實作兩層下拉選單
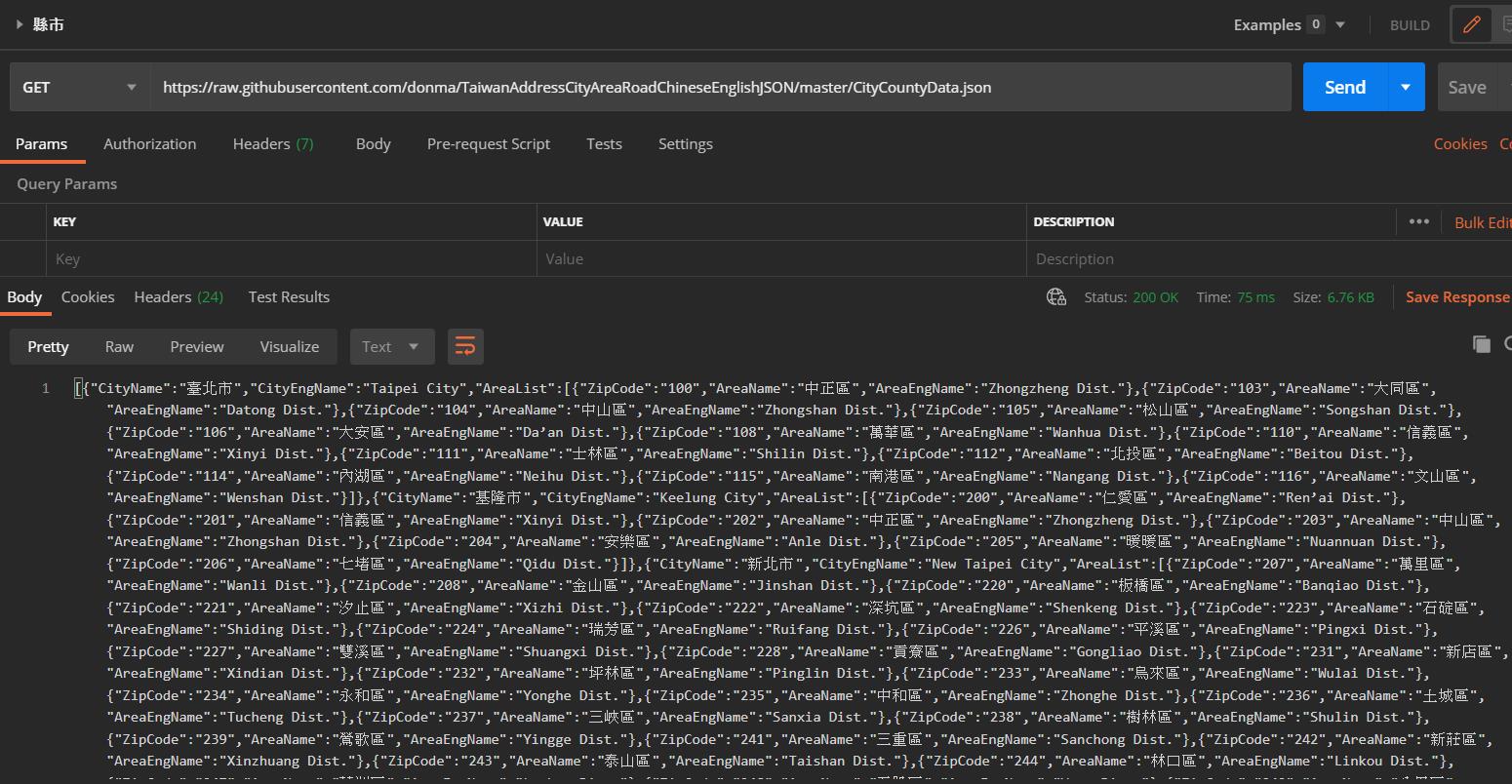
api:https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json

做出兩層選單-第一層為"台灣縣市"、第二層為"鄉鎮"



