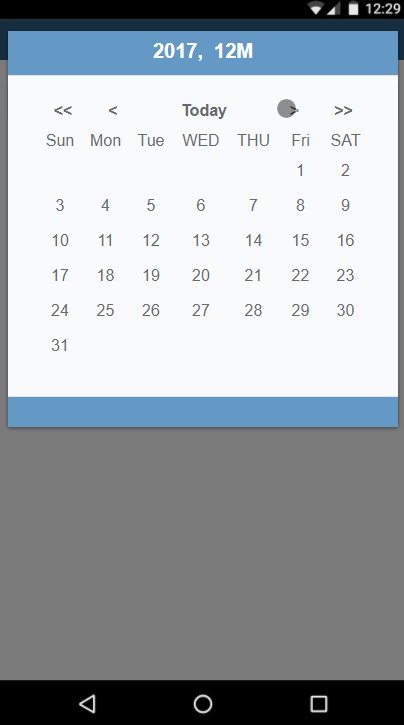
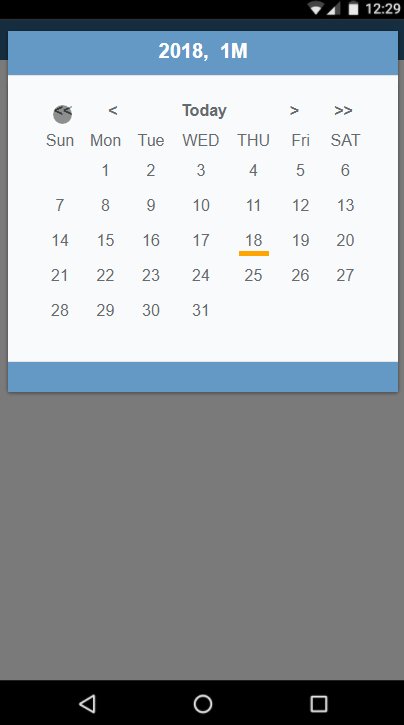
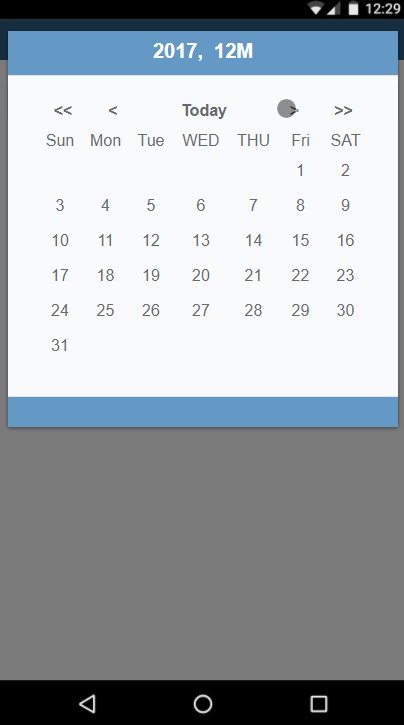
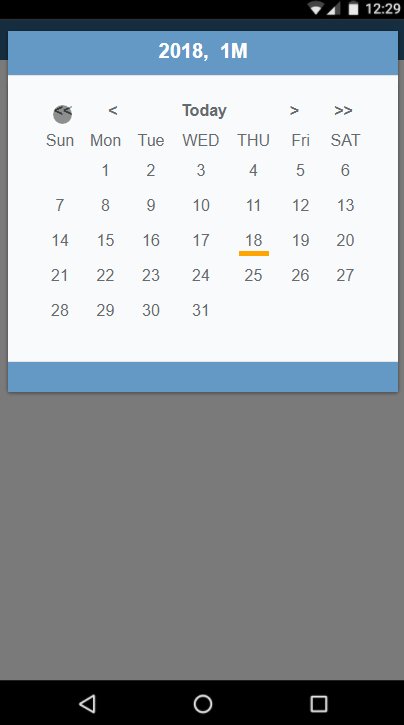
其實市面上用jQuery Plugin撰寫的日期選取器有非常的多,但最近在開發響應式專案時,許多Plugin雖號稱有響應式的效果,但很多時候真的在小螢幕上當水平擺放多個元件時,整體的操作效果不是這麼的友善,甚至有超出畫面的狀況發生,所以決定用bootstrap的modal自幹一個日期選取器,未來有需求要延伸時也可以自己增加。

其實市面上用jQuery Plugin撰寫的日期選取器有非常的多,但最近在開發響應式專案時,許多Plugin雖號稱有響應式的效果,但很多時候真的在小螢幕上當水平擺放多個元件時,整體的操作效果不是這麼的友善,甚至有超出畫面的狀況發生,所以決定用bootstrap的modal自幹一個日期選取器,未來有需求要延伸時也可以自己增加。

這陣子在寫小螢幕的一些需求時,為了簡化畫面的元件,時常要把一些原本大螢幕有用的按鈕收合起來,最後採用以下方案。

為了RWD效果滿常使用到的CSS3寫法,
簡單定義3種大小裝置與使用情境範例:
1.只有PC要顯示時 pc-only
2.只有Pad要顯示時 pad-only
3.只有Mobile要顯示時mobile-only
4.只有pc和pad大小要顯示時 pad-pc-only
5.只有mobile和pad大小要顯示時 pad-mobile-only