現在幾乎人人都有使用LINE,而LINE也提供多隻API給開發者使用,近幾年最流行的就是使用機器人自動回覆訊息。故筆者想要在下個專案嘗試串接LINE的API,這篇主要要記錄如何用LINEBot推送訊息,推送的方法大致可分為reply、pushMessage,但由於LINE Develop提供的pushMessage超過定量的推送會收費,所以又花了點時間研究一下LINE Notify。
LINE Bot
LINE提供的API服務
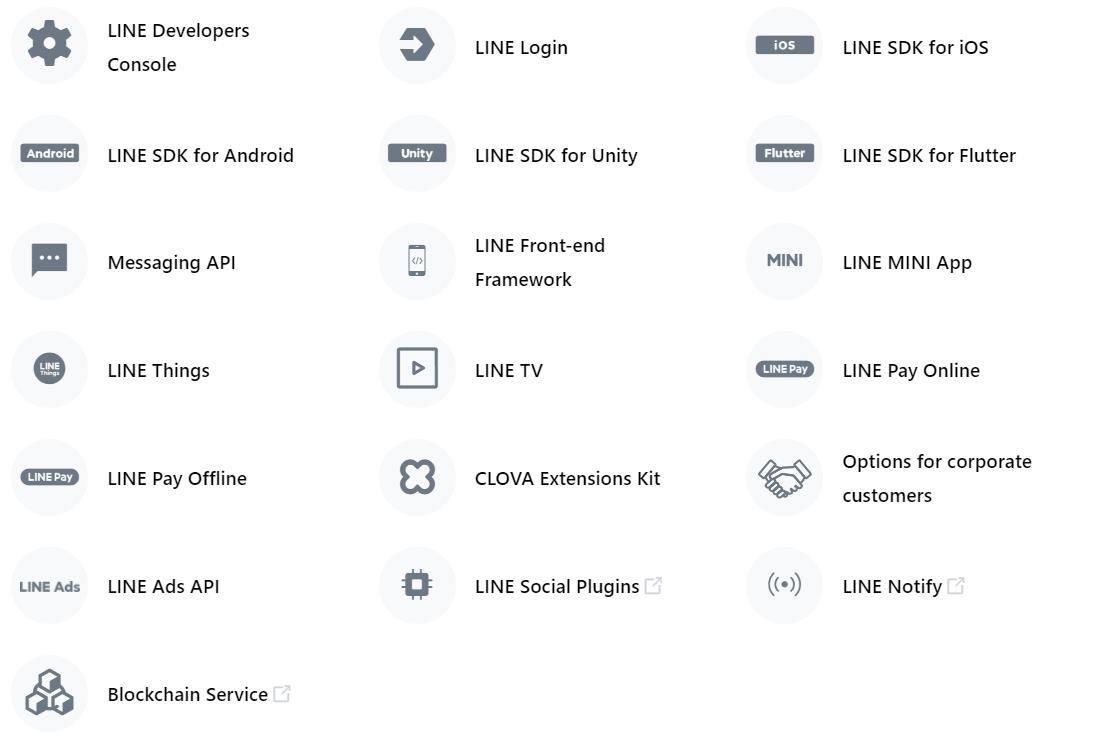
LINE Developers(參1)目前針對不同用途或不同系統,提供了多隻API,像Login、Messaging等等(圖一)。因為主要想推播訊息,故筆者要使用的是Messaging API。在官方文件中,很快地就可以找到導覽(參2),也有其他作者提供了教學(參3)。

逐步完成後就可以建立一個Provider並對應到一個Channel,一個Provider可以建立多個Channel。依序設定好Channel的照片、名稱等個人化的資訊後,就可以在Messaging API中看到QR Code,掃描後就可以加入好友囉。
上述流程還可以取得幾個重要的資訊。
- Channel ID
- Channel secret
- User ID
- Channel access token (long-lived)
一開始筆者看到一堆ID,其實就是參考別人的程式碼範例,依據不同位置填上資訊而已,但搞不太懂整個脈絡,最近剛好Will 保哥的技術交流中心有邀請的董大偉老師,雖然是使用.NET Core做示範,但很多觀念看了還是幫助不少,後來才發現專案中使用的套件好像也是董大偉老師佛心提供的哈哈。
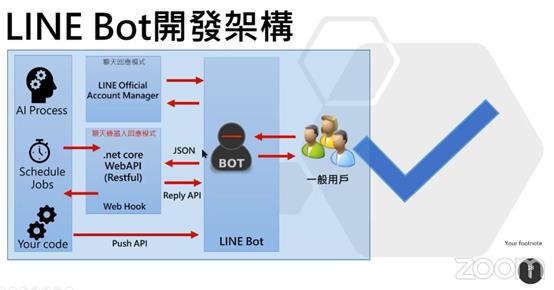
我覺得這張圖真的講得很清楚(圖二),剛剛上述申請流程,重點就是要申請一個溝通平台,讓使用者可以傳送訊息,讓開發者可以收到訊息,再決定要做些甚麼事情,例如要使用Reply API或是Push API。Reply API是不用收費的,主要是看用戶發送的訊息,讓開發者回覆對應的訊息。Push API使用的時機則是,用戶沒有發送任何訊息,是由開發者主動發送訊息,但總數量超過500則以上則會收費。

ASP.NET Web 應用程式
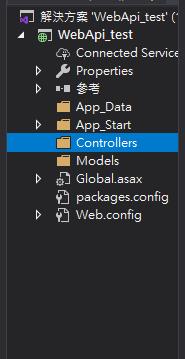
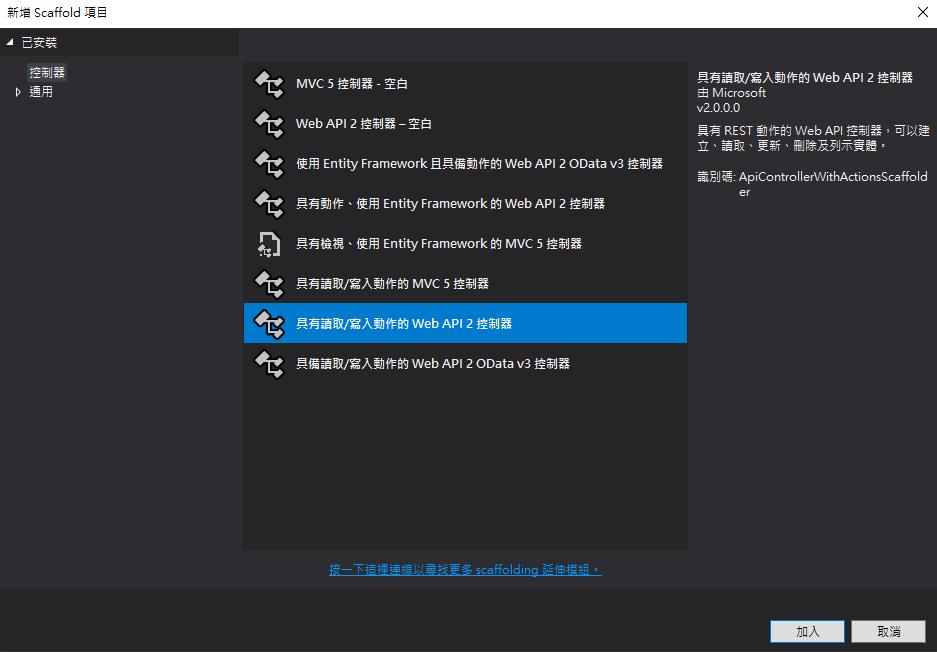
目在正式串接LINE API之前,要先講一下學習如何建立ASP.NET Web應用程式的環境,首先我們建立一個空白的專案,並勾選Web API,HTTPS可以先取消勾選。建立完成後會看到幾個資料夾(圖三)。其中App_Start/WebApiConfig一開始已經幫我們建好預設的路由,而路由的名稱則會去抓Controller。所以接下來我們就要建立一個新的Controller(圖四),因為預設的路由會去抓Controller的名稱,所以ASP.NET中會限制檔名只能叫XXXController.cs。


