從 .NET Framework 開發 WebApi 服務時就開始使用 Swagger UI,直到現在都已經是直接在預設的 ASP.NET Core WebApi 專案範本裡就包含在內。
但是… 我一直都覺得 Swagger UI 做為 API 文件工具並不是很好閱讀,要查看輸入參數或輸出資料格式內容都不是那麼方便,我想大家或多或少應該都有這樣的感覺,所以我都還會在專案裡安裝 ReDoc 套件,ReDoc 做為 API 文件工具來檢視 API 的輸出入各種資訊都相當直觀且清楚,比 Swagger UI 更好閱讀,但是 ReDoc 只是個單純的 API 文件檢視工具,無法在 ReDoc 裡測試執行 API。
所以之前看到 Scalar 這個新的 API 文件檢視工具時就讓我眼睛一亮,有著如同 ReDoc 一般的 UI 外觀,可以方便且直覺地查看 API Endpoints 的資訊,而且還可以直接在上面測試執行 API,所以就趕緊來試試看。
Swagger UI
透過 Swagger UI 能夠查看 WebApi 服務的各個 Endpoints,並瞭解每個 Endpoints 的 URL 路徑﹑Request Method﹑Request 輸入參數和 Response 輸出格式等相關資訊。透過 Swagger UI 提供的互動介面,開發者和測試人員可以直接在瀏覽器中進行 API 請求測試,並查看即時的 Response 結果。另外 Swagger UI 通常與後端服務的 OpenAPI 規範文件相結合,自動生成最新的 API 文件,不需要手動撰寫或更新。這對於保持 API 文件的同步和正確性非常有幫助。
這些特性讓 Swagger UI 成為 API 開發和測試中不可或缺的工具之一,尤其是在需要與其他開發者、前端人員或第三方服務進行 API 介面溝通時。
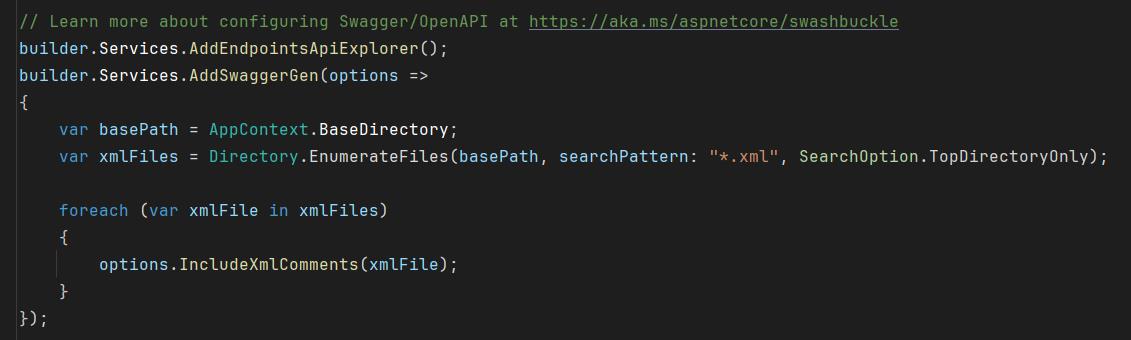
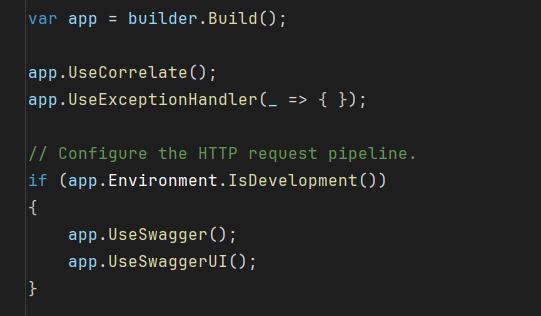
預設的 ASP.NET Core WebApi 專案建立範本就會安裝 Swashbuckle.AspNetCore,在執行時直接就有 Swagger UI
https://github.com/domaindrivendev/Swashbuckle.AspNetCore


