
在 App 當中設定 Icon 圖示其實挺繁瑣且困擾的,而在 Xamarin.Forms 4.6 之後可以透過字型檔來設定這些 Icon 圖示,就讓我們來看看如何完成吧!
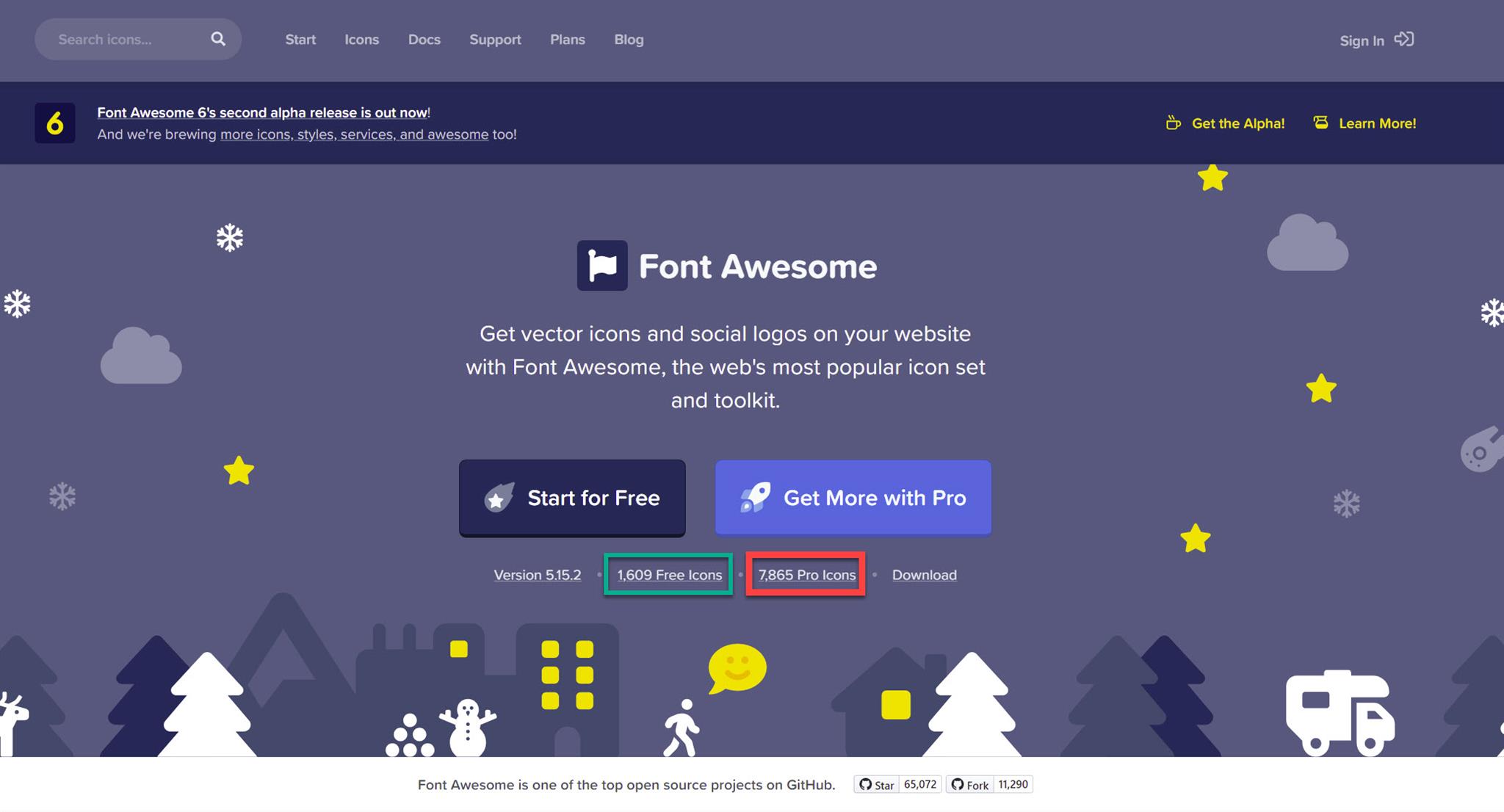
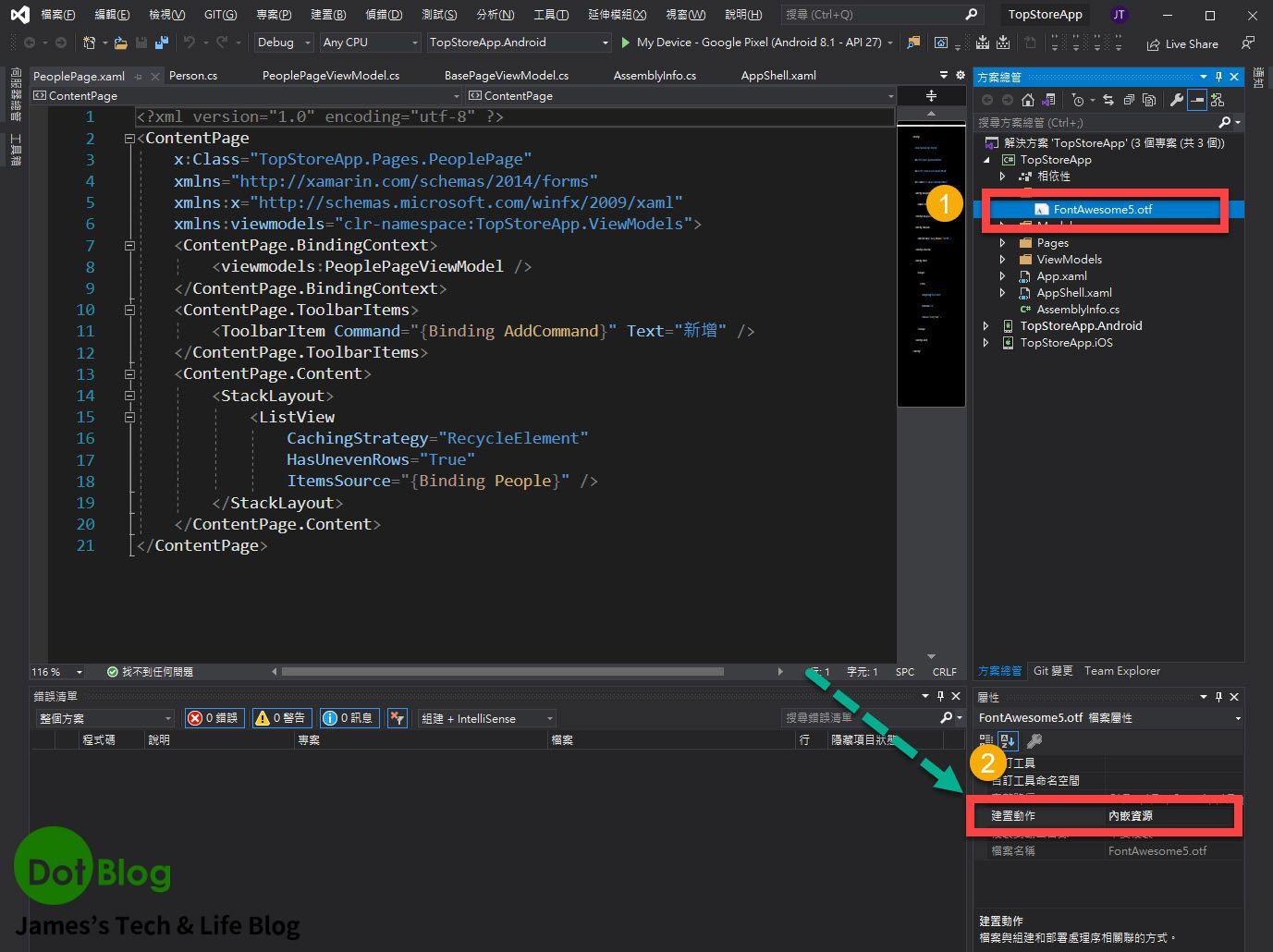
首先需要有字型檔來協助設定,可以透過 Font Awesome、Google Fonts、TW Icon Fonts...等網站取得,而本文則是透過 Font Awesome 所取得的 Free 字型圖檔(綠色框)做介紹,當然如果能捧友願意付費升級帳號為 Pro 等級,就可以下載有更多圖型的字型檔案(紅色框):

