過去在實作可編輯的Grid物件時,實作方向通常是對每個格子註冊doubleClick事件,點擊後再動態生成TextBox元件供用戶輸入,現在的話不需要這麼麻煩,只需要加上一個contenteditable屬性就可以直接讓HTML元件具備編輯的功能。

過去在實作可編輯的Grid物件時,實作方向通常是對每個格子註冊doubleClick事件,點擊後再動態生成TextBox元件供用戶輸入,現在的話不需要這麼麻煩,只需要加上一個contenteditable屬性就可以直接讓HTML元件具備編輯的功能。

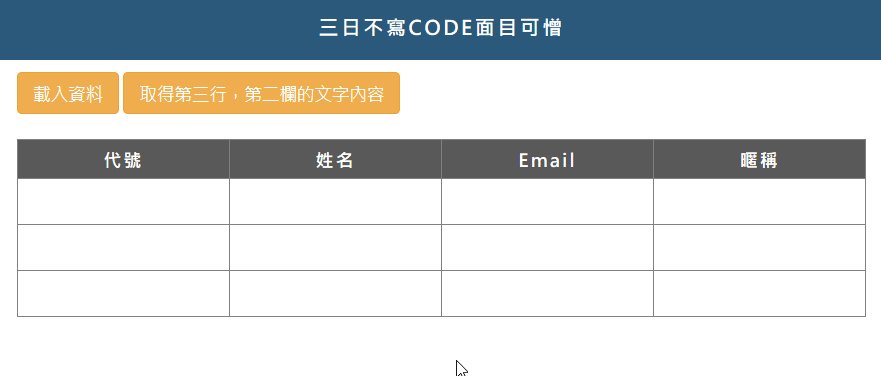
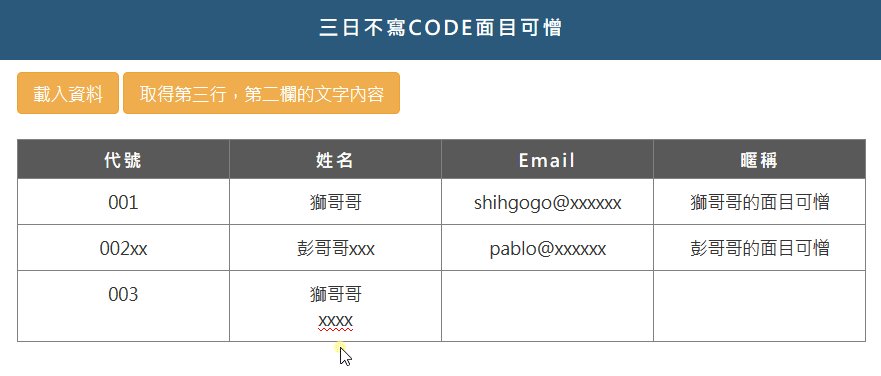
