
導航(Navigation),在 App 中切換不同頁面的行為,就稱為導航(Navigation),最簡單的是直接由 App 程式定義好導航路徑頁面,例如資料清單頁面提供單筆明細檢視按鈕,直接導航至明細頁面,而這通常不會太困難,但有些時候我們並不希望頁面返回的操作是依序返回,這時候就必須自行處理 Navigation 的 stack。
讓我們先來看看 Xamarin.forms 是如何處理導航(Navigation)的,舉個例子來說,App有三個頁面,分別是主頁面( main page )、Page1 及 Page2,請考慮在 App.xaml.cs 給予以下程式碼:
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new XAppNavigation.MainPage());
}
在此同時Navigation會建立 root page 就是上述程式碼所指定的 XAppNavigation.MainPage,接著在 MainPage 裡放置一顆 Button 並且在 click 事件裡給予以下程式碼,當使用者按下Button 時導航至 Page1 。當我們呼叫 Navigation.PushAsync 方法時,Navigation stack 會將 Page1堆疊至Roor Page上。
private async void Btn1_Clicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new Page1());
}
同樣的,也在Page1 放置一顆 Button 並且在 click 事件裡給予以下程式碼,當使用者按下Button 時導航至 Page2,此時 Navigation stack 會再將 Page2 堆疊至 Page1 上。
public Page1()
{
InitializeComponent();
this.Btn1.Clicked += Btn1_Clicked;
}
private async void Btn1_Clicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new Page2());
}

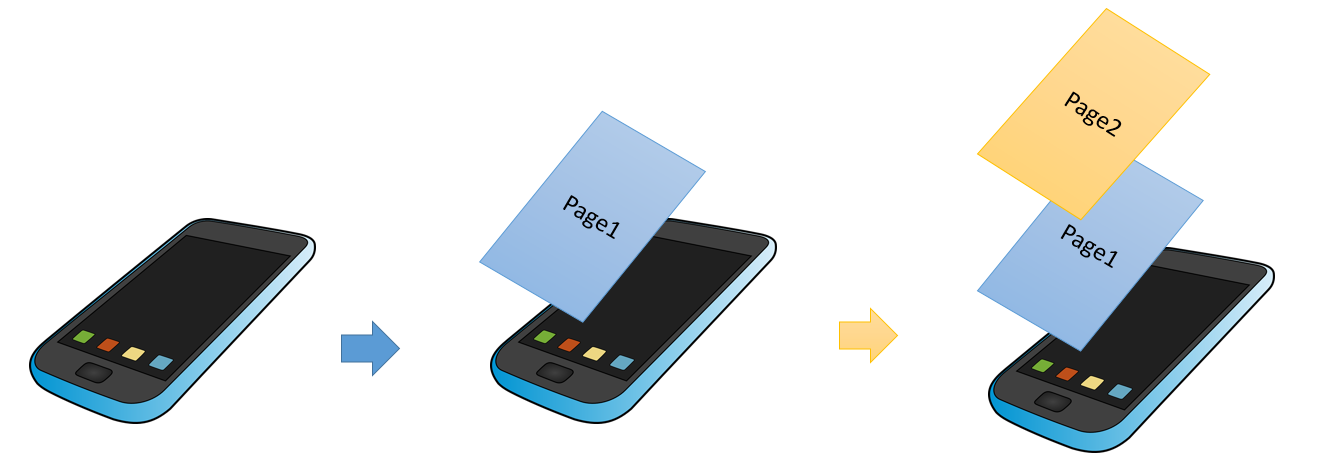
( Navigation stack 示意圖 )
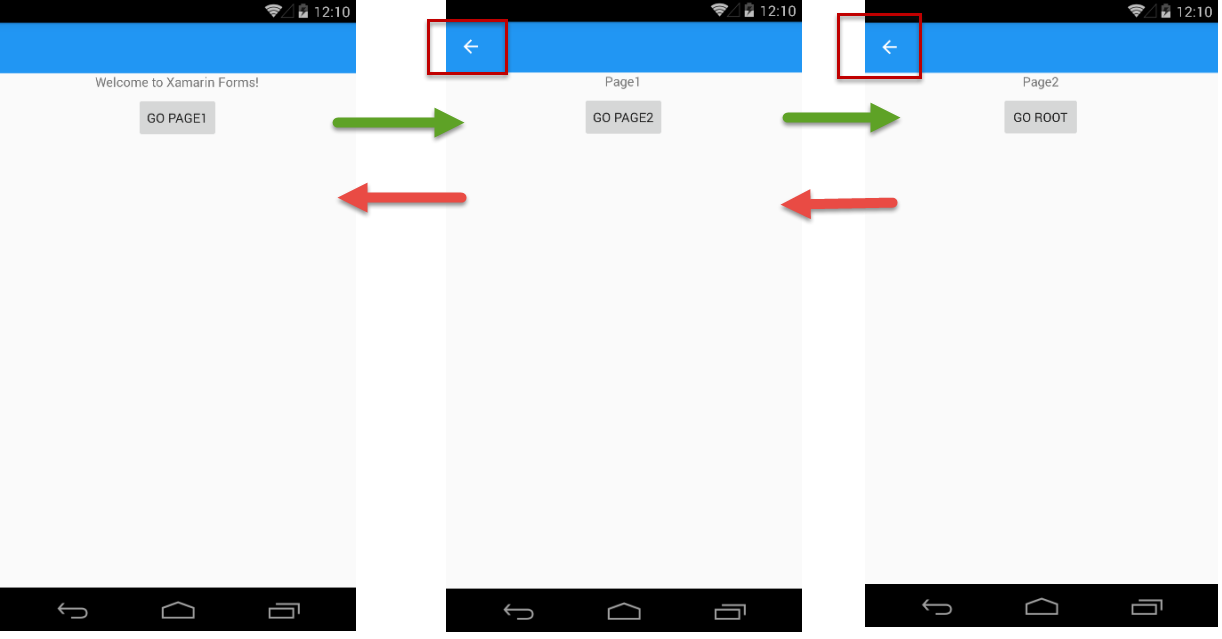
接著直接把 App 執行起來,可以看到在主頁面上方多了個藍色區域的導航 bar,當進入到 Page1時導航 bar會自動生成倒退鍵,同樣的由Page1進入Page2,也是具有相同的效果,此時若按下倒退鍵則會依 Page2 -> Page1 -> MainPage 順序進行導航回上頁的效果,並且此時的 Navigation stack 將會依序從堆壘資料移除Page ,簡單來說就是後進先出( LIFO )的概念。

所以當想在某些情境下控制倒回的頁面路徑時,就必須從 Navigation stack 動手腳,例如想從 Page2直接回到 MainPage,請考慮以下程式碼,PopToRootAsync()方法可以讓 Navigation stack 的內容全部移除,只保留RootPage,所以結果就是直接導回到 MainPage。
private async void Btn1_Clicked(object sender, EventArgs e)
{
await Navigation.PopToRootAsync();
}
而若想在頁面中提供自訂定的返回按鈕或是想以程式碼方式控制回到上一個活動頁,那麼請考慮以下程式碼
private async void Btn1_Clicked(object sender, EventArgs e)
{
await Navigation.PopAsync();
}
透過簡單的範例說明,相信對於 Xamarin.forms 的 Navigation 應該有更清楚的了解,下一篇將會介紹更進階的應用。
By No.18