Chatbot的設計中,如何讓新用戶首次與你的Chatbot互動可以更方便,是非常重要的,通常我們會加入主動式的歡迎句,例如
Chatbot 開發使用Bot Framework V4 - 歡迎句與功能選項設計
- 665
- 0
- bot framework v4
Chatbot的設計中,如何讓新用戶首次與你的Chatbot互動可以更方便,是非常重要的,通常我們會加入主動式的歡迎句,例如
Chatbot與User最主要的通訊方式,是透過 message activities,這裡面所包含的內容可以是純文字或是圖卡,甚至是附件夾檔,與 V3版本不同的是在bot framework V4版本裡有turn 回合的概念(有關turn回合的概念請參考前一篇文章),讓bot可以從User端接收訊息,並且透過ITurnContext物件可以回覆給User。
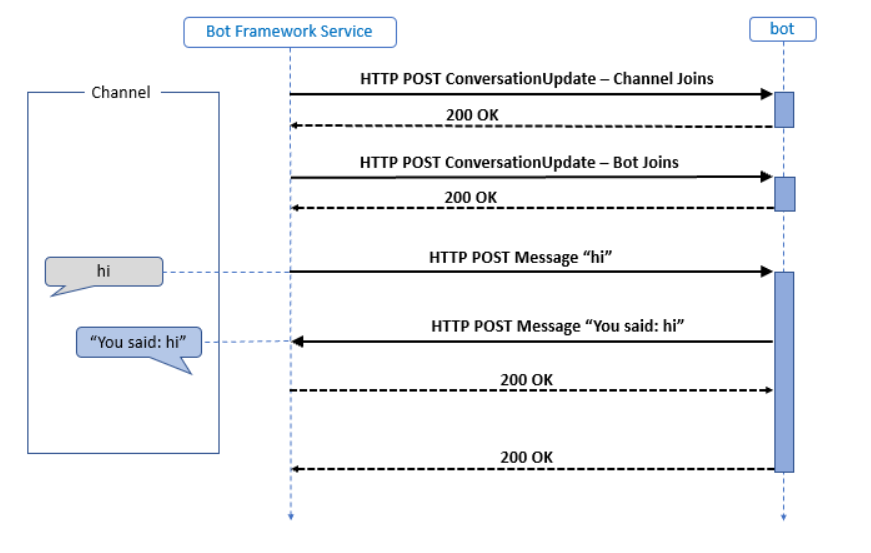
從本章起將開始進入到 Bot Framework V4 的開發內容,首先從一個概觀的角度來說明,在Bot Framework V4裡一個 bot 與 使用者間的對話是如何運行的,建立起基本概念後,再搭配程式碼就比較容易理解。

