這是筆者從去年5月起寫的第5個專案了,雖然前面也用HTML寫了2個專案,但這算是第一個較正式的網頁,這個專案寫了比較長的時間,以前端 + Web API的前後端分離的概念完成,就是直接以全端為目標在努力,接下來各章節內,會條列式做了哪些工作,大家有興趣就看下去吧,章節主要可分為
- 前置技術說明
- 前端工作說明
- 功能模組與後端工作

前置技術說明
使用Selenium爬取IKEA
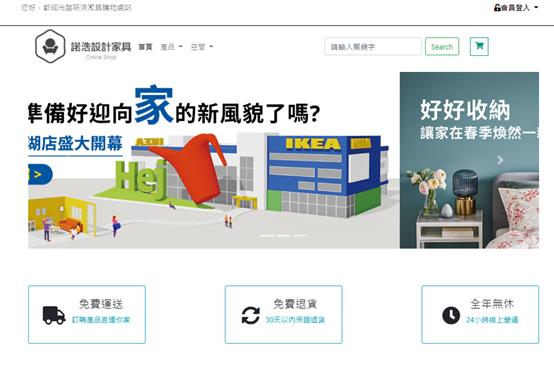
在開始撰寫網站之前,必須先想辦法生出網站所需資料,所謂巧婦難為無米之炊,如果沒有好看的圖片或是足夠的資料,也很難做出好玩的網站。筆者以IKEA網站作為模板,並在ASP.NET的環境下,使用Selenium抓取需要的資訊,筆者先前已有多次使用Selenium的經驗,抓資料這塊並沒有太大的問題。
使用MSSQL儲存爬蟲結果
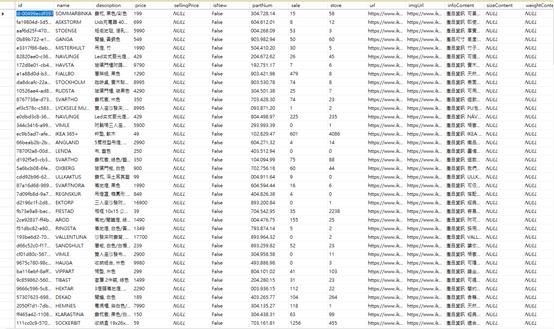
爬蟲抓完資料後,必須存到資料庫中,所以首先要做的就是設計資料庫表單(圖1),筆者使用SQL Server 2019 與SSMS進行操作,這裡為什麼要強調2019版本,後面會再說明。而C#要完成資料庫CRUD有幾種方法,因筆者之前專案是以ADO.NET完成,這個專案就玩看看Entity FrameWork + LINQ的組合,存進去的資料會像這樣(圖2)。


前端工作說明
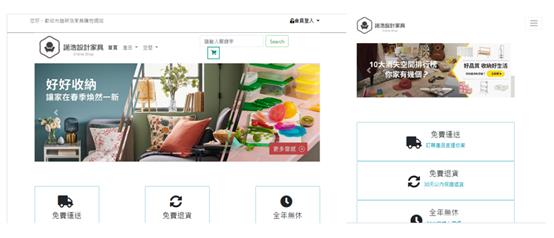
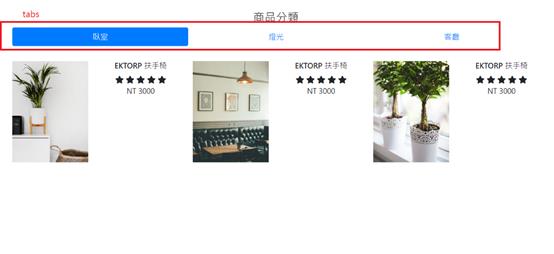
因筆者目標是想找後端工程師,前端就只用基礎的網頁三大技術,HTML、CSS、JavaScript,日後看看有沒有機會把前端框架學起來。根據之前的專案發現,為了排版會撰寫出大量的CSS,且在不同尺寸的螢幕下,會出現很多難以預料的問題。故筆者在這個專案嘗試使用Bootstrap 4進行版型的控制,並實現部分畫面的RWD(圖3)。在網頁中常會看到很多Icon,這裡推薦一下Fontawesome。雖然僅有部分icon免費,但對於做專案來說,還算夠用啦。

Bootstrap自訂的Class
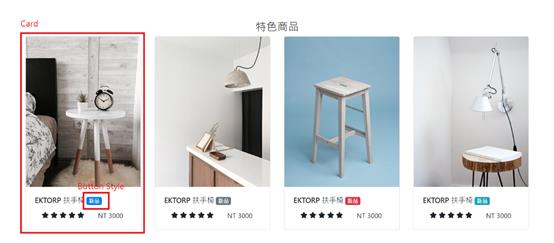
筆者除了用Bootstrap完成響應式的設定之外,也加入很多樣式,例如Carousel、Button Styles、Tabs、Dropdowns等(圖4、圖5)。