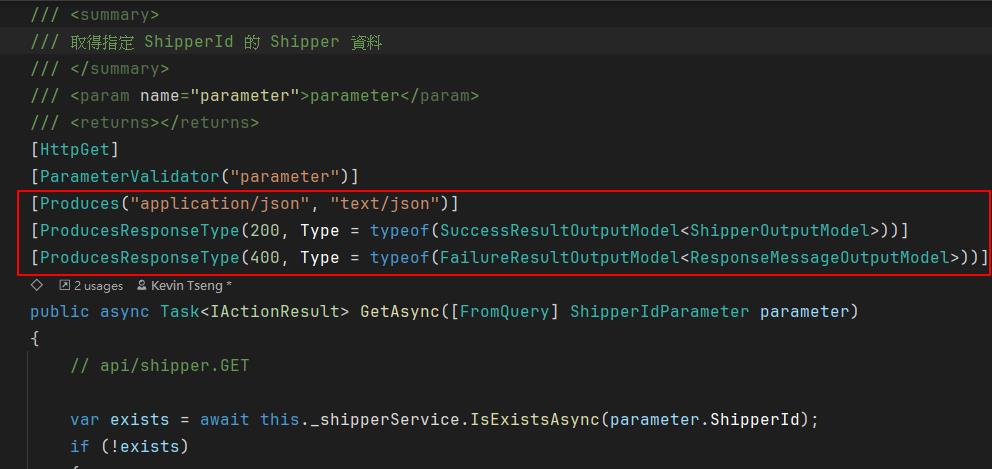
在 Controller 裡的 Action 方法上添加特性,就可以讓更多輸出入的資訊能夠顯示在 Swagger UI 上

