文、意如
- <ul><li></li></ul>語法、屬性
- <ol><li></li></ol>語法、屬性
<ul><li></li></ul>語法
<body>
<ul>
<li>薯條</li>
<li>漢堡</li>
<li>可樂</li>
</ul>
</body>
<ul><li></li></ul>屬性
type="disc"
type="circle" 空心的小圓點
type="square" 實心正方黑點
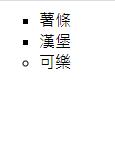
<ul type="square">
<li>薯條</li>
<li>漢堡</li>
<li type="circle">可樂</li>
</ul>
<ol><li></li></ol>語法
<ol>
<li>薯條</li>
<li>漢堡</li>
<li>可樂</li>
</ol>
<ol><li></li></ol>屬性
- type=A(控制清單之前數字的參數顯示成A. B. C......)
- type=a (控制清單之前數字的參數顯示成a. b. c......)
- type=I (控制清單之前數字的參數顯示成I. II. III......)
- type=i (控制清單之前數字的參數顯示成i. i. iii......)
- start=起始的數值
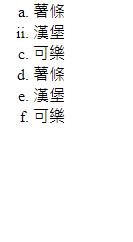
<ol type="a">
<li>薯條</li>
<li type="i">漢堡</li>
<li>可樂</li>
<li>薯條</li>
<li>漢堡</li>
<li>可樂</li>
</ol>
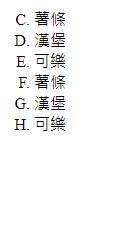
<ol type="A" start="3">
<li>薯條</li>
<li>漢堡</li>
<li>可樂</li>
<li>薯條</li>
<li>漢堡</li>
<li>可樂</li>
</ol>

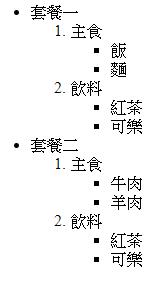
實作:

<html>
<head>
<title>網站標題</title>
</head>
<body>
<ul>
<li>套餐一</li>
<ol>
<li>主食</li>
<ul type="square">
<li>飯</li>
<li>麵</li>
</ul>
<li>飲料</li>
<ul type="square">
<li>紅茶</li>
<li>可樂</li>
</ul>
</ol>
<li>套餐二</li>
<ol>
<li>主食</li>
<ul type="square">
<li>牛肉</li>
<li>羊肉</li>
</ul>
<li>飲料</li>
<ul type="square">
<li>紅茶</li>
<li>可樂</li>
</ul>
</ol>
</ul>
</body>
</html>
Yiru@Studio - 關於我 - 意如