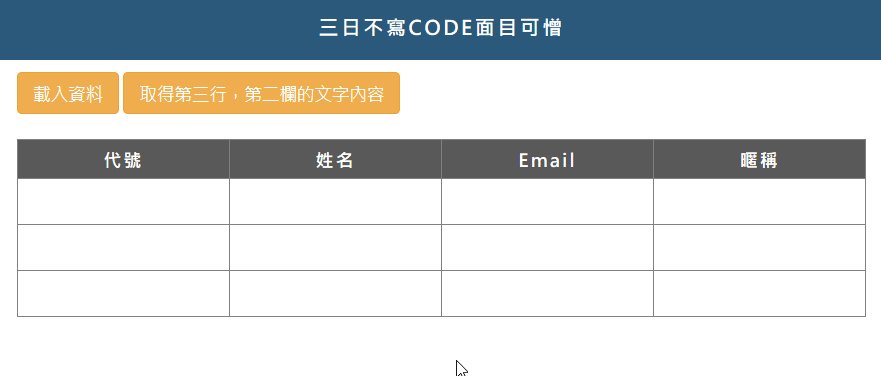
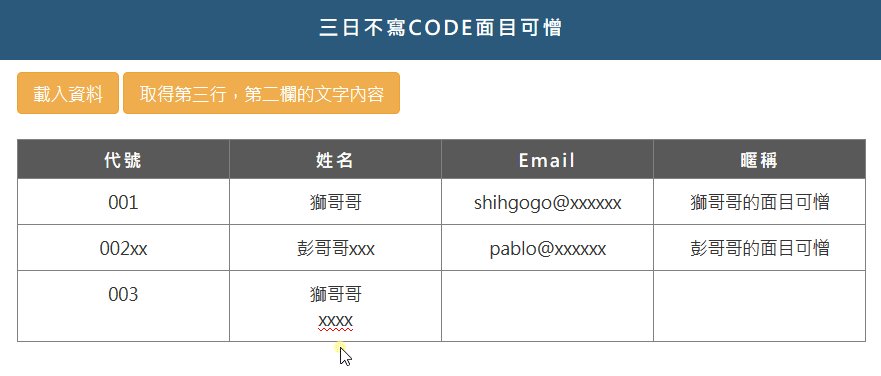
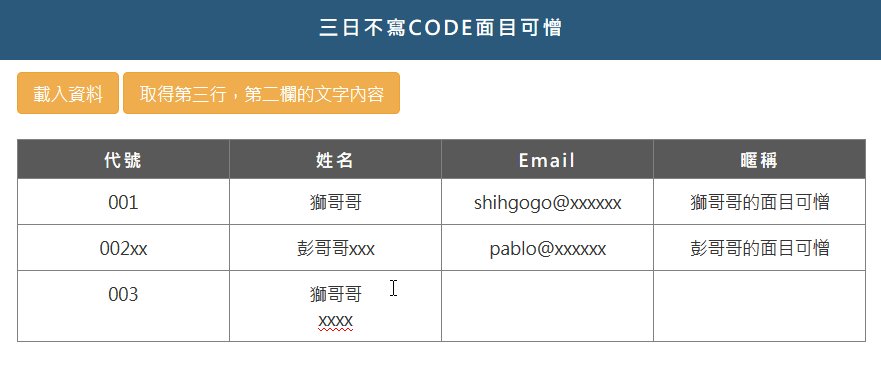
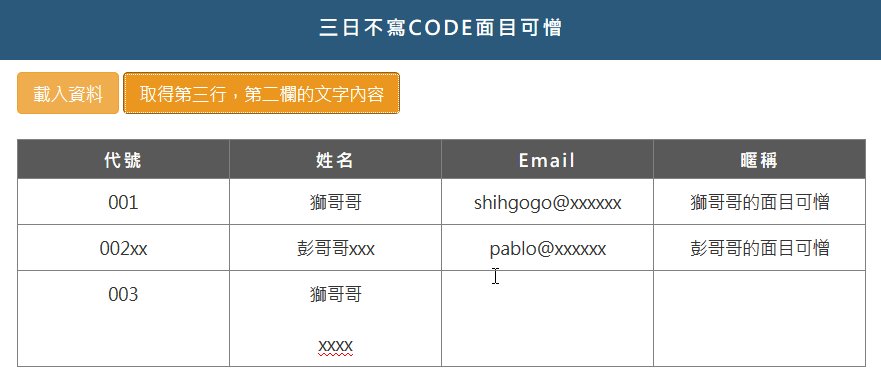
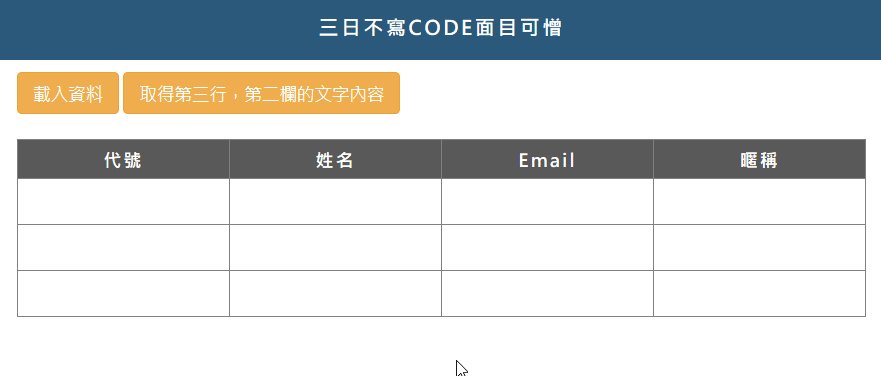
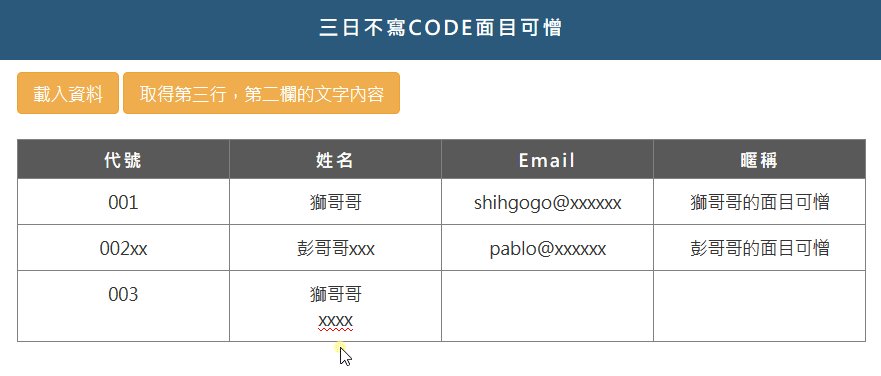
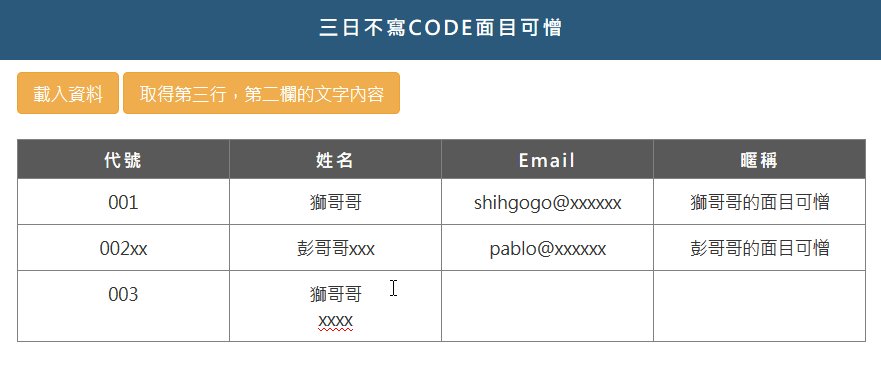
