.NET 6 去年 11/8 正式發佈至今已經屆滿半年,而在今年的 Build 大會上也正式發佈 .NET MAUI (a.k.a. 下一代的 Xamarin.Forms,原 Xamarin.Forms 會持續維持在 5.x.x)。
而正常來說 GA 後的技術都會加到 Visual Studio 的 "Release Channel" 當中,但稍微弔詭的地方是 .NET MAUI 仍是被放在 "Preview Channel" 的 Visual Studio 當中。
發文的今天,微軟也正好發布 Visual Studio 2022 v17.3 的正式版🙈。
所以…
要使用 .NET MAUI 的話,必須安裝 Visual Studio 2022 Preview 的版本來使用。
不過,如今的 Visual Studio 也可以同時安裝多個版本在電腦上,不需要用一些很特殊的技巧或是擔心會影響到正式版的使用,能獨立開來執行(只要你能確定自己執行的是哪個版本就行)。
那就…
來看看如何安裝 Visual Studio 2022 Preview 囉!
文長圖多,慎入!
發文的同天 8/10 微軟也發佈 Visual Studio 2022 的 v17.3 正式版,所以已可直接安裝 Visual Studio 2022 v17.3 正式版來進行 .NET MAUI 的開發囉!
可直接下載 Visaul Studio 2022 的正式版來安裝,並開始使用 .NET MAUI 開發跨平台應用囉!
網址連結在此:
https://visualstudio.microsoft.com/vs/
安裝與使用方式跟本篇所介紹的作法都相通,請放心繼續觀看~~~
首先,到 Visual Studio 的 Preview 官網上: https://visualstudio.microsoft.com/vs/preview/ 點選 "下載預覽"。

在這邊選擇 Community 的版本來安裝即可。

再強調一次 Community 是 "免費" 使用(且功能近乎 Professional),但請記得要透過 "Microsoft 帳號" 取得使用的 "授權"。
透過瀏覽器下載起始安裝檔。

下載完成,點選起始安裝檔,進行 Visual Studio 的安裝。

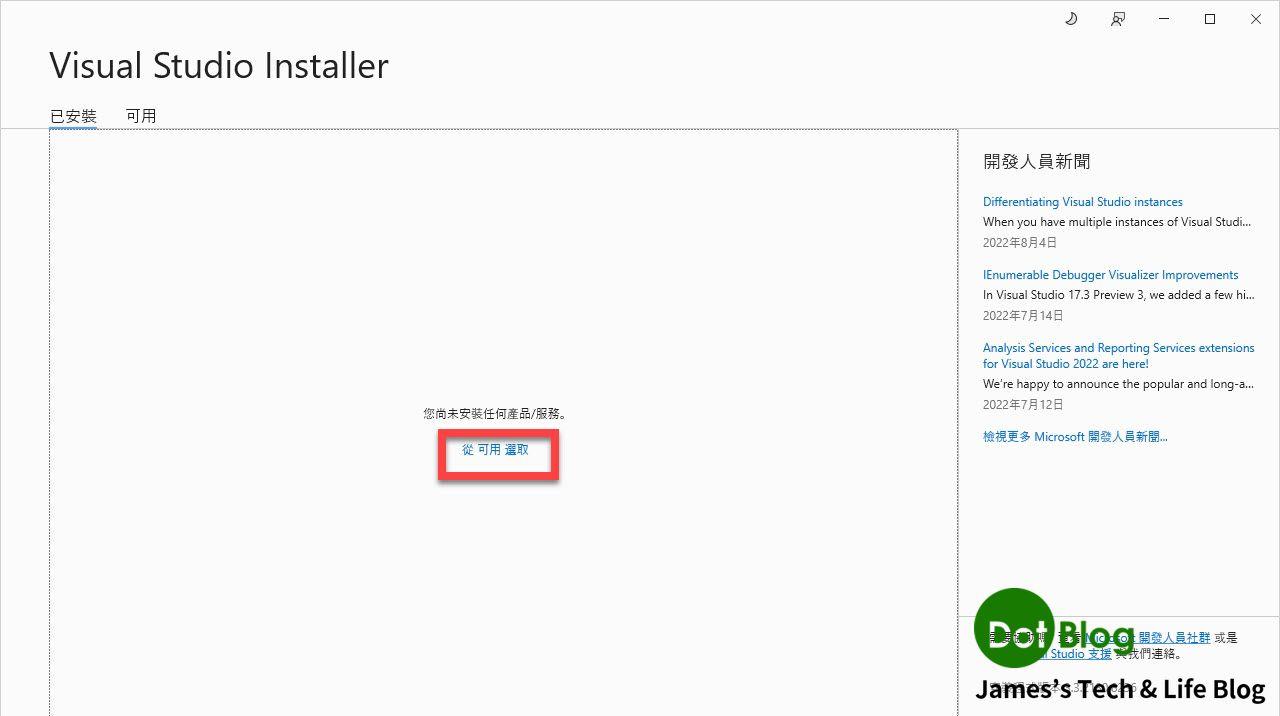
若起始安裝檔 (Visual Studio Installer)的畫面如下,請點選 "可用"。

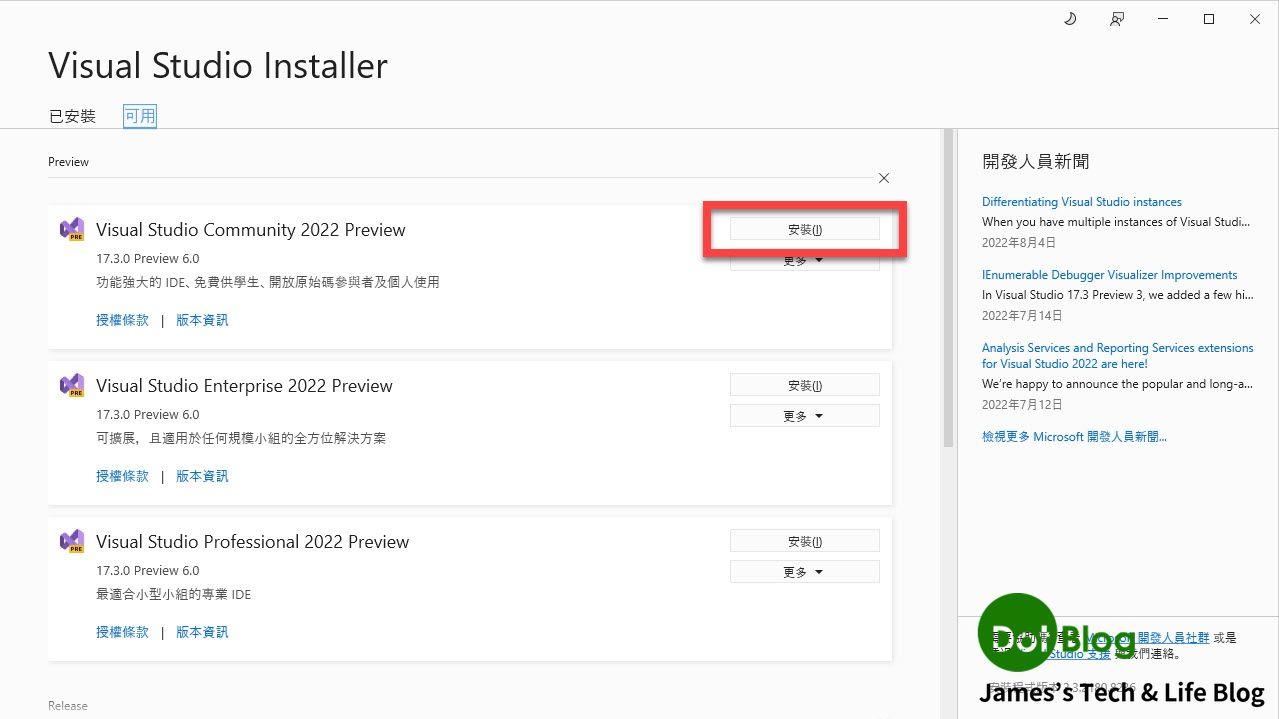
接著,再次點選 Community 的 "安裝"(當然,如果有相關付費版本的授權,也可點選其他版本的安裝)。

理論上,一開始從官網下載的起始安裝檔 (Visaul Studio Installer) 會直接進這個畫面(視窗的 Title 列上會註明是安裝 Community 版本)。

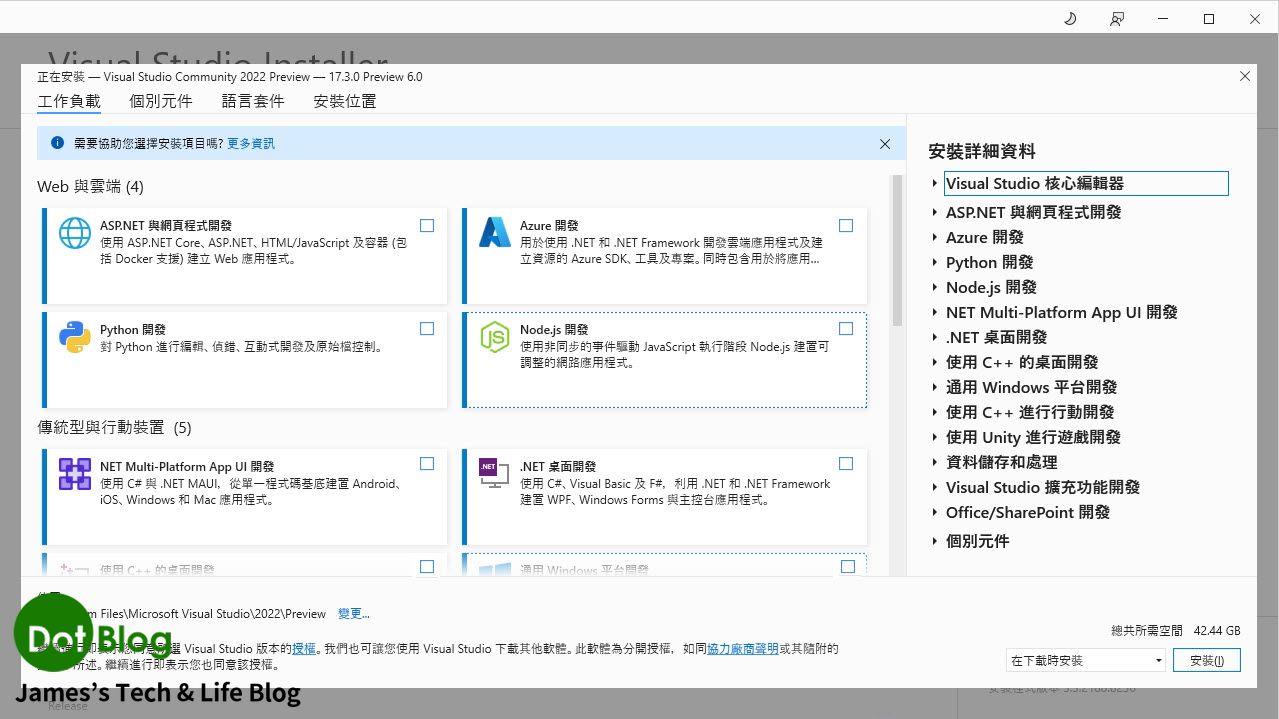
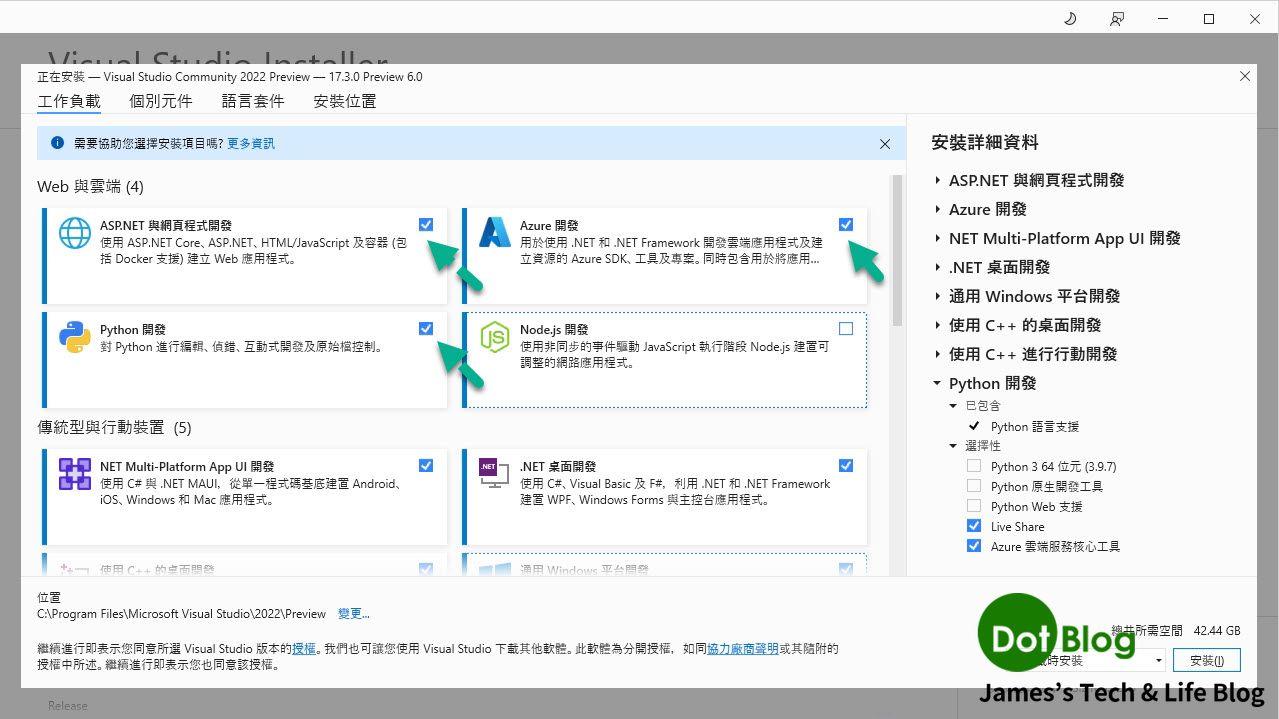
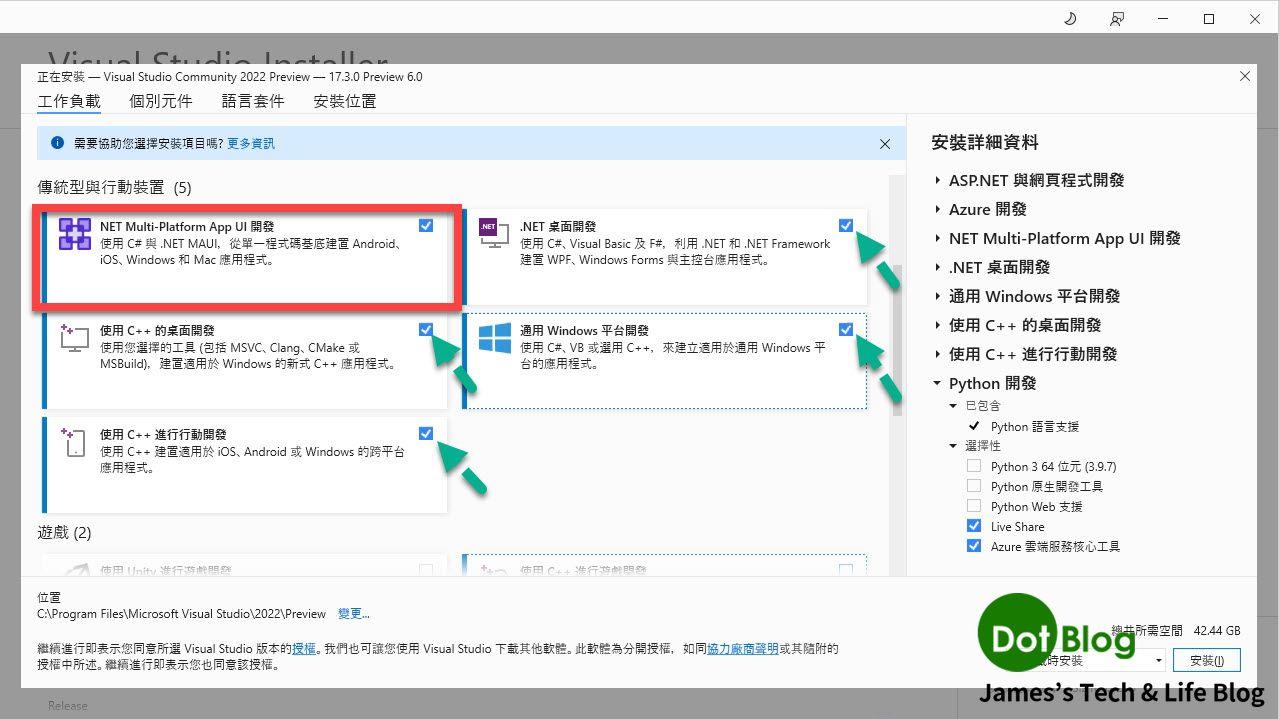
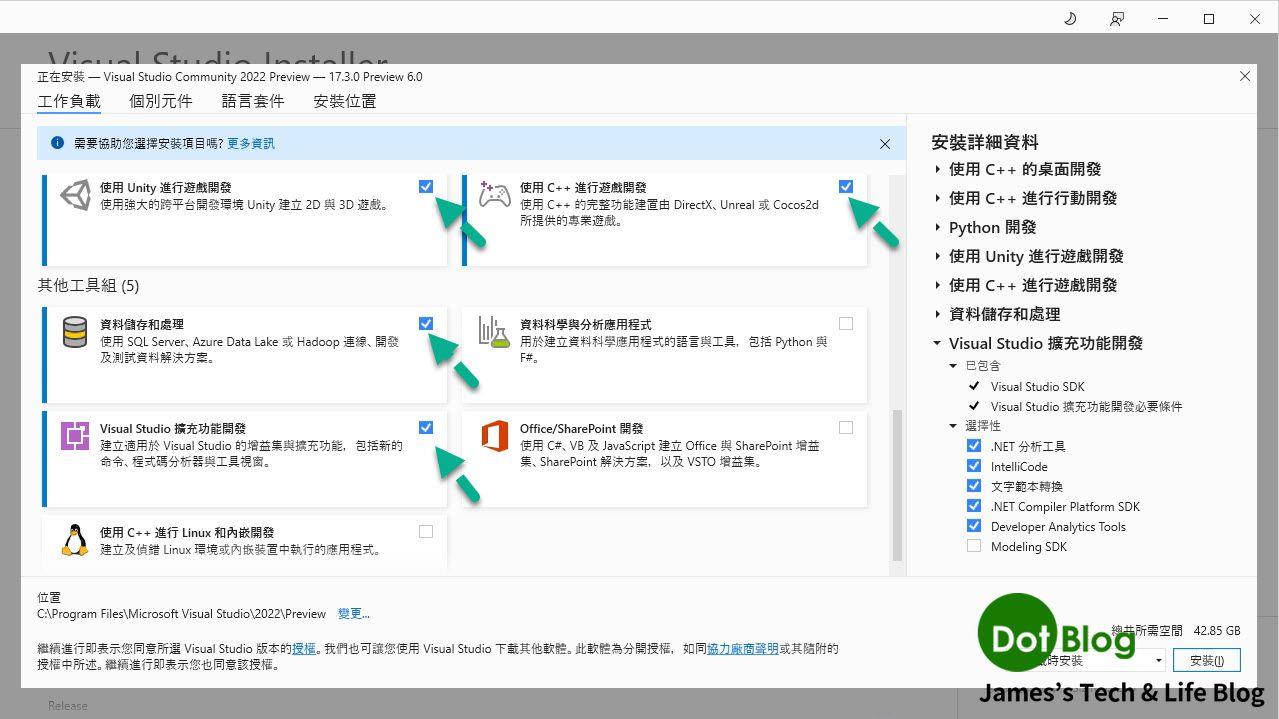
接著就是在 "工作負載" 這個頁籤裡勾選所需的 "工作負載"。



