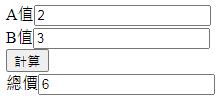
1.表單-使用者輸入單價、數量後,計算出總額
- 先建立HTML
2.建立兩個function()
- 抓A值、B值的值
- 計算A值*B值

1.表單-使用者輸入單價、數量後,計算出總額
- 先建立HTML
<html>
<head> </head>
<body>
A值<input type="text" id="priceA" name="price"><br>
B值<input type="text" id="priceB" name="price"><br>
<button onclick="cal()">計算</button><br>
總價<input type="text" id="total">
</body>
</html>2.建立兩個function()
- 抓A值、B值的值 -取名為call()
- 計算A值*B值 -取名為cal2()
<script>
function cal() {
pirceA = document.getElementById("priceA").value;
pirceB = document.getElementById("priceB").value;
//呼叫cal2(a,b)
num = cal2(pirceA,pirceB);
document.getElementById("total").value = num;
}
function cal2(a,b){
return a*b;
}
</script>完整Code:
page.html
<html>
<head> </head>
<body>
A值<input type="text" id="priceA" name="price"><br>
B值<input type="text" id="priceB" name="price"><br>
<button onclick="cal()">計算</button><br>
總價<input type="text" id="total">
</body>
</html>
<script>
function cal() {
pirceA = document.getElementById("priceA").value;
pirceB = document.getElementById("priceB").value;
//呼叫cal2(a,b)
num = cal2(pirceA,pirceB);
document.getElementById("total").value = num;
}
function cal2(a,b){
return a*b;
}
</script>https://codepen.io/yiruatstudio/pen/MWeXmEG
Yiru@Studio - 關於我 - 意如