bootstrap-控制div
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/bootstrap.css">
<script src="jq/jquery-3.6.0.js"></script>
<script src="bootstrap/bootstrap.js"></script>
</head>
<body>
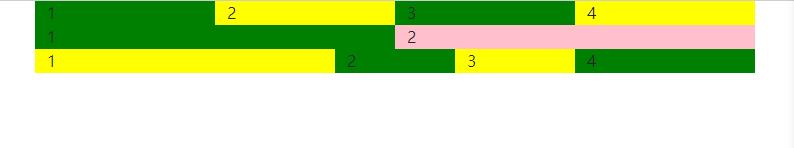
<div class="container" style="background:yellow">
<div class="row">
<div class="col" style="background:green">1</div>
<div class="col">2</div>
<div class="col"style="background:green">3</div>
<div class="col">4</div>
</div>
<div class="row">
<div class="col" style="background:green">1</div>
<div class="col"style="background:pink">2</div>
</div>
<div class="row">
<div class="col-5">1</div>
<div class="col-2" style="background:green">2</div>
<div class="col-2">3</div>
<div class="col-3" style="background:green">4</div>
</div>
</div>
</body>
</html>
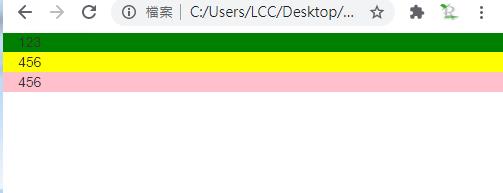
自適應手機版:

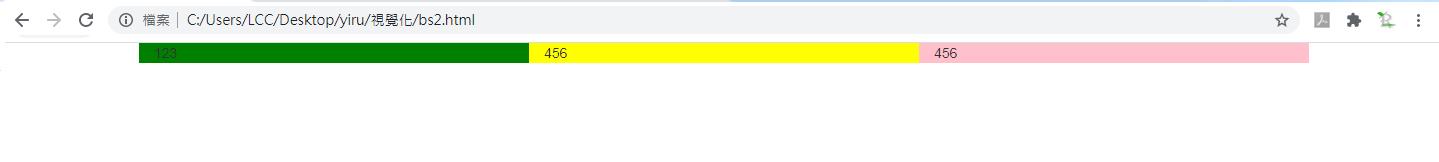
自適應電腦版

網頁把它分成12格
基本語法:
row 裡的 col-md-4 加起來要等於12
以下為 : 4+4+4=12
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color:green">
123
</div>
<div class="col-md-4" style="background-color:yellow">
456
</div>
<div class="col-md-4" style="background-color:pink">
456
</div>
</div>
</div>
</body>
</html>
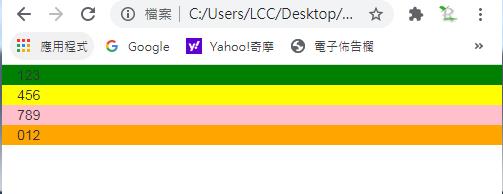
以下為 3+3+3+3


<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3" style="background-color:green">
123
</div>
<div class="col-md-3" style="background-color:yellow">
456
</div>
<div class="col-md-3" style="background-color:pink">
789
</div>
<div class="col-md-3" style="background-color:orange">
012
</div>
</div>
</div>
</body>
</html>
以下為2+10


<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-2" style="background-color:green">
123
</div>
<div class="col-md-10" style="background-color:yellow">
456
</div>
</div>
</div>
</body>
</html>
Yiru@Studio - 關於我 - 意如