若只有要使用 .NET MAUI 開發,可只勾選上列三張圖片的紅色框當中 "工作負載" 即可,其他用 "綠色" 箭頭的 "工作負載" 為其他領域的開發使用,通常個人會一併安裝,但如果有介意安裝大小的捧友就請自行斟酌。
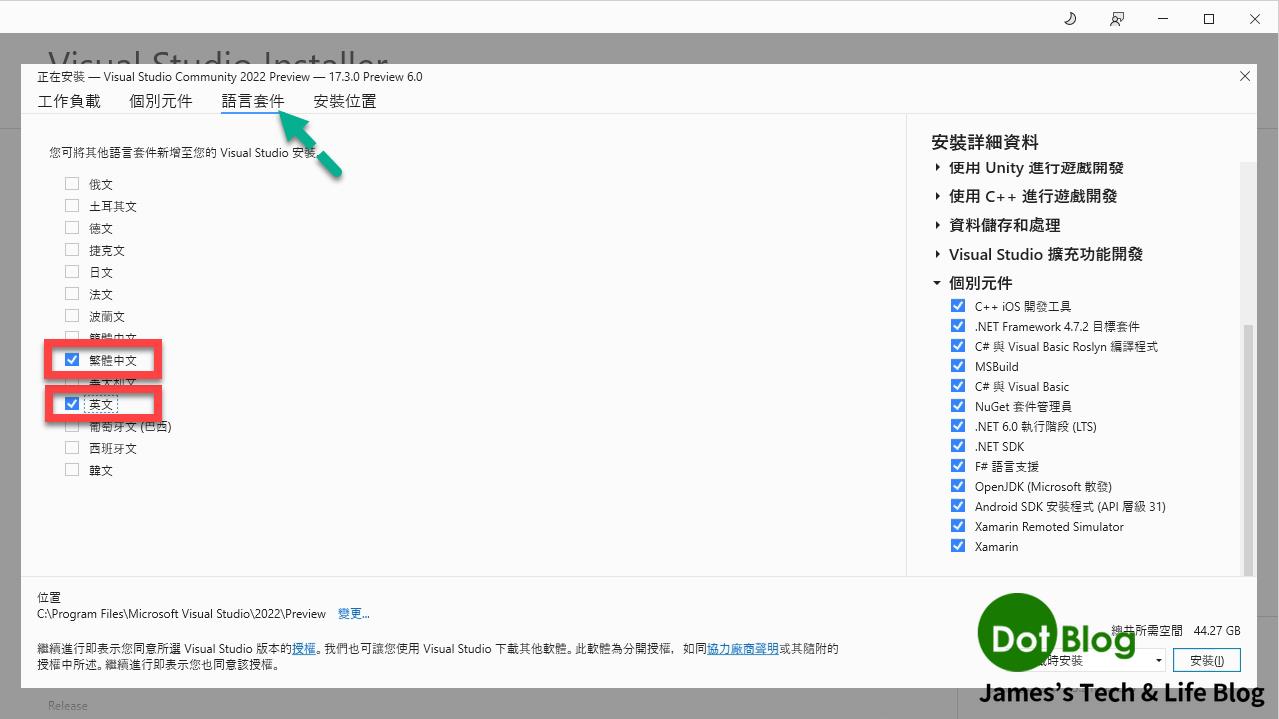
接著到 "語言套件" 這個頁籤,勾選所需的語言 "繁體中文" 為預設勾選值,會建議把 "英文" 一並勾選安裝。

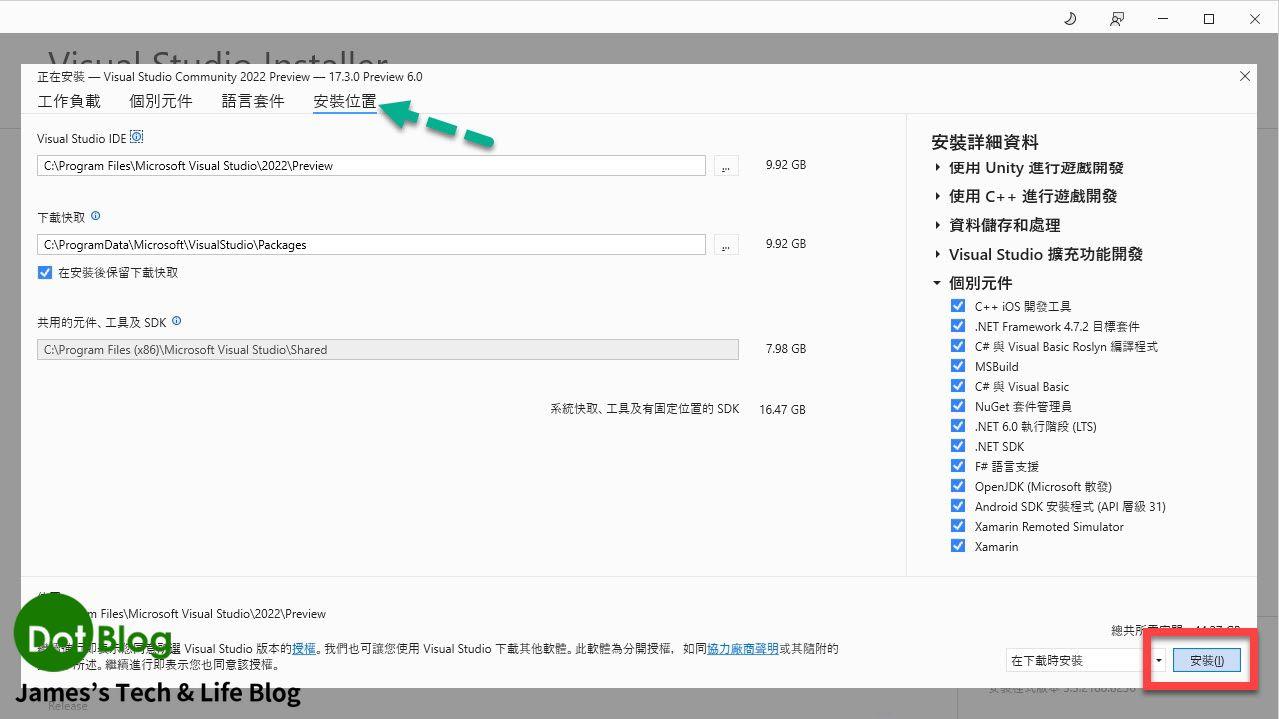
接著到 "安裝位置" 這個頁籤,確認安裝路徑預設值是否適合,會建議採用預設值就好,如果真的很介意佔據的硬碟空間可將 "在安裝後保留下載快取" 勾選拿掉。

