續上篇:
那如果有100筆不就要輸入100次?
所以接下來會使用JQuery裡的迴圈+重複去做這件事情。
API:
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
抓回api資料,寫入表格

查詢我們抓回來的資料共幾筆
console.log("查詢抓回來的筆數有幾筆");
console.log(info.length);
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
console.log("查詢抓回來的筆數有幾筆");
console.log(info.length);
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
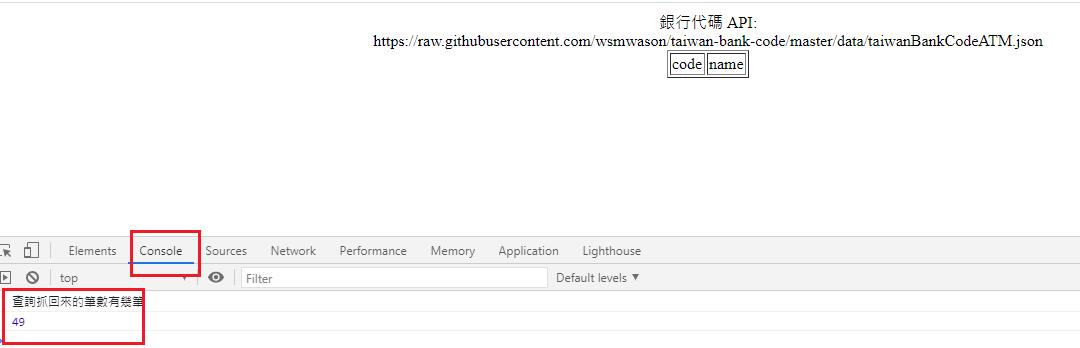
開瀏覽器>>F12>>console
可以看到目前抓回來的筆數是49

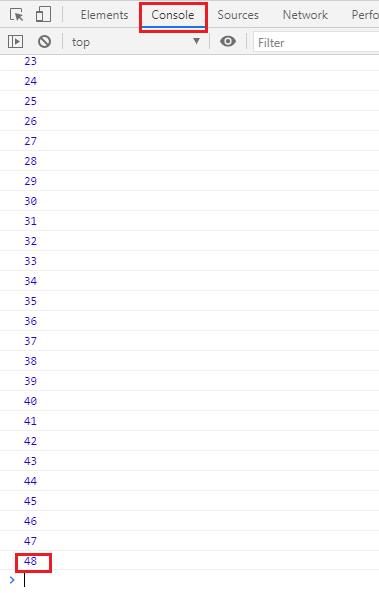
接下來我們要做一個 for 迴圈,讀取這49筆資料
準確的說是 [ 0 ]~[48] 的位置
total_len = info.length;
for(i=0;i<total_len;i++){
console.log(i);
}
先用F12測試一下 i 看有沒有印出 0~48 的數字