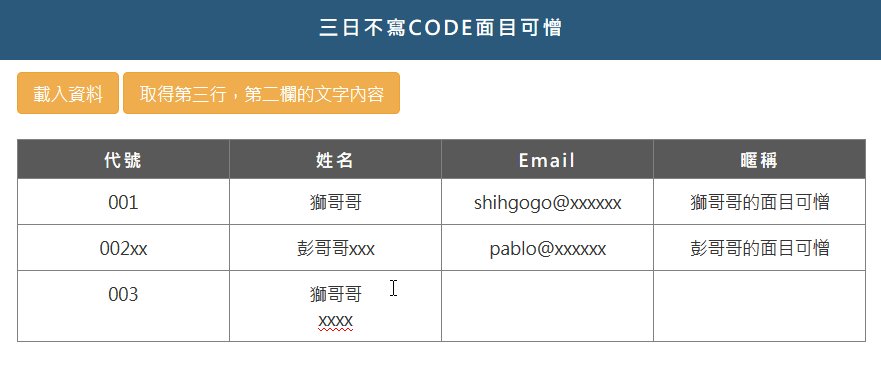
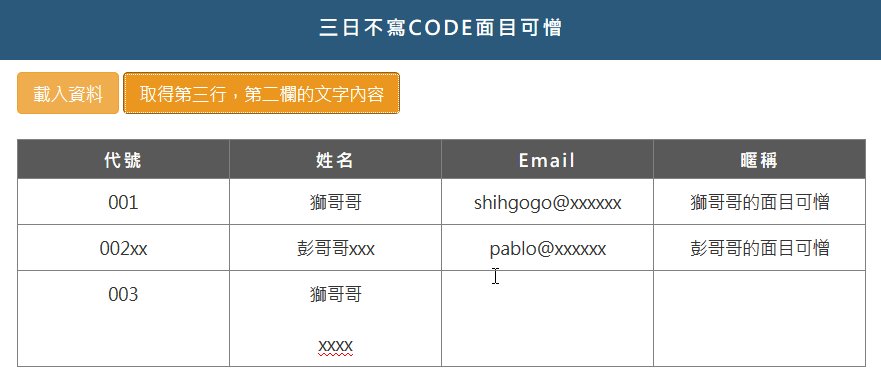
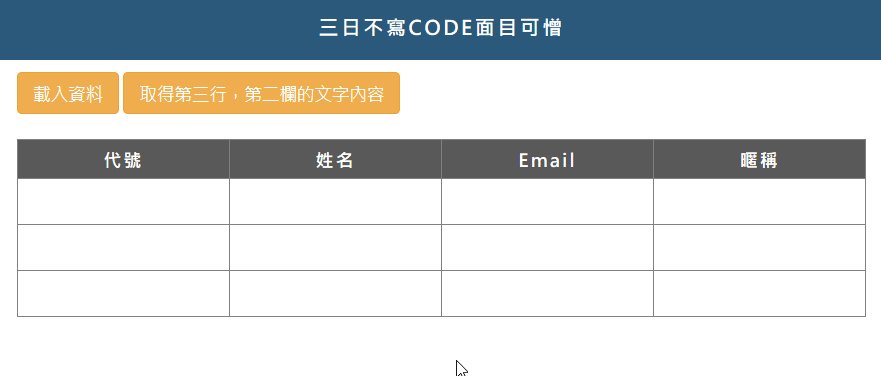
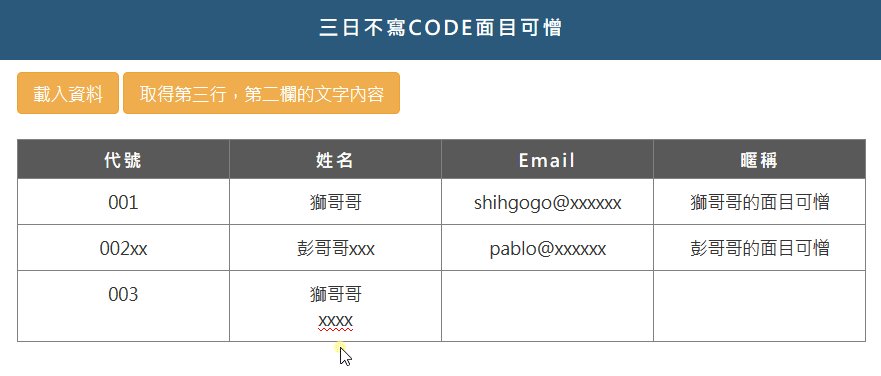
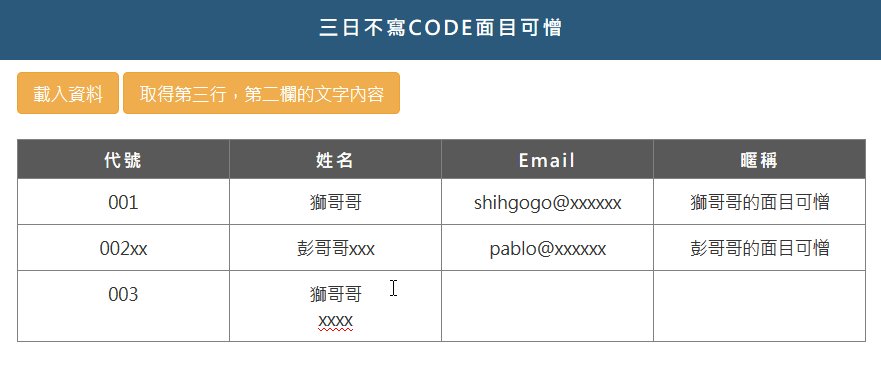
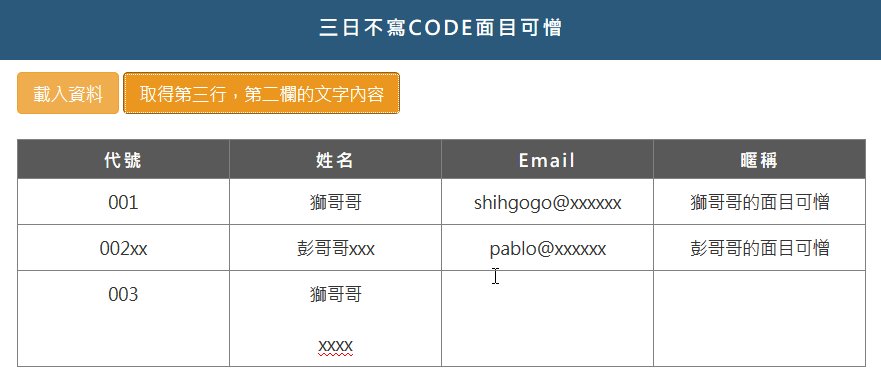
承接第一篇,這篇主要說明bootstrapTable.js常用到的方法。
最近在研究bootstrapTable.js,將比較常用的一些設定與方法整理出來。