開發一個 App 當然會想最大化市場,所以多語系的支援一定是少不了的,本篇就來談談如何利用資源檔快速實做多語系功能。
Xamarin.Forms 要實現多語系並不困難,尤其當你有做過ASP.NET Web form的話,應該會更容易上手的,以下我們就直接透過一個範例程式來說明如何實作多語系功能。
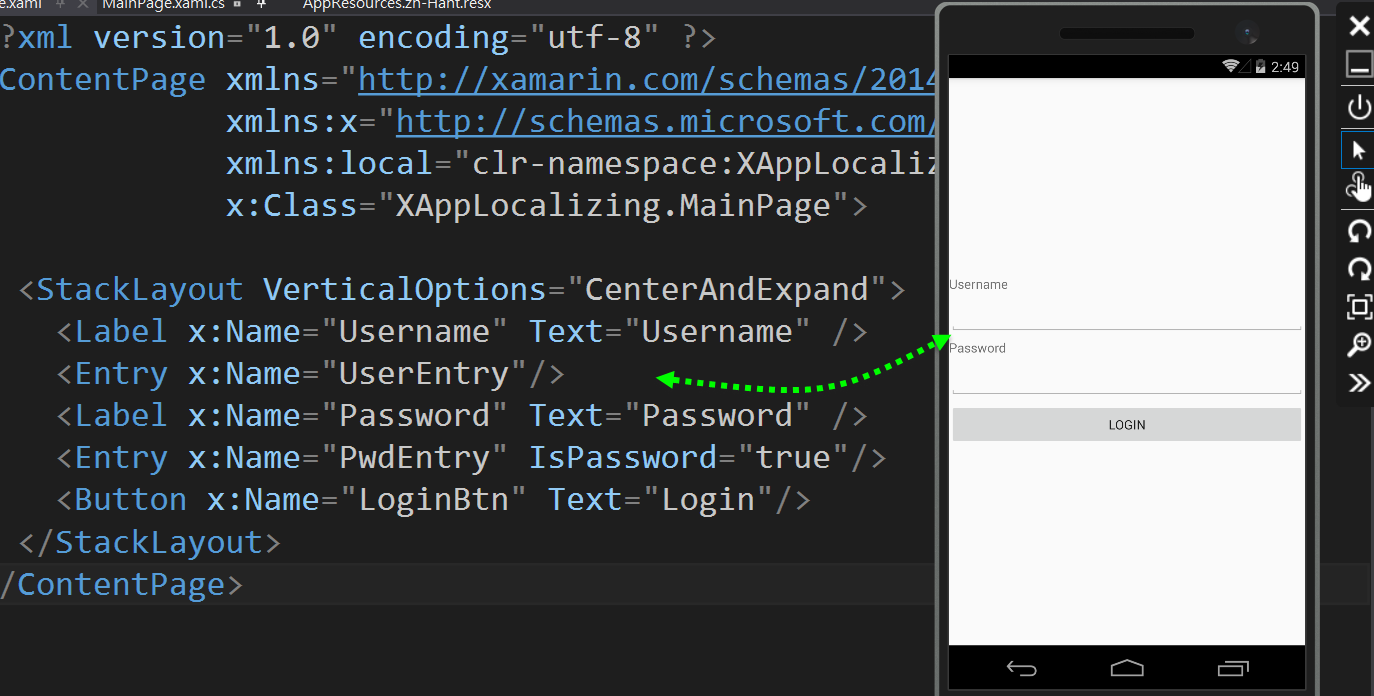
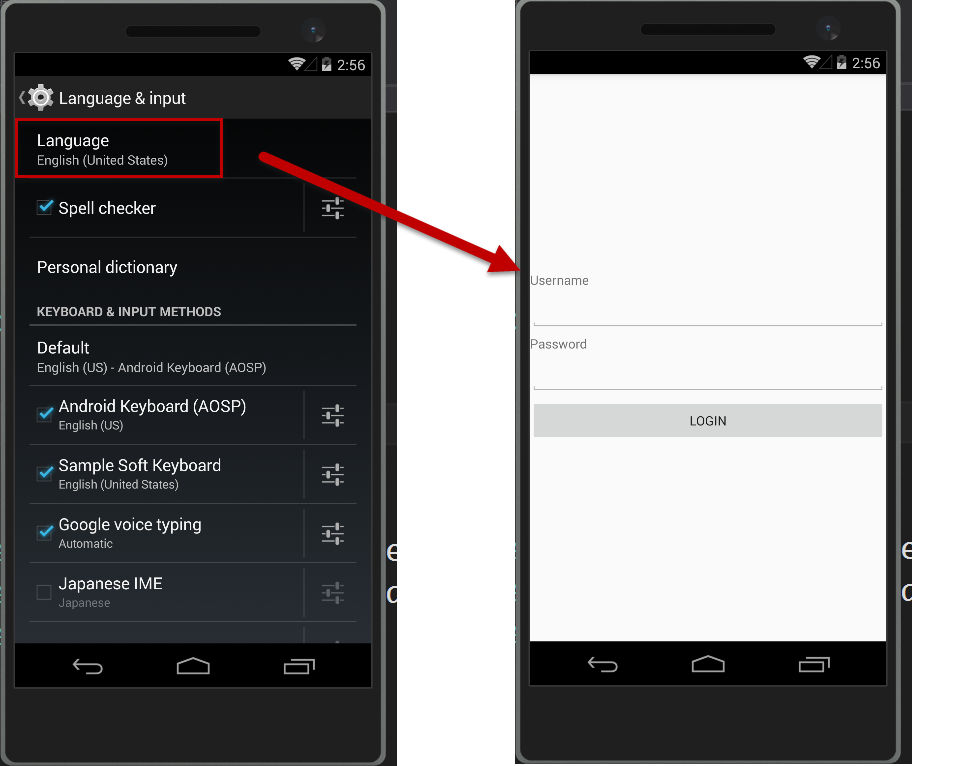
這是一個常見的登入畫面設計,具有二個輸入欄位及一個登入鍵按鈕,在沒有多語系的支援下,畫面所顯示的文字通常就是在設計階段就定義好的文字。

