這篇會介紹功能塊1中,有使用到的套件與概念,介接Google Maps API,以及利用WebBrowser顯示地圖,讓生硬的資料變成可以與讓使用者互動的頁面,並用更直覺的方式執行程式。功能塊1的架構思考流程會是:
- 介接Google Maps API,提供搜尋的功能,取得相關的資訊。
- 將API資訊整理後,自動化生成頁面物件,並提供儲存資料的功能。
- 用WebBrowser呈現URL。
測試Google Maps API介接
申請Google 金鑰
在測試介接之前,必須先申請Google Maps API的金鑰,可自行查詢Google地圖平台說明(參1)進行申辦流程。若對流程不熟悉者,可參考筆者之前寫的申請流程紀錄(參2)。
申請後請妥善保管自己的金鑰!!!因為後續所有API的操作,都必須根據金鑰授權,授權後就會將費用紀錄並直接用信用卡收取費用,金鑰不小心外流了,Google還是會根據金鑰來收取費用,這可是攸關到你自己的荷包啊!另外,Google Maps API很貼心的提供了一些免費金額,對於寫測試專案來說,應該是非常夠用了啦!
使用postman測試金鑰
Google Map的功能,應該是透過多隻API的資料組合而成的,我們這裡先簡單用places API來做測試。在Google地圖平台說明網頁上方的說明文件中,可找到多種類別的API(如routes、places等)的說明,像places API就是專門找地點相關資訊的。每個類別底下又依功能性區分,例如關鍵字搜尋(findplacefromtext)、單一距離搜尋法(nearbysearch)等,文件中說明非常清楚,例如必要參數、可調參數、API網址範例等。
至官網下載Postman(參3),開啟後先建立新的資料夾,滑鼠移至資料夾名稱右邊會有個「...」的圖形,點入後選擇「Add Request」可在資料夾中新增一個新的請求,請求的方法選擇「GET」。複製說明文件中的網址,並修改成自己要查詢的資訊,並將自己的金鑰貼上。每個「&」後面代表一個參數key,「=」後面代表value,key有分必選及選用,要看原本官方文件說明。在這個案例中,使用者可自行修改關鍵字,筆者的關鍵字為「夢時代」。按下Save可以將整個流程給儲存下來,下次打開Postman就可以重複測試了。最後按下Send,若是所有步驟都正確,回應的status應該會是OK,而且會取得夢時代的place_id。此外,貼心小提醒,因為Google Maps API是依照不同隻API計費的,申請金鑰後,務必針對Place API進行權限開通,否則這個案例在送出request的時候會失敗。

Google Maps API for .NET
在.NET的環境下要介接Google Maps API,必須得自行重新建立很多的欄位、屬性,然後還要字串組合等等問題,剛好友人介紹了一套可用的套件(參4),也提供給大家參考囉,這樣就不用自己重頭開發了。接下來會介紹在visual studio底下要如何安裝套件,以及怎麼使用套件。
如何在visual studio底下安裝套件
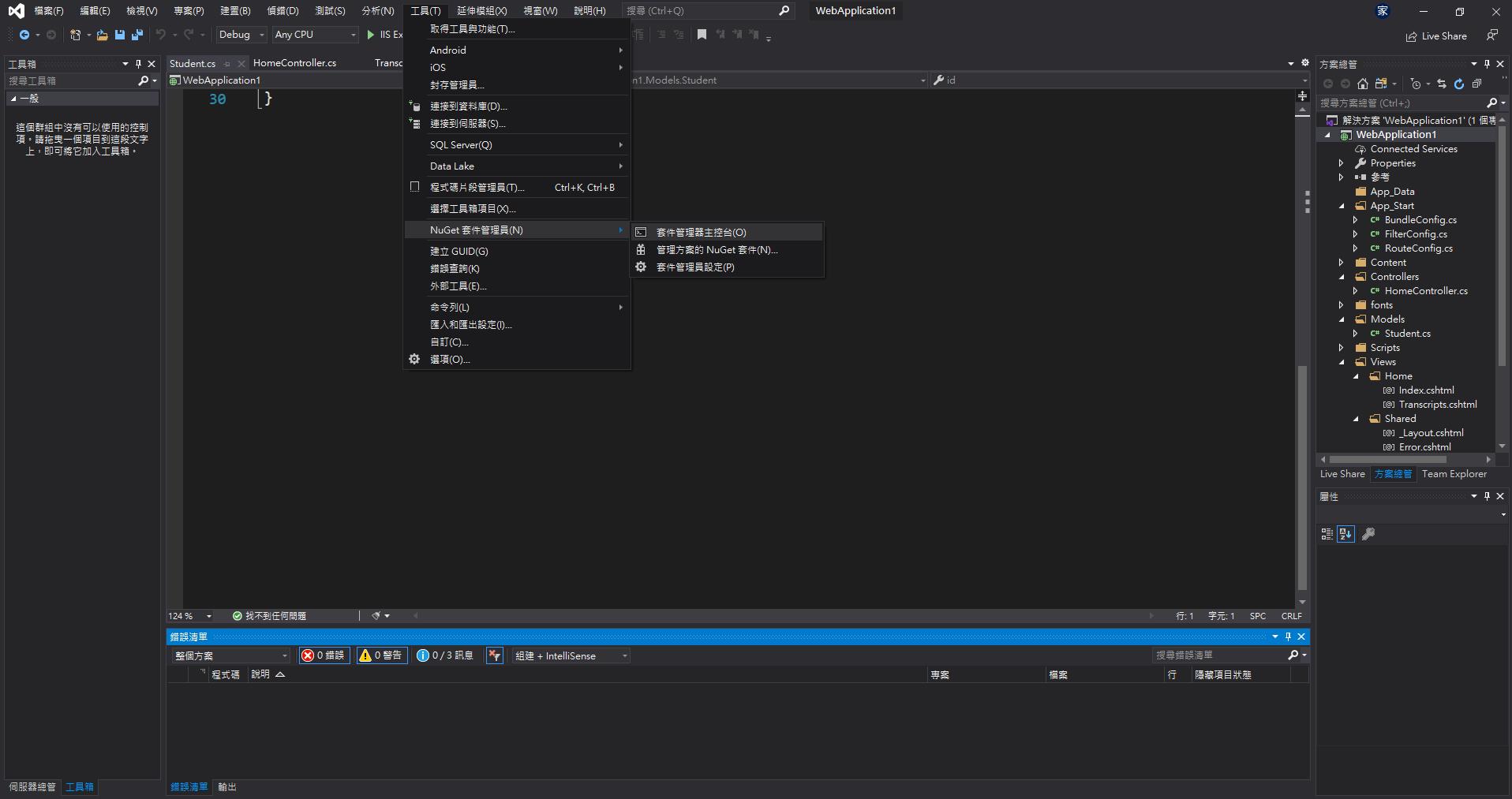
安裝套件的方式有兩種,一種是選擇套件管理器主控台

