前幾篇我們談了一些 Xamarin.forms 的頁面導航以及參數的傳遞,但你可能會發現相對於 Navigation.PushAsync & Navigation.PopAsync 方法,還有個 Navigation.PushModalAsync & Navigation.PopModalAsync ,那到底有什麼不一樣呢?
首先在 Xamarin.forms 裡,頁面的呈現手法有二種類型分別是 ModelessPage 以及 ModalPage,多數情況下 ModelessPage 是比較常見的,這種做法的呈現在 UI 上會讓使用者很明顯感覺到是不同頁面的導航,並且在頁面最上方會呈現返回鍵,而 ModalPage 的呈現效果則是比較趨近於單一頁面(事實上它還是多個頁面,只是使用者體驗比較像單一頁面),並且採用 ModalPage 時通常必須提供回上頁或是關閉頁面的按鈕,供使用者回到上一個頁面。
光看文字描述或許還是有些難理解 ModelessPage 與 ModalPage,我們直接用個範例來比較之間的差異,這個範例很簡單,主頁面我們放上 ListView 並且綁定資料呈現資料列表,接著有另外二個頁面,分別是 ShowEmp 以及 ShowPage2,其中 ShowEmp 用來顯示單筆資料的詳細內容,而 ShowPage2 則是會由 ShowEmp 導進來(目的只是為了後續說明 Navigation.PushModalAsync 注意事項),請考慮以下程式碼
MainPage:
public MainPage()
{
InitializeComponent();
List<Employee> emps = new List<Employee>();
emps.Add(new Employee() { Name = "Ian", Email = "Ian@hi.com", OfficeTel = "07-123456#123" });
emps.Add(new Employee() { Name = "Andy", Email = "Andy@hi.com", OfficeTel = "07-123456#456" });
emps.Add(new Employee() { Name = "Emma", Email = "Emma@hi.com", OfficeTel = "07-123456#789" });
this.EmpsList.ItemsSource = emps;
this.EmpsList.ItemSelected += EmpsList_ItemSelected;
}
private async void EmpsList_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if (this.EmpsList.SelectedItem != null)
{
var showpage = new ShowEmp();
showpage.BindingContext = e.SelectedItem as Employee;
this.EmpsList.SelectedItem = null;
await Navigation.PushAsync(showpage);
}
}
ShowEmp:
public ShowEmp()
{
InitializeComponent();
this.CloseBtn.Clicked += CloseBtn_Clicked;
this.GoNextPageBtn.Clicked += GoNextPageBtn_Clicked;
}
private async void GoNextPageBtn_Clicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new ShowPage2());}
private async void CloseBtn_Clicked(object sender, EventArgs e)
{
await Navigation.PopAsync();
}
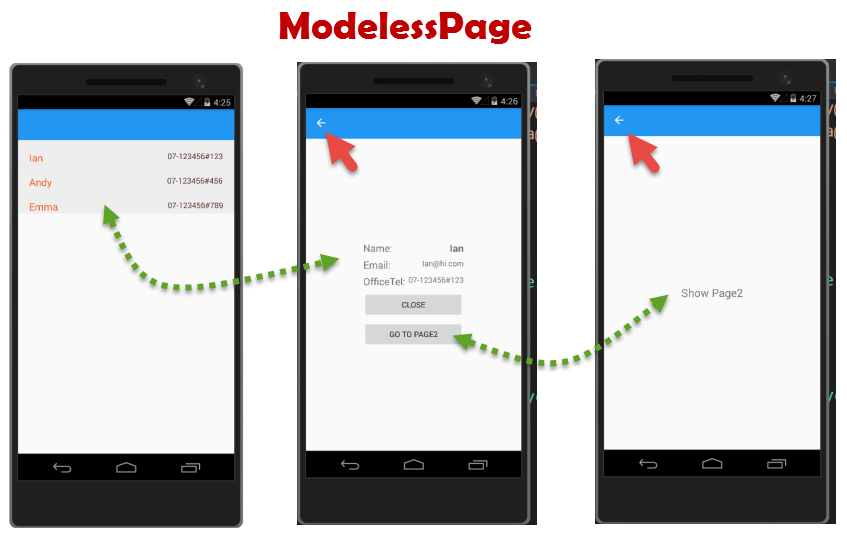
請注意目前我們採用的是 Navigation.PushAsync & Navigation.PopAsync 來做頁面導航,執行起來的 UI 效果如下。

