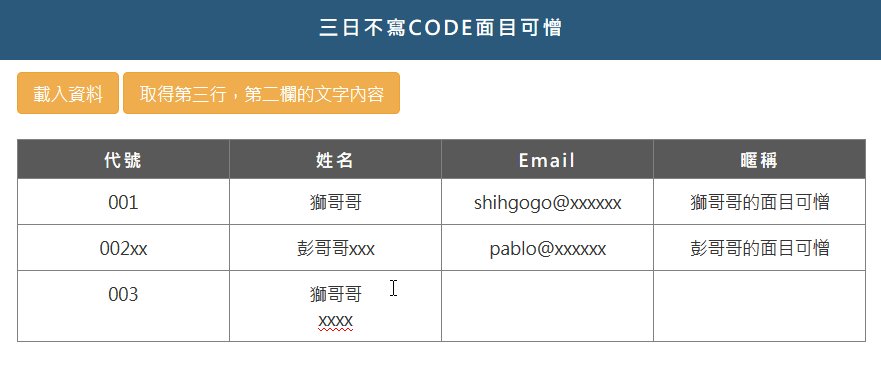
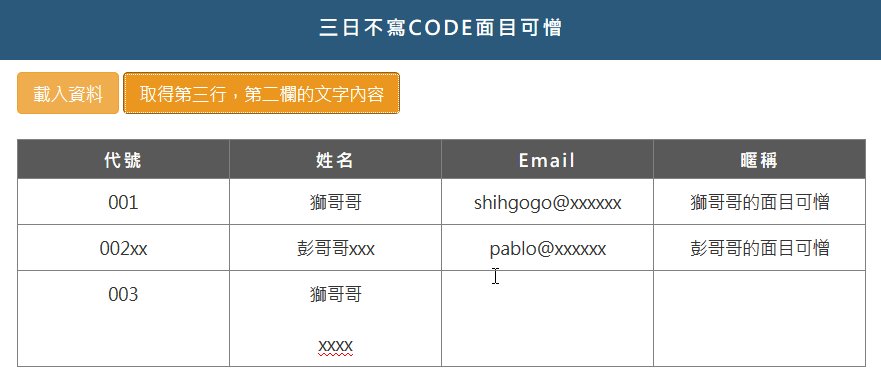
過去在實作可編輯的Grid物件時,實作方向通常是對每個格子註冊doubleClick事件,點擊後再動態生成TextBox元件供用戶輸入,現在的話不需要這麼麻煩,只需要加上一個contenteditable屬性就可以直接讓HTML元件具備編輯的功能。

1.引用
jQuery.js
bootstrap.css
2.CSS
.table{
width:100%;
}
.table thead tr th{
width:25%;
text-align:center;
padding:5px;
background-color:#595959;
color:white;
border:1px solid gray !important;
letter-spacing:2px;
}
.table tbody td{
border:1px solid gray;
width:25%;
text-align:center;
overflow:hidden;
padding:0px;
}
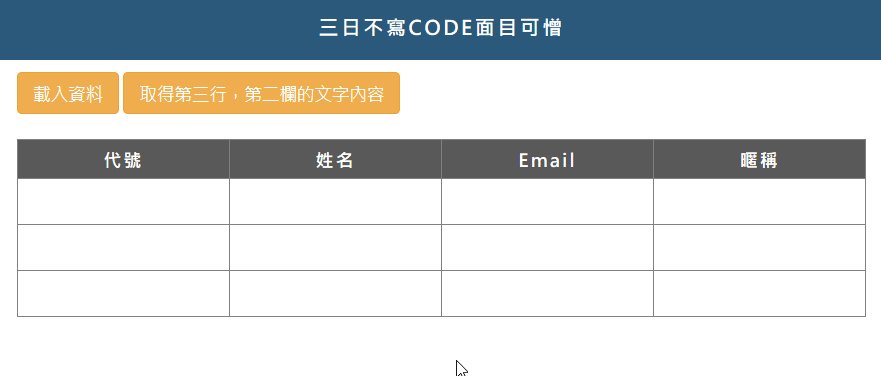
3.HTML
<table class="table" id="myTable" >
<thead>
<tr>
<th>代號</th>
<th>姓名</th>
<th>Email</th>
<th>暱稱</th>
</tr>
</thead>
<tr>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
<tr>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
<tr>
<td contenteditable="true"></td>
<td id="myText" contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
</table>
4.Javascript
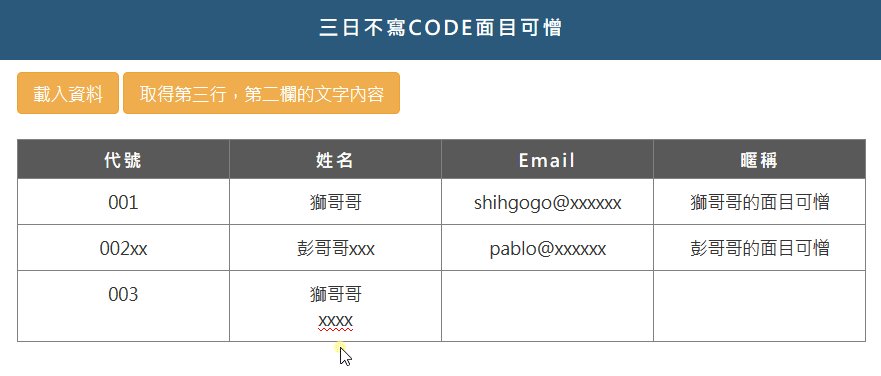
//載入資料
function loadData(){
var tData = [
['001', '獅哥哥', 'shihgogo@xxxxxx', '獅哥哥的面目可憎'],
['002', '彭哥哥', 'pablo@xxxxxx', '彭哥哥的面目可憎']
];
for(var i=0;i<tData.length;i++){
var tRow = tData[i];
for(var j=0;j<tRow.length;j++){
var tCellValue = tRow[j];
$('#myTable tbody').children('tr:eq('+i+')').children('td:eq('+j+')').html(tCellValue);
}
}
}
//印出資料
function getText(){
var tText = $('#myText').html();
alert(tText);
}
