文、意如
- <ul><li></li></ul>語法、屬性
- <ol><li></li></ol>語法、屬性
文、意如
文、意如
body 屬性
文、意如
屬性:
文、意如
常用CSS
文、意如
每一張網頁一定都要有的標籤
另存新檔注意事項:
檔名: 請使用英文或數字命名
副檔名:htm或者 html
首頁檔名一律用:”index” 或者”default”
例:index.htm
網頁Web-Javascript-處理物件{ }、陣列[ ] (JSON資料)
1.建立物件{ }、陣列 [ ]
2.讀取(JSON)物件、陣列
3.實作
4.JSON 資料是字串,讀出並寫入表格
網頁Web-Javascript-使用foreach迴圈抓取陣列並存入[清單]和[表格中]
1.javascript-使用foreach迴圈,讀取陣列變數值,存入清單中
2.javascript-使用foreach迴圈,讀取陣列變數值,存入表格中
1.抓取陣列總筆數
2.使用for迴圈抓取陣列
3.javascript-讀取陣列變數值,存入清單中
4.javascript-讀取陣列變數值,存入表格中
讀取陣列變數值,存入清單項目
1.物件類型 { }
2.陣列類型 [ ]
3.#物件(object)與陣列(array)抓值方式
1.表單-使用者輸入單價、數量後,計算出總額
2.建立兩個function()
文、意如
1.html-空值提示
2.javascript-空值提示
3.實作:讓使用者輸入數量1-10
1.即時更新日期時間
2.客製化自己的日期時間
3.實作:客製化按鈕,使用function功能
[HTML]+[JQuery] 二維條碼 QRCode 製作
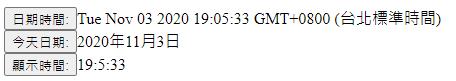
1.抓取目前標準時間
2.把抓到的標準日期時間顯示在網頁上
3.抓出 "年、月、日、時、分、秒"
4.顯示格式:
顯示日期時間:0000/00/00 下午4:33:41
顯示日期:0000/00/00
顯示時間:下午00:00:00
5.實作:
按鈕功能:


1.Function()使用與呼叫
2.練習:點選計算按鈕,即可顯示計算結果
3.在javascript中使用變數
1.彈窗
2.運算式
3.開發者模式下看的提示訊息 (F12 -> console)
4.javascript執行先後順序
5.改變標籤中的文字
6.按下按鈕後才改變標籤的文字
7.引入javascript檔案
8.使用javascript寫html
網頁Web-認識CSS篇
1.行內樣式
2.類別樣式(Class)
3.ID樣式(ID)
4.標籤樣式(<HTML>)
5.CSS套用優先權
串接樣式表