當取得字型檔案後就需要能瀏覽此字型圖示檔案的對應編碼,這樣我們才能直接在 Xamarin.Forms 裡面使用。
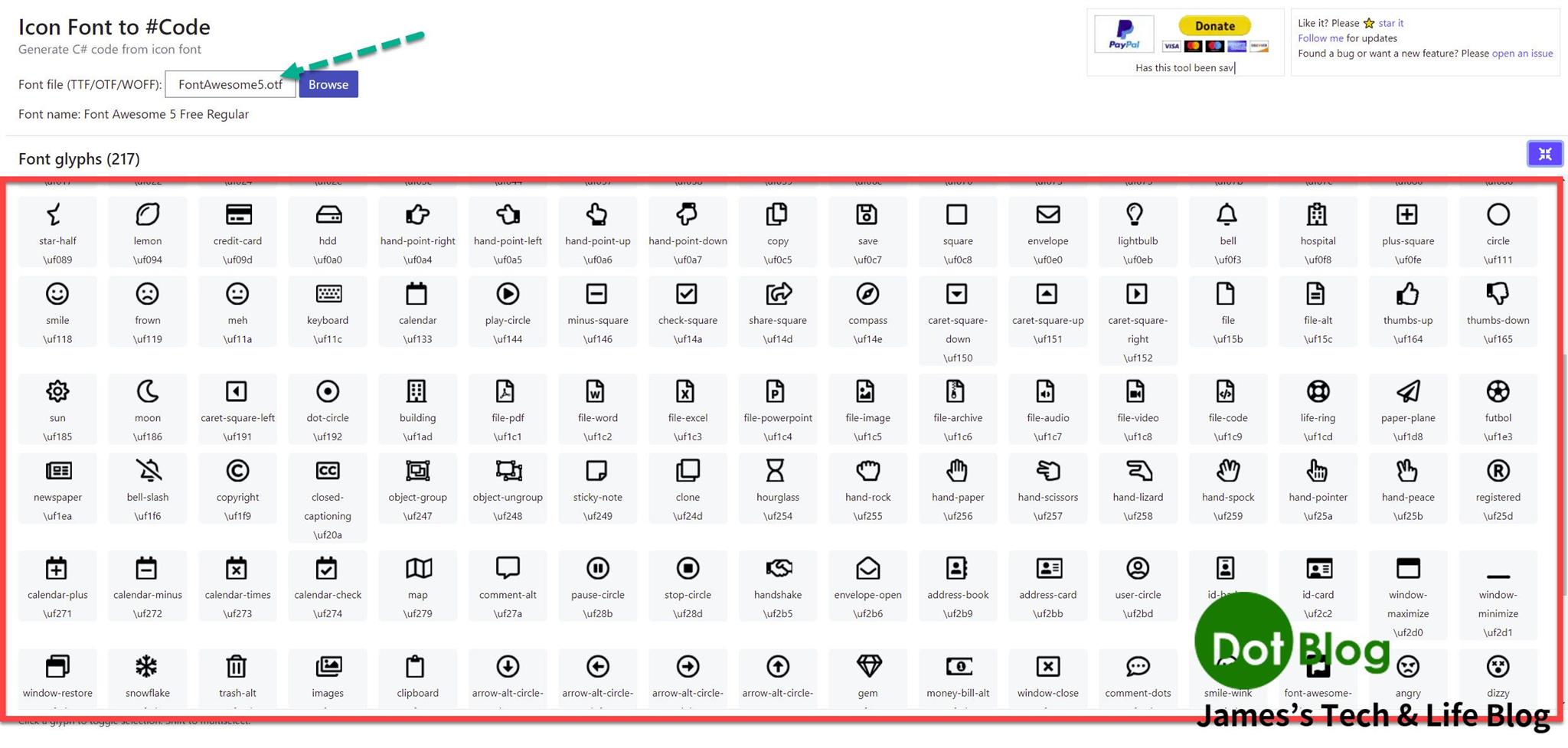
而這個部分可以透過一些服務或是軟體來處理,例如線上服務 IconFont2Code (andreinitescu.github.io),直接使用 Browse 按鈕並且上傳該字型檔案即可瀏覽。


當瀏覽到所需的圖示的字型編碼後即可將該字型檔案加入到 Xamarin.Forms 的專案當中使用,並且將該加入到 