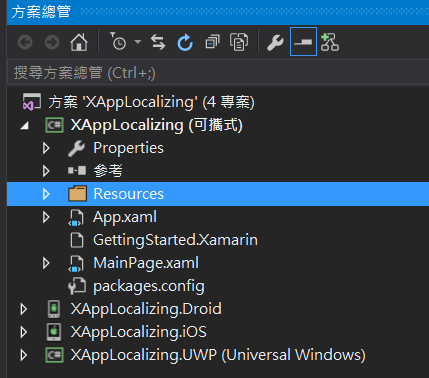
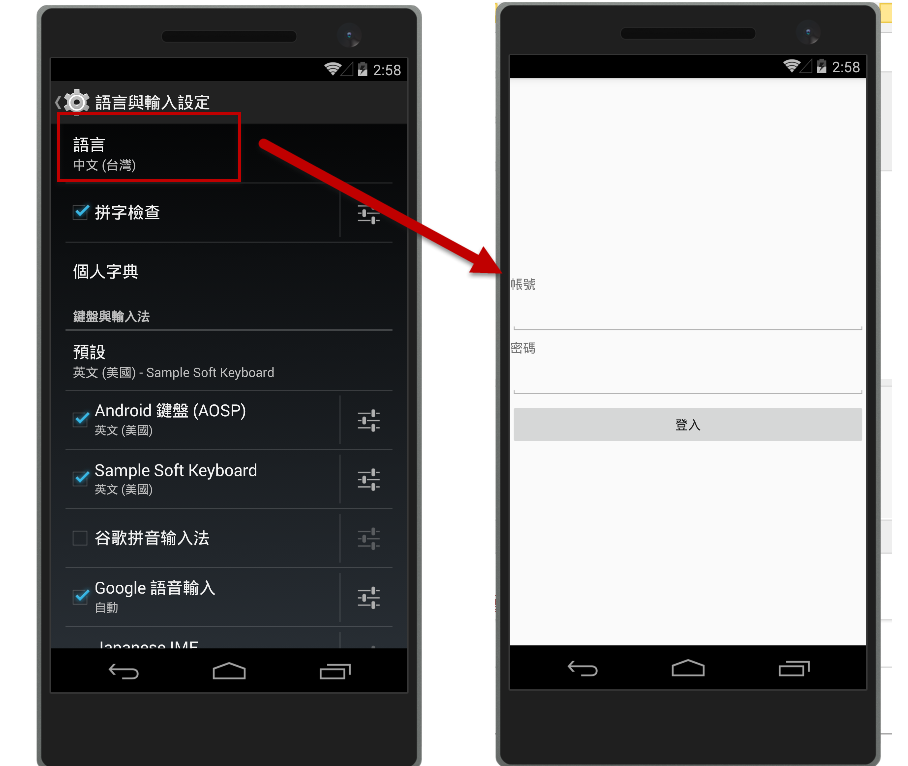
而我們期望的是,若使用者的手機是英文語系,那麼畫面就顯示英文,反之若是中文語系,那麼就顯示中文,在 Xamarin.Forms 裡我們可以透過資源檔(Resource)來實作多語系支援,首先在 PCL 專案中建立一個 Resources 資料夾(這並非必要的,只是習慣上我們會做檔案歸類)。