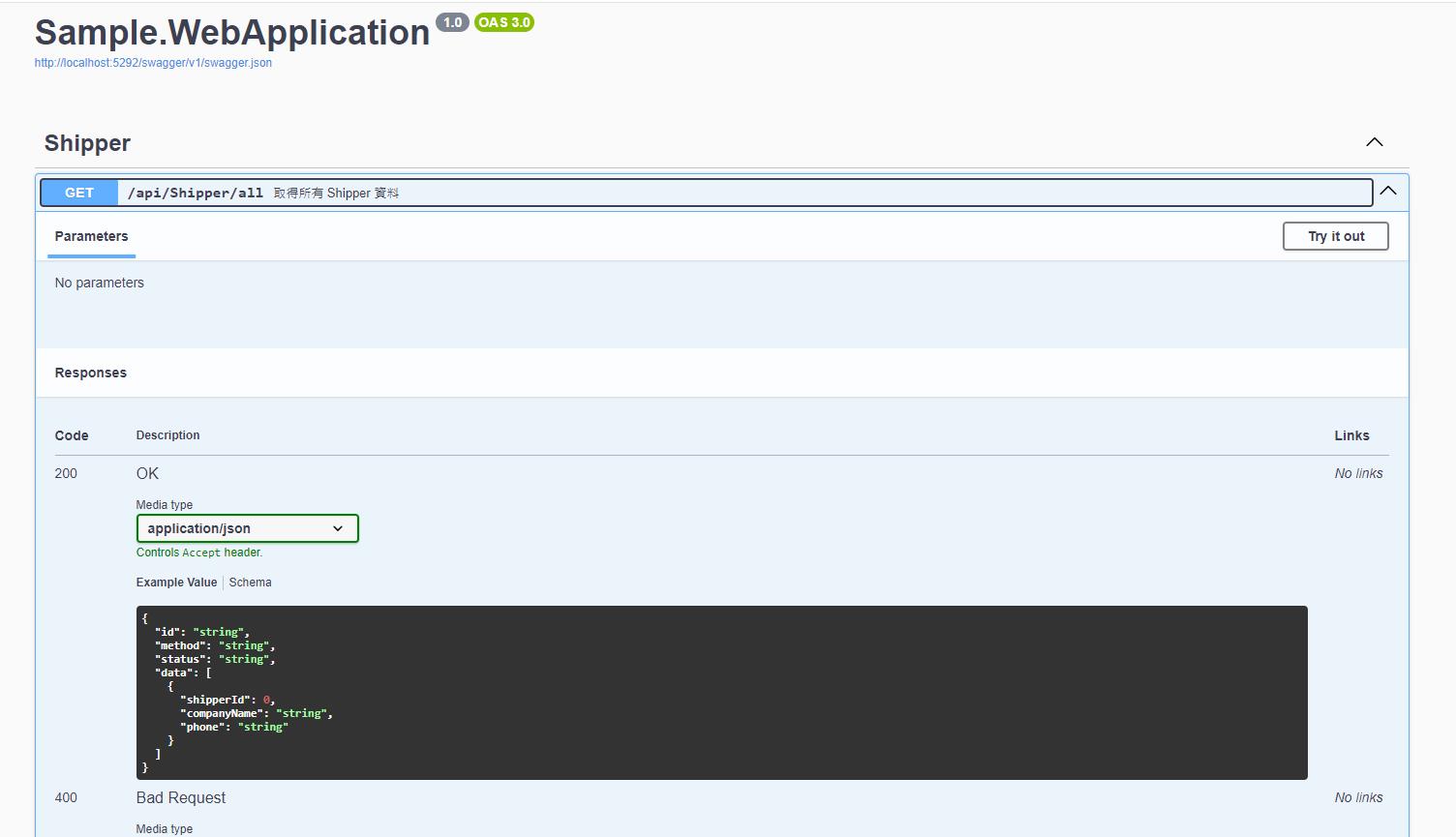
自動生成的 Swagger API 文件內容

因為是依據後端程式的規格而生成 OpenAPI 文件然後生成 Swagger UI 的內容,所以程式怎麼變化就會顯示在 Swagger UI 畫面上,所以可以直接在上面測試執行 API,但是要查看輸出入的資訊就很麻煩,

很不好閱讀,萬一階層有很多的話,就要手動滑鼠在那邊點來點去,點久了就很累。
ReDoc
後來因為我想要建立公司所有單位的 WebApi 的 API Library,將各團隊的 WebApi 規格文件給集中化,這樣各個團隊或是自己團隊裡要介接 API 的時候就可以直接到 API Library 去查看,於是就找到 ReDoc 這個文件工具,因為是依據 OpenAPI 格式來生成文件,所以只要專案有裝 Swagger 並且可正常輸出 swagger.json 就可以生成 ReDoc 文件,於是我就另外建立一個服務去做這件事情,讓大家在 CD 部署服務後還要去將 swagger.json 的位置給我所建立的服務,而我的服務就會生成 ReDoc 文件
https://github.com/Redocly/redoc