1.先製作html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
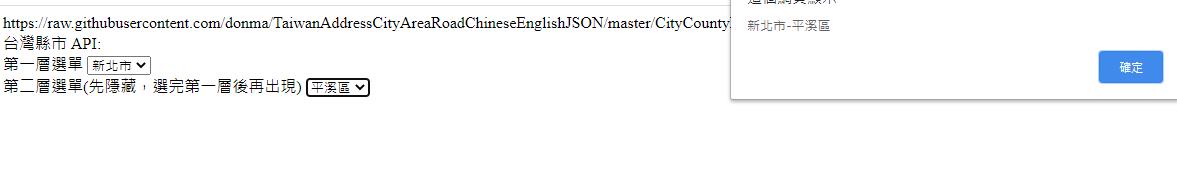
https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json<br>
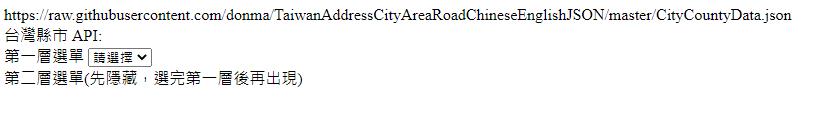
台灣縣市 API:<br>
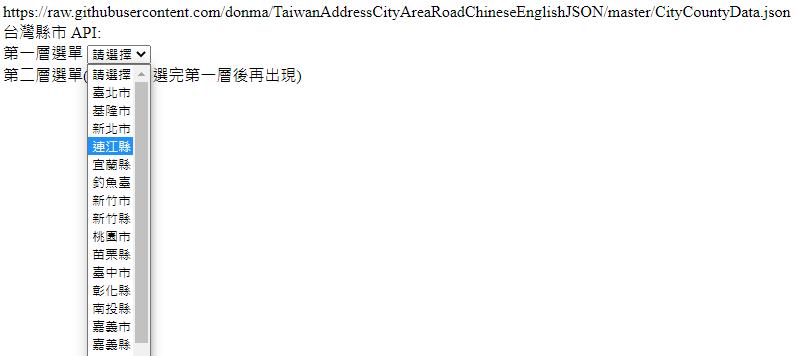
第一層選單
<select id = "city" name="city">
<option value = "">請選擇</option>
</select>
<br>
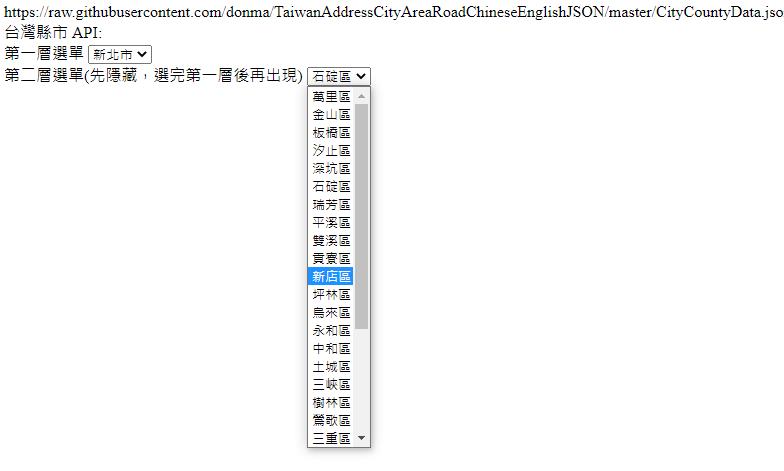
第二層選單(先隱藏,選完第一層後再出現)
<select id = "area" name="area" style="display:none;">
<option value = "">請選擇</option>
</select>
</body>
</html>
2.javascript+ajax
<script>
$(document).ready(function(){
//第一層選單
$.ajax({
url: 'https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json',
type: "get",
dataType: "json",
success: function (data) {
console.log(data);
$.each(data,function(key,value){
console.log(key,value)
$('#city').append('<option value="'+key+'">'+data[key].CityName+'</option>')
})
},
error: function (data) {
alert("fail");
}
});
//第二層選單
$("#city").change(function(){
cityvalue=$("#city").val(); //取值
$("#area").empty(); //清空上次的值
$("#area").css("display","inline"); //顯現
$.ajax({
url:'https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json',
type:"get",
dataType:"json",
success:function(data){
eachval=data[cityvalue].AreaList; //鄉鎮
$.each(eachval,function(key,value){
$('#area').append('<option value="'+key+'">'+eachval[key].AreaName+'</option>')
});
},
error:function(){
alert("fail");
}
});
});
});
</script>選完後跳出選擇值

//選完後跳出選擇值
$("#area").change(function(){
cityvalue=$("#city").val(); //縣市
areavalue=$("#area").val(); //鄉鎮
$.ajax({
url:'https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json',
type:"get",
dataType:"json",
success:function(data){
alert(data[cityvalue].CityName+"-"+data[cityvalue].AreaList[areavalue].AreaName);
},
error:function(){
alert("fail");
}
});
})
https://codepen.io/yiruatstudio/pen/GRqVZvV
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json<br>
台灣縣市 API:<br>
第一層選單
<select id = "city" name="city">
<option value = "">請選擇</option>
</select>
<br>
第二層選單(先隱藏,選完第一層後再出現)
<select id = "area" name="area" style="display:none;">
<option value = "">請選擇</option>
</select>
</body>
</html>
<script>
$(document).ready(function(){
//第一層選單
$.ajax({
url: 'https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json',
type: "get",
dataType: "json",
success: function (data) {
console.log(data);
$.each(data,function(key,value){
console.log(key,value)
$('#city').append('<option value="'+key+'">'+data[key].CityName+'</option>')
})
},
error: function (data) {
alert("fail");
}
});
//第二層選單
$("#city").change(function(){
cityvalue=$("#city").val(); //取值
$("#area").empty(); //清空上次的值
$("#area").css("display","inline"); //顯現
$.ajax({
url:'https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json',
type:"get",
dataType:"json",
success:function(data){
eachval=data[cityvalue].AreaList; //鄉鎮
$.each(eachval,function(key,value){
$('#area').append('<option value="'+key+'">'+eachval[key].AreaName+'</option>')
});
},
error:function(){
alert("fail");
}
});
});
//選完後跳出選擇值
$("#area").change(function(){
cityvalue=$("#city").val(); //縣市
areavalue=$("#area").val(); //鄉鎮
$.ajax({
url:'https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json',
type:"get",
dataType:"json",
success:function(data){
alert(data[cityvalue].CityName+"-"+data[cityvalue].AreaList[areavalue].AreaName);
},
error:function(){
alert("fail");
}
});
})
});
</script>
Yiru@Studio - 關於我 - 意如