API:https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
Ajax引入
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>

準備好我們要抓的API-json檔:
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
測試API:
安裝postman
https://www.postman.com/downloads/
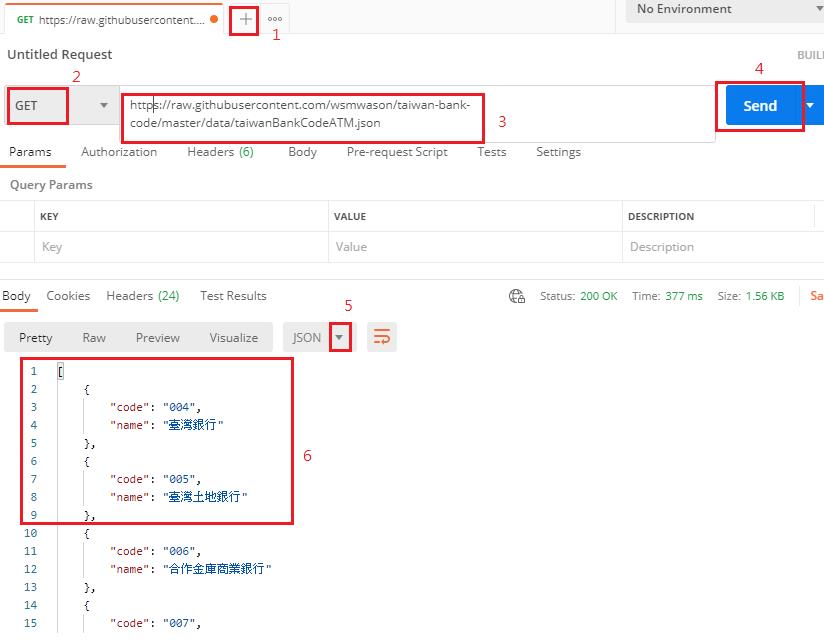
使用postman確定這支API是否正常運作
1.點選+號
2.選GET
3.輸入API位址
4.送出(SEND)
5.選擇json
6.如果有顯示資料代表這支API是可以運作的

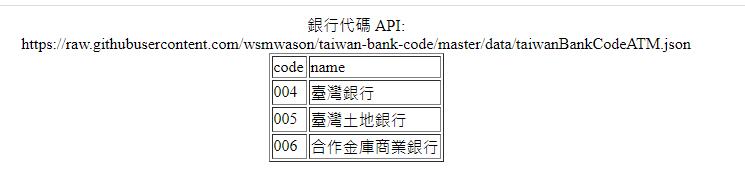
回到我們網頁做一個兩欄的表格(一欄是要放銀行代號的、另外一欄是要放銀行名稱的)
先做假資料塞進去。

<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
<tr>
<td>004</td>
<td>臺灣銀行</td>
</tr>
<tr>
<td>005</td>
<td>臺灣土地銀行</td>
</tr>
</tbody>
</table>
</body>
</html>

取代<tbody id="row"></tbody>裡的資料
<script>
$(document).ready(function(){
$("#row").html("<tr><td>123</td><td>ABC</td></tr>");
});
</script>