完成後點選 "安裝"。
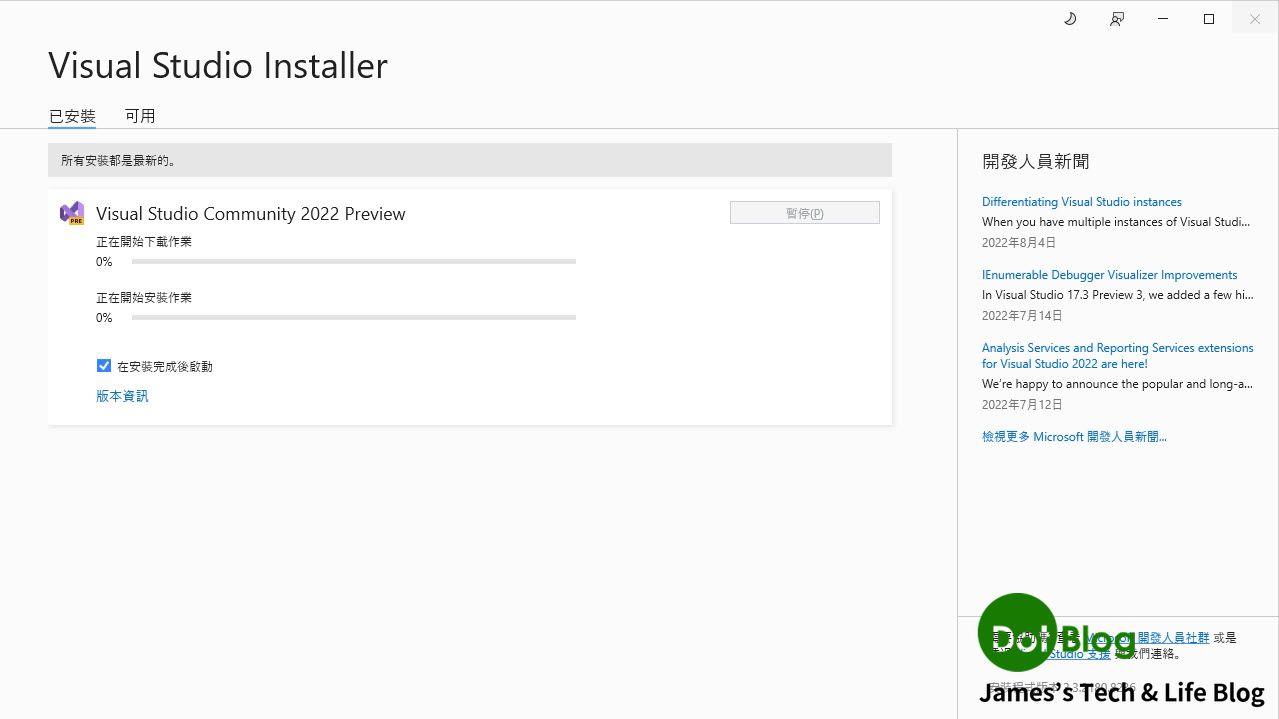
開始下載並安裝。

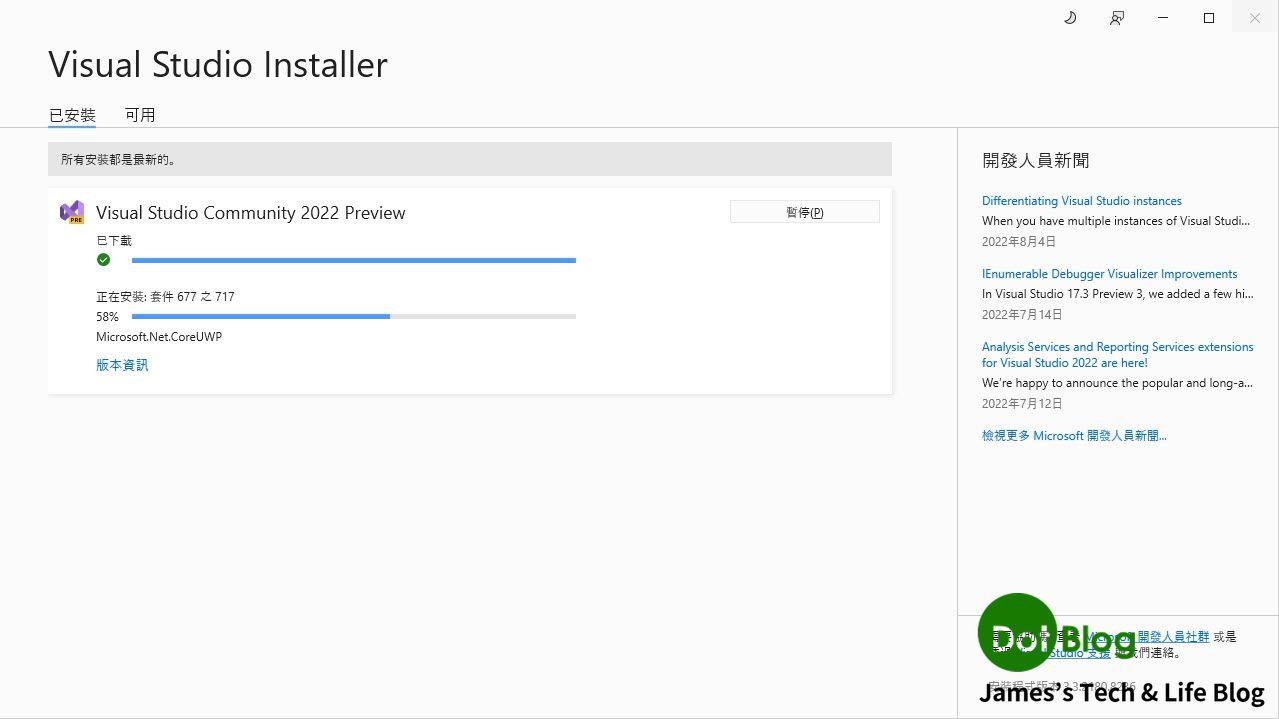
下載完成,等待套件安裝。

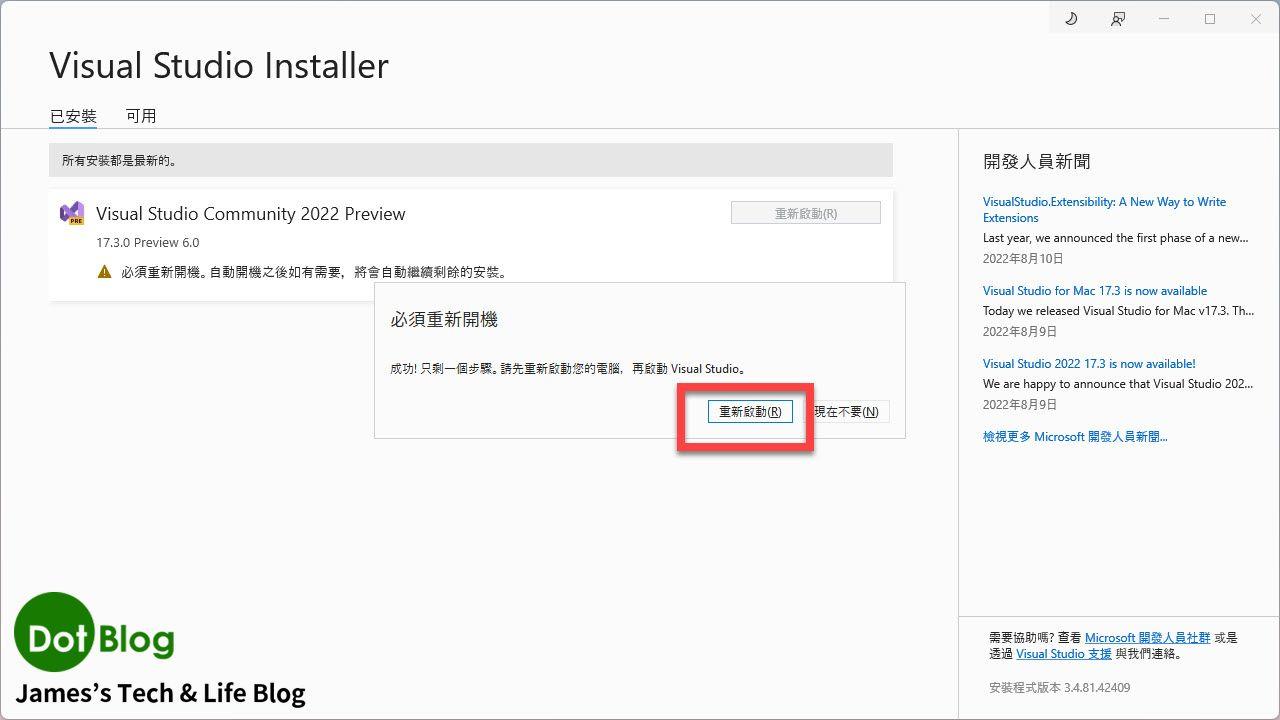
安裝完成後,可能會請求重新開機,經實際測試過若不重新開機,也仍是可以繼續進行 .NET MAUI 的開發(其他領域的工作負載就不確定了)。

安裝時間快則半小時,慢則數小時,這取決於當下的網路環境與執行安裝的電腦設備效能。
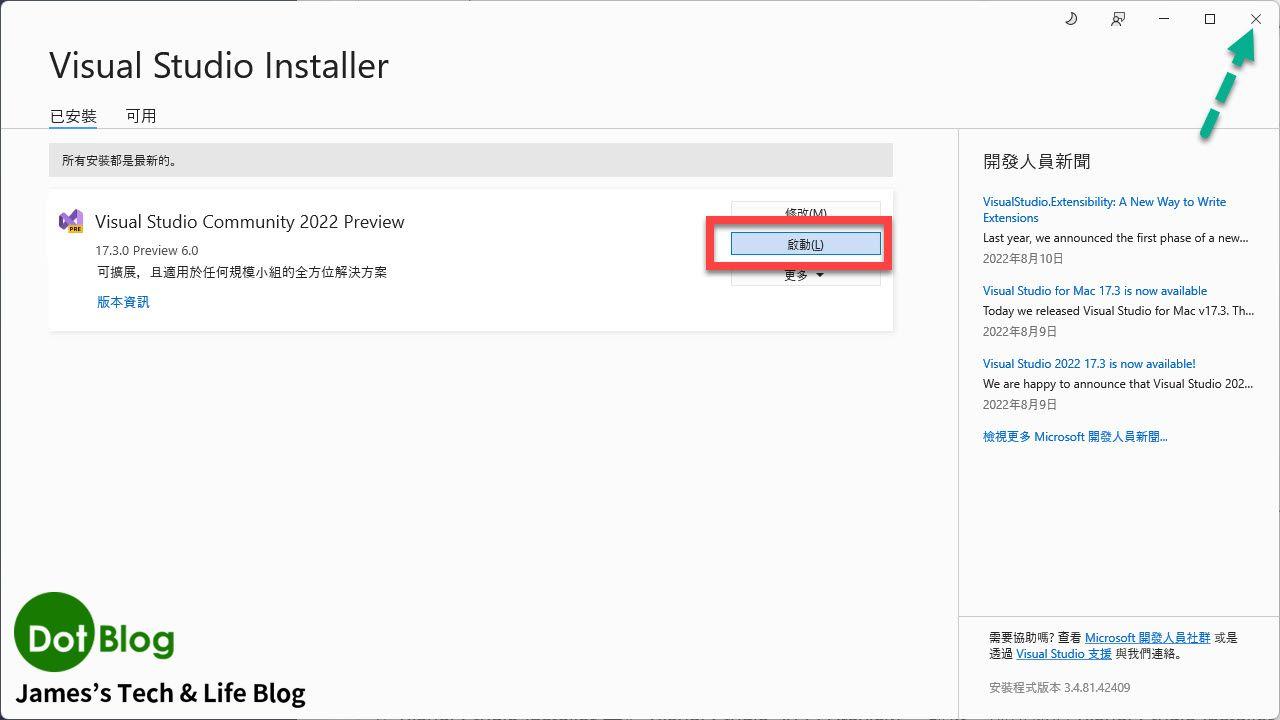
在 Visual Studio Installer 安裝 Visual Studio 2022 Preview 完成後,則可透過 Visual Studio Installer 啟動 Visaul Stduio 2022 Preview,啟動之後即可以將 Visual Studio Installer 關閉。

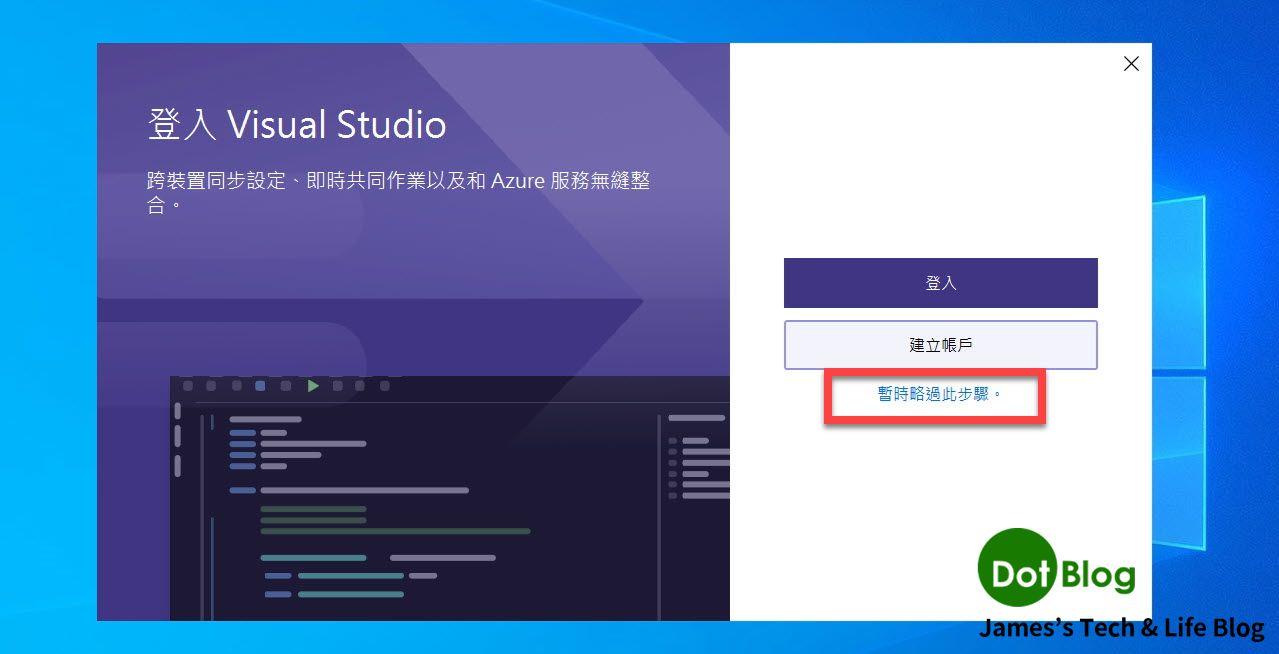
正常第一次啟動 Visual Studio 2022 Preview 的時候會看到如下畫面,以便進行 Visaul Studio 2022 Preview 的開發環境設定:

在此選擇 "暫時略過此步驟",以簡化說明。
請注意: 如同文章前面的提醒,在使用 Visual Studio 一段時間後,記得登入 Microsoft 帳號,以取得 "免費" 的使用 "授權"。
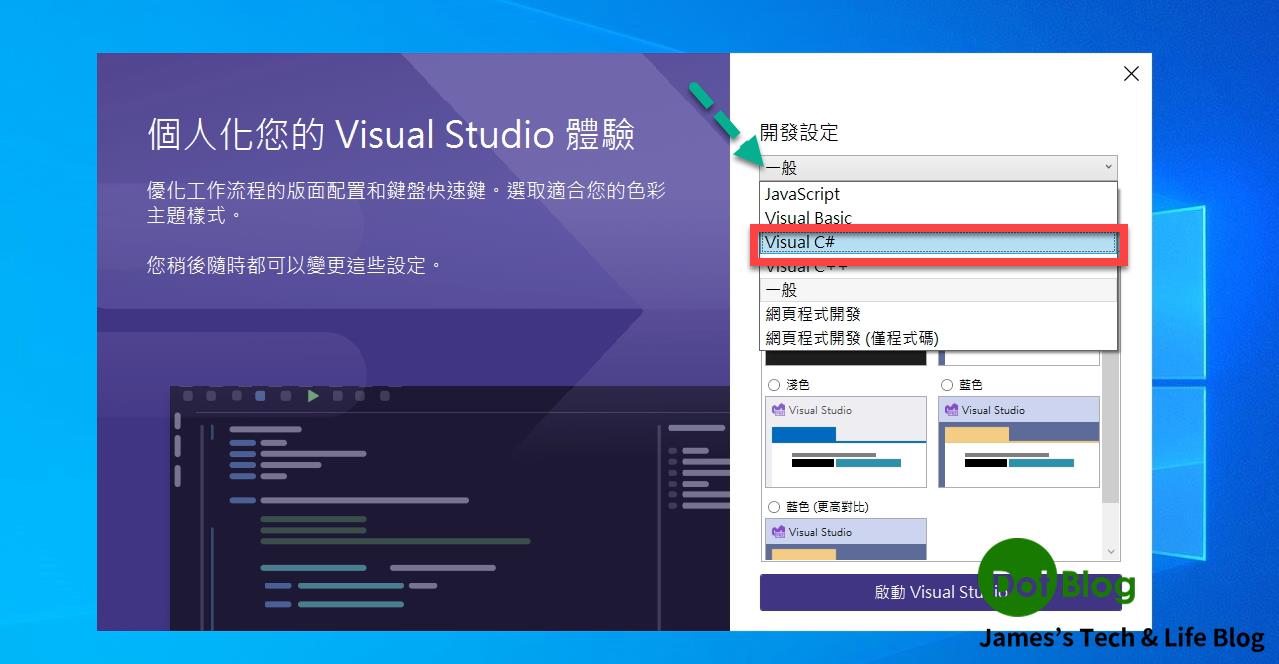
在此選擇 "Visaul C#"。

