最近在用Bootstrap開發電子表單,發現欄位的間距過大,
可使用CSS重新調整。
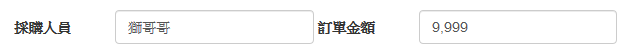
【原本的間距】

【調整後的間距】

HTML:
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-6">
<div class="row">
<div class="col-xs-4" >
<label>採購人員</label>
</div>
<div class="col-xs-8">
<input class="form-control" value="獅哥哥"/>
</div>
</div>
</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-4">
<label>訂單金額</label>
</div>
<div class="col-xs-8">
<input class="form-control" value="9,999"/>
</div>
</div>
</div>
</div>
</div>
</body>
CSS:
.row {
margin-left: -2px;
margin-right: -2px;
}
.col-xs-6, .col-sm-1, .col-md-1, .col-lg-1,
.col-xs-2, .col-sm-2, .col-md-2, .col-lg-2,
.col-xs-3, .col-sm-3, .col-md-3, .col-lg-3,
.col-xs-4, .col-sm-4, .col-md-4, .col-lg-4,
.col-xs-5, .col-sm-5, .col-md-5, .col-lg-5,
.col-xs-6, .col-sm-6, .col-md-6, .col-lg-6,
.col-xs-7, .col-sm-7, .col-md-7, .col-lg-7,
.col-xs-8, .col-sm-8, .col-md-8, .col-lg-8,
.col-xs-9, .col-sm-9, .col-md-9, .col-lg-9,
.col-xs-10, .col-sm-10, .col-md-10, .col-lg-10,
.col-xs-11, .col-sm-11, .col-md-11, .col-lg-11,
.col-xs-12, .col-sm-12, .col-md-12, .col-lg-12
{
padding-left: 2px;
padding-right: 2px;
}