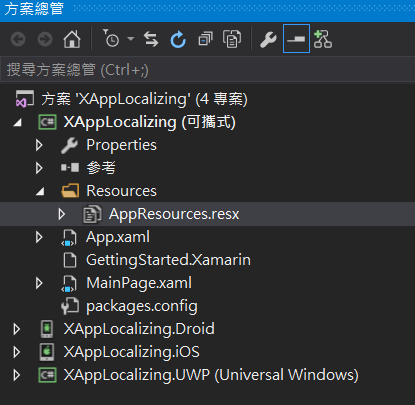
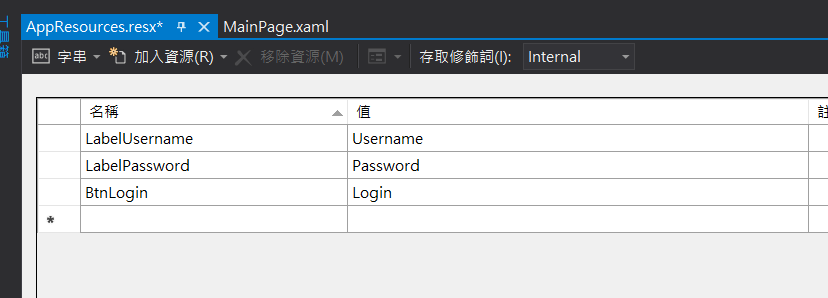
接著在 Resources 資料夾內新增一個資源檔,命名為 AppResources ,資源檔本身其實是個XML格式的檔案,具有三個標記,分別是名稱、值、註解,其中名稱是Key值所以必須是唯一的。

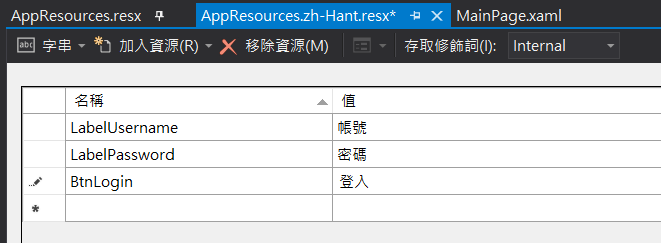
在Visual Studio開啟資源檔時,預設會是個表格樣式的友善介面,我們可以直進行輸入編輯,在這個例子裡我們定義了三組資料。

接著同樣在 Resources 資料夾內再新增一個資源檔,命名為 AppResources.zh-Hant ,這是因為我們要做的是繁中語系,所以檔案名稱會多個 .zh-Hans,同理如果是簡中語系,那麼檔名會是 AppResources.zh-Hans,日文語系則是 AppResources.ja,其它語系以此類推.....。相同的繁中資源檔裡面,也是定義三組資料,特別注意一點的是,資源檔的 Key 名稱要相同,而值的部份則改為中文,如果有寫過ASP.NET Web form的話,相信應該對多語系資源檔會很熟悉。

到這裡為止已經把資源檔的工作做完了,接著回到程式的部份,開啟 mainpage.xaml.cs 請考慮以下程式碼內容,透過 AppResources.xxx 取得對應語系的值,其中xxx 就是資源檔中的名稱。
public MainPage()
{
InitializeComponent();
this.Username.Text = AppResources.LabelUsername;
this.Password.Text = AppResources.LabelPassword;
this.LoginBtn.Text = AppResources.BtnLogin;
}
好的,剩下就是直接執行看結果囉


透過這個範例,我們了解到如何使用資源檔實作 App 多語系的支援,在下一篇文章裡,我們會延伸說明如何不用撰寫程式碼,直接在 XAML 檔做出多語系效果。
By No.18
