文、意如
1.安裝環境
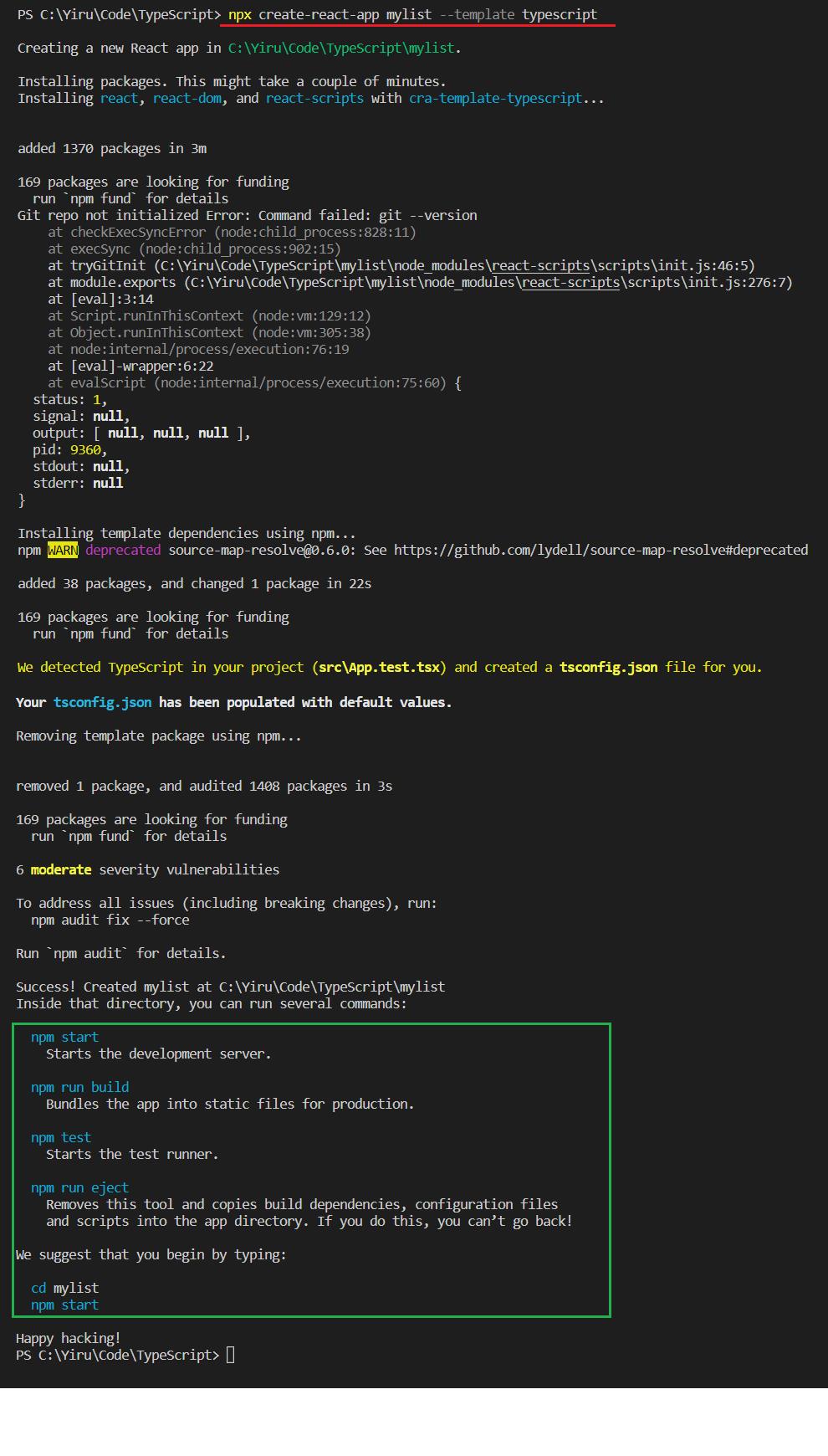
npx create-react-app mylist --template typescript

指令
進入資料夾 cd mylist
執行 npm start
跑完後會自動開啟瀏覽器:

