文、意如
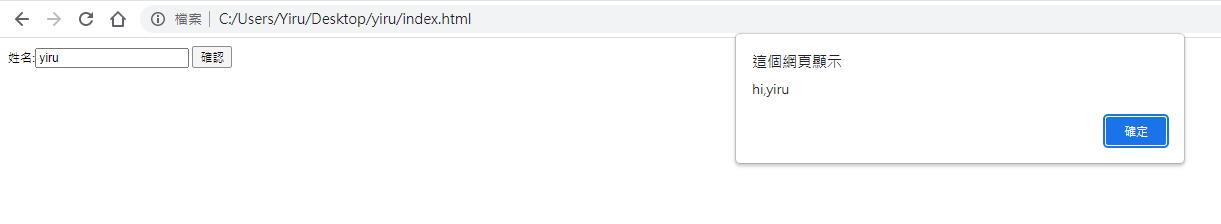
使用者輸入姓名後,按下確認,跳出彈窗,顯示文字"hi,"+使用者輸入的姓名

<html>
<head>
<title>標籤樣式</title>
</head>
<body>
姓名:<input type="text" id="myname">
<button onclick="getname()">確認</button>
</body>
</html>
<script>
function getname(){
name=document.getElementById("myname").value;
alert("hi,"+name);
}
</script>Yiru@Studio - 關於我 - 意如