文、意如
[React][TypeScript]基本環境設定
- 90
- 0
- TypeScript
- 2023-09-13
文、意如
[JavaScript]用程式來點亮聖誕燈
- 402
- 0
- javascript
- 2022-12-03
文、意如
[Javascript]-數字加上千分位並顯示小數點
- 564
- 0
- javascript
- 2022-12-03
數字加上千分位並顯示小數點

[LeetCode]-[JavaScript]-[解題]-Remove Duplicates from Sorted Array-陣列中移除重複的值,回傳陣列的長度
文、意如
題目精簡說明:
有一個排序好的陣列,需移除重複的值,只能在現有的nums陣列中存入結果,回傳陣列的長度
範例: [1,1,2] 去除重複的1之後,剩下[1,2],回傳陣列的長度2。
網頁Web-HTML、Javascript、CSS 註解符號
- 846
- 0
- javascript
- 2022-12-03
HTML、Javascript、CSS 註解符號
網頁Web-Ajax-2-抓取API資料,並把抓回來的資料呈現在表格上(使用Jquery+迴圈+重複append)
續上篇:
那如果有100筆不就要輸入100次?
所以接下來會使用JQuery裡的迴圈+重複去做這件事情。
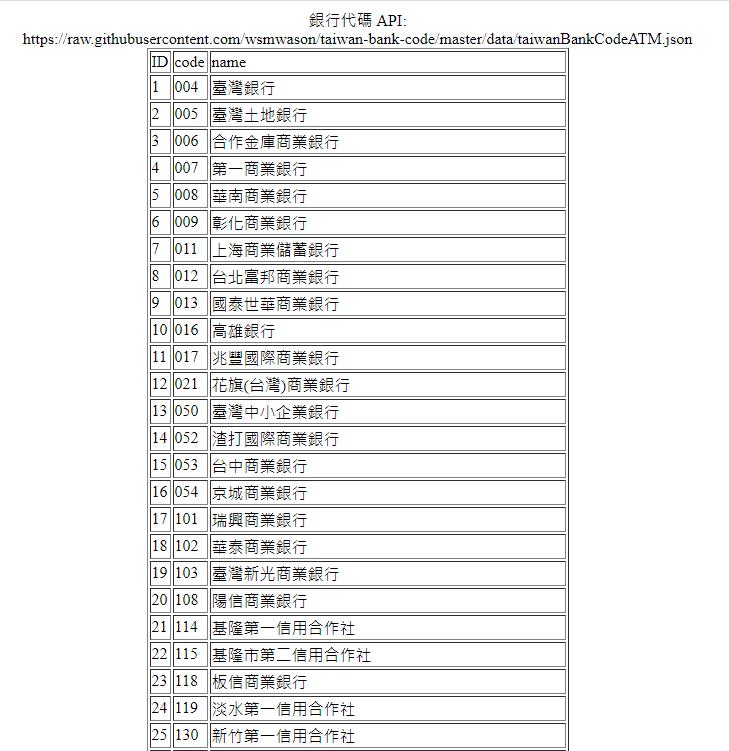
API:
https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
抓回api資料,寫入表格