預設會幫我們建好常見的四種範例,我們先來試試看修改Get的程式碼。
public List<int> Get()
{
List<int> list = new List<int>();
for (int i = 0; i < 10; i++)
{
list.Add(i);
}
return list;
}
在瀏覽器上URL列輸入http://localhost:56413/api/Home/get,若要更改URL的路由或HTTP Verbs可加上
[RoutePrefix("api/gg")] //更改所有路由
[Route("ApiTest")] //這支API的路由
[HttpPut]//這支API的HTTP Verbs
public string Put(int id)
{
return $"已修改第{id}筆資料";
}
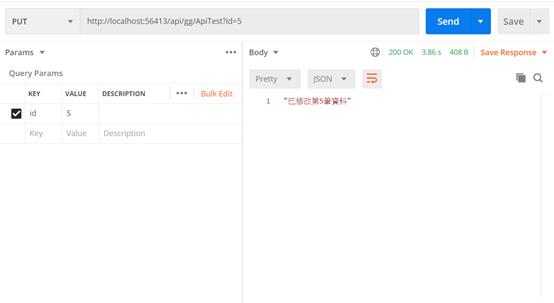
用PostMan測試也OK(圖五)

使用LineBotSDK
SDK已將許多複雜的工作包裝SDK,我們只要申請一組LINE Develop的帳號,以及安裝套件就可以使用了,程式碼如下。
[Route("ApiTest")]
[HttpPost]
public IHttpActionResult POST()
{
string ChannelAccessToken = Key your key";
try
{
//取得 http Post RawData(should be JSON)
string postData = Request.Content.ReadAsStringAsync().Result;
//剖析JSON
var ReceivedMessage = isRock.LineBot.Utility.Parsing(postData);
//回覆訊息
string Message;
Message = "你說了:" + ReceivedMessage.events[0].message.text;
//回覆用戶
isRock.LineBot.Utility.ReplyMessage(ReceivedMessage.events[0].replyToken, Message, ChannelAccessToken);
//回覆API OK
return Ok();
}
catch (Exception ex)
{
return Ok();
}
}
筆者理解整個運作的流程大概會是下列,若有錯誤再麻煩各位高手提出。
- 用戶在Line中發送訊息,會附帶隸屬哪個聊天室的資訊(Channel ID或User ID)
- Line Platform收到用戶發送的request,會將使用者發送的資訊(如內容、格式)整理成json格式,並依據該該聊天室登記的Webhook URI發request給開發者。
