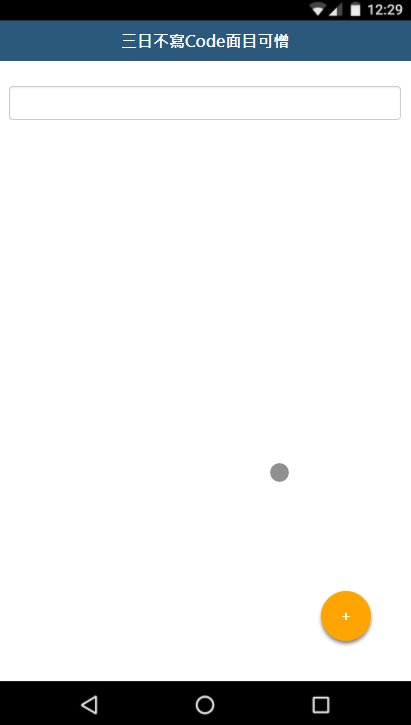
這陣子在寫小螢幕的一些需求時,為了簡化畫面的元件,時常要把一些原本大螢幕有用的按鈕收合起來,最後採用以下方案。

HTML:
<input id="textbox" class="form-control" style="color:red;"/>
Javascript:
function FloatingActionButton(pConf){
var _self = this;
_self.buttons = pConf.buttons;
_self.startBottom = 40;//最右下元件的起始位置
_self.startRight = 40;//最右下元件的起始位置
_self.width = 50;//每一個按鈕的大小
_self.btnInterval = 60;//每一個按鈕的間距
//開始時的按鈕樣式
_self.openBtnCss = {
bgColor : 'orange',
fontColor : 'white'
}
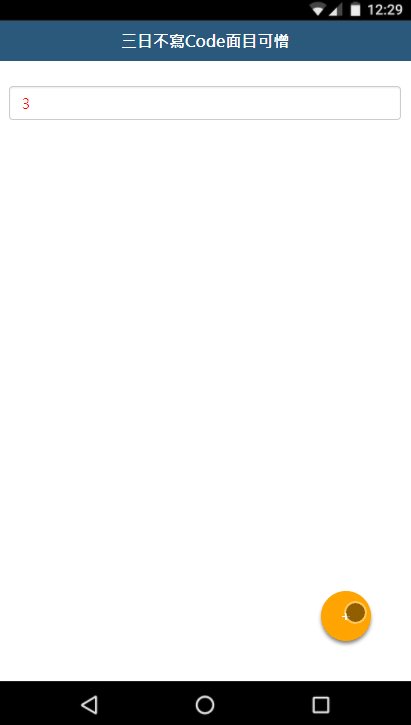
//關閉時的按鈕樣式
_self.closeBtnCss = {
bgColor : 'black',
fontColor : 'white'
}
//初始化
_self._init = function(){
//1.建立開啟按鈕
var tCssStyle = _self._getCssStyle(_self.openBtnCss.bgColor, _self.openBtnCss.fontColor, _self.startBottom);
var tOpenBtn = $(
'<div style="'+tCssStyle+'">'+
'+'+
'</div>'
).click(function(){
$(this).fadeOut();
tCloseBtn.fadeIn();
$(".action-float-button").fadeIn();
});
$("body").append(tOpenBtn);
//2.建立關閉按鈕
var tCssStyle = _self._getCssStyle(_self.closeBtnCss.bgColor, _self.closeBtnCss.fontColor, _self.startBottom);
var tCloseBtn = $(
'<div style="'+tCssStyle+'; display:none;">'+
'x'+
'</div>'
).click(function(){
$(this).fadeOut();
$(".action-float-button").fadeOut();
tOpenBtn.fadeIn();
});
$("body").append(tCloseBtn);
_self.startBottom = _self.startBottom + _self.btnInterval;
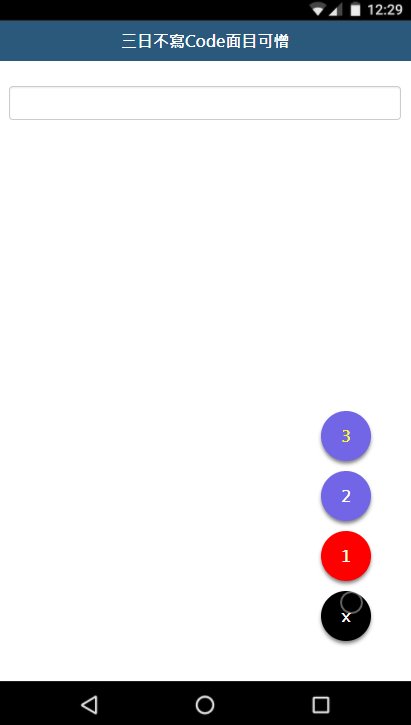
//3.建立設定的按鈕
for(var i=0;i<_self.buttons.length;i++){
var tButtonInfo = _self.buttons[i];
var tCssStyle = _self._getCssStyle(tButtonInfo.bgColor, tButtonInfo.fontColor, _self.startBottom);
