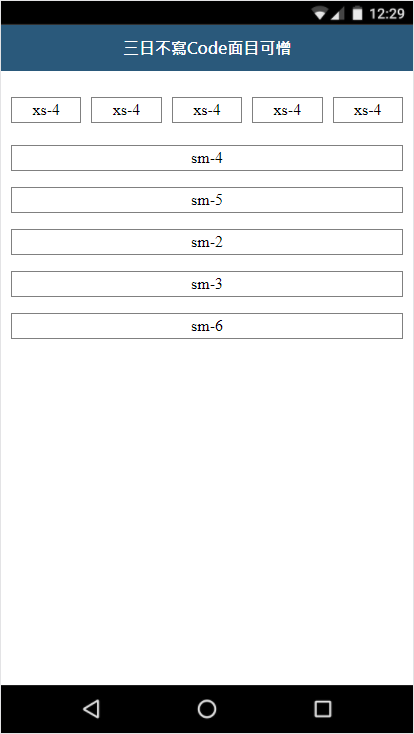
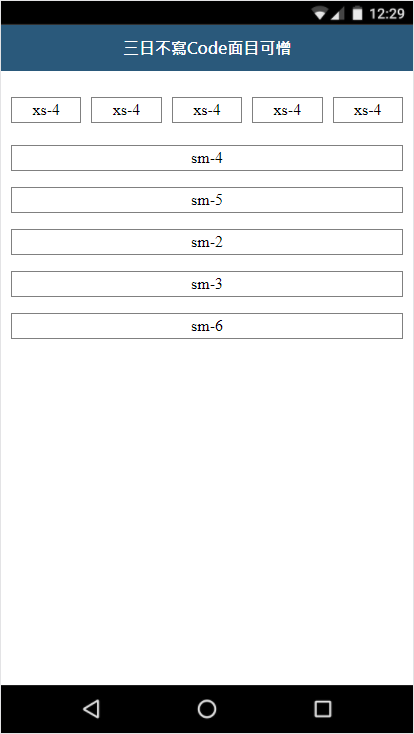
每天都在用Bootstrap的12網格設計網頁,但一直沒認真看過這到底是怎麼做到的,這幾天終於點開bootstrap的.css檔案看了一下設計方式,原來還滿簡單的,所以試寫了一個20網格的CSS。

每天都在用Bootstrap的12網格設計網頁,但一直沒認真看過這到底是怎麼做到的,這幾天終於點開bootstrap的.css檔案看了一下設計方式,原來還滿簡單的,所以試寫了一個20網格的CSS。

整理Bootstrap中modal的定義與可使用的事件。
這個還滿好用的,除了可以用來產生互動式視窗,我還應用在填寫表單時,某些操作需要鎖定整個背景。
承接第一篇,這篇主要說明bootstrapTable.js常用到的方法。
最近在研究bootstrapTable.js,將比較常用的一些設定與方法整理出來。
最近在用Bootstrap開發電子表單,發現欄位的間距過大,
可使用CSS重新調整。