- 開發者收到Request並解析裡面的內容,決定要做甚麼處理後,回覆Response。
- Line Platform將訊息傳給用戶。
如此一來,就Line Platform可以保護使用者的個資,LineBot SDK則處理了Line Platform與開發者之間的request,並把json格式的資訊整理成model,讓開發者可以更快速的開發。
ngrok
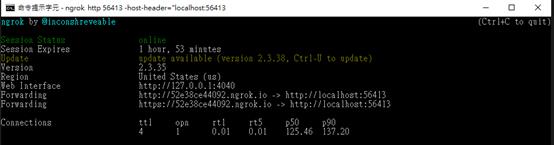
因為Line Develop中的Messaging API需要指定Webhook URI,但因為安全考量,只能使用有網域的網址,但目前為止我們都只在本地端上測試,要架設server又是另一個領域的功課了,故我們可以透過ngrok連線到我們的localhost。到ngrok官網(參4)可直接下載ngrok.exe。用cmd到存放ngrok.exe的路徑下,執行成功後會出現對應的URI(圖六)。
//5000要改成自己的port
ngrok http 5000 -host-header="localhost:5000
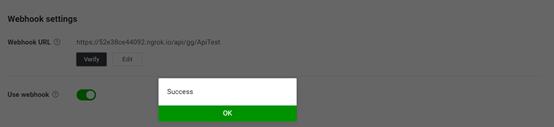
開瀏覽器,或以PostMan,用get測試一下「http://52e38ce」4092.ngrok.io/api/gg/ApiTest」,最後要到LINE Develop 修改Webhook URL,如果沒錯誤應該會顯示Success(圖七)。

pushMessage API其實也大同小異,只是在NET裡面呼叫另一隻程式,要輸入使用者id。
isRock.LineBot.Utility.PushMessage();
Line Notify
一開始想說免費玩玩看,流程應該大同小異吧。結果因為LINE Notify走的是OAuth,筆者對於OAuth很多細節都不懂,搞了快3小時才測試成功。果然免費的還是最貴。
登入服務
進入LINE Notify網站並登入(參5),滑到最下面找到登入服務的按鈕。筆者在這邊直接用雲端的主機做測試,如果一樣是使用ngrok的話,callback就輸入https://xxxxxxxx.ngrok.io 網址 (請不要加上斜線結尾)!成功後則可以拿到一組Client ID 與 Client Secret
使用者要怎麼開始使用?
首先第一步要把Line Notify加入好友。
Line Notify會要接收哪些訊息,是使用者自行訂閱的。訂閱的方式也很簡單,只要打開瀏覽器打上
https://notify-bot.line.me/oauth/authorize?
response_type=code
&scope=notify
&response_mode=form_post
&client_id=xxxxxxxxxxxxxxxxxxxx
