20486 原廠認證教材的 ASP.NET MVC 範例 - PhotoSharing,缺了編輯 (Edit) 與檔案上傳 (FileUpload)
其實,範例中的其他部分,都有相關程式碼了。
詳見 9vs1.com線上課程 - https://9vs1.com/go/?i=4db77e0bf891 (課程優惠代碼 4BbKKha )
20486 原廠認證教材的 ASP.NET MVC 範例 - PhotoSharing,缺了編輯 (Edit) 與檔案上傳 (FileUpload)
其實,範例中的其他部分,都有相關程式碼了。
詳見 9vs1.com線上課程 - https://9vs1.com/go/?i=4db77e0bf891 (課程優惠代碼 4BbKKha )
小圖示最佳化 - ASP.NET Sprite and Image Optimization (Web Form)
透過 NuGet安裝ASP.NET Sprite的套件,這個套件可以用在 Web Form 或 ASP.NET MVC。
可以將您的小圖示(icon)合併成一張圖,透過 CSS Sprites的方式,減少瀏覽器跟Web Server之間的圖檔傳遞,藉此增加效率。
摘要:小圖示最佳化 - ASP.NET Sprite and Image Optimization (Web Form)
透過 NuGet安裝ASP.NET Sprite的套件,這個套件可以用在 Web Form 或 ASP.NET MVC。
可以將您的小圖示(icon)合併成一張圖,透過 CSS Sprites的方式,減少瀏覽器跟Web Server之間的圖檔傳遞,藉此增加效率。
摘要:[HTML5 & RWD] 新的HTML標籤 -- picture,依照畫面大小顯示不同圖片
提供 YouTube線上影片教學
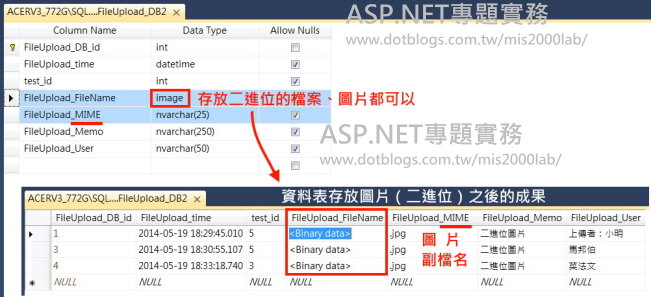
上一篇文章提到作法(把上傳的「二進位」檔案,存入DB)
可以換成 FileUpload提供的 -- FileContent屬性 & FileBytes屬性
摘要:[.ashx檔?泛型處理常式?]基礎入門#6....ADO.NET 與 將DB裡面的二進位圖片還原 (shadow 與 曹祖聖老師的作品)
摘要:[.ashx檔?泛型處理常式?]基礎入門#5....ADO.NET 與 將DB裡面的二進位圖片還原 (範例下載 & 大型控制項的ImageField)

摘要:[範例下載] ASP.NET Chart控制項轉成(輸出)PDF、轉成(輸出) Image圖片檔
摘要:[圖片下載].NET 4.5 framework 與 HTML5相關技術
摘要:[.ashx檔?泛型處理常式?]基礎入門#4....jQuery File Upload (for IE 瀏覽器)
摘要:[.ashx檔?泛型處理常式?]基礎入門#3....ADO.NET 與 將DB裡面的二進位圖片還原(基礎篇)
摘要:[.ashx檔?泛型處理常式?]基礎入門#2....FileUpload上傳前,預覽圖片
(兩種作法--ashx與JavaScript)
摘要:[.ashx檔?泛型處理常式?]基礎入門#1....能否用中文教會我?別說火星文?
摘要:FileUpload控制項「批次上傳 / 多檔案同時上傳」的範例--以「流水號」產生「變數名稱」
在書本「上集」的聊天室、多重檔案上傳
書本「下集」的自動化投票區,都有用到相同的技巧。
一個初學者應該可以在 20~30分鐘完成這樣的範例。
可能程式還不太會寫
至少先瞭解邏輯(流程)也可以。
請注意!這些屬性是 .NET 4.5新推出的。
簡單地說,您可以用「一個 FileUpload控制項」
一次點選「多個檔案」批次上傳。
檔案上傳之前,要先把 Web Server端『存檔』的路徑先給定義妥當
一共有這幾種作法,都可以正常運作。
有人在論壇上發問:
「檔案透過 FileUpload控制項 上傳成功之後,
如何 "立即" 呈現在畫面上呢?(圖片預覽)」
原有的範例,多加幾列程式碼就OK囉~
FileUpload控制項「批次上傳 / 多檔案同時上傳」的範例 (VB語法)
上面這個範例已經發表一段時日,還滿多人看的,隨著我把程式改成 C#版,
這些已經公開分享的範例,我也盡量把C#版程式補上。
以下是新書內容:
FileUpload控制項真的簡單好用,不使用它來作批次上傳,卻要改用別的方法,實在不聰明。
要用就一次用到底,
公開FileUpload控制項「批次上傳」的範例,千萬不能錯過。