選取後,下方會出現套件管理器主控台命令列,在命令列中下指令:
Install-Package gmaps-api-net
或是選擇「管理方案的NuGet套件」查詢,找到對應的套件,並確認作者相同後安裝。
Google Maps API for .NET執行步驟
還記得Postman選擇了GET作為請求的方法嗎? HTTP Method共有8種方法(參5),其中較常見到的會是GET跟POST,GET主要資訊會放在http-header上,POST則可以使用message-body夾帶其他資料或檔案。在ericnewton76釋出的套件中,已經將這個功能模組化了,所以我們只需要透過4個步驟就可以輕鬆取得API的資訊了。
輸入Google Maps API金鑰
GoogleSigned.AssignAllServices(new GoogleSigned("YOUR_API_KEY"));
指定要用哪隻API,直接給予參數,這裡使用TextSearch作為範例
var request = new TextSearchRequest()
{
Language = “zh-tw”, Query = "YOUR_KEYWORD"
};
或以屬性的方式給予API參數
request.Language = “zh-tw”;
如同Postman中測試的,這個套件會幫你把金鑰、參數組合成API網址的字串,送出request後並取回資料
var response = new PlacesService().GetResponse(request);
印出傳回的結果
foreach (var x in response.Results)
{
Console.WriteLine(x.Name); //名稱
Console.WriteLine(x.Rating.ToString()); //星數
Console.WriteLine(x.Geometry.Location.Latitude.ToString()); //緯度
Console.WriteLine(x.Geometry.Location.Longitude.ToString()); //經度
Console.WriteLine(x.PlaceId); //placeid
Console.WriteLine(x.FormatedAddress); //地址
}
像筆者的專案,就是將API傳回的結果,寫進list,提供後續程式繼續使用。Place API僅能提供上述的資訊,若還要其他更細節的資訊(如URL、網站、評價、圖片等等),要進一步利用PlaceId丟到PlaceDetails的Request去取得,步驟同上只是需要的參數不同,這裡就不重覆示範了。
Winform的程式碼邏輯
利用Google Maps API取得的資訊筆數,動態生成物件並加入FlowLayoutPanel,直接在Form上產生對應資訊及提供可選取的按鈕,讓使用者後續可將該筆資料存到資料庫以及顯示地圖位置。

WebBrowser
其實我不知道是否能用WinForm做到像網頁的呈現畫面,第二我猜這樣的技術門檻可能會很高,還好WinForm有提供WebBrowser(參6、7),在WinForm中直接嵌入一個瀏覽器,這樣就方便許多啦!瀏覽器的基礎功能好像都有提供(例如:回首頁、上下頁、重新整理等),但因為內定使用的瀏覽器核心為IE,筆者稍微試了一下,發現要連Google Map會有一些衍生的問題待解決,而且也有消息釋出,之後IE好像真的要GG了,所以筆者就直接選用Cef,Cef全名為Chromium Embedded Framework,使用C++/CLI開發,CefSharp是在.NET的平台封裝了CEF,所以就可以使用C#/VB語言進行開法(參8)。透過Place API取得的URL,再餵給CefSharp,並丟個容器中(例如groupbox)中,就可以在容器中把地圖顯示出來囉。
browser = new ChromiumWebBrowser(“YOUR URL”)
browser.Name = "WebBrowser1"
browser.Dock = DockStyle.Fill;
this.gbox_page1_cef.Contros.Add(this.browser)
今天就介紹到這裡啦!因gif檔案太大,有興趣的朋友也可至連結觀看功能塊1測試的流程。
參考資料
- https://developers.google.com/maps/documentation?hl=zh-tw
- https://dotblogs.com.tw/supergary/2020/07/07/gmpapi
- https://www.postman.com/downloads/
- https://github.com/ericnewton76/gmaps-api-net
- https://blog.toright.com/posts/1203/%E6%B7%BA%E8%AB%87-http-method%EF%BC%9A%E8%A1%A8%E5%96%AE%E4%B8%AD%E7%9A%84-get-%E8%88%87-post-%E6%9C%89%E4%BB%80%E9%BA%BC%E5%B7%AE%E5%88%A5%EF%BC%9F.html
- https://abgne.tw/code-snippets/dotnet-webbrowser.html
- https://www.itread01.com/content/1546261771.html
- https://dotblogs.com.tw/yc421206/2020/04/03/how_to_install_cefsharp_winform