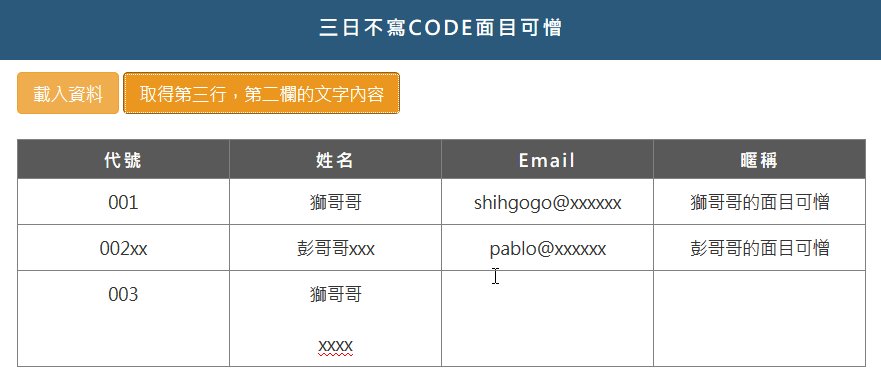
過去在實作可編輯的Grid物件時,實作方向通常是對每個格子註冊doubleClick事件,點擊後再動態生成TextBox元件供用戶輸入,現在的話不需要這麼麻煩,只需要加上一個contenteditable屬性就可以直接讓HTML元件具備編輯的功能。

過去在實作可編輯的Grid物件時,實作方向通常是對每個格子註冊doubleClick事件,點擊後再動態生成TextBox元件供用戶輸入,現在的話不需要這麼麻煩,只需要加上一個contenteditable屬性就可以直接讓HTML元件具備編輯的功能。

