前面文章我們談了導航( navigation )的基本概念,而在導航的過程中有時會需要有傳遞參數的需求,本篇就來談頁面傳遞參數( Navigation Passing Data )的幾種做法。

首先我們建立一個示範的例子,這個例子很簡單只有一個輸入框,以及一個傳送至下一頁的按鈕,並且新增一個 Page1 做為接收參數並顯示的頁面,程式碼如下
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XAppPassData"
x:Class="XAppPassData.MainPage">
<StackLayout Orientation="Vertical" VerticalOptions="CenterAndExpand" >
<Entry x:Name="UserName" Placeholder="User Name"/>
<Button x:Name="SendBtn" Text="Send to Next Page"/>
</StackLayout>
</ContentPage>
- 透過改變 Page Constructor 傳遞參數
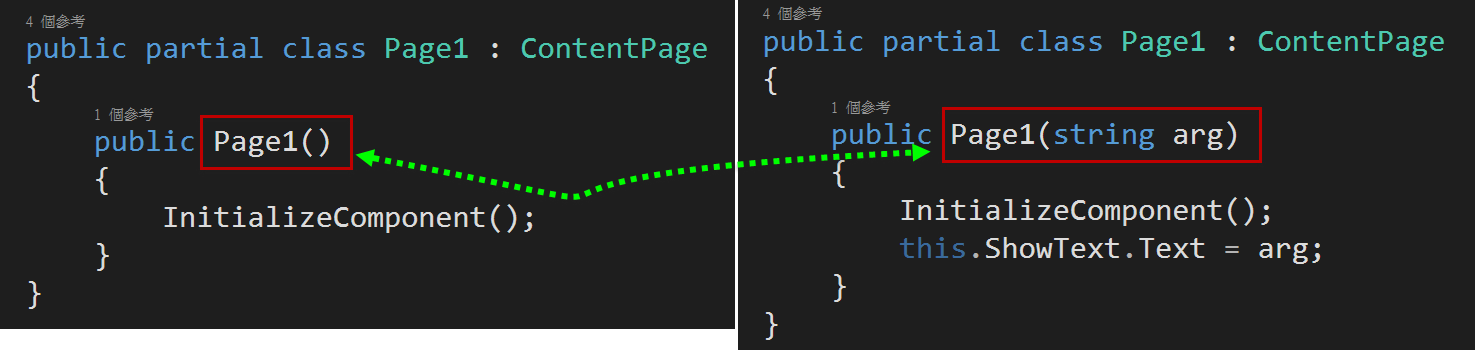
這個方式主要是利用修改 Page Constructor,讓 Page Constructor 變成是帶有參數的 Constructor,首先我們先把 Page1 Constructor 改為如下所示,Constructor 的參數我們先簡單使用簡單型別 string 。