網頁Web-Ajax-1-抓取API資料,並把抓回來的資料呈現在表格上
API:https://raw.githubusercontent.com/wsmwason/taiwan-bank-code/master/data/taiwanBankCodeATM.json
網頁Web-[實作]-導覽列2.隱藏導覽列、打開導覽列
隱藏導覽列、打開導覽列
網頁Web-[實作]-導覽列1.電腦版導覽列、手機版導覽列
電腦版導覽列
手機版導覽列
網頁Web-JQuery-3. 打開、隱藏元件
1.html
2.jquery
3.隱藏.hide()、打開.show() 元素
4..hide() 隱藏後要做的事
5.同時打開、隱藏 .toggle()
6.打開收合加上CSS樣式
網頁Web-JQuery-2.基礎篇
1.jquery 引入
2.jquery套用
3.認識CSS選擇器
4.認識事件
網頁Web-JQuery-1.基礎篇
1.下載jq套件
網頁Web-Javascript-ajax-實作兩層下拉選單-(台灣縣市、鄉鎮)為例
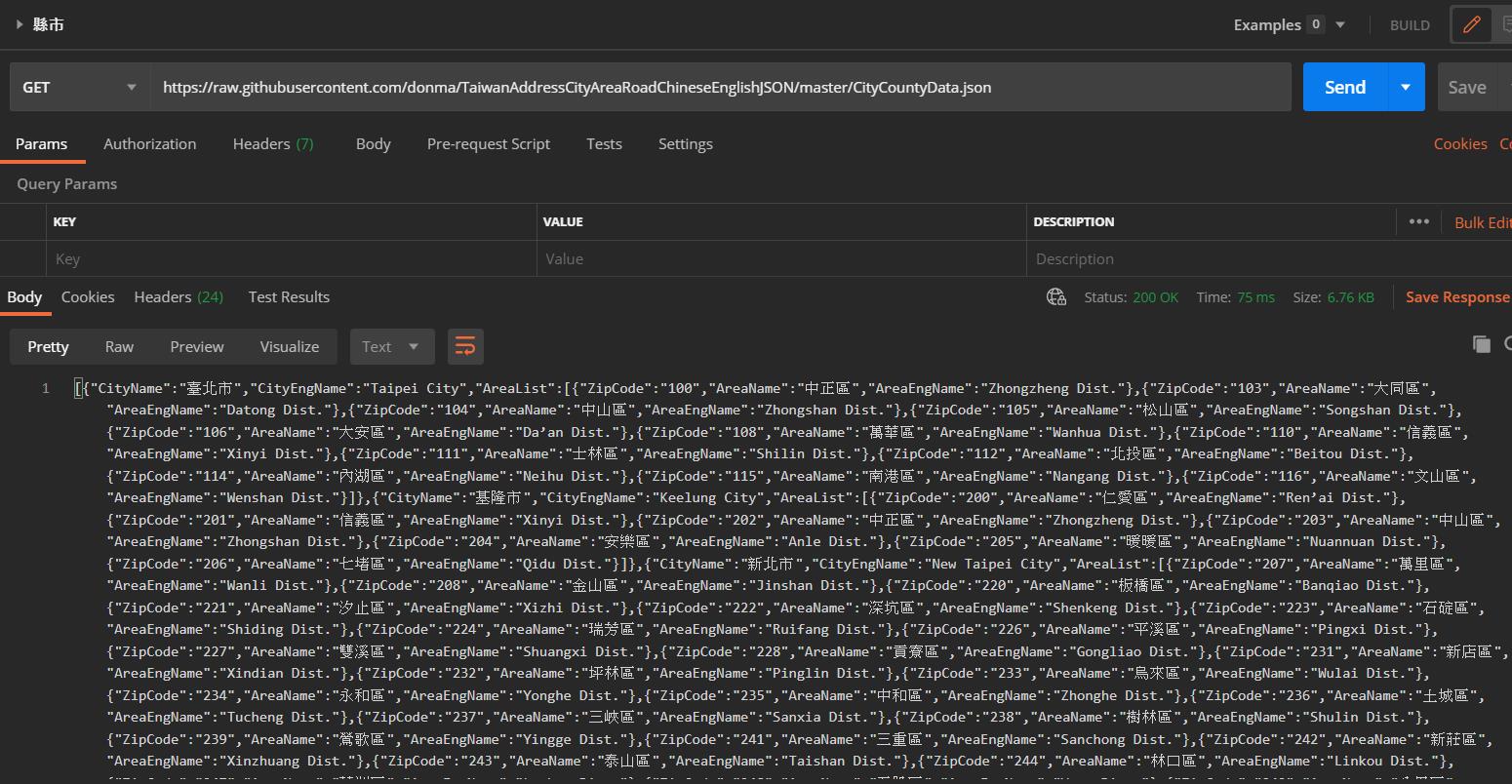
實作兩層下拉選單
api:https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json

網頁Web-Javascript-抓取字串中的文字-substr()、substring()
1.substr()
2.substring()
網頁Web-Javascript-字串取字元,數字取個位數
1.字串取字元
2.數字取個位數
網頁Web-Javascript-處理物件、陣列 (JSON資料)
網頁Web-Javascript-處理物件{ }、陣列[ ] (JSON資料)
1.建立物件{ }、陣列 [ ]
2.讀取(JSON)物件、陣列
3.實作
- 建立json檔:10筆學生資料,欄位:姓、名
- 讀取json檔讀資料,填入表格中 (使用for迴圈)
- 編號 |姓 | 名
4.JSON 資料是字串,讀出並寫入表格
網頁Web-Javascript-使用foreach迴圈抓取陣列並存入[清單]和[表格中]
網頁Web-Javascript-使用foreach迴圈抓取陣列並存入[清單]和[表格中]
1.javascript-使用foreach迴圈,讀取陣列變數值,存入清單中
2.javascript-使用foreach迴圈,讀取陣列變數值,存入表格中
網頁Web-Javascript-使用for迴圈抓取陣列並存入[清單]和[表格中]
1.抓取陣列總筆數
2.使用for迴圈抓取陣列
3.javascript-讀取陣列變數值,存入清單中
4.javascript-讀取陣列變數值,存入表格中
網頁Web-Javascript-讀取陣列變數值,存入清單項目
讀取陣列變數值,存入清單項目