Xamarin.Forms 專案的字型檔案在屬性中的建置動作設定為 "內嵌資源"。

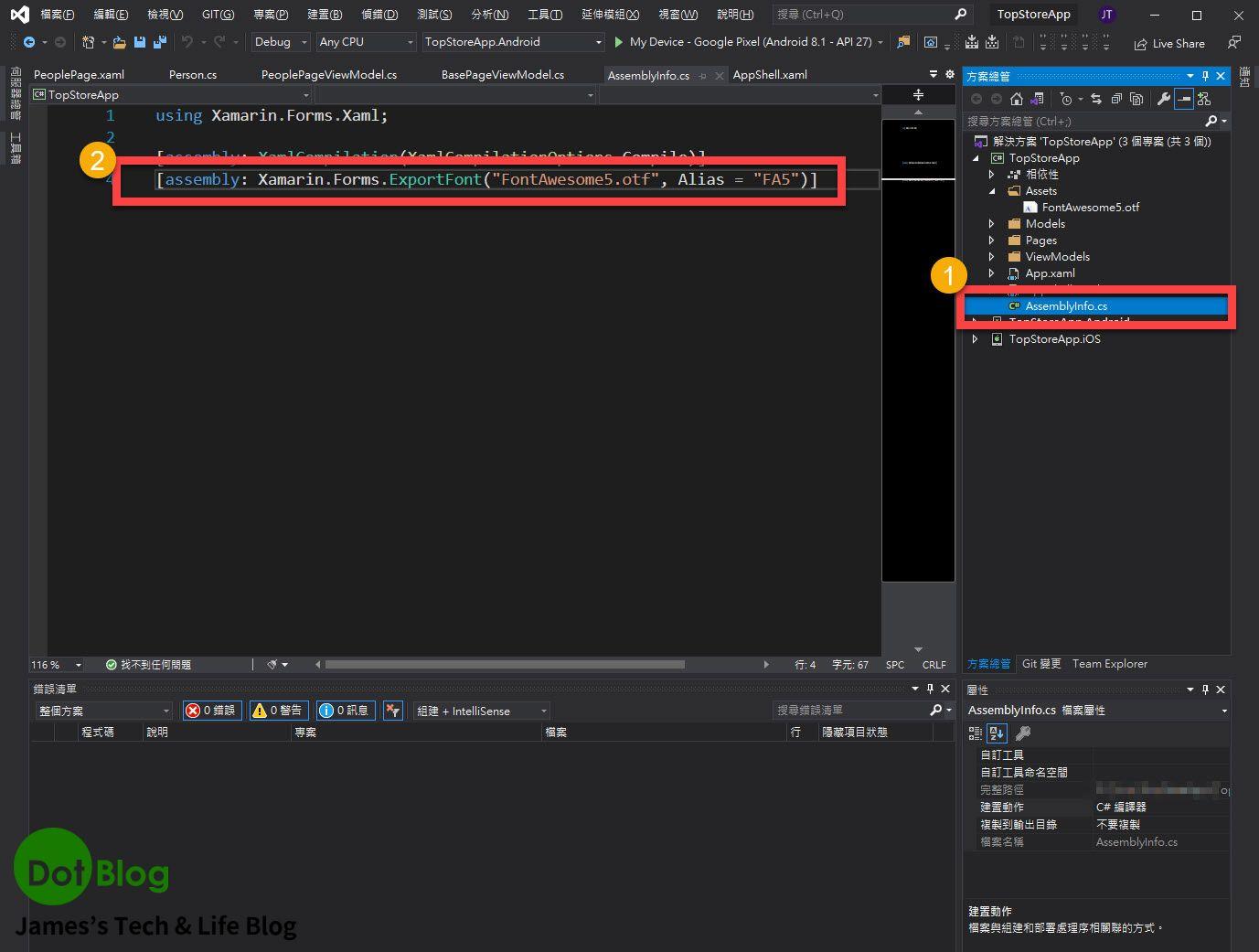
接著繼續找到 Xamarin.Forms 專案當中的 "AssemblyInfo.cs" 檔案,加入如下圖的 assembly 使用程式碼:

設定 Alias(別名) 的好處是之後要使用的時候可以直接使用其設定值即可,在上面的設定別名為 "FA5",所以在專案中要使用時我們透過 FontFamily 的設定 "FA5" 即可取得該字型檔:

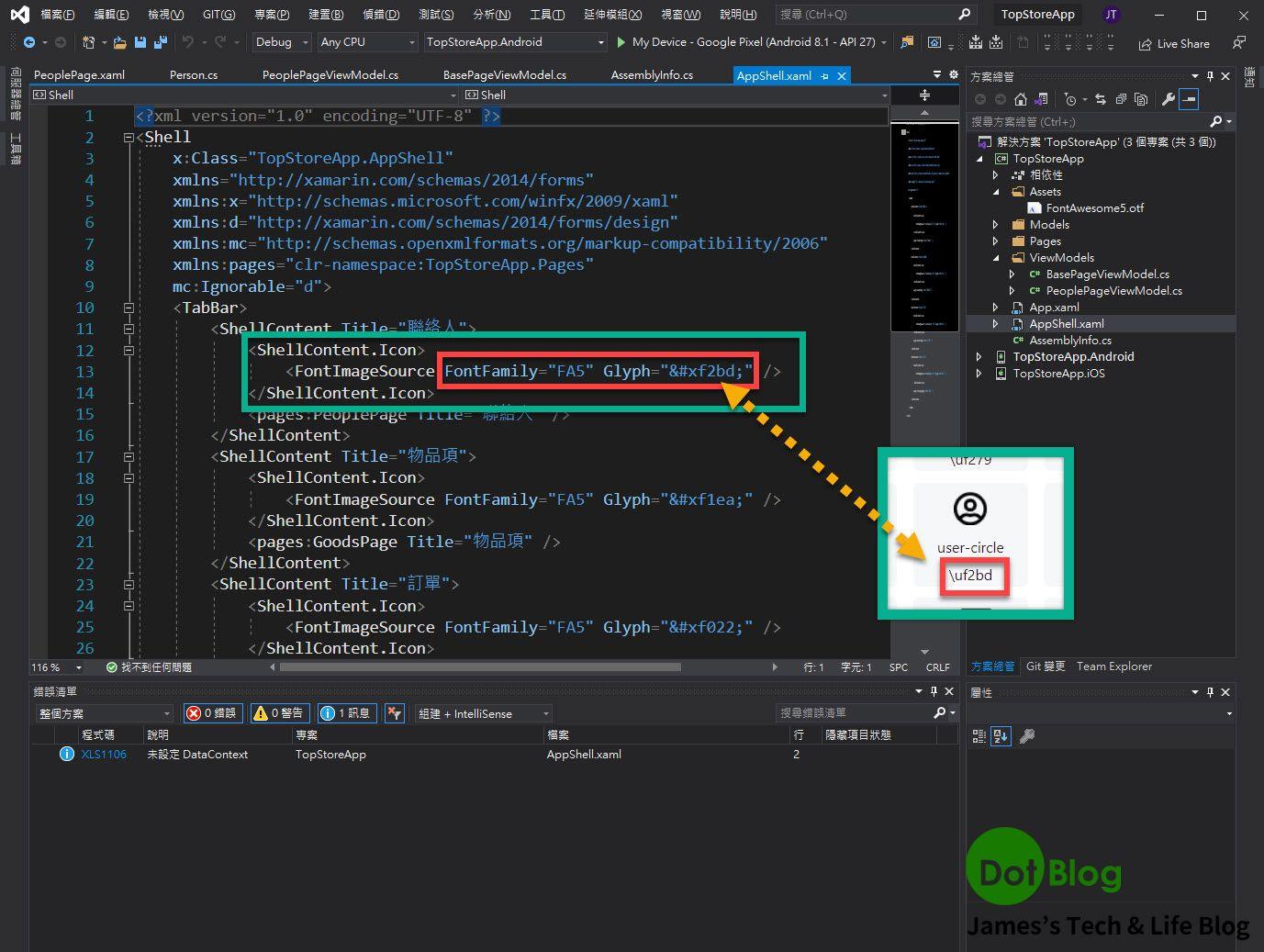
