1.彈窗
2.運算式
3.開發者模式下看的提示訊息 (F12 -> console)
4.javascript執行先後順序
5.改變標籤中的文字
6.按下按鈕後才改變標籤的文字
7.引入javascript檔案
8.使用javascript寫html
簡介
JavaScript 是一種用來讓網頁「動起來」的程式語言。
它可以讓網頁不只是靜態畫面,而是能與使用者互動的動態應用程式。
| 技術 | 功能 | 比喻 |
|---|---|---|
| HTML | 負責網頁結構 | 骨架、內容架構 |
| CSS | 負責網頁外觀 | 造型、配色、排版 |
| JavaScript | 負責互動與邏輯 | 控制行為、動作、反應 |
例如:當你按下按鈕、表單驗證、圖片輪播、下拉選單、動態更新資料,背後都是 JavaScript 在運作。
如果 HTML 是架房子的鋼筋水泥,CSS 是油漆和裝潢,
那 JavaScript 就是讓你的房子能開燈、按鈕能用、甚至自動幫你煮咖啡!
1.彈窗

<script>
alert("文字");
</script>可以放在<body>上方、或者</body>下方
#彈窗
<html>
<head>
<title>MyPage</title>
</head>
<script>
alert("文字");
</script>
<body>
123
</body>
</html>2.運算式

#運算
alert(3+3);

#字串連結"+"
alert("3+3="+(3+3));
<script>
alert("3+3="+(3+3));
</script>
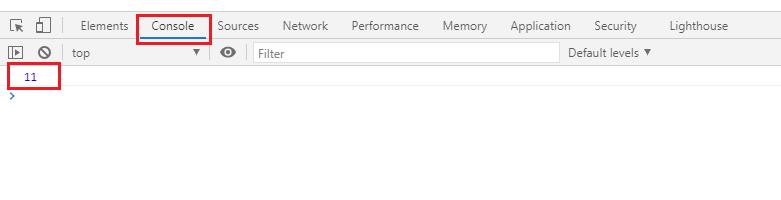
3.開發者模式下看的提示訊息 (F12 -> console)
console.log(5 + 6);

4.javascript執行先後順序
<html>
<head>
</head>
<script>
alert(123); //順序:1
</script>
<body>
ABC <!--順序:3-->
<script>
alert('ABC'); //順序:2
</script>
</body>
</html>
<script>
alert('987');//順序:4
</script>
參考
5.改變標籤中的文字

注意:
如果<script></script>放置<body></body>上,
因執行順序關係,會找不到HTML標籤的元素
因此會把<script></script>放置<body></body>下
<html>
<head>
<title>MyPage</title>
</head>
<body>
<h2>Hello,Javascript</h2>
<p id="welcome"></p>
</body>
<script>
document.getElementById("welcome").innerHTML = "Hi,Hello";
</script>
</html>6.按下按鈕後才改變標籤的文字


<p id="welcome">HI,JS.</p>
<button onclick="document.getElementById('welcome').innerHTML = 'Hello JavaScript!'">Click Me!完整程式碼:
<html>
<head>
<title>MyPage</title>
</head>
<body>
<h2>Hello</h2>
<p id="welcome">HI,JS.</p>
<button onclick="document.getElementById('welcome').innerHTML = 'Hello JavaScript!'">Click Me!
</button>
</body>
</html>7.引入javascript檔案
#引入外部JS
"""
在網站資料夾裡建立"javascript"資料夾
在"javascript"資料夾,再建立一個"page.js"
把js的程式碼放到"page.js"
page.html 要使用時再引入page.js
"""
<script src="../javascript/page4.js"></script>
javascript/page4.js
function myFunction() {
document.getElementById("welcome").innerHTML = "hi,hello";
}page/page4.html
<html>
<head>
<title>MyPage</title>
<script src="../javascript/page4.js"></script>
</head>
<body>
<h1> Hello,Javascript </h1>
<p id="welcome"> hihi</p>
<!--點選按鈕時呼叫function()-->
<button onclick="myFunction()">改變文字</button>
</body>
</html>8.使用javascript寫html

<html>
<head>
<title>MyPage</title>
</head>
<body>
</body>
</html>
<script>
document.write("HI,Hello<B>ABC</B>");
</script>
Yiru@Studio - 關於我 - 意如