Ajax
因為商品眾多,不可能一種商品寫一個HTML檔案,所以筆者的寫法是,在進入網頁後,使用Ajax向後端索取該網頁所需的資訊,例如圖片或文字,再使用JavaScript寫入同同一個html檔案,這樣就可以重複利用囉。
function getRoom_Info(roomName) {
$.ajax({
url: api_domain + "room/getRoomInfo",
method: "Post",
data: {
name: roomName
},
success: function (res) {
document.getElementById('room_title').textContent = res.data.title;
document.getElementById('room_subtitle').textContent = res.data.subtitle;
document.getElementById('room_descript').textContent = res.data.descript;
},
error: function (err) {
window.location.href = "index.html";
console.log(err.message);
}
})
}
功能模組與後端工作說明
筆者是用ASP.NET Web應用程式完成Web API功能,如果想初步了解如何撰寫API,可參考筆者之前筆記。經過這次工作才發現,前、後端關係很緊密,好像很難拆開單獨談。筆者這裡以功能性來區分模組並說明,可能會比較清楚一點(?)。主要API功能模組包含以下:
- 登入
- 帳密驗證: 輸入帳號及密碼,在後端進行驗證。
- 以JWT實作驗證機制: 若驗證成功,透過JWT製作Token回傳,包含AccessToken及RefreshToken,並存在localstorage。
- 實現自動登入: 在前端寫JavaScript,嘗試從localstorage中找AccessToken,並送至後端驗證,若失敗則嘗試用RefreshToken驗證。
- 註冊
- 前端驗證: 前端以正則表達式進行初步的格式審核,如長度、大小寫,必填項目驗證等。
- 後端驗證: 部分資訊需要後端驗證,例如帳號不能重複、申請信箱不能重複等等。另外前端驗證的工作,在後端也有再驗證一次,雖然兩邊工很麻煩,但對於正式的網站而言,資料庫就是大本營,如果錯誤的資料進去資料庫就很麻煩了,所以還是乖乖的做好前後端驗證吧。
- 儲存使用者資料: 帳號申請的資料填好送出後,會直接存到資料庫,這個專案都是使用Entity FrameWork + LINQ完成,密碼使用加鹽雜湊後才儲存。
- 信箱驗證: 完成第3步驟後,該筆資料的mail驗證欄位是false,故使用者在送出資料的同時,會打一隻API寄信到使用者填寫的信箱,後端的工作則是將資訊寫入Redis,並設定為5分鐘。如果驗證信過期了,會要求使用者至「沒收到信件的網頁」,要求手動重新寄確認信。
- 前端畫面所需資料
前面有提到因為商品眾多,故前端會使用Ajax來要資料並顯示到畫面上,包含說明文字、價格、圖片、url等等,這裡功能大多屬於業務邏輯,雖然很多隻API,但寫法大同小異,就不特別說明了。
- 其他
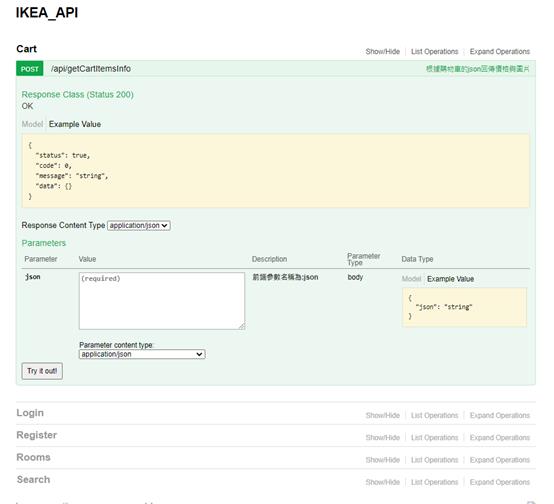
- 使用Swagger撰寫文件: 這次前後端都寫,才發現如果是拆成前後端分離,應該會很可怕,因為會在格式或命名不清楚地情況下狂噴錯,故這次也練習加入Swagger並撰寫文件,但筆者真的沒有相關的經驗,故只憑著自己查到的資訊亂寫一通(?),歡迎大神給予意見指導!
- 使用git進行版控: 這次專案比較大,改到後來很常就程式碼直接爆掉,辛苦寫了好幾天,怕辛苦的內容不見,就開始加入git做備份。
- 後續發展或工作
- 加入Notification: 就是像FB有人發了新文章,在左下角會出現一個方塊告知訊息,如果用在電商,感覺可以推播一些特價品,或優惠快結束的訊息等! 筆者在已經有測試出來了,雖然過程有點繁瑣,之後就看看要不要加到專案中。
- 三層式架構: 目前的API程式碼,筆者先以功能為主,故把LINQ(Service)、商業邏輯、跟Response的組合都寫在同一個地方,最近看了一些三層式架構的文章,日後會優先花時間嘗試把職責給拆開來。
- 後台開發: 前台主要是給客戶使用,但更正式的電商應該會包含庫存存銷的機制,所以後台也是個大工作,但目前也還未加入。

部署至AWS雲端主機
上述工作都完成後,已經可以在本機上做專案示範,但筆者想在求職信中,直接提供專案的網站連結,所以也花了點時間研究了AWS,AWS有提供一年的免費方案,希望能趁這一年多碰一點東西啊!!! 但這裡講下去可能會三天三夜講不完,改天有機會心情好再說吧。概要性的工作內容包含:
- 使用EC2: 使用EC2建立虛擬主機並建立IIS,並買了一個domain綁定。
- 使用RDS: 為免費的方案硬體的規格不是很優,想說試看看RDS,把主機跟資料庫主機分開。這裡在資料庫備份的時候,遇到了一個很好玩的問題。因為AWS在免費的方案中只提供SQL Server 2017,但筆者本機上的版本是SQL Server 2019,為了要把資料上傳到RDS花了不少時間,果然免費的最貴,資料庫備份的方法有三種(參考),筆者使用的是使用Script的方法,但寫入時還是有點問題,所以筆者手動把建立Database的部分Script刪掉,雖然成功寫入,後續測試也沒啥問題,但未來可能還是要花時間搞清楚語法內容(汗)。
這篇就先記錄到這裡吧,收工!