前幾篇我們談了一些 Xamarin.forms 的頁面導航以及參數的傳遞,但你可能會發現相對於 Navigation.PushAsync & Navigation.PopAsync 方法,還有個 Navigation.PushModalAsync & Navigation.PopModalAsync ,那到底有什麼不一樣呢?
[ Xamarin ] 頁面傳遞參數 Navigation Passing Data
前面文章我們談了導航( navigation )的基本概念,而在導航的過程中有時會需要有傳遞參數的需求,本篇就來談頁面傳遞參數( Navigation Passing Data )的幾種做法。
[ Xamarin ] 利用Xaml延伸標記實作多語系
上一篇,我們利用資源檔搭配程式碼的撰寫方式,實作 App 多語系,本篇我們將改用 Xaml 延伸標記的方式,讓你不用撰寫程式碼,只需要在 Xaml 裡設定好,就可以輕鬆搭配資源檔來實作多語系。
[ Xamarin ] 如何實現多語系
開發一個 App 當然會想最大化市場,所以多語系的支援一定是少不了的,本篇就來談談如何利用資源檔快速實做多語系功能。
[ Xamarin ] 淺談導航機制Part 2
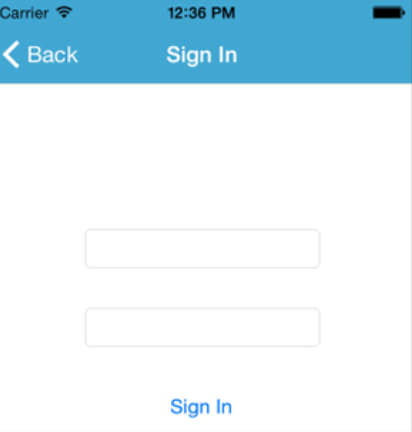
上一篇我們說明了 Navigation stack 的機制,並且理解了如何透過程式來操控 Navigation stack 內容,進而返回上一頁或是直接回到 Root Page,接下來我們來看一個比較進階的應用,假設在 App 裡設計了登入頁面以及主功能頁面,而主功能頁面必須是經過登入程序後才會看見的,如果使用者還沒有登入則開啟 App 的第一個頁面就會是 Login Page,反之如果使用者是已經登入的狀態,那麼開啟 App 的第一個頁面就會是 Main Page。
[ Xamarin ] 淺談導航機制

導航(Navigation),在 App 中切換不同頁面的行為,就稱為導航(Navigation),最簡單的是直接由 App 程式定義好導航路徑頁面,例如資料清單頁面提供單筆明細檢視按鈕,直接導航至明細頁面,而這通常不會太困難,但有些時候我們並不希望頁面返回的操作是依序返回,這時候就必須自行處理 Navigation 的 stack。
[ Xamarin ] 資料清單下拉更新

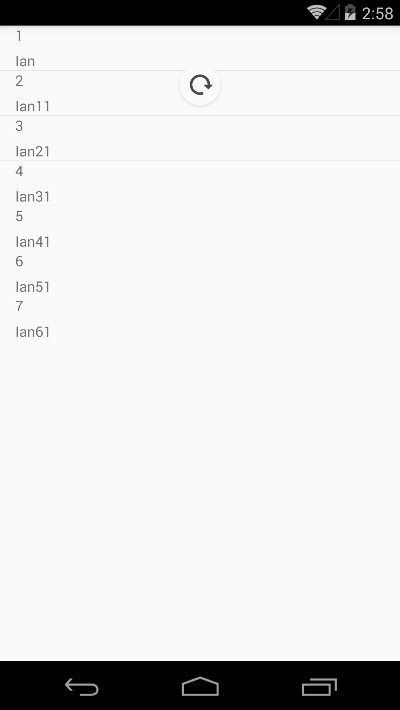
資料清單是幾乎所有 App 都會有的設計,而資料更新除了背景自動更新,以及提供重新整理的按鈕更新之外,最常見的就是在資料清單上往下拉直接做資料更新,這樣的操作在 Xamarin.forms 的 ListView 控制項上,可以透過 IsPullToRefreshEnabled 屬性打開資料整理的 UI 效果,搭配 Refreshing 事件實作資料更新邏輯。
[ Xamarin ] ActivityIndicator 透過 Binding IsRunning 屬性實現 Loading 設計
App 通常需要與遠端伺服器進行資料的交換,在這交換的過程中,由於網路的因素,可能需要花費一定的等待時間,換句話說使用者需要等待資料的取得及載入,因此一個設計較好的App通常會適當的給予一些訊息或 UI 效果,讓使用者了解目前正在處理資料的取得,減少使用者心理的焦慮感。Xamarin.Forms 提供了ActivityIndicator 控制項,讓我們可以很容易的做到加載 Loading 的UI設計,並且是可以轉化為各個平台不同的 Loading 效果。
[ Xamarin ] 解決專案無法編譯問題Part2
- 240
- 0