(Ref : https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-basics?view=azure-bot-service-4.0&tabs=cs)
如同開發一般應用程式般,Chatbot的開發過程中,也會需要在開發者端的電腦進行測試,然而Chatbot不一樣的是我們不會有專用的使用者介面(一般來說都是結合時下流行的IM,例如Line,facebook messenger),如果為了能在本機端進行測試,而特別再開發一個使用者介面,就太浪費時間了,這裡我們可以使用微軟提供的 BotFramework-Emulator
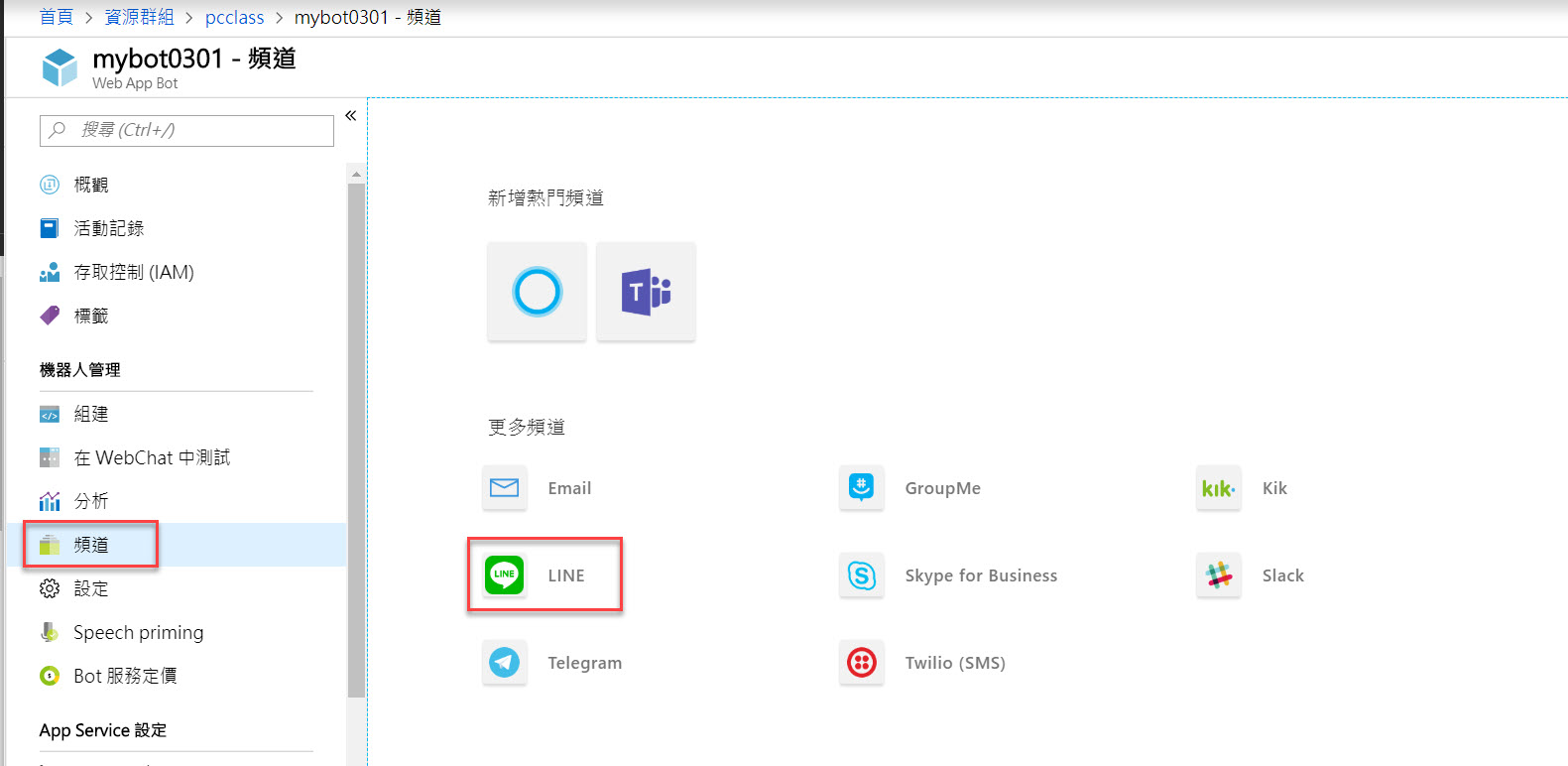
Line 可以說是台灣人使用頻率最高的通訊軟體,比起 facebook messenger 高出不少,然後 Azure bot service 自從 GA 一直都沒有直接支援接通 Line 的功能,過去要接通 Line 只能利用 Direct Line 的方式來處理,就在前幾天講課的過程中,突然看到了 Azure bot service 的 Channel 清單出現了 Line 的符號,真是太棒了

在前一篇我們概要的說明了一下基於 ASP.NET Core 的 Bot.Framework V4 Chatbot 專案,其中在 Startup.cs 裡 Configure方法主要是配置HTTP request pipeline,而ConfigureServices方法則是配置相依性注入,那麼到底配置了些什麼東西呢,才能讓整個 Chatbot 可以執行,本篇就來做些說明。
ASP.NET Core 要懂得相依性注入
伴隨各項雲端AI服務的普及化,許多AI的應用開始快速發展,其中一項就是Chatbot(對話機器人),不管是facebook messager或Line,愈來愈多人開發出各式各樣的Chatbot,當然微軟在方面也不輸人,推出了一個專門用於開發Chatbot的框架,Bot Framework,目前Bot Framework版本已經來到V4的版本,除了提供開發Chatbot所需的SDK之外,更可以搭配Azure Bot Service,直接串連facebook messager,輕鬆變身為facebook messager bot,等等...那Line呢? 雖然目前沒辦法像facebook messager一樣直接串連,但是也是可以透過Direct Line機制進行整合的。
Conversation as a Platform (Microsoft BUILD 2016)
近日自動更新Windows後,發現無法使用遠端桌面連線至客戶端機器,並且出現以下訊息

使用雲端服務有個好處是你隨時可以享用新發佈的功能,不過另一面也會面臨改版改介面的情況,以LUIS來說從2015年開始試用到現在,我已經看過3次不同的管理介面囉,就來看看這次改了些什麼
LUIS 全名 - Language Understanding Intelligent Service ,微軟所推出的自然語意理解服務,是開發Chatbot不可或缺的利器
利用Azure Functions 無伺服器的特性,我們可以使用熟悉的語言,快速打造一個輕量型的函式服務。近來剛好手邊有個需求需要收集大量的數據,就很適合使用 Azure Functions 來完成。
在前一篇文章中針對LUIS的運用可以理解到意圖及關鍵項目(entities)的設計,是整個語意理解精準度的關鍵,一個LUIS App 目前最多可以定義 30個關鍵項目(entities),所以接下來我們來看看在LUIS裡針對自訂義關鍵項目(custom entities)的幾種設計方式。
最近Chatbot突然間火紅了起來,在幾次的交流及課程活動中,常被問到有關LUIS的一些相關問題(誤解?),索性就來寫篇關於LUIS的意圖(intents)及關鍵項目(entities)見解文(可能有不同見解或想法,歡迎交流)。