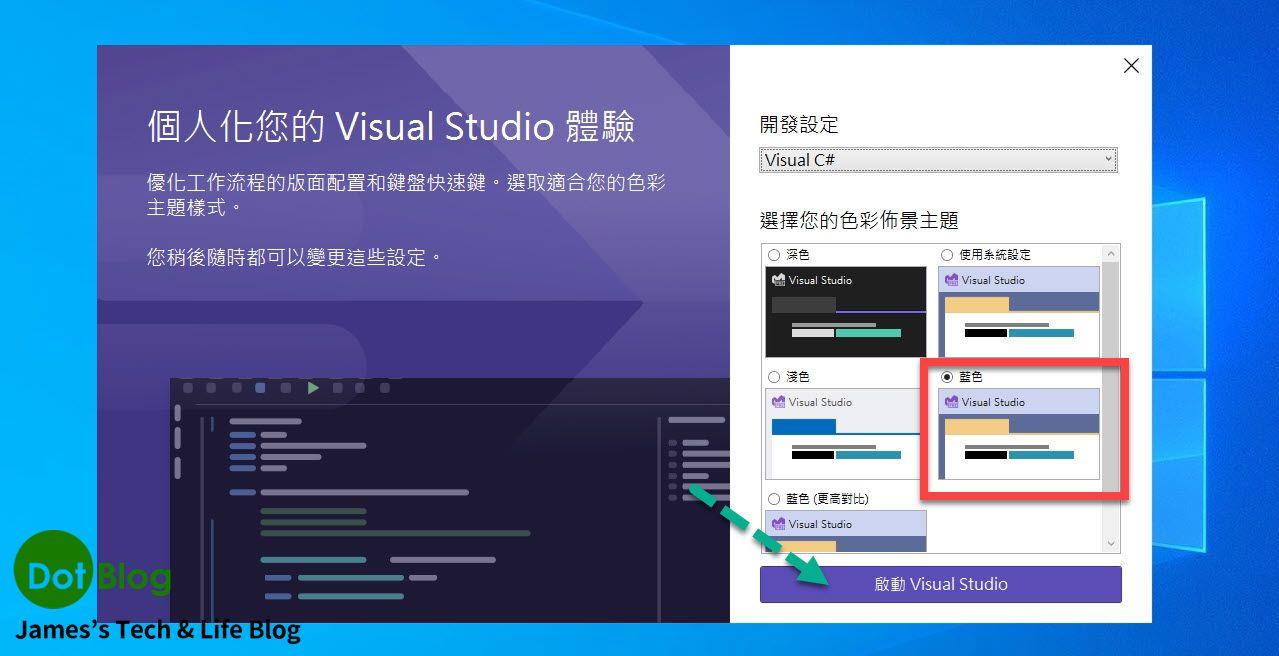
依個人喜好,選擇佈景主題配色,在此選擇 "藍色" (Visaul Studio 的經典配色作為文章介紹,開發時通常會選擇 "深色",展示時通常會選擇 "淺色"),完成後點選 "啟動 Visual Studio"。

等待 Visual Studio 環境設定完成。

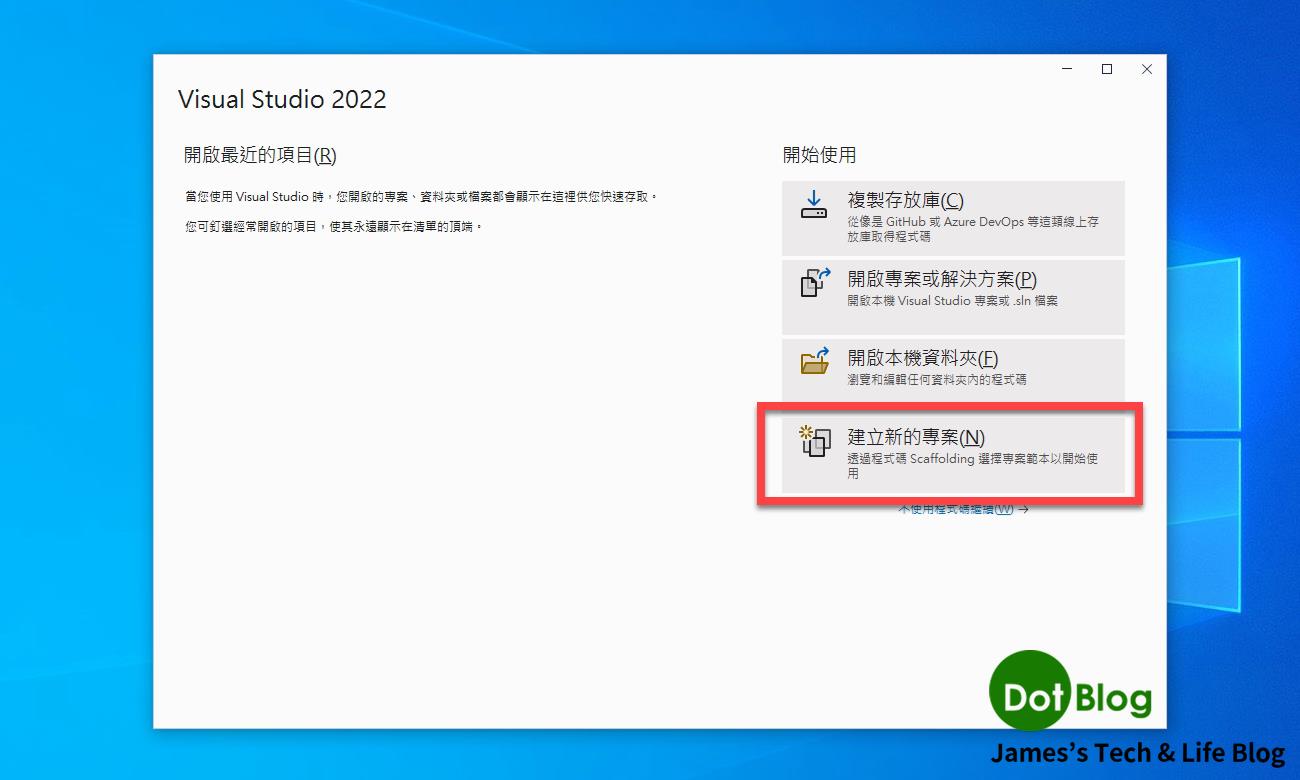
進到 Visaul Studio 2022 後,會要選擇啟動的方式,本篇要測試 .NET MAUI 的開發所以選擇 "建立新的專案"。

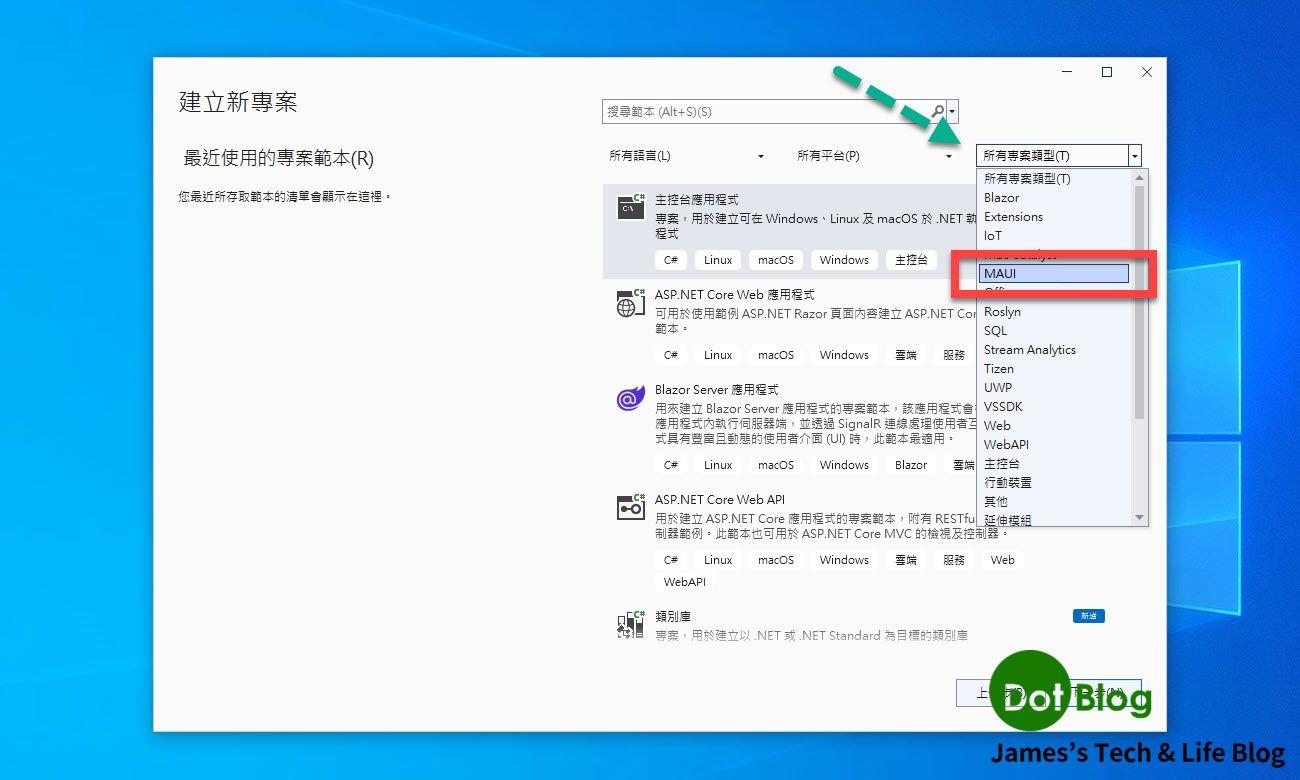
在 "建立新專案" 中可以透過專案類型的篩選選單來選擇 "MAUI" 的類型。

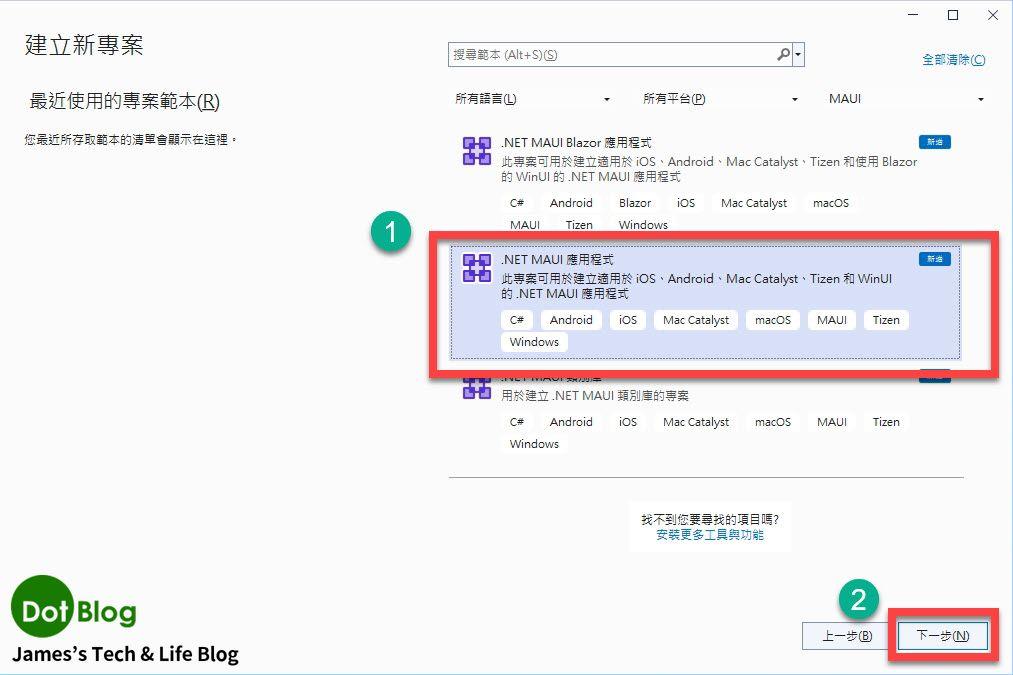
點選 ".NET MAUI 應用程式" 後,點選 "下一步"。

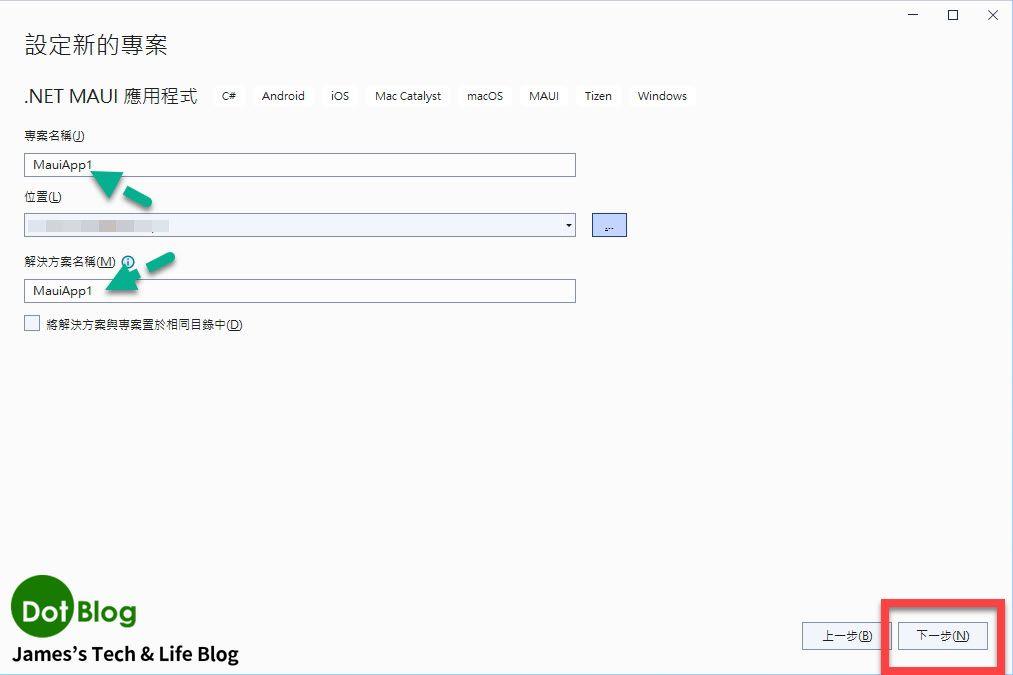
若熟知 .NET 開發專案結構概念的捧友,可以自行調整設定,若不確定的捧友就保持原本預設值(綠色箭頭)。另外,專案位置可以自己選擇到適合的資料夾去,完成後點選 "下一步"。

