文、意如
- 按鈕
- 禁用按鈕
- 按鈕超連結
文、意如
文、意如
文、意如
文、意如
<marquee>ABC123</marquee>
屬性
文、意如
文、意如
<img>屬性:
文、意如
文、意如
文、意如
文、意如
body 屬性
文、意如
屬性:
文、意如
Bootstrap-滿版、留白
常用CSS
續上篇:
那如果有100筆不就要輸入100次?
所以接下來會使用JQuery裡的迴圈+重複去做這件事情。
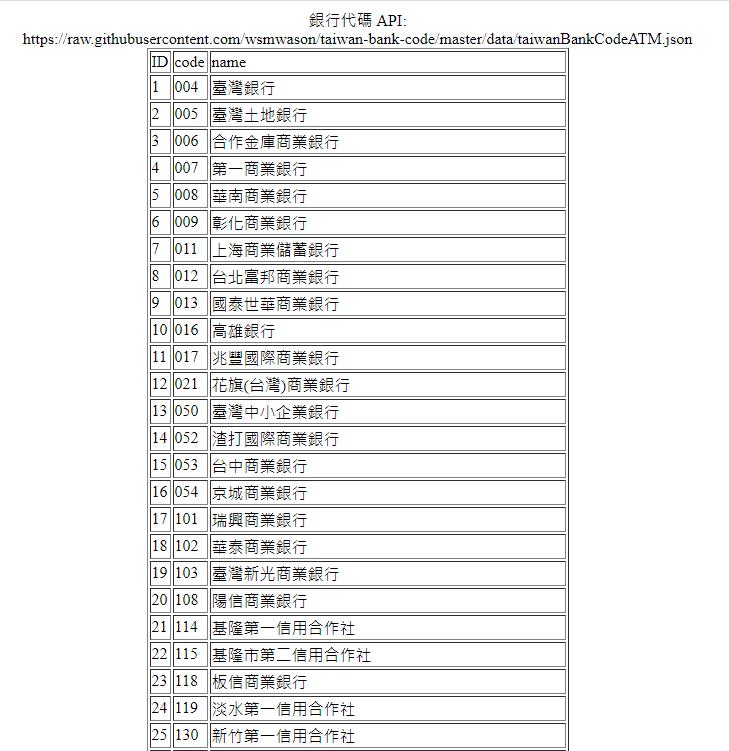
API:
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
抓回api資料,寫入表格

API:https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
套用導覽列篇
套用基本表格
套用行的顏色
套用儲存格顏色
滑過效果
bootstrap-控制div
控制div