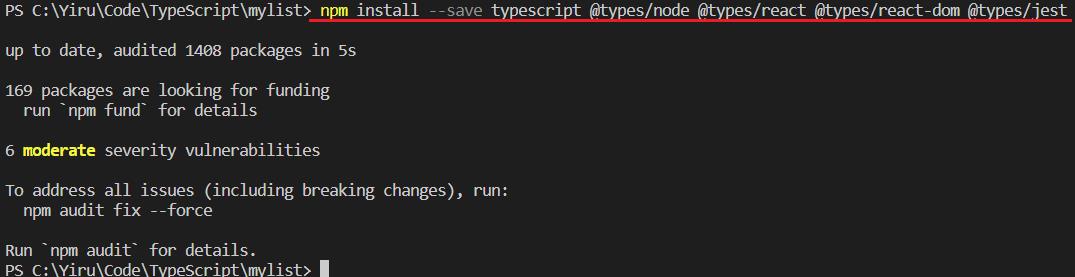
安裝 TypeScript
npm install --save typescript @types/node @types/react @types/react-dom @types/jest

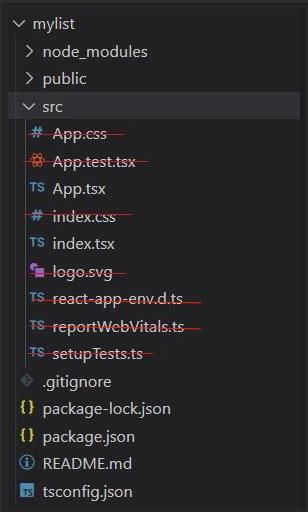
先刪除一些用不到的檔案


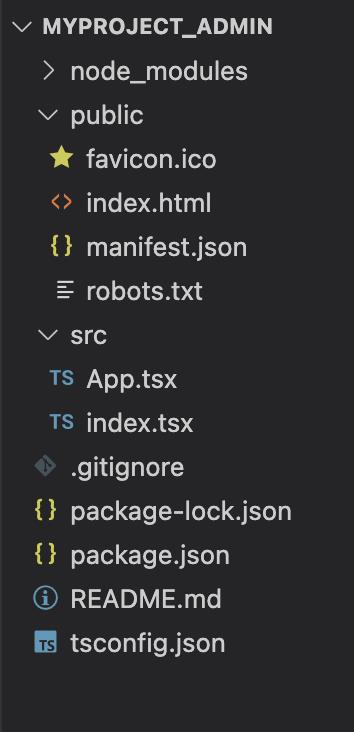
目前目錄:

src/index.tsx
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);src/App.tsx
import React from 'react';
function App() {
return (
<>HelloWorld!!</>
);
}
export default App;

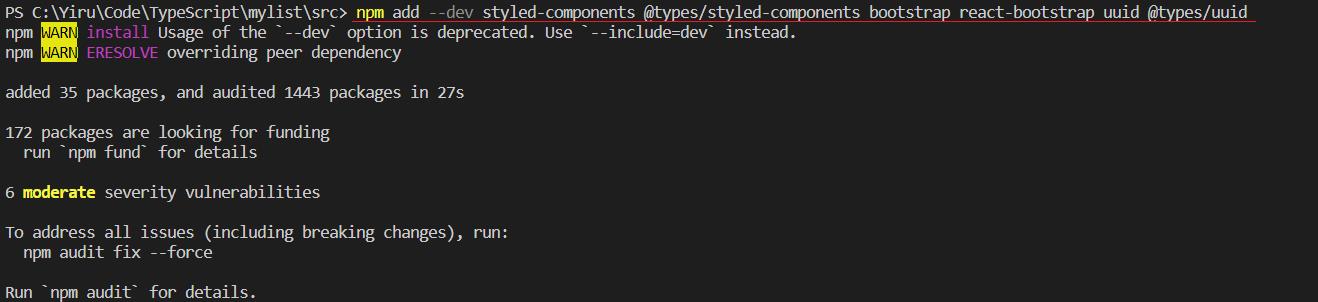
新增必要套件(有支援TypeScript版本的)
npm add --dev styled-components @types/styled-components bootstrap react-bootstrap uuid @types/uuid

npm install @mui/material @emotion/react @emotion/styled或
npm install @mui/material
npm install @emotion/react
npm install @emotion/styledpublic/index.html
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous" />
Yiru@Studio - 關於我 - 意如