而後 NuGet 就有這麼一個套件就是讓服務再多生成 ReDoc 文件

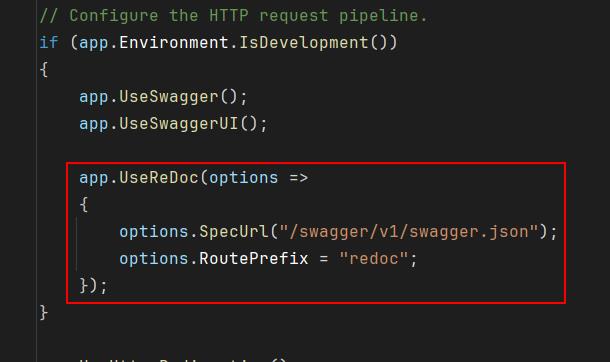
在 Program.cs 裡設定

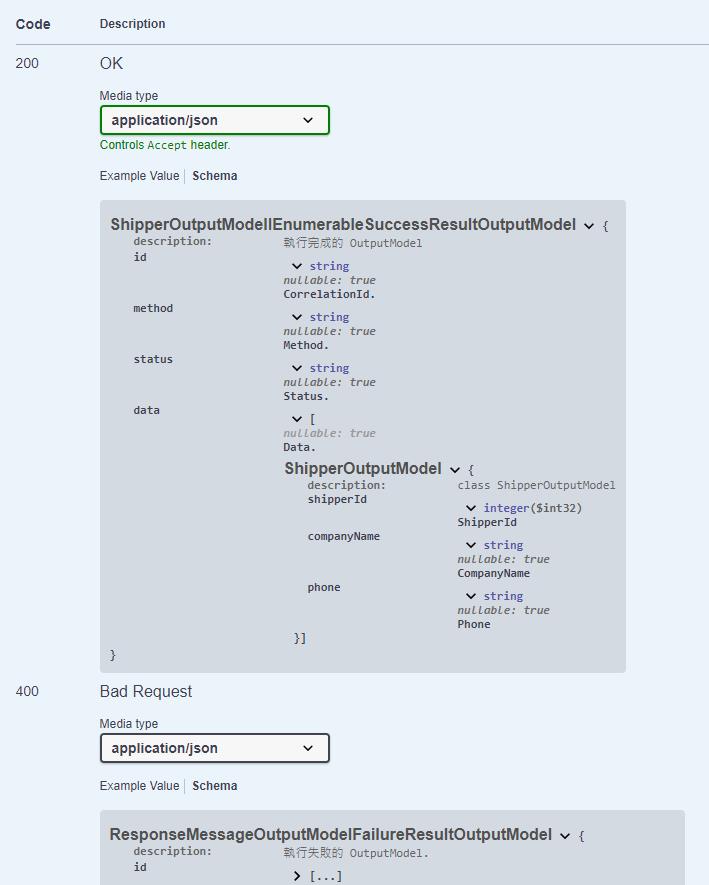
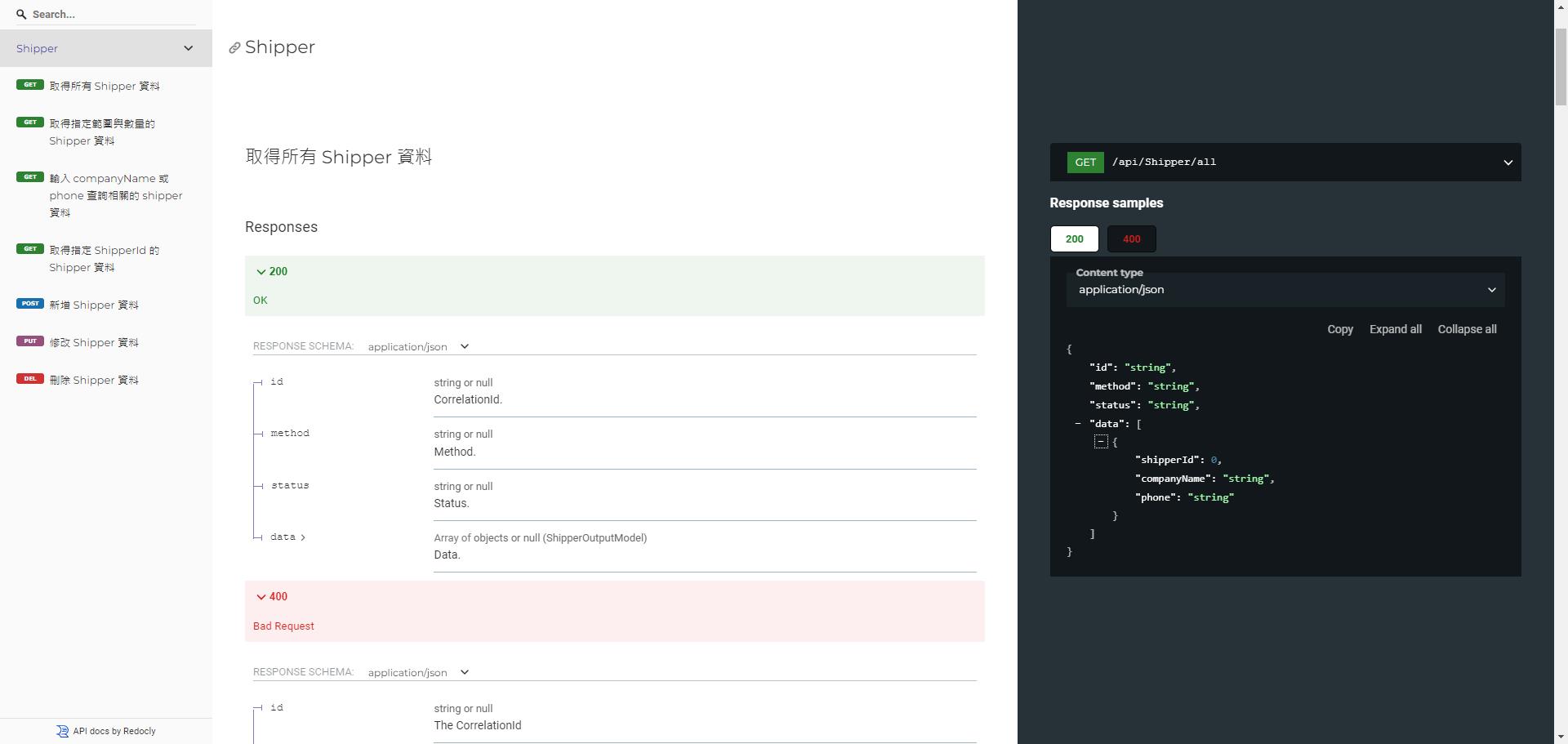
WebApi 服務執行後所看到的 ReDoc 文件

