖示也會亮成綠色。

到這邊就確認 Visual Studio 可以正確地透過 Xamarin 連線到 Mac 開發 iOS App 完成啦!
而若有興趣的朋友可以透過 "外部工具" 的額外設定指令的方式,讓 Visual Studio 的 "工具" 選單中就能直接點選 "啟動 Remoted iOS Simulator" (在 Visaul Studio 已有跟 Mac 連線的狀態下)。


以上,就 Visual Studio 針對使用 Xamarin 開發環境的系列相關介紹就到這邊囉~~~
- 在 macOS 安裝 Xcode 後還需要額外安裝的配套工具...
https://tpu.thinkpower.com.tw/tpu/articleDetails/918 - 使用 Visual Studio for Mac 在 macOS 系統中安裝 Xamarin 開發環境...
https://tpu.thinkpower.com.tw/tpu/articleDetails/917
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。