取代成功後就可以把假資料刪除掉
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
$("#row").html("<tr><td>123</td><td>ABC</td></tr>");
});
</script>
準備使用ajax 抓取
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
console.log(info);
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
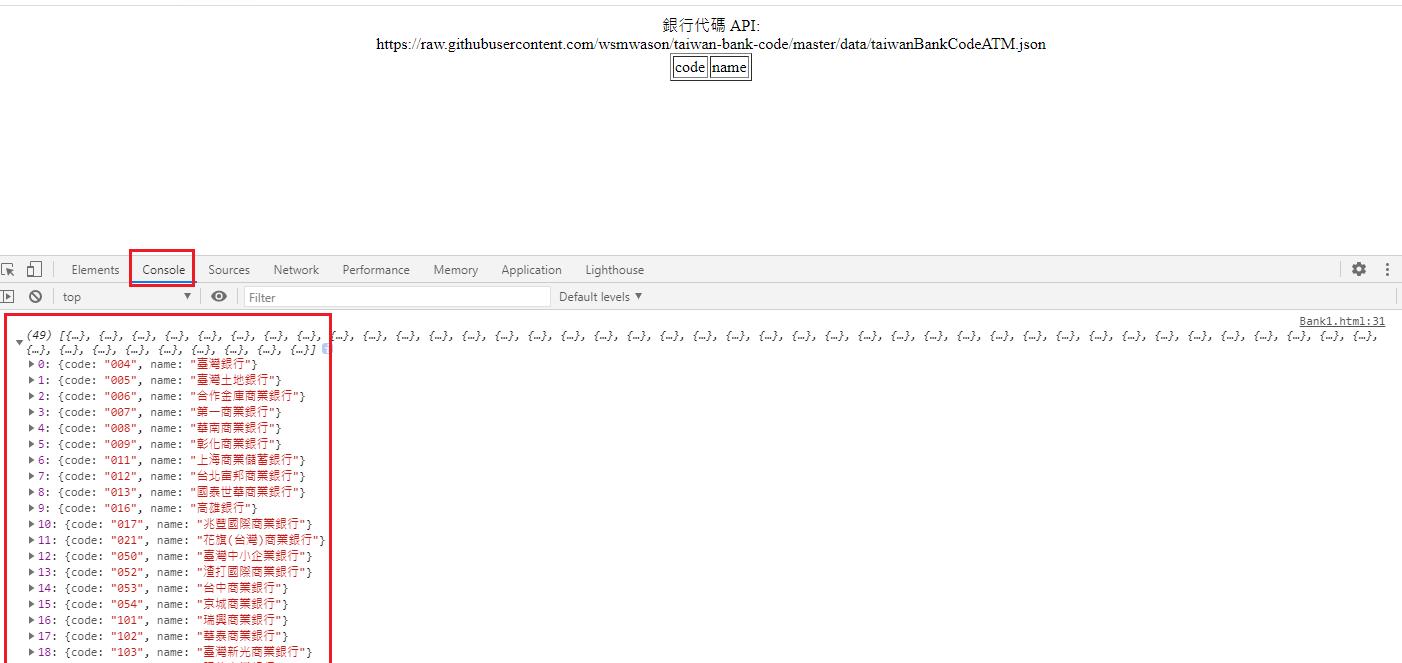
開啟網頁 按下F12 >>點選console 查看是否資料有被抓回
資料成功抓回畫面:

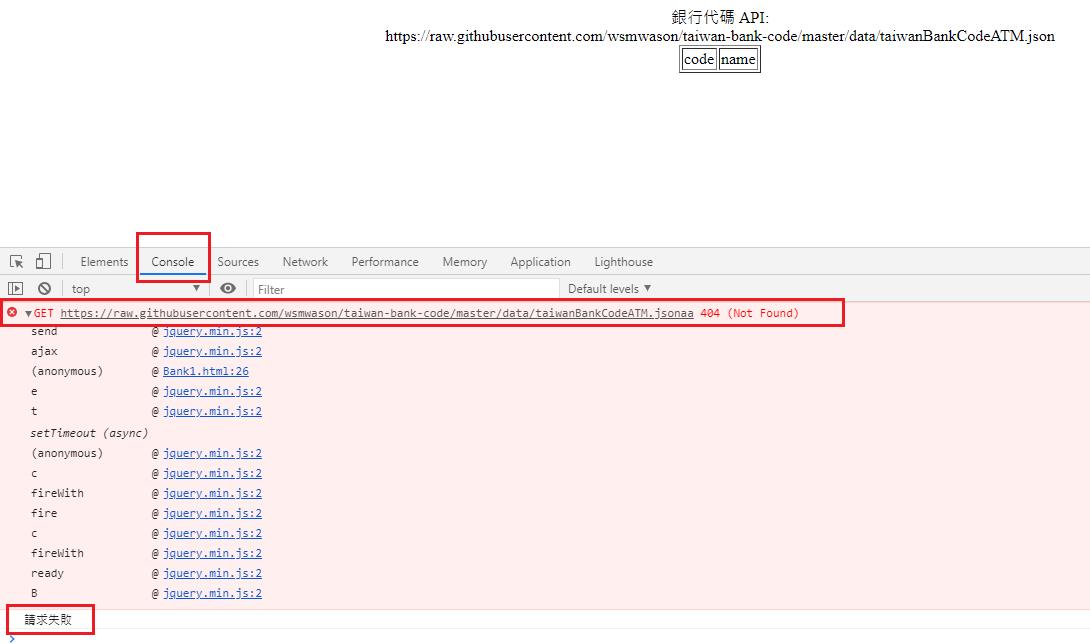
假設是網址打錯或其他原因。出現失敗的話
會跑error:function(){} 這一塊