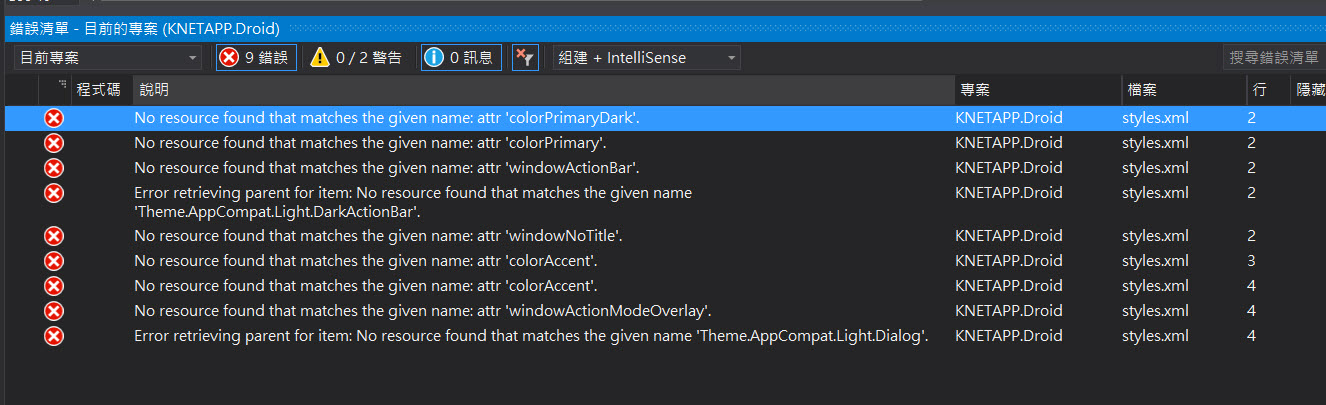
" No resource found that matches the given name ....." ,先說明一下前因某些原因在電腦重灌以及Visual Studio 2015重裝,並把Xamarin更新至最後版本之後,開啟舊專案就無法編譯成功。
[ Xamarin ] 解決從Nuget升級Xamarin.forms套件無法編譯問題
- 741
- 0
- 2016-10-26
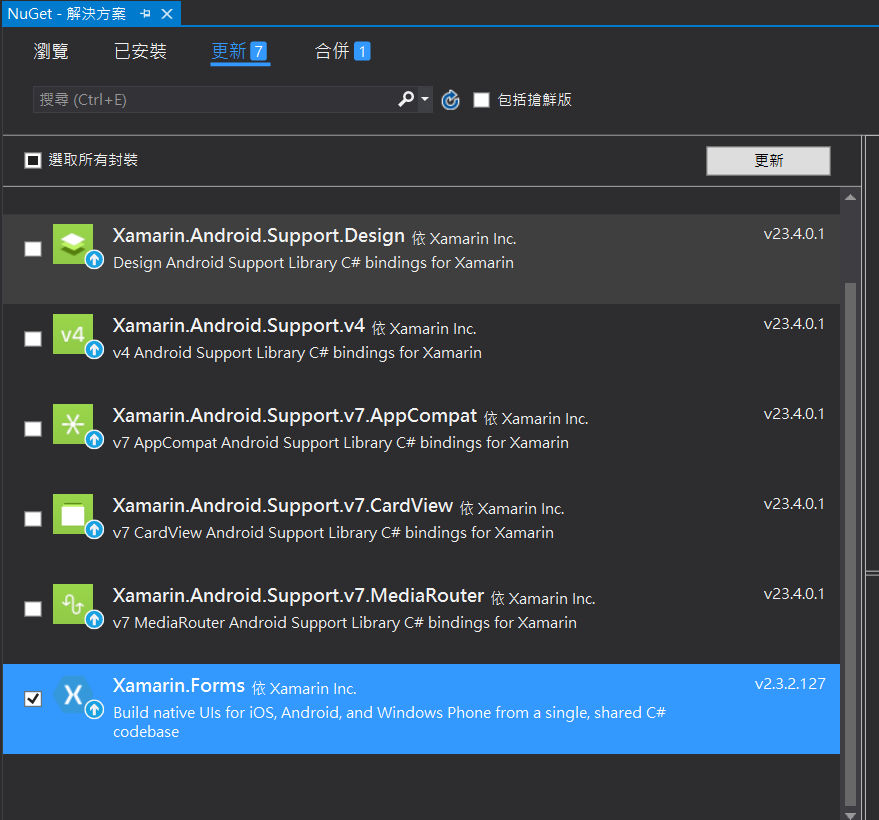
當專案由Nuget升級Xamarin.forms套件過程中,可能會發現有些相依性的套件是會升級失敗,導致整個專案無法順利編譯成功,如果您跟筆者一樣從Nuget升級Xamarin.forms套件,發生了相同的現象,那麼可以試著採用筆者的方法來處理。

[ Xamarin ] 解決從另一專案複製檔案無法編譯問題
- 904
- 0
- 2016-10-26
" xamarin forms initializecomponent does not exist in the current context ",在Xamarin.forms專案中從另一專案複製 *.xaml 檔案時,可能會出現這樣的錯誤,導致無法編譯,但事實上InitializeComponent() 方法是Xamarin.forms對XAML 頁面宣告定義進行初始化的函式,而編譯錯誤卻指向不認得此InitializeComponent()方法,以下就來說明要如何解決這個問題(筆者認為這是Visual Studio 2015 Xamarin.forms專案本身的缺陷)。
[ASP.NET] Dapper - 輕量級ORM
- 8399
- 0
[ASP.NET] Dapper - 輕量級ORM
- 1