套用基本表格
套用行的顏色
套用儲存格顏色
滑過效果
首先參考:https://getbootstrap.com/docs/5.0/content/tables/
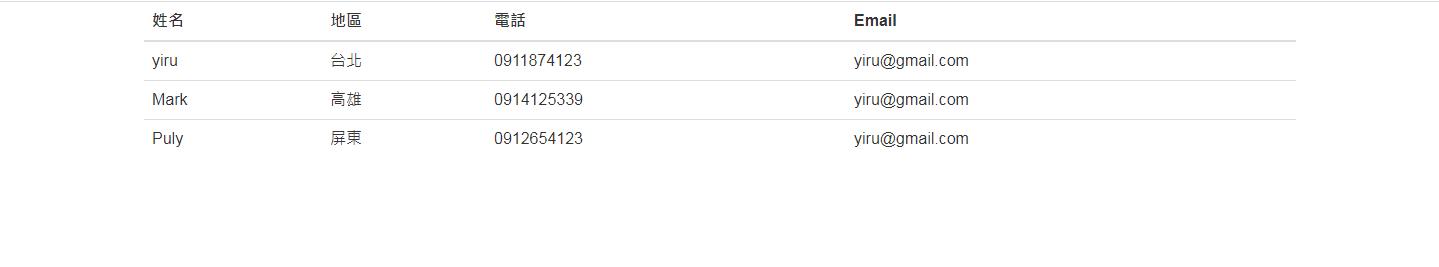
基本款表格:

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<style>
.mybox{
width:80%;
margin:0 auto;
}
</style>
<body>
<div class="mybox">
<table class="table">
<thead>
<tr>
<th>姓名</th>
<th>地區</th>
<th>電話</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>yiru</td>
<td>台北</td>
<td>0911874123</td>
<td>yiru@gmail.com</td>
</tr>
<tr>
<td>Mark</td>
<td>高雄</td>
<td>0914125339</td>
<td>yiru@gmail.com</td>
</tr>
<tr>
<td>Puly</td>
<td>屏東</td>
<td>0912654123</td>
<td>yiru@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
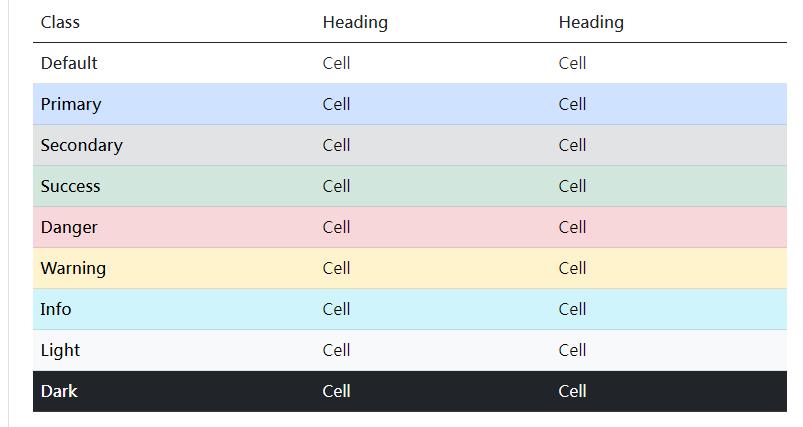
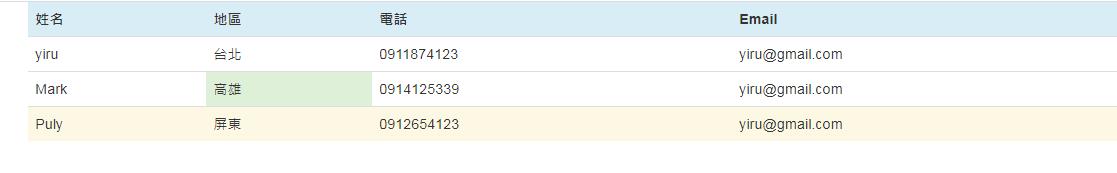
套用顏色


顏色套用在行<tr>
<tr class="info">
套用在儲存格</td>
<td class="info">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<style>
.mybox{
width:80%;
margin:0 auto;
}
</style>
<body>
<div class="mybox">
<table class="table">
<thead>
<tr class="info">
<th>姓名</th>
<th>地區</th>
<th>電話</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>yiru</td>
<td>台北</td>
<td>0911874123</td>
<td>yiru@gmail.com</td>
</tr>
<tr>
<td>Mark</td>
<td class="success">高雄</td>
<td>0914125339</td>
<td>yiru@gmail.com</td>
</tr>
<tr>
<td>Puly</td>
<td>屏東</td>
<td>0912654123</td>
<td>yiru@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
滑過效果
<table class="table table-hover">