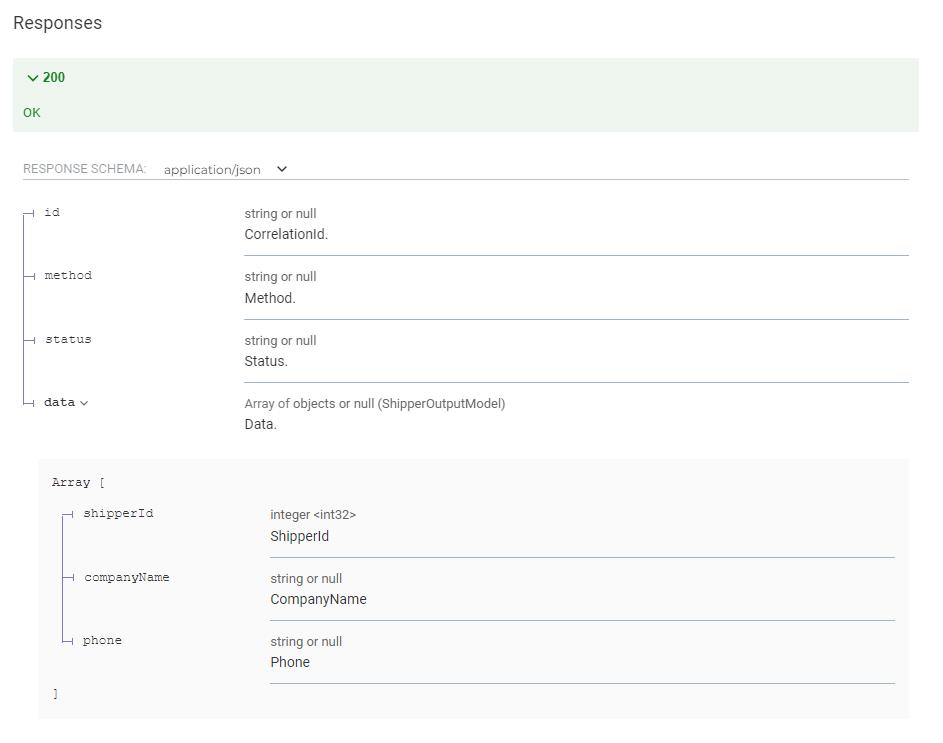
查看 Request 或 Response 輸出規格時就相當清楚

Scalar
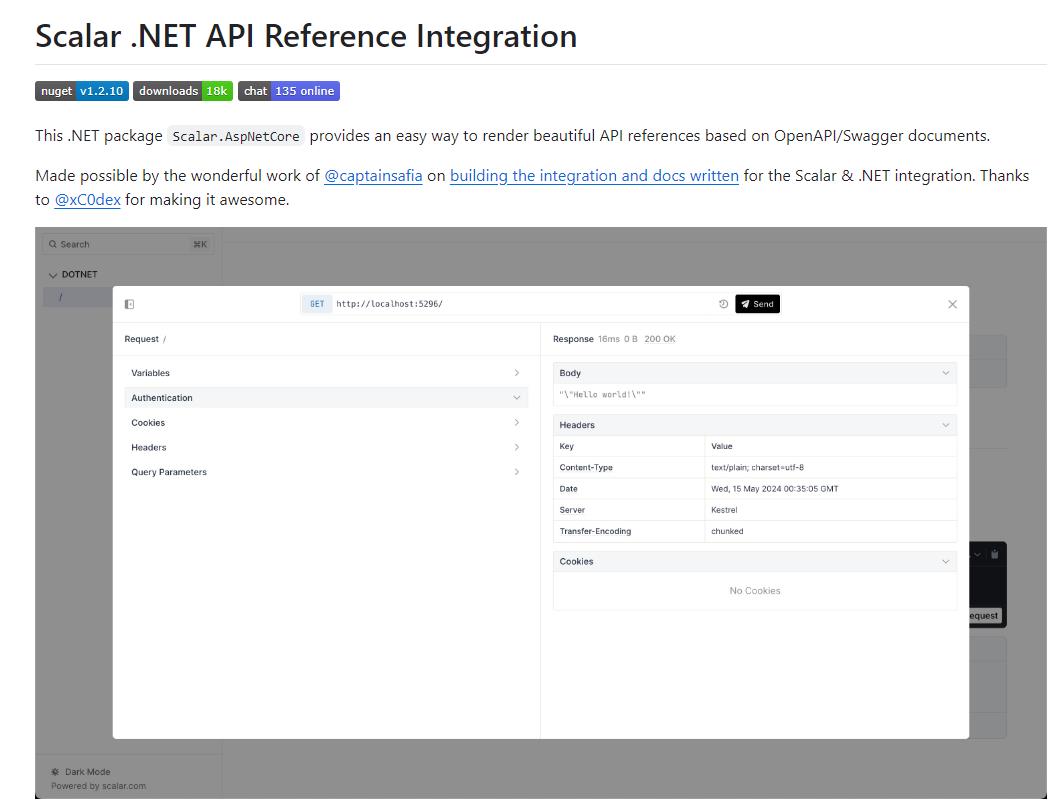
Scalar 是一個開源的平台,提供現代化的 API 文件與測試介面,使用 OpenAPI/Swagger 文件來生成互動式的 API 文件。它的設計專注於乾淨、現代的 UI,讓使用者能夠方便地進行 API 測試,並且支援多種框架與環境,如 .NET、FastAPI、Laravel 等。
- https://github.com/scalar/scalar
- https://github.com/benirave/AspNetCore.Scalar