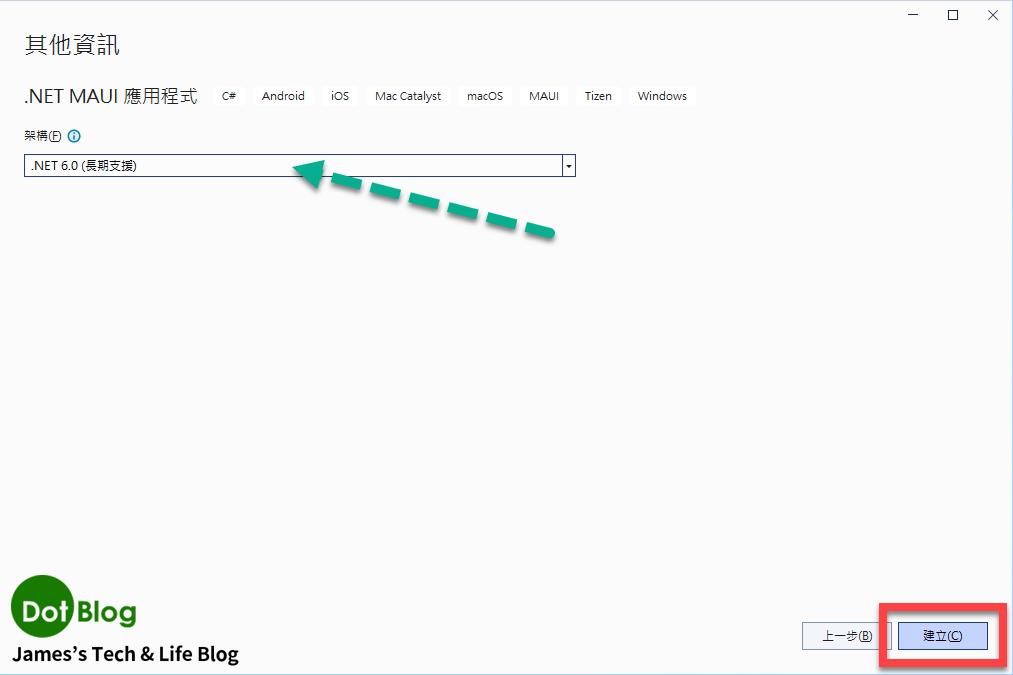
這邊請選擇 ".NET 6.0(長期支援)",由於 .NET MAUI 不支援目前已釋出的 .NET 6.0 的更早版本,所以只有 .NET 6.0 可選(若有要測試 .NET 7.0 的除外),完成後選擇 "建立"。

等待一段時間, Visual Studio 建立 .NET MAUI 的全新專案完成。

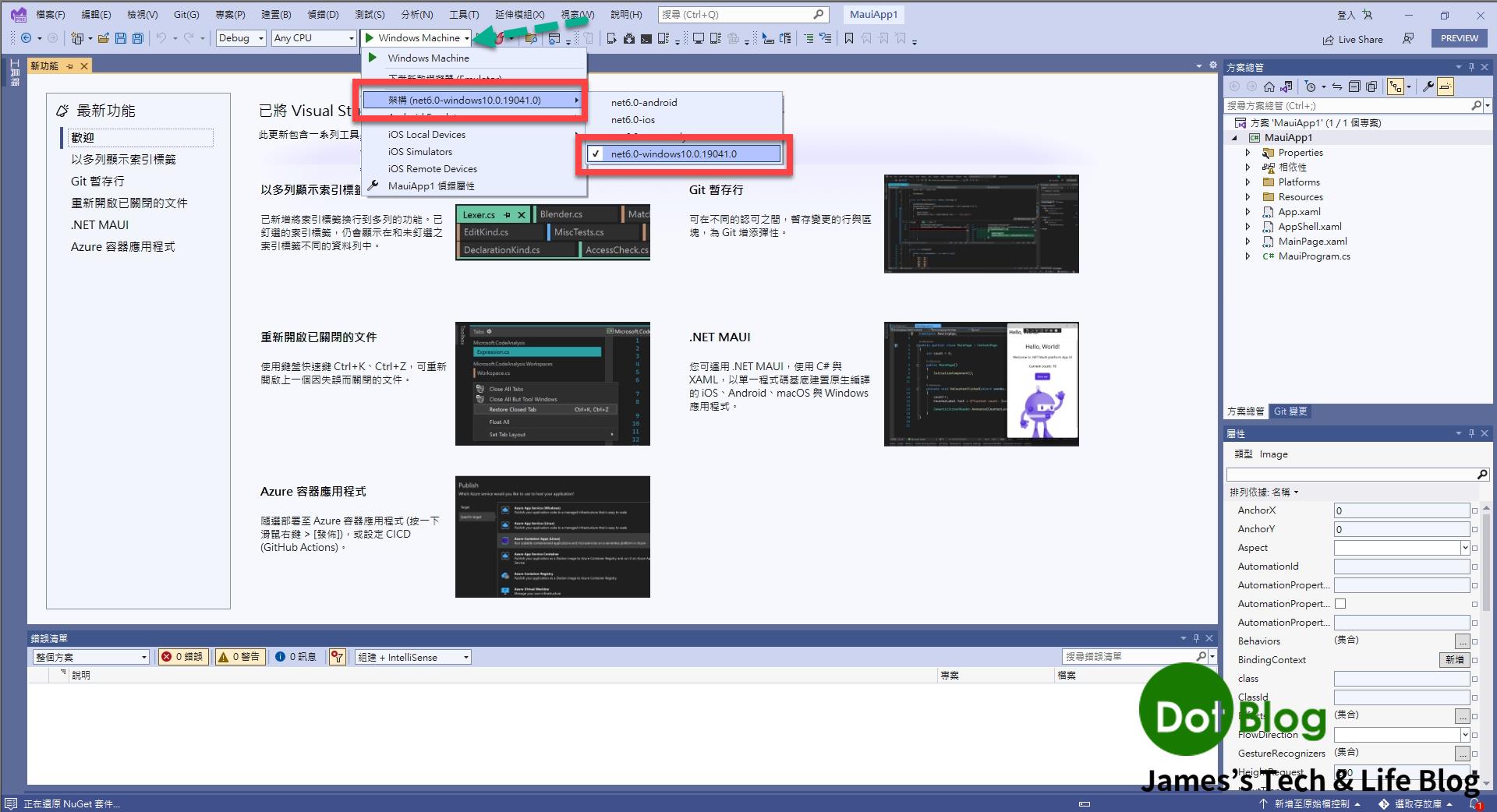
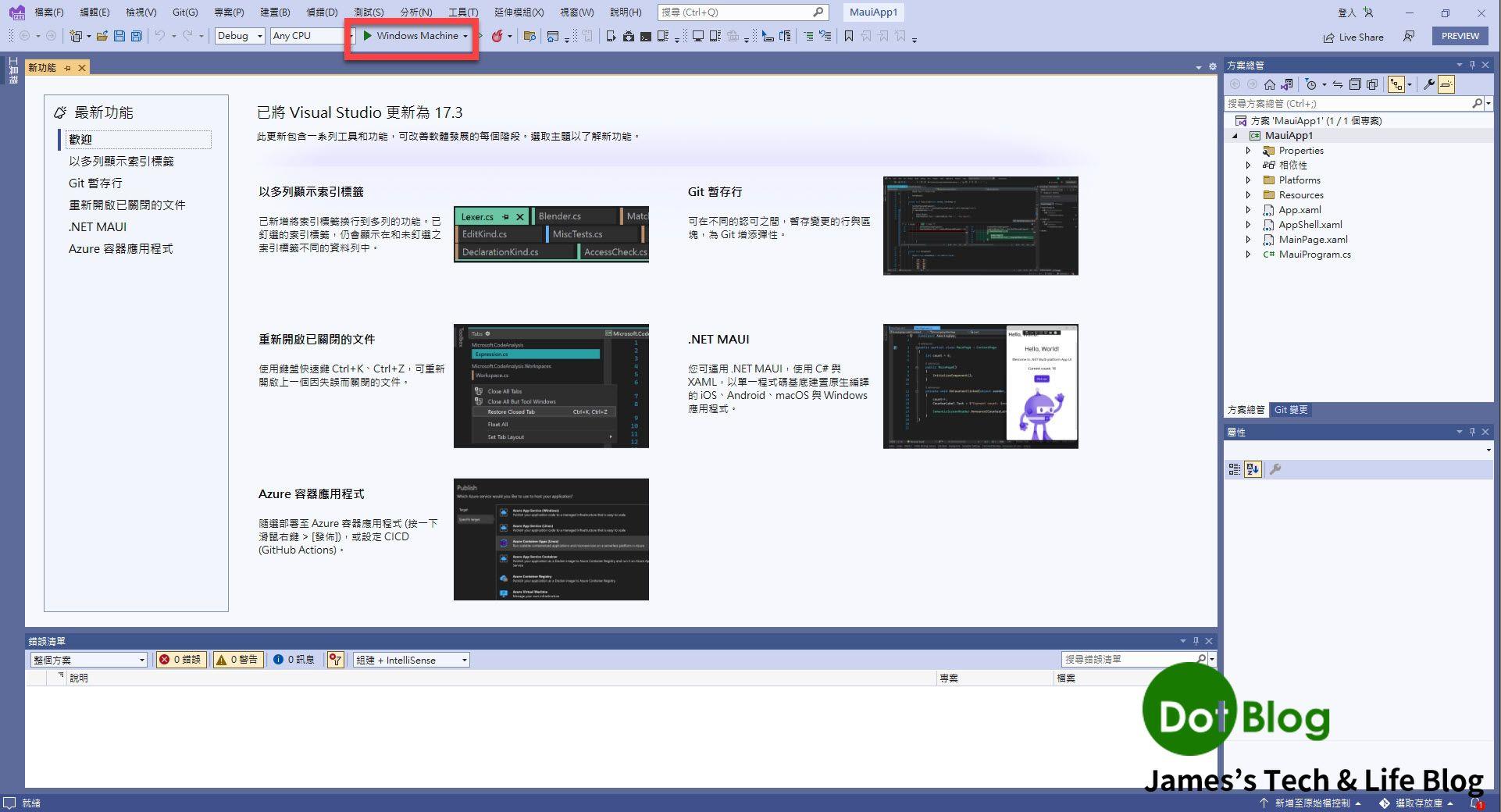
通常在 Visual Studio 的上方中間的位置,會有個綠色箭頭(現在有兩顆,請選擇 "大顆" 的那個)旁邊的小倒三角形,然後在出現的選單列中選到 "架構",並點選 ".net6.0-windows數字"。

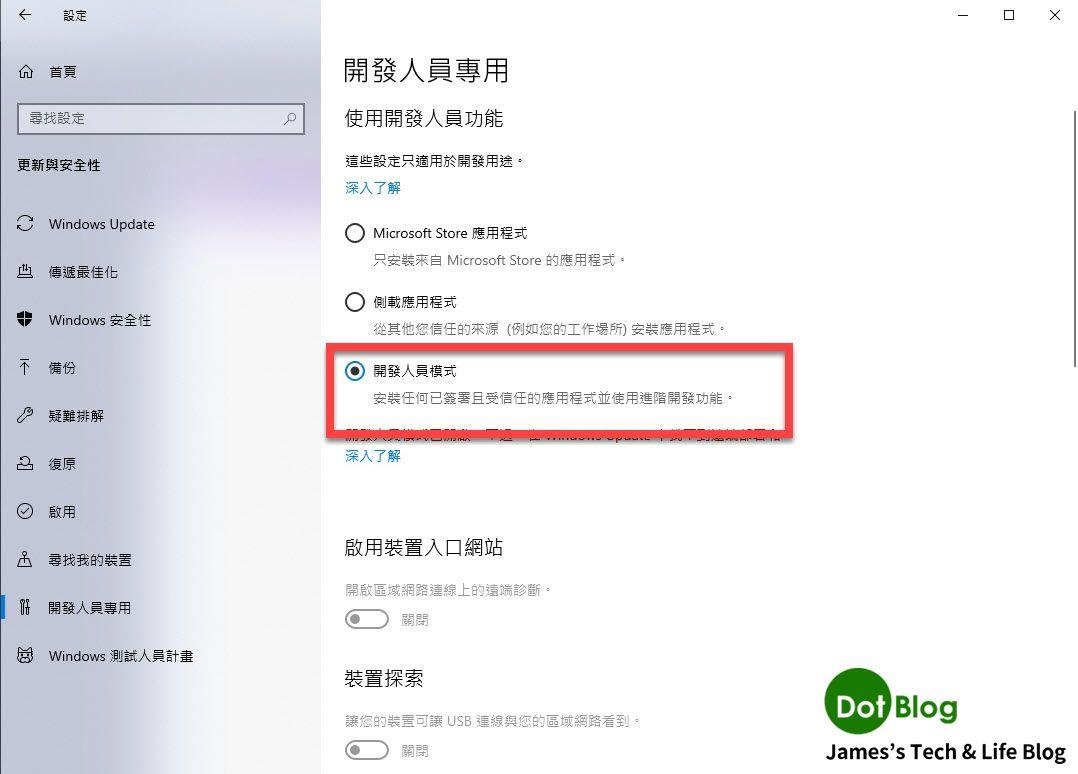
要做下一個步驟前,請先到 "Windows 設定" → "開發人員專用" → "開發人員模式" 來變更 Windows 電腦為 "開發人員模式"。

