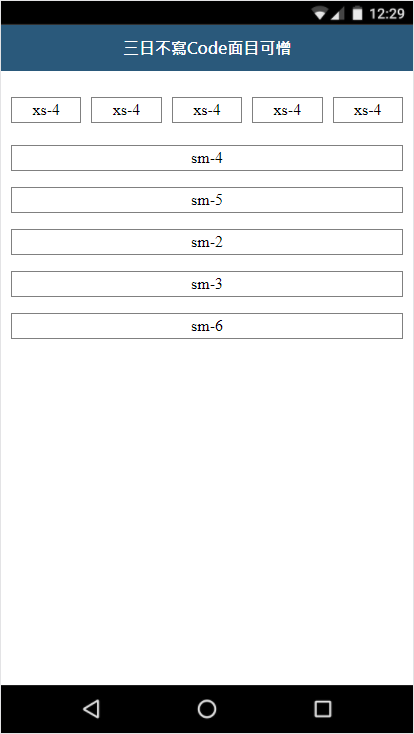
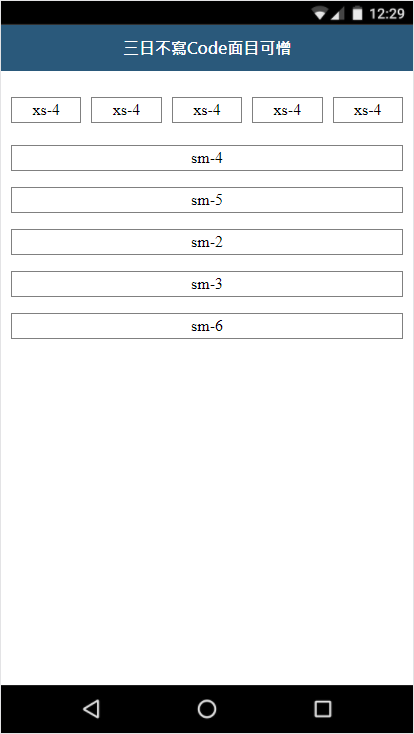
每天都在用Bootstrap的12網格設計網頁,但一直沒認真看過這到底是怎麼做到的,這幾天終於點開bootstrap的.css檔案看了一下設計方式,原來還滿簡單的,所以試寫了一個20網格的CSS。

每天都在用Bootstrap的12網格設計網頁,但一直沒認真看過這到底是怎麼做到的,這幾天終於點開bootstrap的.css檔案看了一下設計方式,原來還滿簡單的,所以試寫了一個20網格的CSS。

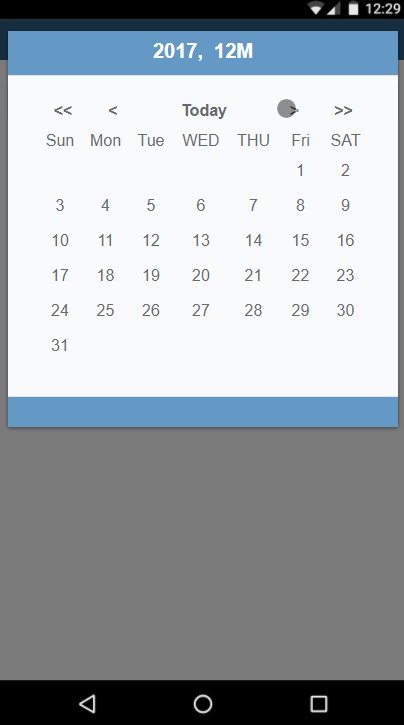
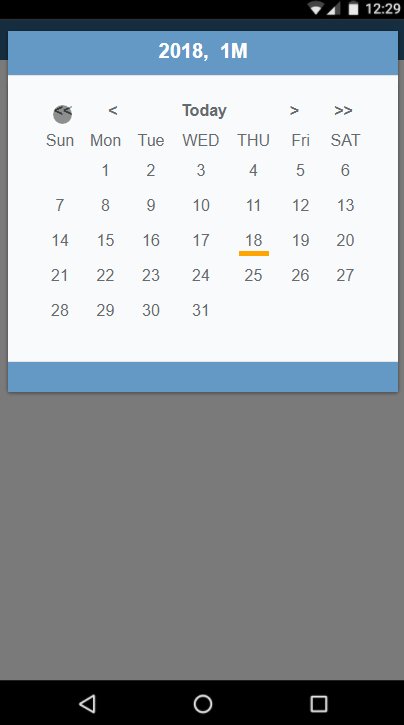
其實市面上用jQuery Plugin撰寫的日期選取器有非常的多,但最近在開發響應式專案時,許多Plugin雖號稱有響應式的效果,但很多時候真的在小螢幕上當水平擺放多個元件時,整體的操作效果不是這麼的友善,甚至有超出畫面的狀況發生,所以決定用bootstrap的modal自幹一個日期選取器,未來有需求要延伸時也可以自己增加。