再透過先前知道的編碼資訊,設定其圖示到我們想要呈現的 Icon 圖型上。
由於在 XAML 當中要設定其編碼資訊的寫法跟 C# 不同,但基本上就是將 "\uOOOO" 換成 "&#xOOOO;" 即可設定完成。
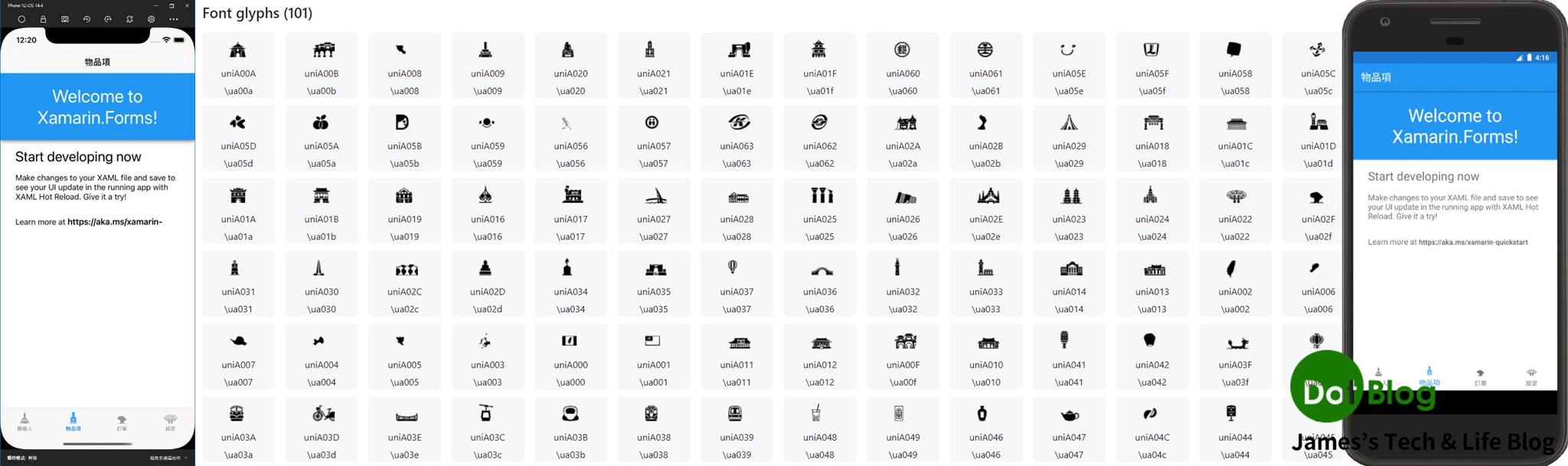
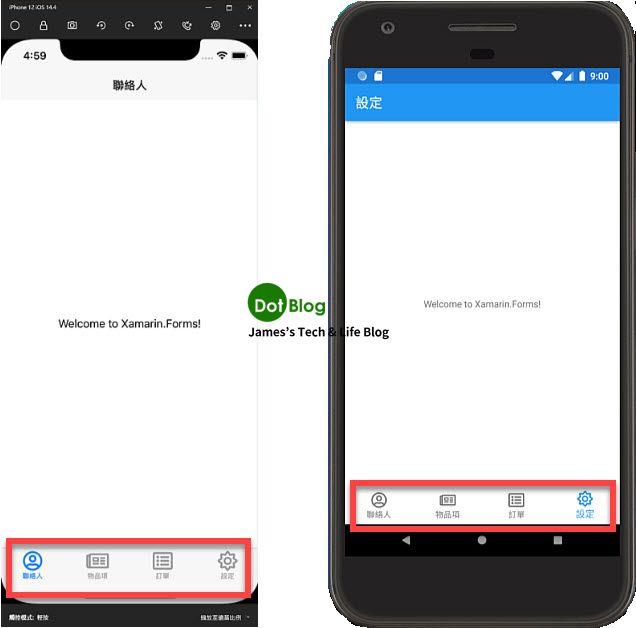
所以要完成類似下圖的效果也不是什麼太大的問題了😁

如果以上文章介紹還不過癮,想更瞭解完整的開發介紹,嘿嘿~~~
歡迎前往 YouTube 觀看 Re: 從零開始用 Xamarin 技術來復刻過去開發的一個 App : TopStore - 第 III 回 唷!
那麼,咱們下次見啦~~~
參考連結:
- Using Font Icons in Xamarin.Forms: Goodbye Images, Hello Fonts!
https://montemagno.com/using-font-icons-in-xamarin-forms-goodbye-images-hello-fonts - IconFont2Code:
https://andreinitescu.github.io/IconFont2Code - FontAwesome:
https://fontawesome.com - Xamarin.Forms 中的字型使用:
https://docs.microsoft.com/zh-tw/xamarin/xamarin-forms/user-interface/text/fonts - Free icons for Taiwan:
https://www.twicon.page/index.html - Google Fonts:
https://fonts.google.com/icons
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。