var tFloatBtn = $(
'<div style="'+tCssStyle+';display:none;" class="action-float-button">'+
tButtonInfo.content+
'</div>'
)
_self._bindingEvent(tFloatBtn, tButtonInfo.onclick);
$("body").append(tFloatBtn);
_self.startBottom = _self.startBottom + _self.btnInterval;
}
}
//產生CSS屬性
_self._getCssStyle = function(pBgColor, pFontColor, pBottom){
var tCssStyle =
"position:fixed;"+
"-webkit-box-shadow: 0px 3px 5px 0px gray;"+
"-moz-box-shadow: 0px 3px 5px 0px gray;"+
"box-shadow: 0px 3px 5px 0px gray;"+
"cursor:pointer;"+
"color:"+pFontColor+";"+
"font-size:16px;"+
"font-weight:bold;"+
"text-align:center;"+
"background-color:"+pBgColor+";"+
"border-radius:"+(_self.width/2)+"px;"+
"width:"+_self.width+"px;"+
"height:"+_self.width+"px;"+
"bottom:"+pBottom+"px;"+
"right:"+_self.startRight+"px;"+
"line-height:"+_self.width+"px;";
return tCssStyle;
}
//綁定按鈕事件
_self._bindingEvent = function(pObj, pClickEvent){
pObj.click(function(){
pClickEvent();
});
}
//初始化
_self._init();
}
設定:
var tFloatingActionButton = new FloatingActionButton({
buttons : [
{
id : 'btn1',
content : '1',
bgColor:'red',
fontColor: 'white',
onclick : function(){
document.getElementById("textbox").value="1";
}
},
{
id : 'btn2',
content : '<label>2</label>',
bgColor:'#7265e6',
fontColor: 'white',
onclick : function(){
document.getElementById("textbox").value="2";
}
},
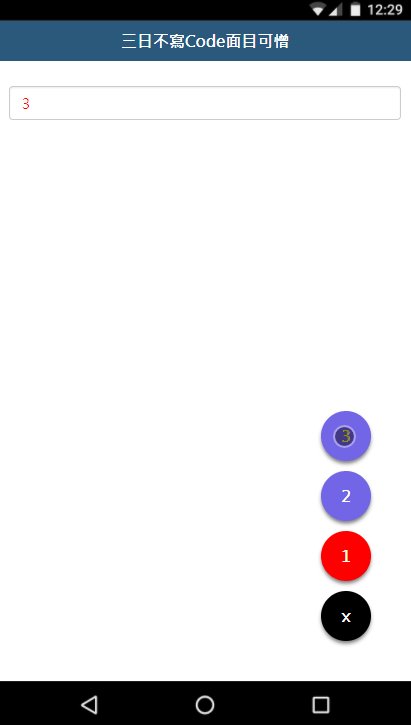
{
id : 'btn3',
content : '3',
bgColor:'#7265e6',
fontColor: 'yellow',
onclick : function(){
document.getElementById("textbox").value="3";
}
}
]
});