而 Page1 頁面則是安排一個 Label 做為顯示所接收到的資料之用
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XAppPassData.Page1">
<Label x:Name="ShowText"
VerticalOptions="Center"
HorizontalOptions="Center" />
</ContentPage>
接著回到 MainPage 頁面,請考慮以下程式碼,在傳送按鈕的 click 事件,我們將輸入框的資料做為 Page1 Constructor 的參數,並且叫用 Navigation.PushAsync 進行導航動作。
public MainPage()
{
InitializeComponent();
this.SendBtn.Clicked += SendBtn_Clicked;
}
private async void SendBtn_Clicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new Page1(this.UserName.Text));
}
最後 Page1 頁面,請考慮以下程式碼,直接將 Constructor 的參數指定為 Label 控制項的 Text 屬性值來源,如此便能顯示由主頁面所傳遞過來的資料。
public Page1(string arg)
{
InitializeComponent();
this.ShowText.Text = arg;
}
同上例子,如果我們要傳遞的參數不是簡單的 string ,那該如何進行?沒人限制 Constructor 只能是 string 型別對吧,那麼你應該知道怎麼做了吧,首先我們先建一個 User 的自訂型別,請考慮以下程式碼
public class UserModel
{
public String Name { get; set; }
public String Email { get; set; }
}
接著稍微修改一下主頁面的傳送按鈕事件,請考慮以下程式碼
private async void SendBtn_Clicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new Page1(new UserModel()
{
Name = this.UserName.Text,
Email = string.Empty
}));
}
最後 Page1 Constructor 參數必須改為我們的自訂型別 User,請考慮以下程式碼,如此一來便能在跨頁面中傳遞複雜型別。
public Page1(UserModel arg)
{
InitializeComponent();
this.ShowText.Text = arg.Name;
}
到目前為止都是利用 Page Constructor 來做參數的傳遞,接下來我們要改用另外一種方式,同樣能做到跨頁面的參數傳遞。
- 透過 Page 的 BindingContext 屬性
延續上述的範例,首先 Page1 的 Constructor 先恢復為無參數的 Constructor,如下所示
public Page1()
{
InitializeComponent();
}
接著主頁面的傳送按鈕事件,請考慮以下程式碼,在這裡我們建立了 UserModel 實體物件,並指定該物件的 Name 屬性值為 this.UserName.Text,接著把該物件設定為 Page1 的 BindingContext 屬性值。
private async void SendBtn_Clicked(object sender, EventArgs e)
{
var page1 = new Page1();
page1.BindingContext = new UserModel()
{
Name = this.UserName.Text,
Email = string.Empty
};
await Navigation.PushAsync(page1);
}
最後回到 Page1 的 Xaml 頁面,透過 Binding 的方式,完成資料的顯示。
<Label x:Name="ShowText"
Text="{Binding Name}"
VerticalOptions="Center"
HorizontalOptions="Center" />
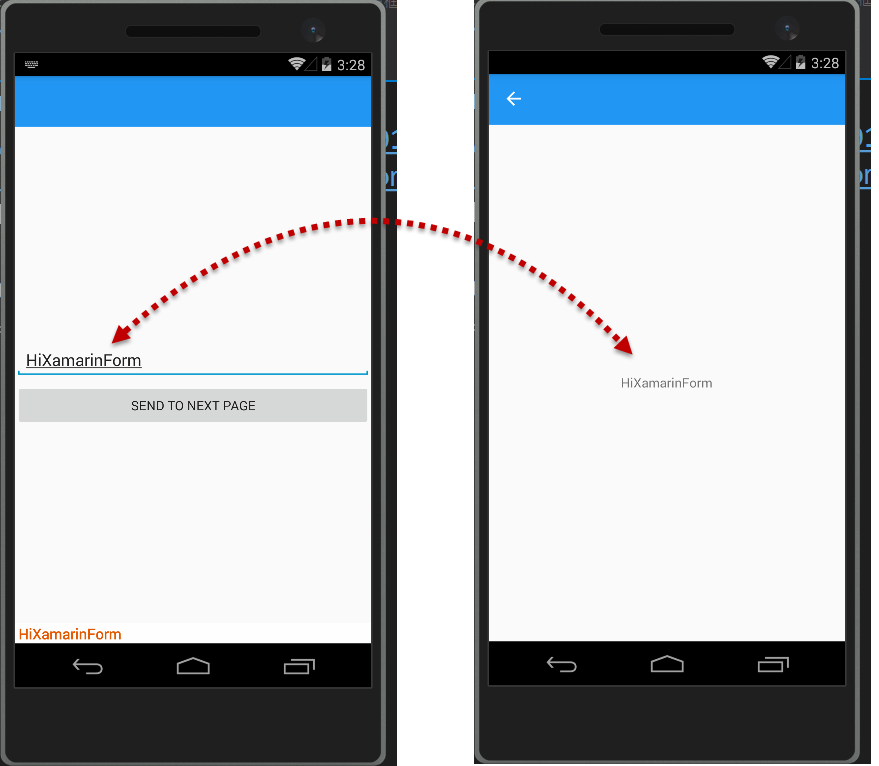
不論用哪一種方式,均可以達成跨頁面資料的傳遞,執行結果如下所示。

By No.18