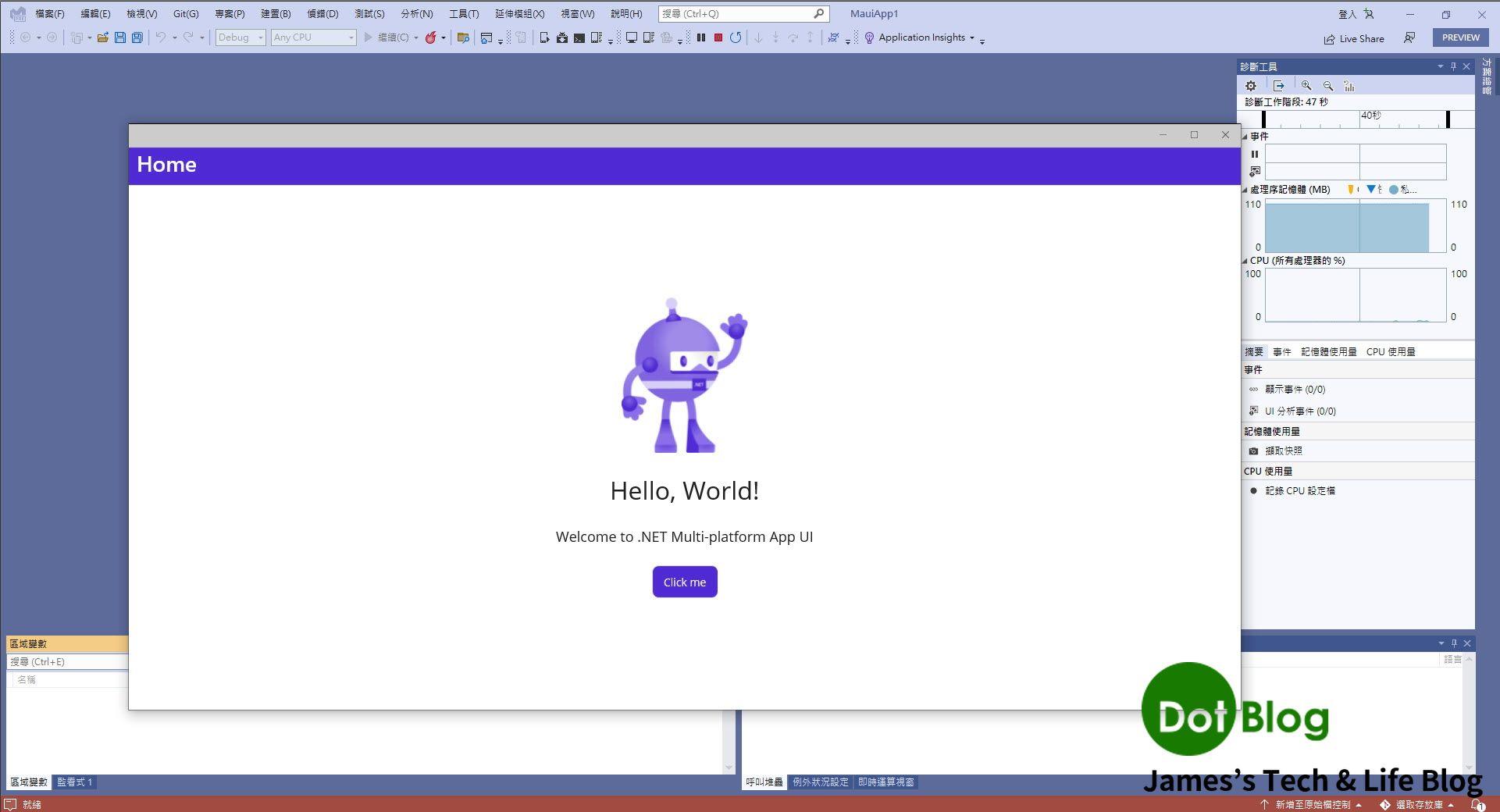
接著可以點選 Visual Studio 工具列當中的綠色箭頭(大顆的那個為 "啟動偵錯")。

.NET MAUI 專案的測試範本程式就會在 Windows 的執行環境中運作成功。

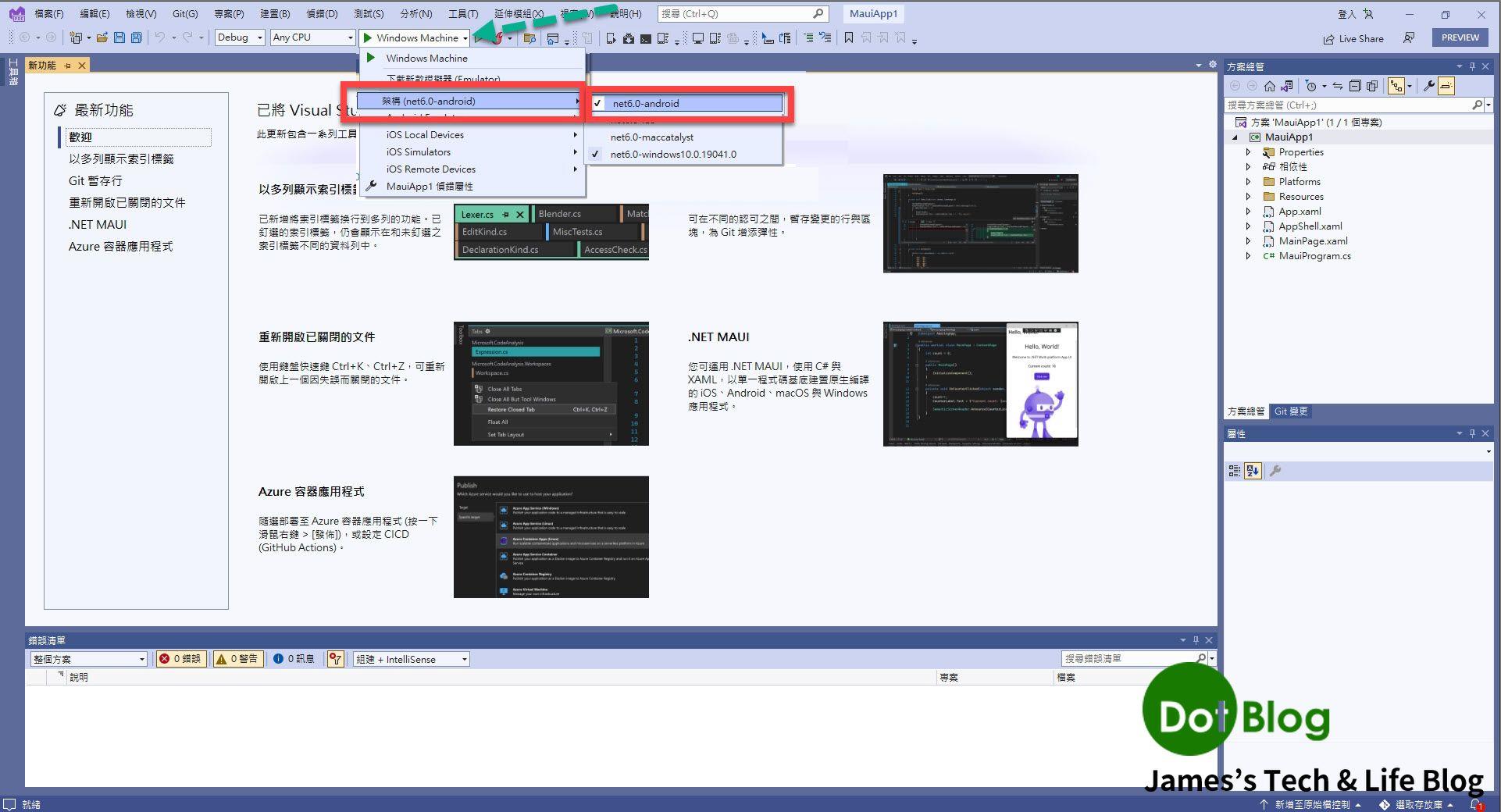
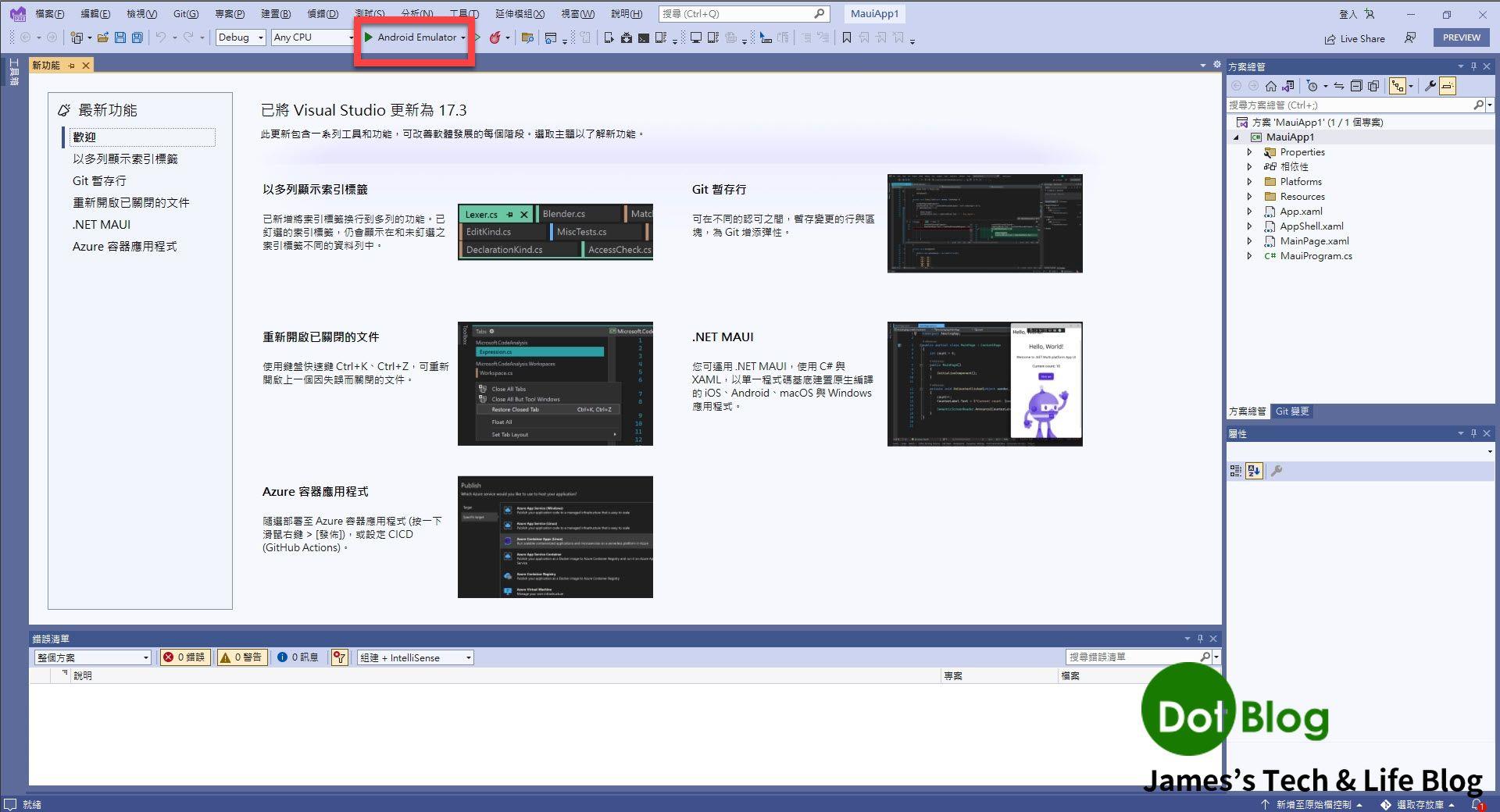
通常在 Visual Studio 的上方中間的位置,會有個綠色箭頭(現在有兩顆,請選擇 "大顆" 的那個)旁邊的小倒三角形,然後在出現的選單列中選到 "架構",並點選 ".net6.0-android"。

