這是筆者從去年5月起寫的第5個專案了,雖然前面也用HTML寫了2個專案,但這算是第一個較正式的網頁,這個專案寫了比較長的時間,以前端 + Web API的前後端分離的概念完成,就是直接以全端為目標在努力,接下來各章節內,會條列式做了哪些工作,大家有興趣就看下去吧,章節主要可分為
- 前置技術說明
- 前端工作說明
- 功能模組與後端工作

這是筆者從去年5月起寫的第5個專案了,雖然前面也用HTML寫了2個專案,但這算是第一個較正式的網頁,這個專案寫了比較長的時間,以前端 + Web API的前後端分離的概念完成,就是直接以全端為目標在努力,接下來各章節內,會條列式做了哪些工作,大家有興趣就看下去吧,章節主要可分為

現在幾乎人人都有使用LINE,而LINE也提供多隻API給開發者使用,近幾年最流行的就是使用機器人自動回覆訊息。故筆者想要在下個專案嘗試串接LINE的API,這篇主要要記錄如何用LINEBot推送訊息,推送的方法大致可分為reply、pushMessage,但由於LINE Develop提供的pushMessage超過定量的推送會收費,所以又花了點時間研究一下LINE Notify。
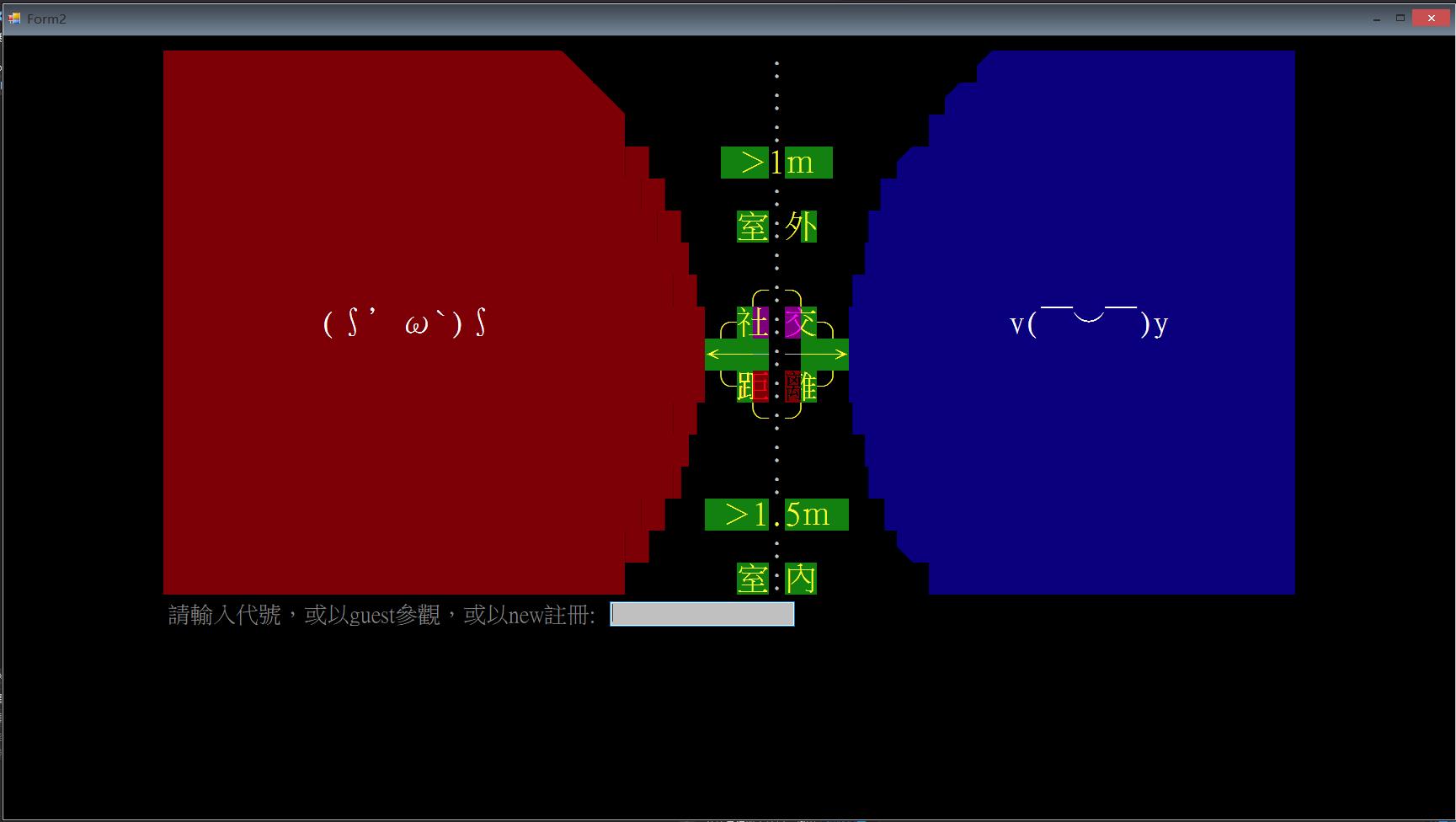
最近終於快完成第2個專案啦,這次的專案是用winform複刻一個PTT系統,這篇會先綱要性的列出所做的工作,有些細節比較多的重要技術,則後續再拉單獨一篇網誌出來說明。

這篇要來介紹旅遊行程編輯器專案的第3個功能塊囉,目的是讓使用者可以自由的選擇景點,並調整行程。透過以winform元件與Map,呈現旅程的結果。
功能塊3大致功能如下
這篇會介紹功能塊1中,有使用到的套件與概念,介接Google Maps API,以及利用WebBrowser顯示地圖,讓生硬的資料變成可以與讓使用者互動的頁面,並用更直覺的方式執行程式。功能塊1的架構思考流程會是:
最近第一個較完整的專案快完成了,前2個月都在花時間趕進度,最近稍微有時間,就花點時間把整個專案的概念紀錄一下。這篇還不會提到怎麼做,但會條列式整理大概用到哪些技術與想法。
在人力銀行上下關鍵字-後端工程師,工作要求一欄內常出現「串接API」、「撰寫restful API」等,到底API是甚麼,可以拿來幹嘛,剛好筆者日後也打算用Google Maps API來做個專案,就先用這篇來說明跟記錄流程吧!
Ps:最近心情很像回到碩士求學的時期,為了追一個答案,反而追出更多不懂的問題(哭),但為了能成為獨當一面的工程師,還是要繼續追阿!!只能偷偷期許API以後可以變成我的的KPI了。