&redirect_uri=http://xxxxxxxx.ngrok.io/
&state=f094a459-1d16-42d6-a709-c2b61ec53d60
把「client id = 」、「redirect = 」後面的內容換掉就好。
OAuth的流程,可以想像在玩FB小遊戲時,因為遊戲開發者需要取得一些使用者個資,但又不可能有使用者的密碼,所以會透過OAuth的流程,經過使用者同意的情況下,不用拿到密碼就拿到權杖,透過權杖就能依照權限取得某些資料。
OAuth授權代碼開頭應該會出現該公司網域、oauth、authorize的字眼,後面則會需要輸入client_id、redirect_uri、response_type等必填訊息。開啟連結後,會
1、導向到該公司的登入畫面
2、要使用者批准使用權限
3、導回redirect_uri,會發現多了code
4、利用code取到去換access token,利用前面安裝好的LineBot SDK就可以推播訊息到Notify上面囉。更多細節請參考(參6、參7、參8)
var ret = isRock.LineNotify.Utility.GetTokenFromCode(code, id, secret, callback);
isRock.LineNotify.Utility.SendNotify(ret.access_token, "notify發送測試");參考資料
- https://developers.line.biz/en/docs/
- https://developers.line.biz/en/docs/messaging-api/getting-started/#using-console
- http://studyhost.blogspot.com/2016/12/linebot4-aspnetlinewebhook.html
- https://dashboard.ngrok.com/get-started/setup
- https://notify-bot.line.me/zh_TW
- https://blog.miniasp.com/post/2020/02/17/Go-Through-LINE-Notify-Without-Any-Code
- https://openhome.cc/Gossip/Spring/OAuth2Flows.html?fbclid=IwAR0QxXNAfpKz9olPaWVkbyKKW0wTFDo6PbakFBqiWEr0sasFcEMdRuRFR1k
- https://help.salesforce.com/articleView?id=sf.remoteaccess_oauth_web_server_flow.htm&type=5&fbclid=IwAR31SnjhkgkJp3c1QChehXsTyUI-_IALdeHmS4JbcS-KnhFPUVC3uk_12jM