
資料清單是幾乎所有 App 都會有的設計,而資料更新除了背景自動更新,以及提供重新整理的按鈕更新之外,最常見的就是在資料清單上往下拉直接做資料更新,這樣的操作在 Xamarin.forms 的 ListView 控制項上,可以透過 IsPullToRefreshEnabled 屬性打開資料整理的 UI 效果,搭配 Refreshing 事件實作資料更新邏輯。
首先要營造出重新整理的動畫效果,只需要把 IsPullToRefreshEnabled 屬性打開,就可以讓使用者在畫面下拉手勢操作時,顯示出 Loading 效果,但這僅僅只有 UI 效果,實際上要做資料更新還是要寫點程式的,接下來就直接透過範例來說明。
建立一個簡單的 Personal Model ,只具備二個屬性,No 及 Name
public class Personal
{
public int No { get; set; }
public String Name { get; set; }
}
接著在 ViewModel 部份,建立 PersonalViewModel 做為 View Binding 資料使用,並且實作 INotifyPropertyChanged 介面,預設初始化時會有一筆資料
public event PropertyChangedEventHandler PropertyChanged;
private ObservableCollection<Personal> _personals = new ObservableCollection<Personal>();
public ObservableCollection<Personal> Personals
{
get
{
return _personals;
}
set
{
PropertyChanged(this, new PropertyChangedEventArgs("Personals"));
}
}
public PersonalViewModel()
{
GetData();
}
void GetData()
{
_personals.Add(new Personal()
{
No = 1,
Name = "Ian"
});
}
View 的部份也就是 XAML ,放置 ListView 控制項並設定好資料繫結
<ListView x:Name="DemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Padding="15,0">
<Label Text="{Binding No}" />
<Label Text="{Binding Name}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
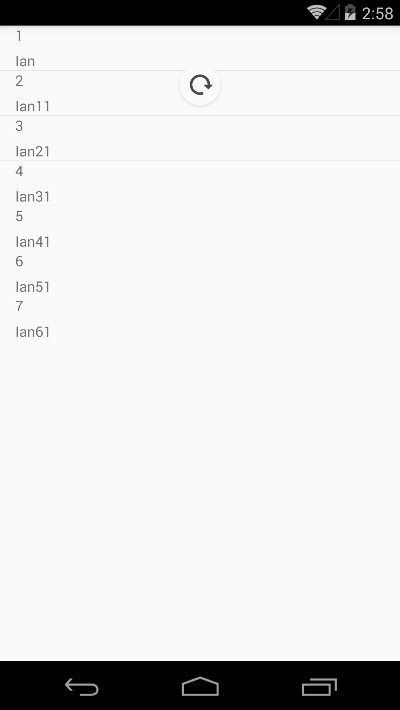
View 的背後程式碼,除了指定 ListView 的 ItemsSource外,如同一開始說的,把 IsPullToRefreshEnabled 設為 true ,當使用進行手勢下拉的操作時,Refreshing 事件將會被叫用,另外 IsRefreshing 也會被設置為 true ,換句話說資料的更新邏輯可以寫在 Refreshing 事件裡,當資料重新取得後,記得再把 IsRefreshing 設為 false ,ListView 控制項就會知道你的動作已經完成了。
PersonalViewModel _pvm = new PersonalViewModel();
public MainPage()
{
InitializeComponent();
this.DemoList.ItemsSource = _pvm.Personals;
this.DemoList.IsPullToRefreshEnabled = true;
this.DemoList.Refreshing += DemoList_Refreshing;
}
private void DemoList_Refreshing(object sender, EventArgs e)
{
_pvm.Personals.Add(new Models.Personal()
{
No = _pvm.Personals.Count + 1,
Name = "Ian" + _pvm.Personals.Count + 1
});
this.DemoList.IsRefreshing = false;
}
可以看見的是在 Refreshing 事件裡,我只針對 PersonalViewModel 做處理,並沒有再針對 ListView 做資料的重新繫結,原因是 PersonalViewModel 本身有實作 INotifyPropertyChanged ,所以當它的屬性值改變時,則相對繫結該屬性的 UI 也會收到通知而做更新。
完整Demo專案:https://github.com/iangithub/Xamarin-Forms-HoL/tree/master/XAppListViewPullToRefresh
By No.18