每天都在用Bootstrap的12網格設計網頁,但一直沒認真看過這到底是怎麼做到的,這幾天終於點開bootstrap的.css檔案看了一下設計方式,原來還滿簡單的,所以試寫了一個20網格的CSS。


這邊僅採用Bootstrap裡col-sm-*與col-xs-*的思維,多增加前綴字lion-變成「lion-col-sm-*與lion-col-xs-*」來做區分。
CSS:
.row:before,
.row:after{
display: table;
content: " ";
}
.row:after{
clear: both;
}
.row {
margin-right: 0px;
margin-left: 0px;
}
.lion-col-xs-1, .lion-col-sm-1,
.lion-col-xs-2, .lion-col-sm-2,
.lion-col-xs-3, .lion-col-sm-3,
.lion-col-xs-4, .lion-col-sm-4,
.lion-col-xs-5, .lion-col-sm-5,
.lion-col-xs-6, .lion-col-sm-6,
.lion-col-xs-7, .lion-col-sm-7,
.lion-col-xs-8, .lion-col-sm-8,
.lion-col-xs-9, .lion-col-sm-9,
.lion-col-xs-10, .lion-col-sm-10,
.lion-col-xs-11, .lion-col-sm-11,
.lion-col-xs-12, .lion-col-sm-12,
.lion-col-xs-13, .lion-col-sm-13,
.lion-col-xs-14, .lion-col-sm-14,
.lion-col-xs-15, .lion-col-sm-15,
.lion-col-xs-16, .lion-col-sm-16,
.lion-col-xs-17, .lion-col-sm-17,
.lion-col-xs-18, .lion-col-sm-18,
.lion-col-xs-19, .lion-col-sm-19,
.lion-col-xs-20, .lion-col-sm-20{
position: relative;
min-height: 1px;
padding-right: 0px;
padding-left: 0px;
}
.lion-col-xs-1, .lion-col-xs-2, .lion-col-xs-3, .lion-col-xs-4, .lion-col-xs-5, .lion-col-xs-6, .lion-col-xs-7, .lion-col-xs-8, .lion-col-xs-9, .lion-col-xs-10,
.lion-col-xs-11, .lion-col-xs-12, .lion-col-xs-13, .lion-col-xs-14, .lion-col-xs-15, .lion-col-xs-16, .lion-col-xs-17, .lion-col-xs-18, .lion-col-xs-19, .lion-col-xs-20 {
float: left;
}
.lion-col-xs-20 {
width: 100%;
}
.lion-col-xs-19 {
width: 95%;
}
.lion-col-xs-18 {
width: 90%;
}
.lion-col-xs-17 {
width: 85%;
}
.lion-col-xs-16 {
width: 80%;
}
.lion-col-xs-15 {
width: 75%;
}
.lion-col-xs-14 {
width: 70%;
}
.lion-col-xs-13 {
width: 65%;
}
.lion-col-xs-12 {
width: 60%;
}
.lion-col-xs-11 {
width: 55%;
}
.lion-col-xs-10 {
width: 50%;
}
.lion-col-xs-9 {
width: 45%;
}
.lion-col-xs-8 {
width: 40%;
}
.lion-col-xs-7 {
width: 35%;
}
.lion-col-xs-6 {
width: 30%;
}
.lion-col-xs-5 {
width: 25%;
}
