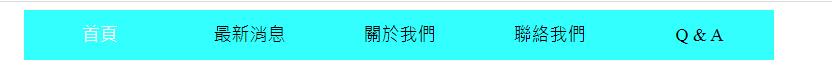
電腦版導覽列
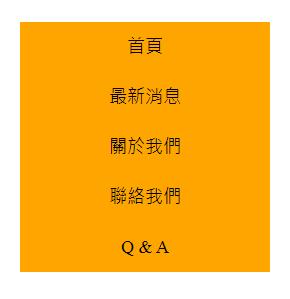
手機版導覽列

電腦版導覽列

手機版導覽列

電腦版的導覽列
先做HTML的部份
nav1.html
<html>
<head>
<title>導覽列</title>
</head>
<body>
<ul>
<li class="pcli01"><a href="#">首頁</a></li>
<li class="pcli01"><a href="#">最新消息</a></li>
<li class="pcli01"><a href="#">關於我們</a></li>
<li class="pcli01"><a href="#">聯絡我們</a></li>
<li class="pcli01"><a href="#"> Q & A</a></li>
</ul>
</body>
</html>

加上li的樣式
.pcli01 {
background-color:#3FF;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
float:left;
color:green;
}程式:
<html>
<head>
<title>導覽列</title>
<style>
.pcli01 {
background-color:#3FF;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
float:left;
color:green;
}
</style>
</head>
<body>
<ul>
<li class="pcli01"><a href="#">首頁</a></li>
<li class="pcli01"><a href="#">最新消息</a></li>
<li class="pcli01"><a href="#">關於我們</a></li>
<li class="pcli01"><a href="#">聯絡我們</a></li>
<li class="pcli01"><a href="#"> Q & A</a></li>
</ul>
</body>
</html>套用超連結<a></a>樣式:
a:link.one{
color:#005799;
font-size:18px;
text-decoration:none;
}
a:visited.one{
color:#000000;
text-decoration:none;
}
a:hover.one{
font-size:18px;
color:#FFFF00;
text-decoration:underline;
line-height:60px;
}套用:
<a class="one" href="#">首頁</a>完整Code:
<html>
<head>
<title>導覽列</title>
<style>
.pcli01 {
background-color:#3FF;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
float:left;
color:green;
}
a:link.one{
color:#005799;
font-size:18px;
text-decoration:none;
}
a:visited.one{
color:#000000;
text-decoration:none;
}
a:hover.one{
font-size:18px;
color:#FFFF00;
text-decoration:underline;
line-height:60px;
}
</style>
</head>
<body>
<ul>
<li class="pcli01"><a class="one" href="#">首頁</a></li>
<li class="pcli01"><a class="one" href="#">最新消息</a></li>
<li class="pcli01"><a class="one" href="#">關於我們</a></li>
<li class="pcli01"><a class="one" href="#">聯絡我們</a></li>
<li class="pcli01"><a class="one" href="#"> Q & A</a></li>
</ul>
</body>
</html>

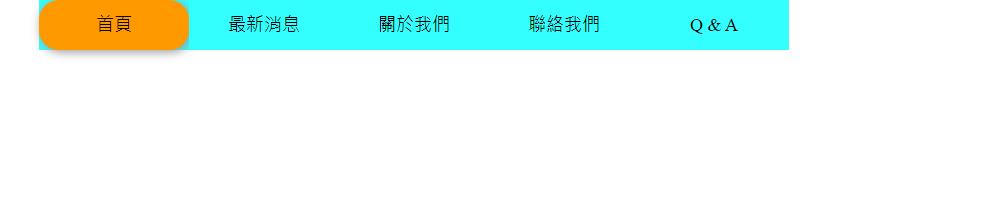
通常首頁會特別一點
所以再套用一個專屬它的類別
div:hover.onesty{
width:350px;
height:30px;
background:#F90;
box-shadow:2px 2px 10px #999;
border-radius:20px;
}套用
<div class="onesty">首頁</span>

完整Code:
<html>
<head>
<title>導覽列</title>
<style>
.pcli01 {
background-color:#3FF;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
float:left;
color:green;
}
a:link.one{
color:#005799;
font-size:18px;
text-decoration:none;
}
a:visited.one{
color:#000000;
text-decoration:none;
}
a:hover.one{
font-size:18px;
color:yellow;
text-decoration:underline;
line-height:60px;
}
div:hover.onesty{
width:150px;
height:50px;
background:#F90;
box-shadow:2px 2px 10px #999;
border-radius:20px;
}
</style>
</head>
<body>
<ul>
<li class="pcli01"><a class="one" href="#"><div class="onesty">首頁</span></a></li>
<li class="pcli01"><a class="one" href="#">最新消息</a></li>
<li class="pcli01"><a class="one" href="#">關於我們</a></li>
<li class="pcli01"><a class="one" href="#">聯絡我們</a></li>
<li class="pcli01"><a class="one" href="#"> Q & A</a></li>
</ul>
</body>
</html>https://codepen.io/yiruatstudio/pen/ExgPaqG
手機版的導覽列
CSS跟手機版的差別只有浮動靠左
float:left;
拿掉這個樣式,立即變成手機版
.phoneli01 {
background-color:orange;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
}完整Code:
<html>
<head>
<title>導覽列</title>
<style>
.pcli01 {
background-color:#3FF;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
float:left;
}
.phoneli01 {
background-color:orange;
width:150px;
height:50px;
text-align:center;
line-height:50px;
margin-left:0px;
list-style-type:none;
}
a:link.one{
color:#005799;
font-size:18px;
text-decoration:none;
}
a:visited.one{
color:#000000;
text-decoration:none;
}
a:hover.one{
font-size:18px;
color:yellow;
text-decoration:underline;
line-height:60px;
}
span:hover.onesty{
width:350px;
height:30px;
background:#F90;
box-shadow:2px 2px 10px #999;
border-radius:20px;
}
</style>
</head>
<body>
<ul>
<li class="pcli01"><a class="one" href="#"><span class="onesty">首頁</span></a></li>
<li class="pcli01"><a class="one" href="#">最新消息</a></li>
<li class="pcli01"><a class="one" href="#">關於我們</a></li>
<li class="pcli01"><a class="one" href="#">聯絡我們</a></li>
<li class="pcli01"><a class="one" href="#"> Q & A</a></li>
</ul>
<br><br><br><br><br><br><br><br><br>
<ul>
<li class="phoneli01"><a class="one" href="#">首頁</a></li>
<li class="phoneli01"><a class="one" href="#">最新消息</a></li>
<li class="phoneli01"><a class="one" href="#">關於我們</a></li>
<li class="phoneli01"><a class="one" href="#">聯絡我們</a></li>
<li class="phoneli01"><a class="one" href="#"> Q & A</a></li>
</ul>
</body>
</html>https://codepen.io/yiruatstudio/pen/PoGZqbp
Yiru@Studio - 關於我 - 意如