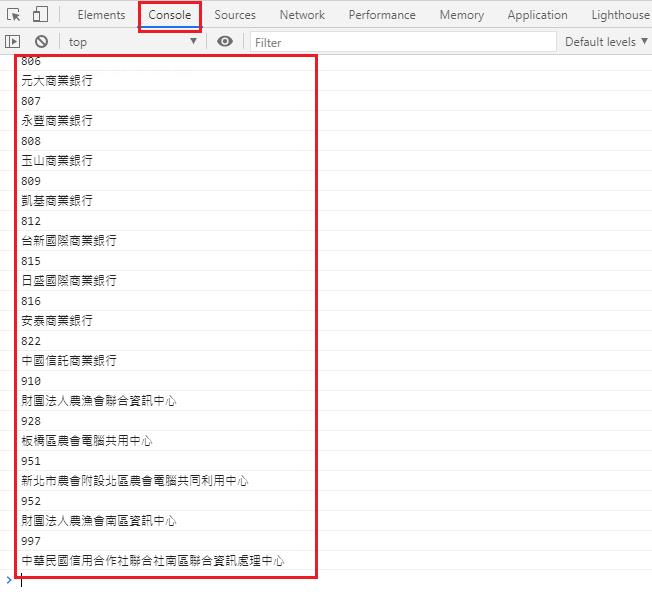
接下來使用 i 讀出 所有資料的 Code 、name 資料

total_len = info.length;
for(i=0;i<total_len;i++){
console.log(info[i].code);
console.log(info[i].name);
}
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
console.log("查詢抓回來的筆數有幾筆");
console.log(info.length);
total_len = info.length;
for(i=0;i<total_len;i++){
console.log(info[i].code);
console.log(info[i].name);
}
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
把讀到的所有資料塞回表格
<!--原本已有的資料再加上去-->
這時候我們會使用到的是 append()
例:
$().append("再原本的資料後面再添加資料");
$("#row").append("123");
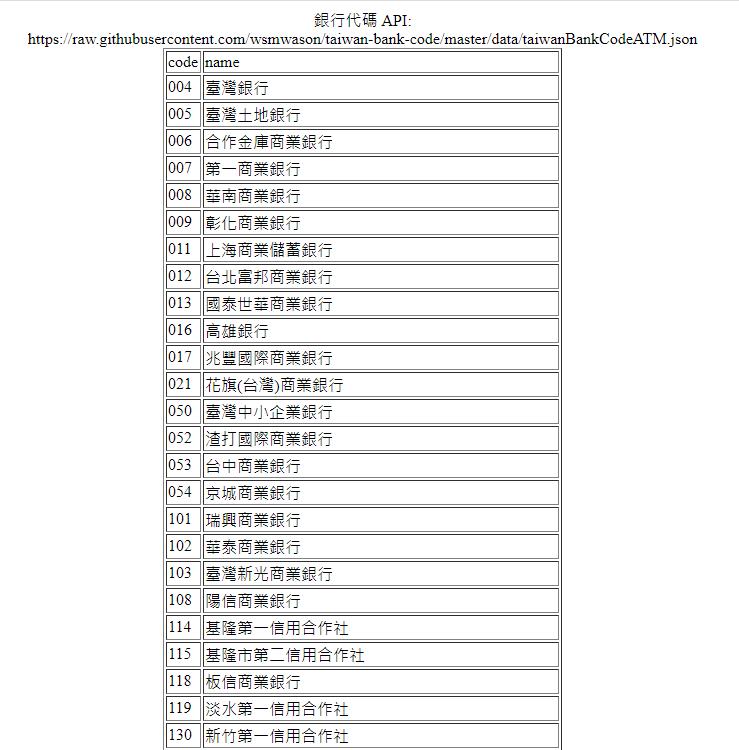
把讀到的所有資料塞回表格

total_len = info.length;
for(i=0;i<total_len;i++){
$("#row").append(
"<tr>"+
"<td>"+info[i].code+"</td>"+
"<td>"+info[i].name+"</td>"+
"</tr>"
)
}
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
<!--原本已有的資料再加上去-->
console.log("查詢抓回來的筆數有幾筆");
console.log(info.length);
total_len = info.length;
for(i=0;i<total_len;i++){
$("#row").append(
"<tr>"+
"<td>"+info[i].code+"</td>"+
"<td>"+info[i].name+"</td>"+
"</tr>"
)
}
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
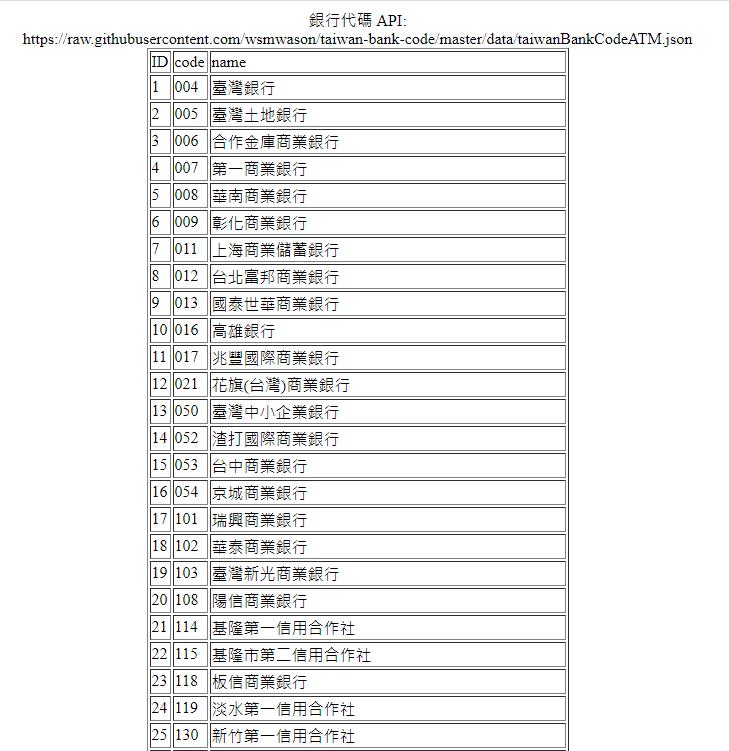
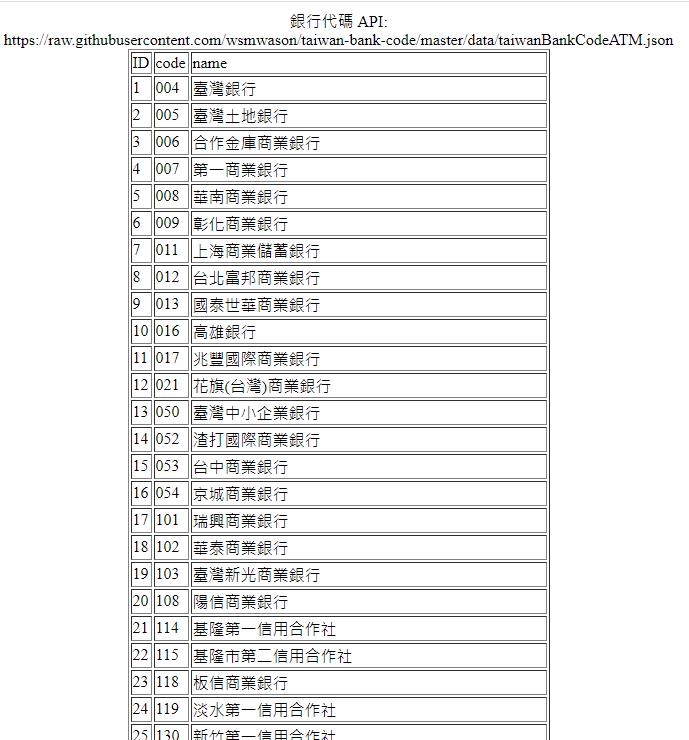
接下來再增加第一欄(編號列) 顯示 1~49

