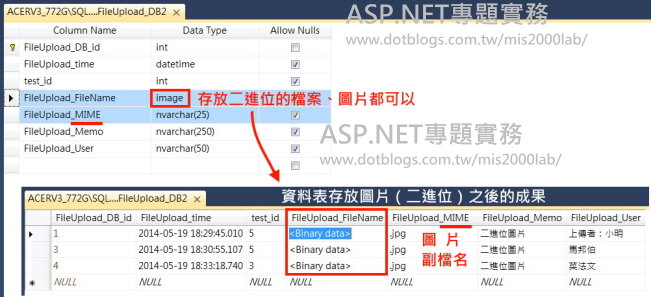
ASP.NET MVC,檔案上傳搭配資料庫
(FileUpload 檔案二進位存入資料表)
ASP.NET MVC,檔案上傳搭配資料庫
(FileUpload 檔案二進位存入資料表)
今天在MSDN上找到好範例,
可以搭配檔案上傳(FileUpload),用 .NET 4.5起的「非同步(Async)」方法,做檔案讀取與寫入
摘要:[HTML5 & RWD] 新的HTML標籤 -- picture,依照畫面大小顯示不同圖片
提供 YouTube線上影片教學
上一篇文章提到作法(把上傳的「二進位」檔案,存入DB)
可以換成 FileUpload提供的 -- FileContent屬性 & FileBytes屬性
摘要:[.ashx檔?泛型處理常式?]基礎入門#6....ADO.NET 與 將DB裡面的二進位圖片還原 (shadow 與 曹祖聖老師的作品)
摘要:[.ashx檔?泛型處理常式?]基礎入門#5....ADO.NET 與 將DB裡面的二進位圖片還原 (範例下載 & 大型控制項的ImageField)

摘要:[範例下載] ASP.NET Chart控制項轉成(輸出)PDF、轉成(輸出) Image圖片檔
摘要:[習題]ASP.NET AJAX 超入門「線上戰情室」#2 -- 圖片切換效果(障眼法)
一個初學者應該可以在 20~30分鐘完成這樣的範例。
可能程式還不太會寫
至少先瞭解邏輯(流程)也可以。
摘要:[補充]上集 Ch. 3 -- ImageMap控制項(影像地圖) #2
摘要:[補充]上集 Ch. 3 -- ImageMap控制項 #1
有人在論壇上發問:
「檔案透過 FileUpload控制項 上傳成功之後,
如何 "立即" 呈現在畫面上呢?(圖片預覽)」
原有的範例,多加幾列程式碼就OK囉~
幸好我在網路上,找到一位前輩分享的範例,才有機會把他完成。
超感謝這位前輩無私的分享~
真的是功德無量!