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<style>
.mybox{
width:80%;
margin:0 auto;
}
</style>
<body>
<div class="mybox">
<table class="table table-hover">
<thead>
<tr class="info">
<th>姓名</th>
<th>地區</th>
<th>電話</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>yiru</td>
<td>台北</td>
<td>0911874123</td>
<td>yiru@gmail.com</td>
</tr>
<tr>
<td>Mark</td>
<td class="success">高雄</td>
<td>0914125339</td>
<td>yiru@gmail.com</td>
</tr>
<tr class="Warning">
<td>Puly</td>
<td>屏東</td>
<td>0912654123</td>
<td>yiru@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
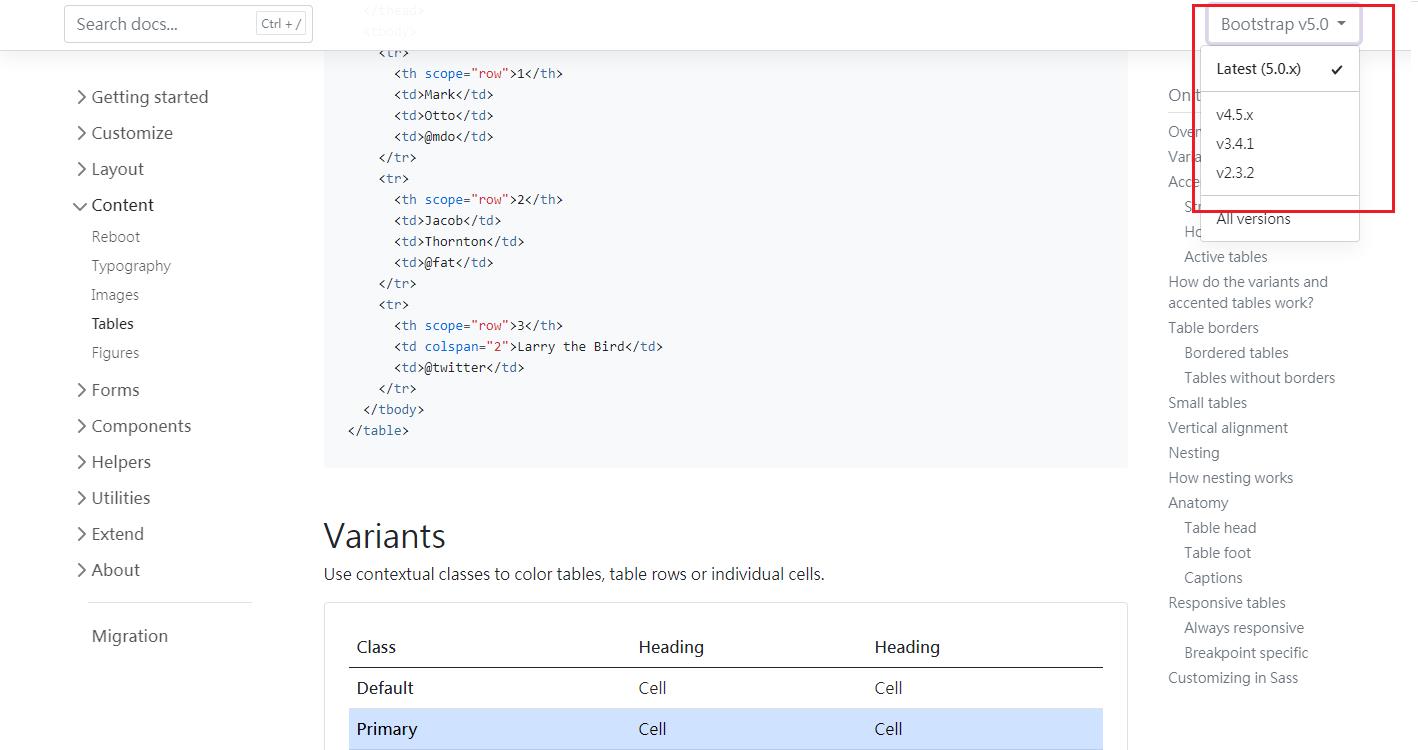
如果無法套用可能是版本問題:
請參考: 右上角 選擇版本號

Yiru@Studio - 關於我 - 意如