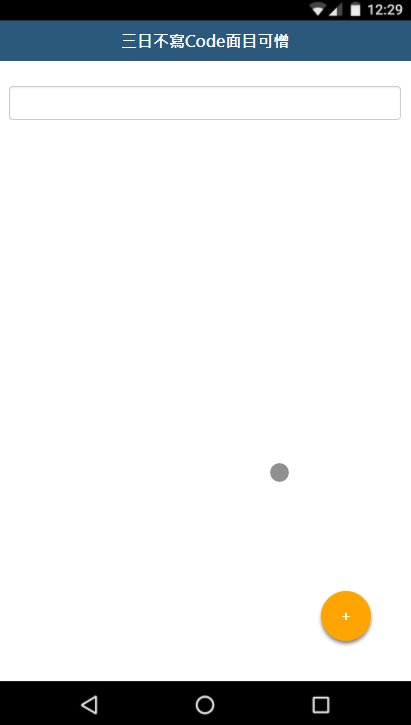
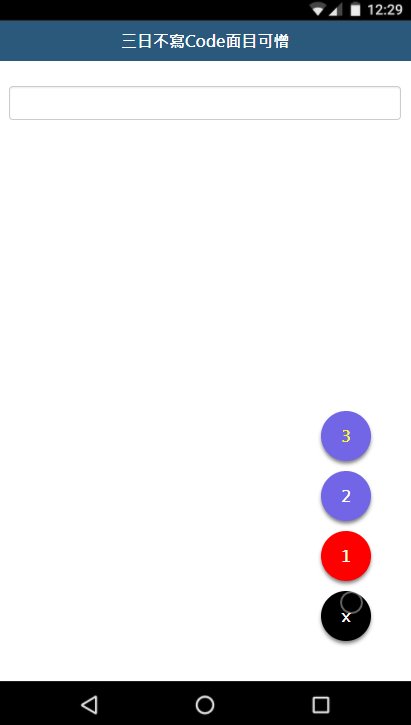
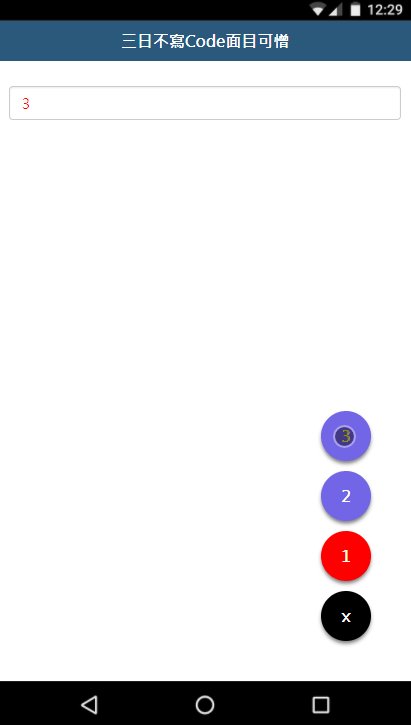
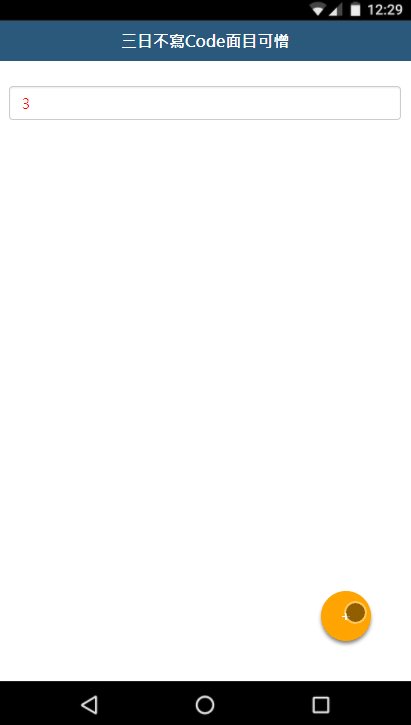
這陣子在寫小螢幕的一些需求時,為了簡化畫面的元件,時常要把一些原本大螢幕有用的按鈕收合起來,最後採用以下方案。

過去都是用jQuery的.data來操作自訂義屬性,HTML5加入了data-*的做法,可用jQuery或者是HTML的方式操作。