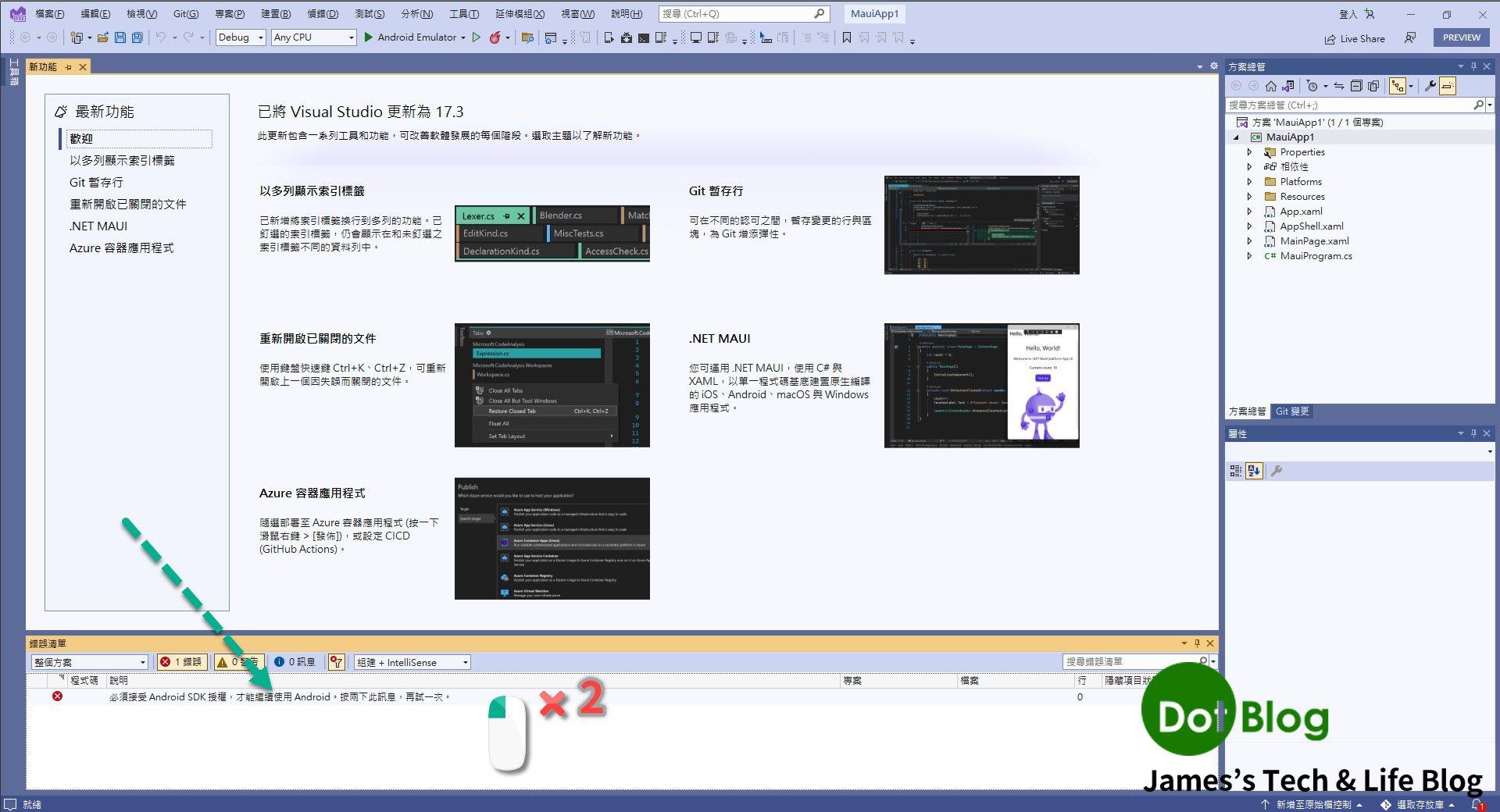
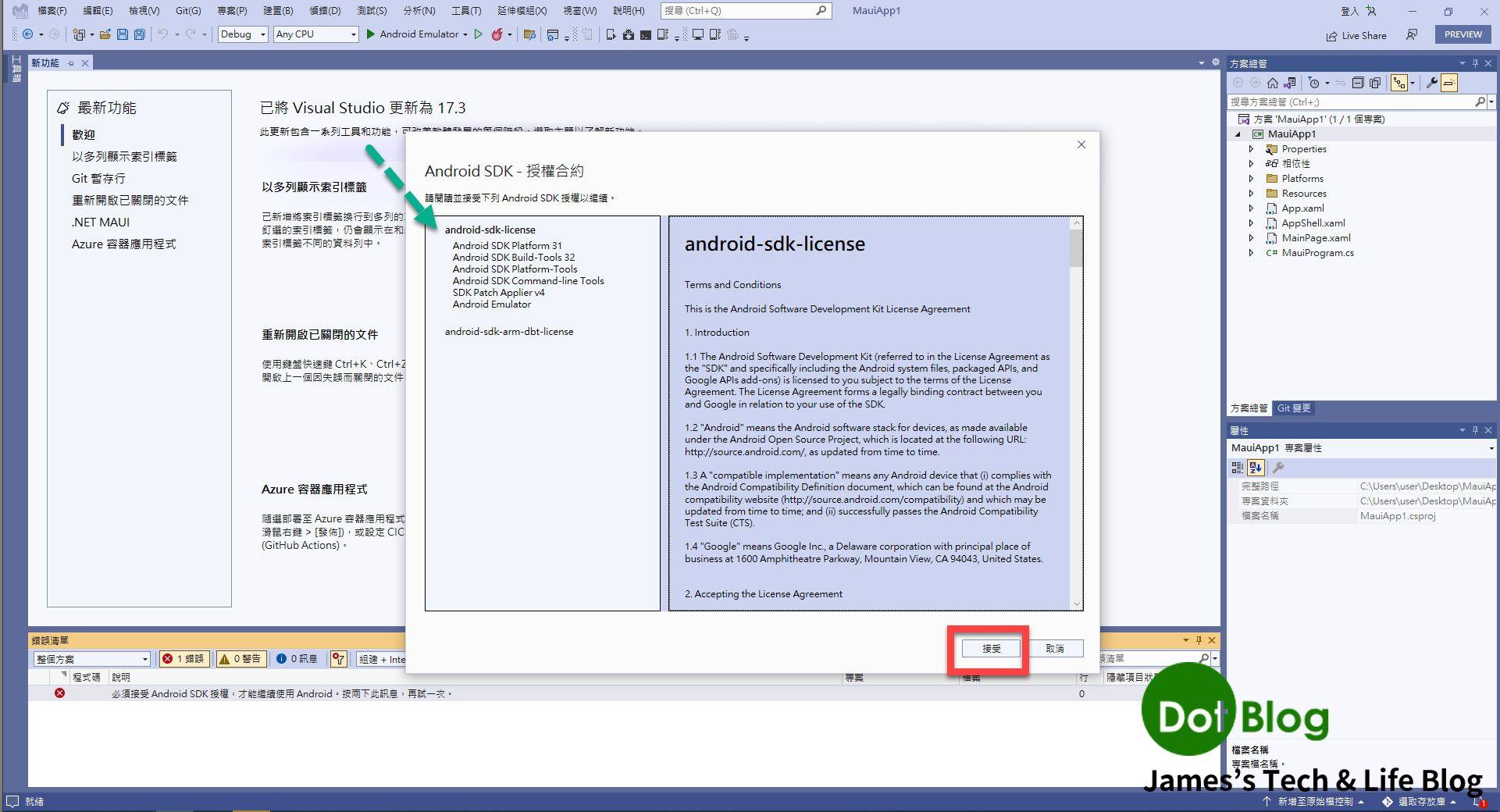
若在 Visual Studio 中的 "錯誤清單" 窗格有出現 Android SDK 的授權錯誤,請直接點擊此錯誤訊息兩下。

請按 "接受" 來接受 "android-sdk-license" 的授權請求。

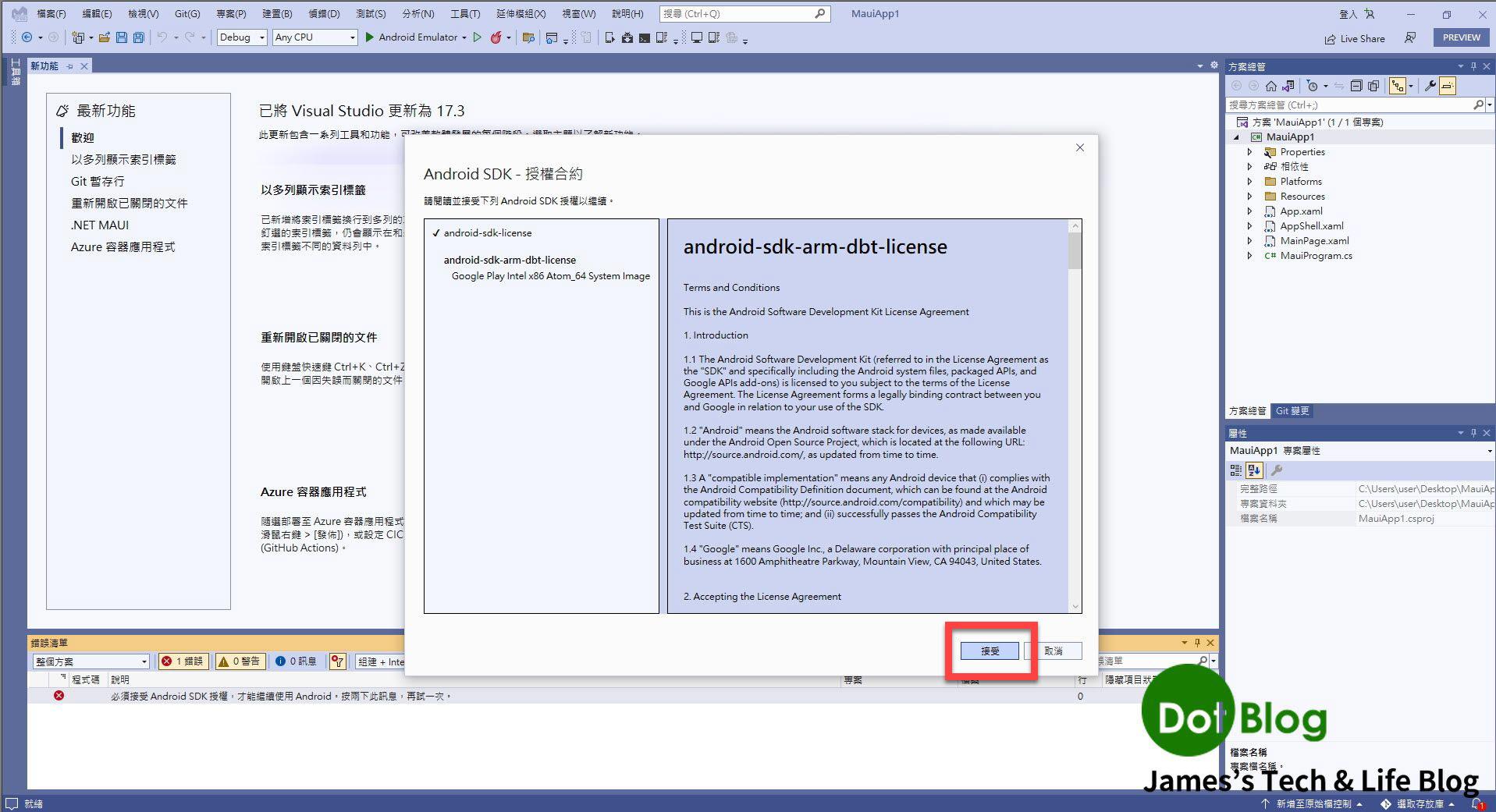
請按 "接受" 來接受 "android-sdk-arm-dbt-license" 的授權請求。

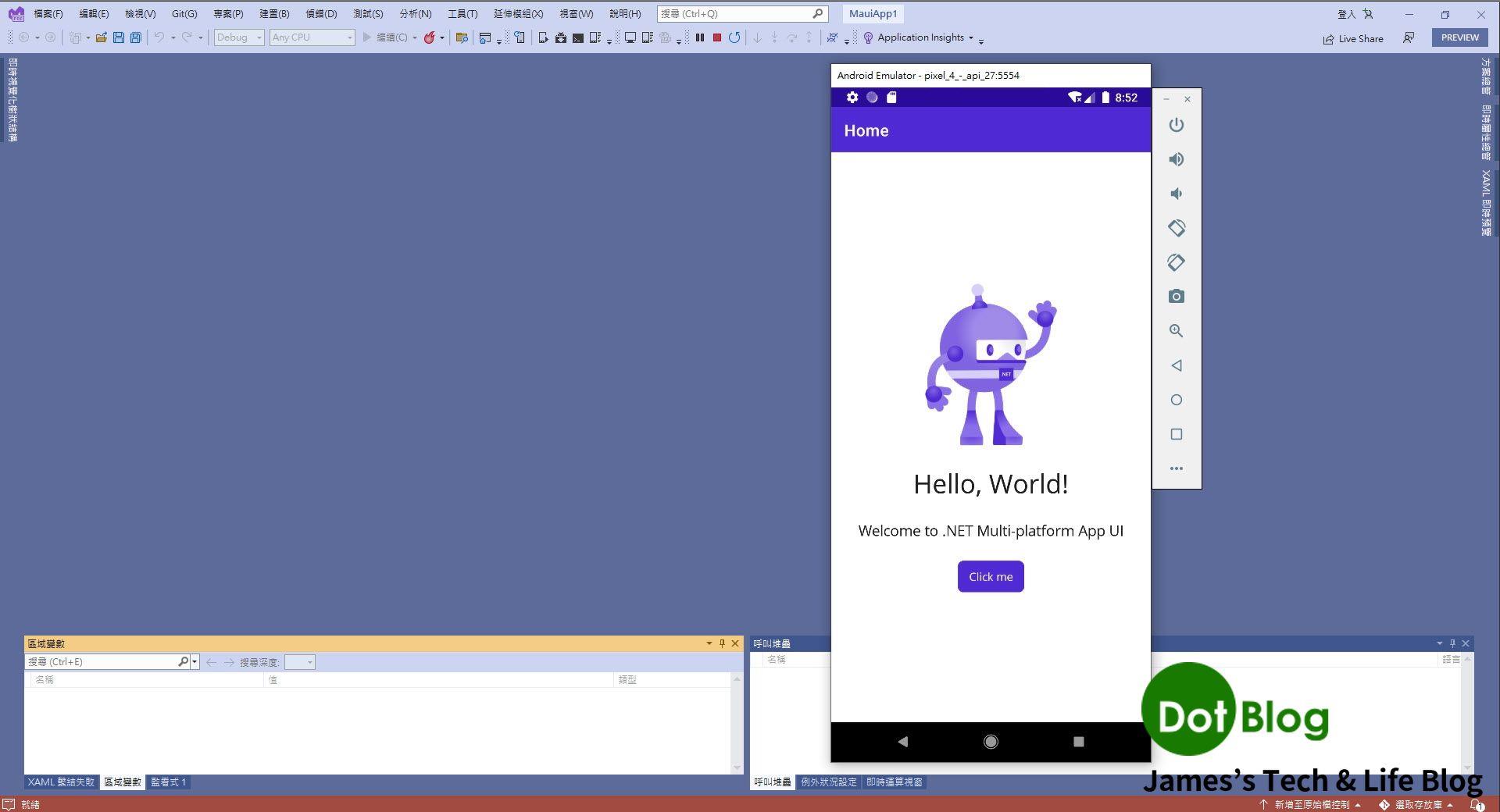
接著可以點選 Visual Studio 工具列當中的綠色箭頭(大顆的那個為 "啟動偵錯")。