完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>ID</td>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
<!--原本已有的資料再加上去-->
console.log("查詢抓回來的筆數有幾筆");
console.log(info.length);
total_len = info.length;
for(i=0;i<total_len;i++){
$("#row").append(
"<tr>"+
"<td>"+(i+1)+"</td>"+
"<td>"+info[i].code+"</td>"+
"<td>"+info[i].name+"</td>"+
"</tr>"
)
}
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
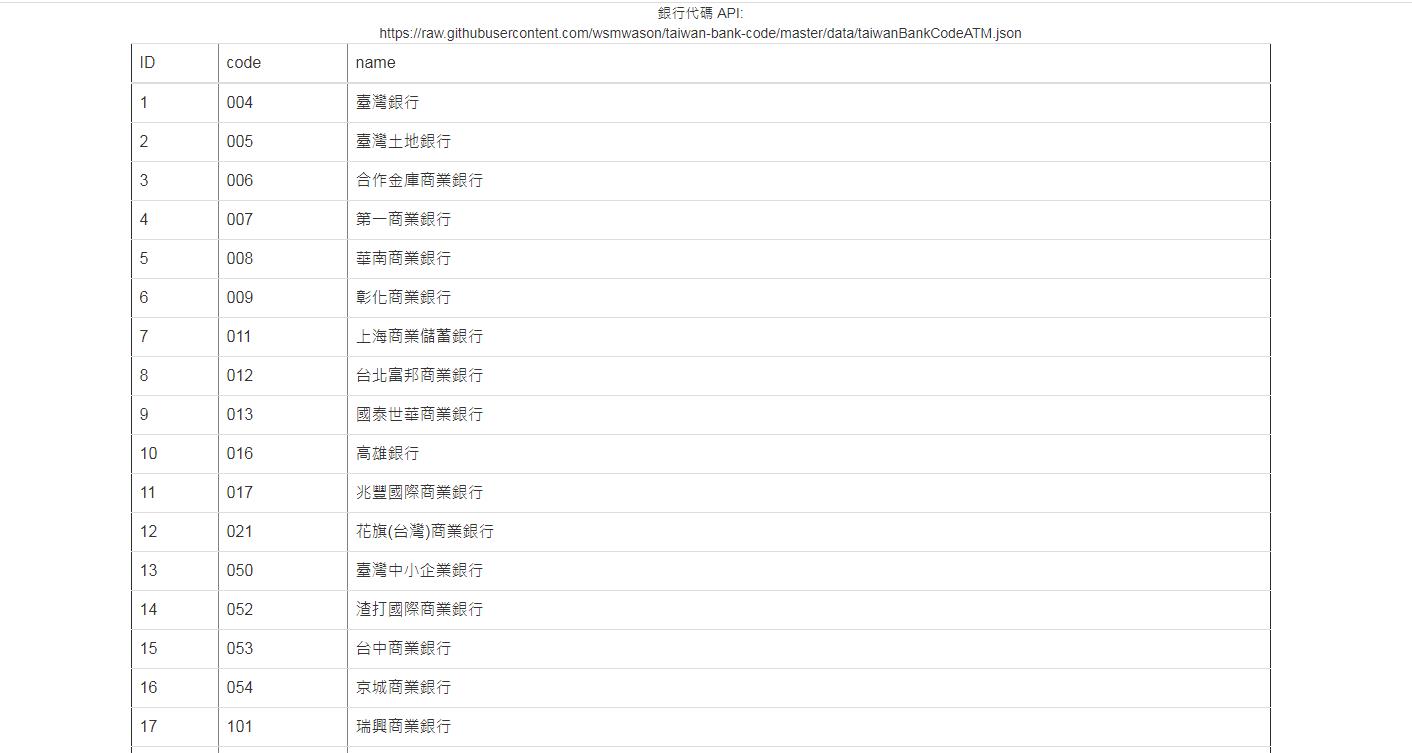
最後套用bootstrap表格樣式,看起來較美觀

<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<div class="container">
<table border=1 class="table">
<tr>
<td>ID</td>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</div>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
<!--原本已有的資料再加上去-->
console.log("查詢抓回來的筆數有幾筆");
console.log(info.length);
total_len = info.length;
for(i=0;i<total_len;i++){
$("#row").append(
"<tr>"+
"<td>"+(i+1)+"</td>"+
"<td>"+info[i].code+"</td>"+
"<td>"+info[i].name+"</td>"+
"</tr>"
)
}
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
Yiru@Studio - 關於我 - 意如