摘要:[.ashx檔?泛型處理常式?]基礎入門#2....FileUpload上傳前,預覽圖片
(兩種作法--ashx與JavaScript)
有了上一篇文章的觀念,也見識過 .ashx檔案的格式
[.ashx檔?泛型處理常式?]基礎入門#1....能否用中文教會我?別說火星文?
我們將介紹另一位 DotBlogs的網友,Y2J前輩的大作:
http://www.dotblogs.com.tw/aquarius6913/archive/2013/04/26/102317.aspx?fid=56777
這個範例裡面, Y2J網友先把「圖片預覽」的程式碼,寫在網頁的後置程式碼(稱為:方法一)
然後把這段程式 "抽離"出來,寫到 .ashx檔裡面(稱為:方法二)
兩種作法任選其一,便能做出 FileUpload控制項,在檔案上傳以前,先進行圖片預覽
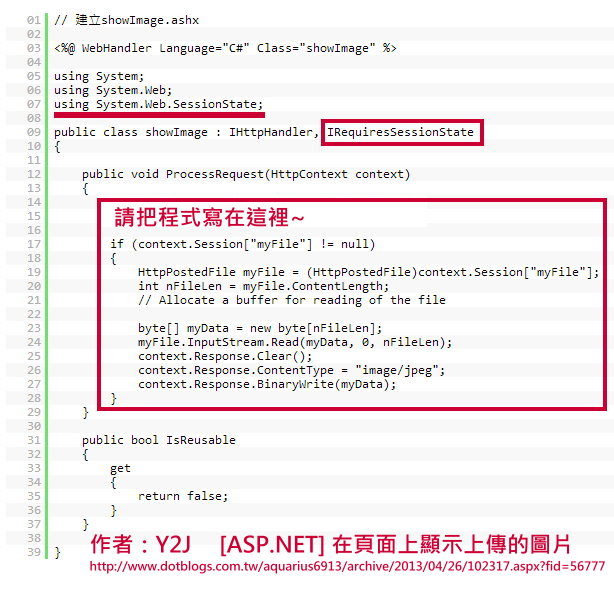
因為Y2J前輩使用 Session來傳遞,所以 .ashx程式裡面會多出兩段程式,務必動手自己加入喔!
(點選下面圖片,會連結到 Y2J前輩的文章。 完整程式碼也有公開)
另外,我也找到這些相關文章,希望對大家有幫助。
也可以搭配書本「上集」 Ch,18 FileUpload這一章一起學習
==== 實作給您看 =======================================
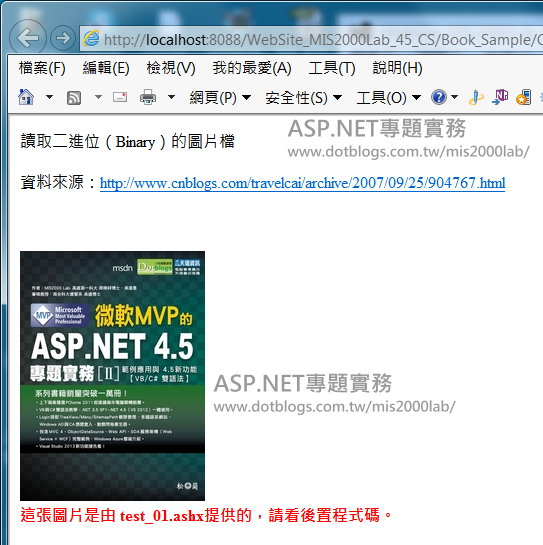
範例來源 http://www.cnblogs.com/travelcai/archive/2007/09/25/904767.html
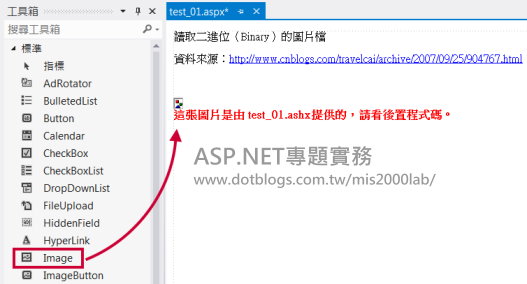
首先,在畫面上,使用一個ASP.NET的 Image控制項
接下來,後置程式碼很簡單,一句話完工!(這樣的程式碼,不需要附上VB版吧?)
當然,重點就是 .ashx檔,由他來把圖片展示出來(程式碼都在 .ashx裡面了)
完整程式碼,可以在此下載 http://www.cnblogs.com/travelcai/archive/2007/09/25/904767.html
(點選下圖,也可以超連結過去......這篇文章的教學非常淺顯!大推~)
2013/11/30補充:使用 VS 2013的話,上面的範例會出現錯誤(請用Chrome瀏覽器才能發現)
點選檔案之後,按下按鈕。會一直出現「未點選檔案」因而無法看見成果。
範例下載:Book_1_Ch18_ASHX.rar
這篇文章也很讚!
最後補上 JavaScript的語法(上傳前,圖片預覽)
因為瀏覽器版本推陳出新,對安全的要求也日趨嚴格
十年前我用的語法已經失效了,下面提供一份(我測試過)正常可用的版本
請選取圖片檔(二進位):<input type="file" id="theBinaryFile" onchange="onLoadBinaryFile()" />
<br /><br />
圖片預覽:<img id="theImage" />
<script type="text/javascript">
function onLoadBinaryFile() {
var theFile = document.getElementById("theBinaryFile");
// 確定選取了一個二進位檔案,而非其他格式。
if (theFile.files.length != 0 && theFile.files[0].type.match(/image.*/)) {
var reader = new FileReader();
reader.onload = function (e) {
var theImg = document.getElementById("theImage");
theImg.src = e.target.result;
};
reader.onerror = function (e) {
alert("例外狀況,無法讀取二進位檔");
};
// 讀取二進位檔案。
reader.readAsDataURL(theFile.files[0]);
}
else {
alert("請選取一個二進位檔");
}
}
</script>
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。