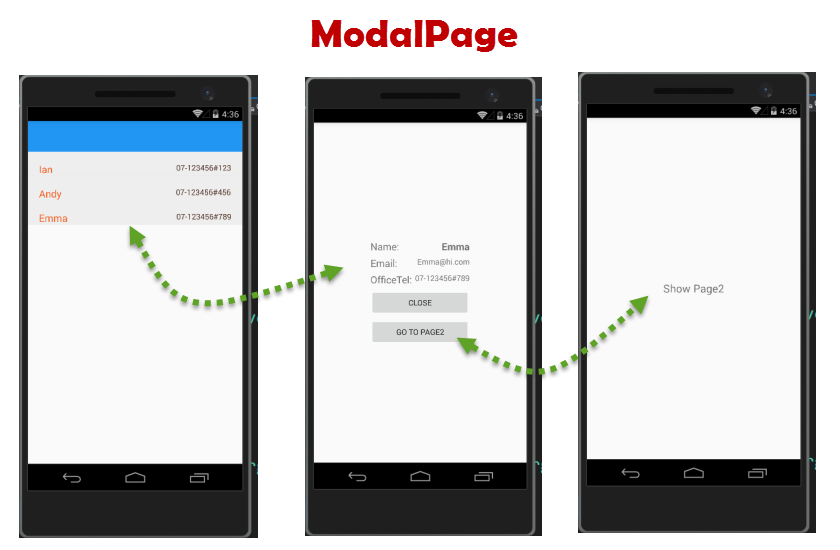
接著相同的範例我們把 Navigation.PushAsync & Navigation.PopAsync 分別以 Navigation.PushModalAsync & Navigation.PopModalAsync 方法來取代,執行起來的 UI 效果如下。

從這2張執行圖可以明顯看到 ModelessPage 會生成出返回鍵,而 ModalPage 則不會有,此外在頁面切換效果上 ModalPage 的效果會趨近於單一頁面的使用者體驗感,另外 ModalPage 由於不會自動生成返回鍵,所以在 iOS 、 windows 平板及桌機等設備上,不像 Android 機器具有實體返回鍵的設計,因此在 UI 上則應提供返回鍵的設計。
答案是...........ModelessPage 可以混用 ModalPage ,但 ModalPage 不能混用 ModelessPage !!
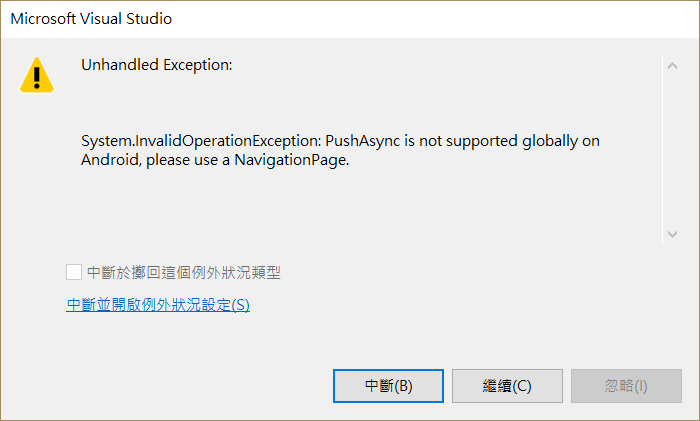
實際來試試,我們直接延續上面的範例,請把 MainPage -> ShowEmp 的部份改用 Navigation.PushModalAsync,但 ShowEmp -> ShowPage2 的部份則使用 Navigation.PushAsync ,然後你就會發現由 ShowEmp 頁面導航至ShowPage2 時會發生錯誤。

(1) 採用 ModelessPage 通常是不需要在頁面中再提供返回鍵( Android & Windows Phone 甚至有硬體返回鍵可以使用 ),而 ModalPage 則不一樣,由於 iOS 設備並沒有硬體返回鍵可以使用,所以通常必須自行在頁面中提供返回鍵的 UI 設計
(2) ModalPage 只能導航至另一個 ModalPage ,而 ModelessPage 則是可以混用 ModalPage
By No.18