.NET MAUI 專案的測試範本程式就會已設定好的 "Android 模擬器" 執行,在 Android 的環境中運作成功。

而如果 Visual Studio 2022 Preview 有跟安裝好開發環境的 Mac 連線成功 (下圖黃色箭頭),則可進行以下 iOS 平台的測試環節。
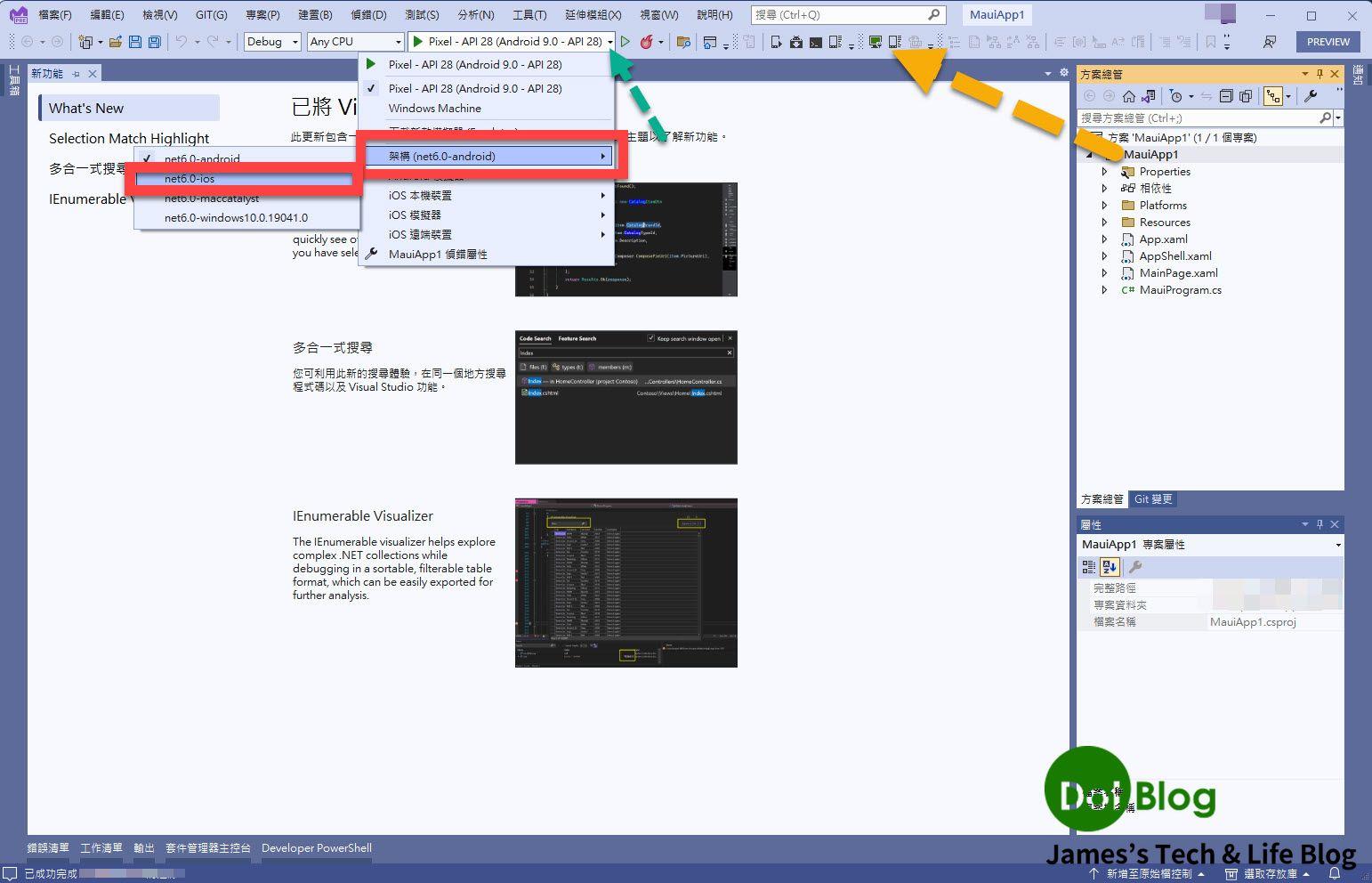
通常在 Visual Studio 的上方中間的位置,會有個綠色箭頭(現在有兩顆,請選擇 "大顆" 的那個)旁邊的小倒三角形,然後在出現的選單列中選到 "架構",並點選 ".net6.0-iOS"。

(本文撰寫到這邊時又已推出 Visual Studo 2022 Preview 的 17.4 Preview 1,所以以下的展示畫面就已經是更新完畢的 Visual Studio Preview 畫面)
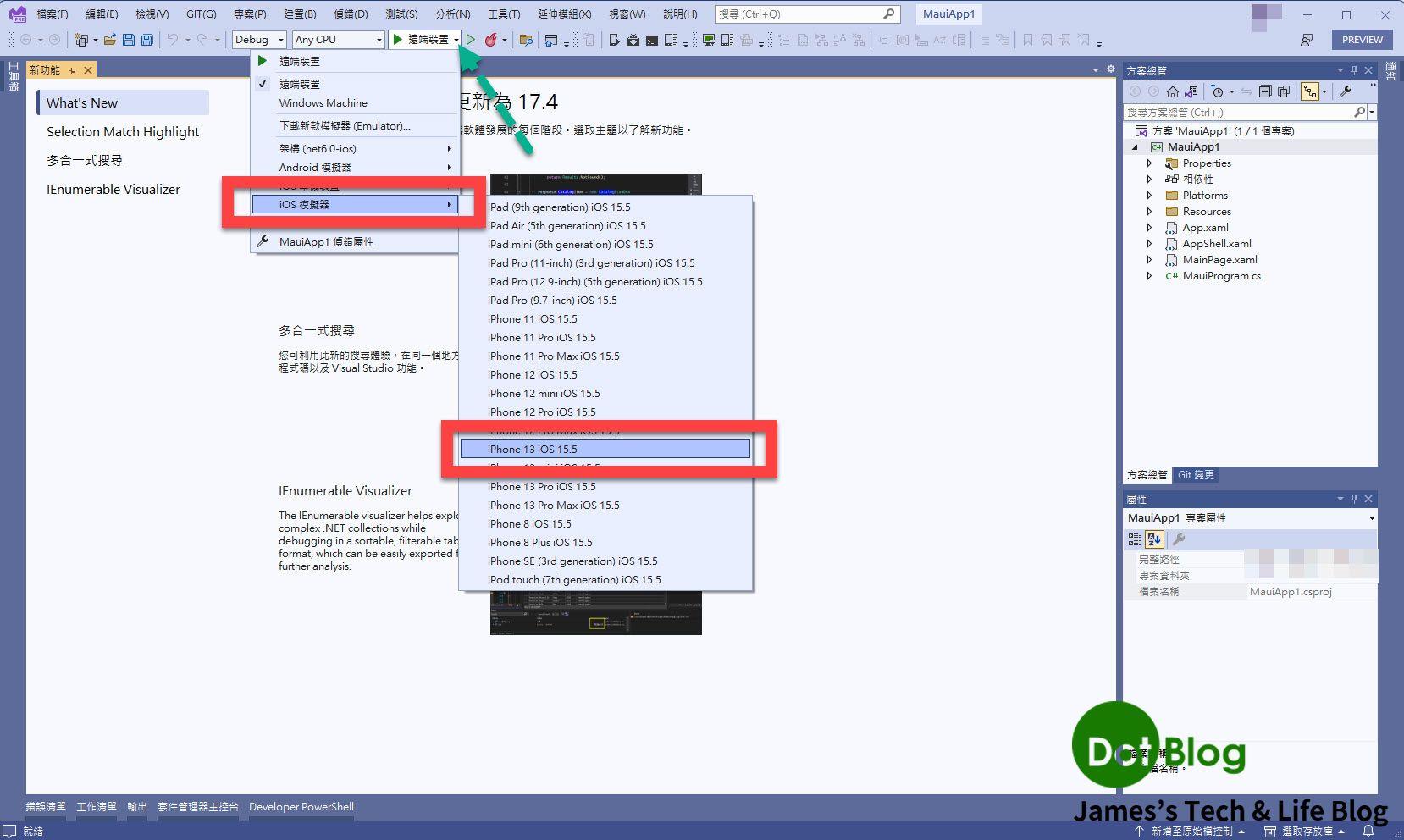
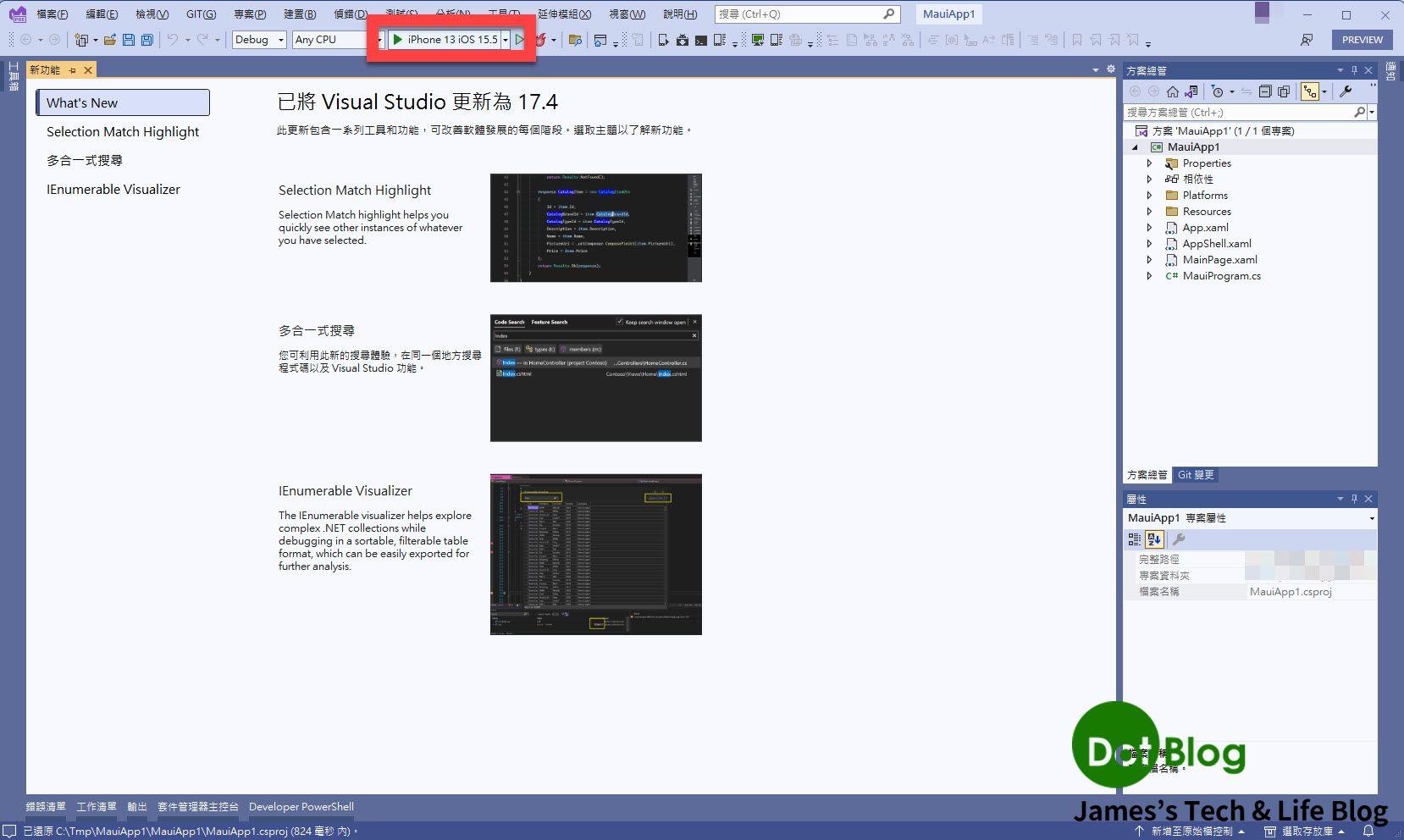
第一次選擇完 iOS 的架構時,會預設採用 "遠端裝置" 執行。所以請再點選 Visual Studio 工具列中間的位置的綠色箭頭(現在有兩顆,請選擇 "大顆" 的那個)旁邊的小倒三角形,然後在出現的選單列中選到 "iOS 模擬器",並點選一台看順眼的模擬器,這邊選擇 "iPhone 13 iOS 15.5"。

接著可以點選 Visual Studio 工具列當中的綠色箭頭(大顆的那個為 "啟動偵錯")。

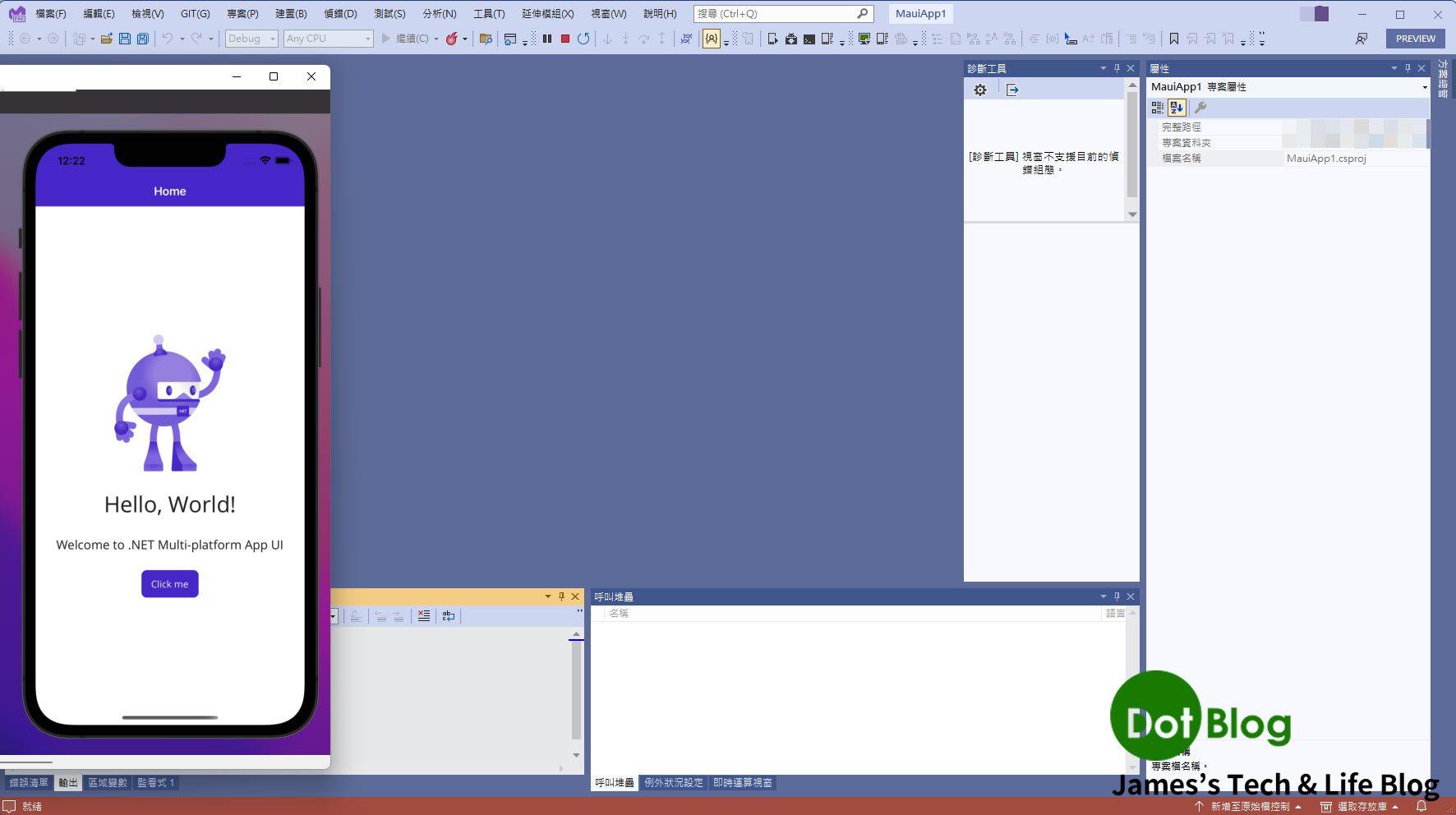
.NET MAUI 專案的測試範本程式就會直接到已連線的 Mac 設備上的 "iOS 模擬器" 執行,在 iOS 的環境中運作成功。

I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。