前幾篇我們談了一些 Xamarin.forms 的頁面導航以及參數的傳遞,但你可能會發現相對於 Navigation.PushAsync & Navigation.PopAsync 方法,還有個 Navigation.PushModalAsync & Navigation.PopModalAsync ,那到底有什麼不一樣呢?
前面文章我們談了導航( navigation )的基本概念,而在導航的過程中有時會需要有傳遞參數的需求,本篇就來談頁面傳遞參數( Navigation Passing Data )的幾種做法。
上一篇,我們利用資源檔搭配程式碼的撰寫方式,實作 App 多語系,本篇我們將改用 Xaml 延伸標記的方式,讓你不用撰寫程式碼,只需要在 Xaml 裡設定好,就可以輕鬆搭配資源檔來實作多語系。
開發一個 App 當然會想最大化市場,所以多語系的支援一定是少不了的,本篇就來談談如何利用資源檔快速實做多語系功能。
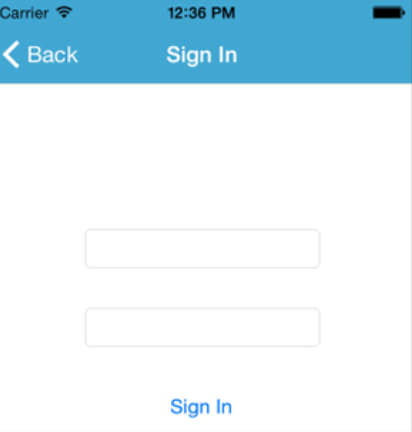
上一篇我們說明了 Navigation stack 的機制,並且理解了如何透過程式來操控 Navigation stack 內容,進而返回上一頁或是直接回到 Root Page,接下來我們來看一個比較進階的應用,假設在 App 裡設計了登入頁面以及主功能頁面,而主功能頁面必須是經過登入程序後才會看見的,如果使用者還沒有登入則開啟 App 的第一個頁面就會是 Login Page,反之如果使用者是已經登入的狀態,那麼開啟 App 的第一個頁面就會是 Main Page。

導航(Navigation),在 App 中切換不同頁面的行為,就稱為導航(Navigation),最簡單的是直接由 App 程式定義好導航路徑頁面,例如資料清單頁面提供單筆明細檢視按鈕,直接導航至明細頁面,而這通常不會太困難,但有些時候我們並不希望頁面返回的操作是依序返回,這時候就必須自行處理 Navigation 的 stack。

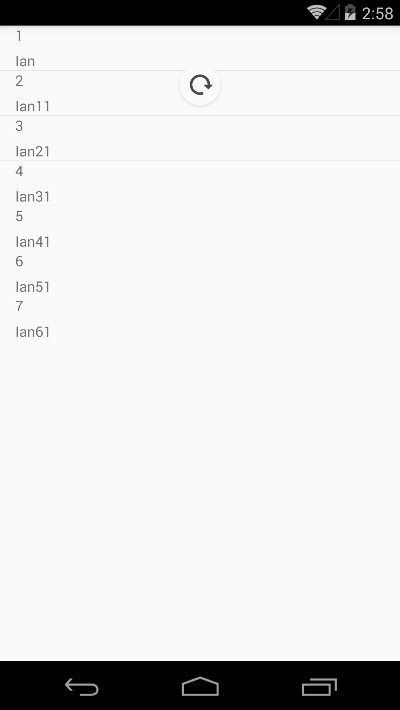
資料清單是幾乎所有 App 都會有的設計,而資料更新除了背景自動更新,以及提供重新整理的按鈕更新之外,最常見的就是在資料清單上往下拉直接做資料更新,這樣的操作在 Xamarin.forms 的 ListView 控制項上,可以透過 IsPullToRefreshEnabled 屬性打開資料整理的 UI 效果,搭配 Refreshing 事件實作資料更新邏輯。
App 通常需要與遠端伺服器進行資料的交換,在這交換的過程中,由於網路的因素,可能需要花費一定的等待時間,換句話說使用者需要等待資料的取得及載入,因此一個設計較好的App通常會適當的給予一些訊息或 UI 效果,讓使用者了解目前正在處理資料的取得,減少使用者心理的焦慮感。Xamarin.Forms 提供了ActivityIndicator 控制項,讓我們可以很容易的做到加載 Loading 的UI設計,並且是可以轉化為各個平台不同的 Loading 效果。