.lion-col-xs-4 {
width: 20%;
}
.lion-col-xs-3 {
width: 15%;
}
.lion-col-xs-2 {
width: 10%;
}
.lion-col-xs-1 {
width: 5%;
}
@media (min-width: 768px) {
.lion-col-sm-1, .lion-col-sm-2, .lion-col-sm-3, .lion-col-sm-4, .lion-col-sm-5, .lion-col-sm-6, .lion-col-sm-7, .lion-col-sm-8, .lion-col-sm-9, .lion-col-sm-10,
.lion-col-sm-11, .lion-col-sm-12, .lion-col-sm-13, .lion-col-sm-14, .lion-col-sm-15, .lion-col-sm-16, .lion-col-sm-17, .lion-col-sm-18, .lion-col-sm-19, .lion-col-sm-20 {
float: left;
}
.lion-col-sm-20 {
width: 100%;
}
.lion-col-sm-19 {
width: 95%;
}
.lion-col-sm-18 {
width: 90%;
}
.lion-col-sm-17 {
width: 85%;
}
.lion-col-sm-16 {
width: 80%;
}
.lion-col-sm-15 {
width: 75%;
}
.lion-col-sm-14 {
width: 70%;
}
.lion-col-sm-13 {
width: 65%;
}
.lion-col-sm-12 {
width: 60%;
}
.lion-col-sm-11 {
width: 55%;
}
.lion-col-sm-10 {
width: 50%;
}
.lion-col-sm-9 {
width: 45%;
}
.lion-col-sm-8 {
width: 40%;
}
.lion-col-sm-7 {
width: 35%;
}
.lion-col-sm-6 {
width: 30%;
}
.lion-col-sm-5 {
width: 25%;
}
.lion-col-sm-4 {
width: 20%;
}
.lion-col-sm-3 {
width: 15%;
}
.lion-col-sm-2 {
width: 10%;
}
.lion-col-sm-1 {
width: 5%;
}
}
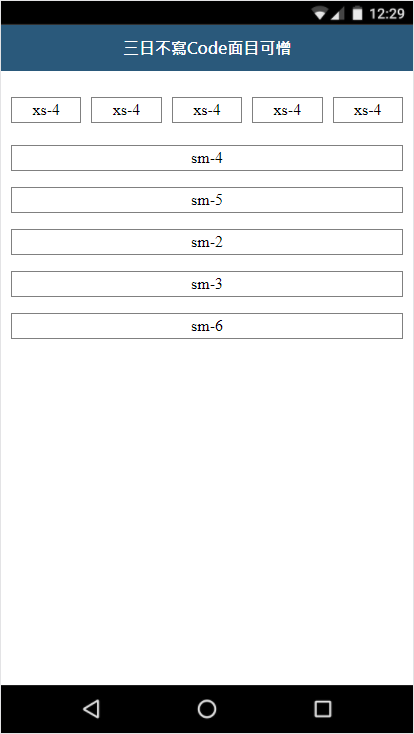
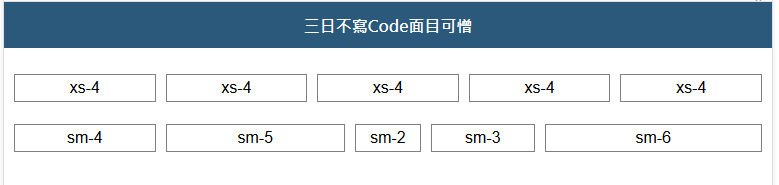
HTML:
<div class="row">
<div class="lion-col-xs-4">
<div class="div">
xs-4
</div>
</div>
<div class="lion-col-xs-4">
<div class="div">
xs-4
</div>
</div>
<div class="lion-col-xs-4">
<div class="div">
xs-4
</div>
</div>
<div class="lion-col-xs-4">
<div class="div">
xs-4
</div>
</div>
<div class="lion-col-xs-4">
<div class="div">
xs-4
</div>
</div>
</div>
<div class="row">
<div class="lion-col-sm-4">
<div class="div">
sm-4
</div>
</div>
<div class="lion-col-sm-5">
<div class="div">
sm-5
</div>
</div>
<div class="lion-col-sm-2">
<div class="div">
sm-2
</div>
</div>
<div class="lion-col-sm-3">
<div class="div">
sm-3
</div>
</div>
<div class="lion-col-sm-6">
<div class="div">
sm-6
</div>
</div>
</div>