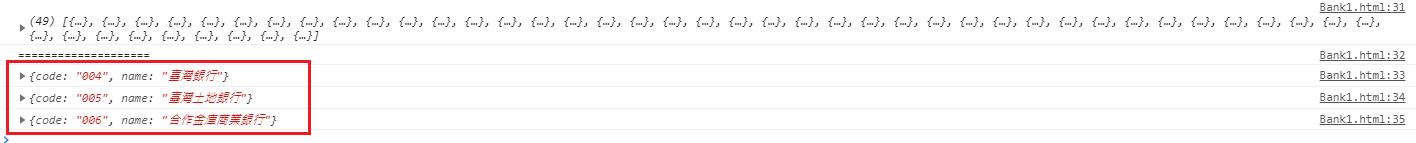
抓取前三筆資料,使用Console.log() 印出

抓陣列時使用[ ],資料從0開始
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
console.log(info);
console.log("====================");
console.log(info[0]);
console.log(info[1]);
console.log(info[2]);
},
error: function (data) {
console.log("請求失敗");
}
});
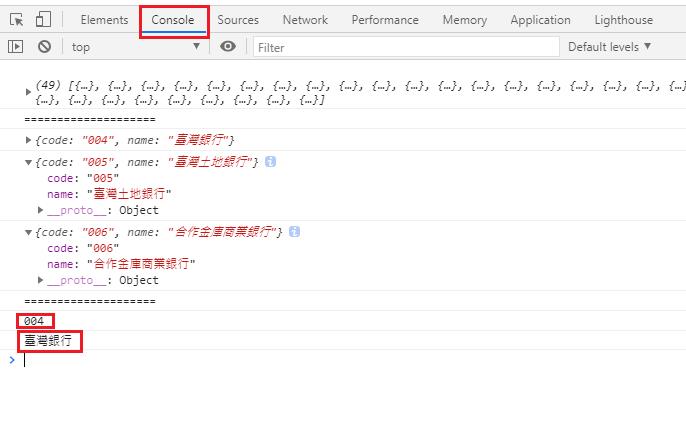
抓取第一筆資料的code 跟第一筆的name,並使用console.log()印出

抓物件時 { key : value} 使用 . 的方式
console.log(info[0].code);
console.log(info[0].name);
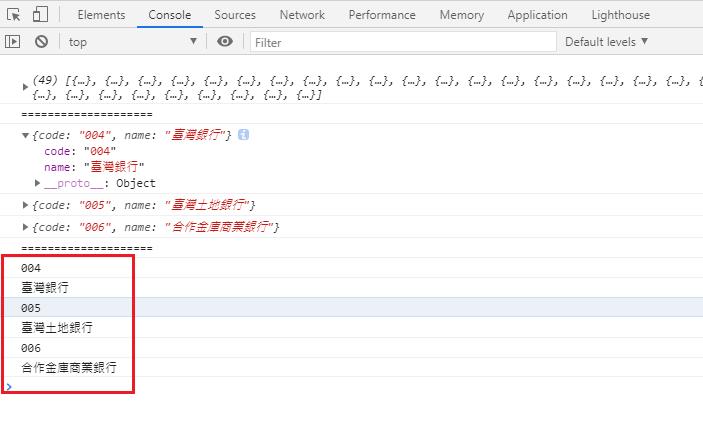
以此類推,把前三筆的code 跟前三筆的name抓出,並使用console.log()印出
console.log(info[0].code);
console.log(info[0].name);
console.log(info[1].code);
console.log(info[1].name);
console.log(info[2].code);
console.log(info[2].name);

接下來把這三筆資料塞回上面的html表格中

$("#row").html(
"<tr><td>"+info[0].code+"</td><td>"+info[0].name+"</td></tr>"+
"<tr><td>"+info[1].code+"</td><td>"+info[1].name+"</td></tr>"+
"<tr><td>"+info[2].code+"</td><td>"+info[2].name+"</td></tr>"
)
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<center>
銀行代碼 API:<br>
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
<br>
<table border=1>
<tr>
<td>code</td>
<td>name</td>
</tr>
<tbody id="row">
</tbody>
</table>
</body>
</html>
<script>
$(document).ready(function(){
<!--$("#row").html("<td>123</td>");-->
$.ajax({
url: 'https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json',
type: "get",
dataType:"json",
success: function (info) {
$("#row").html(
"<tr><td>"+info[0].code+"</td><td>"+info[0].name+"</td></tr>"+
"<tr><td>"+info[1].code+"</td><td>"+info[1].name+"</td></tr>"+
"<tr><td>"+info[2].code+"</td><td>"+info[2].name+"</td></tr>"
)
},
error: function (data) {
console.log("請求失敗");
}
});
});
</script>
那如果有100筆不就要輸入100次?
所以接下來會使用JQuery裡的迴圈+重複去做這件事情。
參考下一篇:
網頁Web-Ajax-2-抓取API資料,並把抓回來的資料呈現在表格上(使用Jquery+迴圈+重複append)
Yiru@Studio - 關於我 - 意如