- Swagger is Gone in .NET 9! Replace It With This. | Nick Chapsas (Youtube)

來試試看

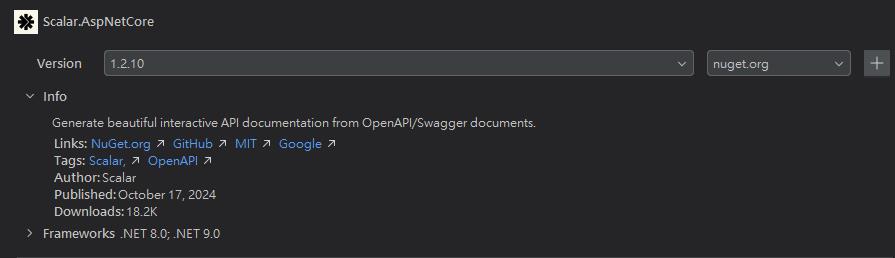
我的專案是 .NET 8,所以參考以下的設定方式

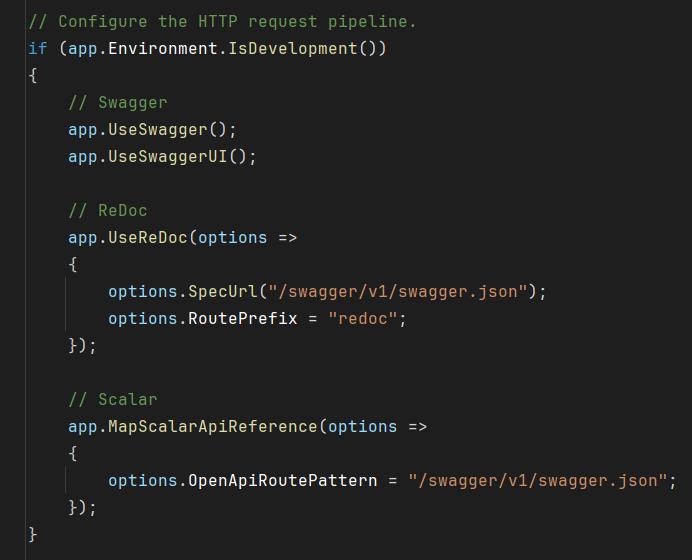
但 Scalar.AspNetCore 預設使用 OpenAPI JSON 的路徑是「/openapi/v1.json」,但目前所產生的 swagger.json 的路徑與名稱都不同,所以就要調整 Scalar 設定裡的 OpenApiRoutePattern 路徑

WebApi 服務執行後,要查看 Scalar 的 URL為「http://localhost:port/scalar/v1」

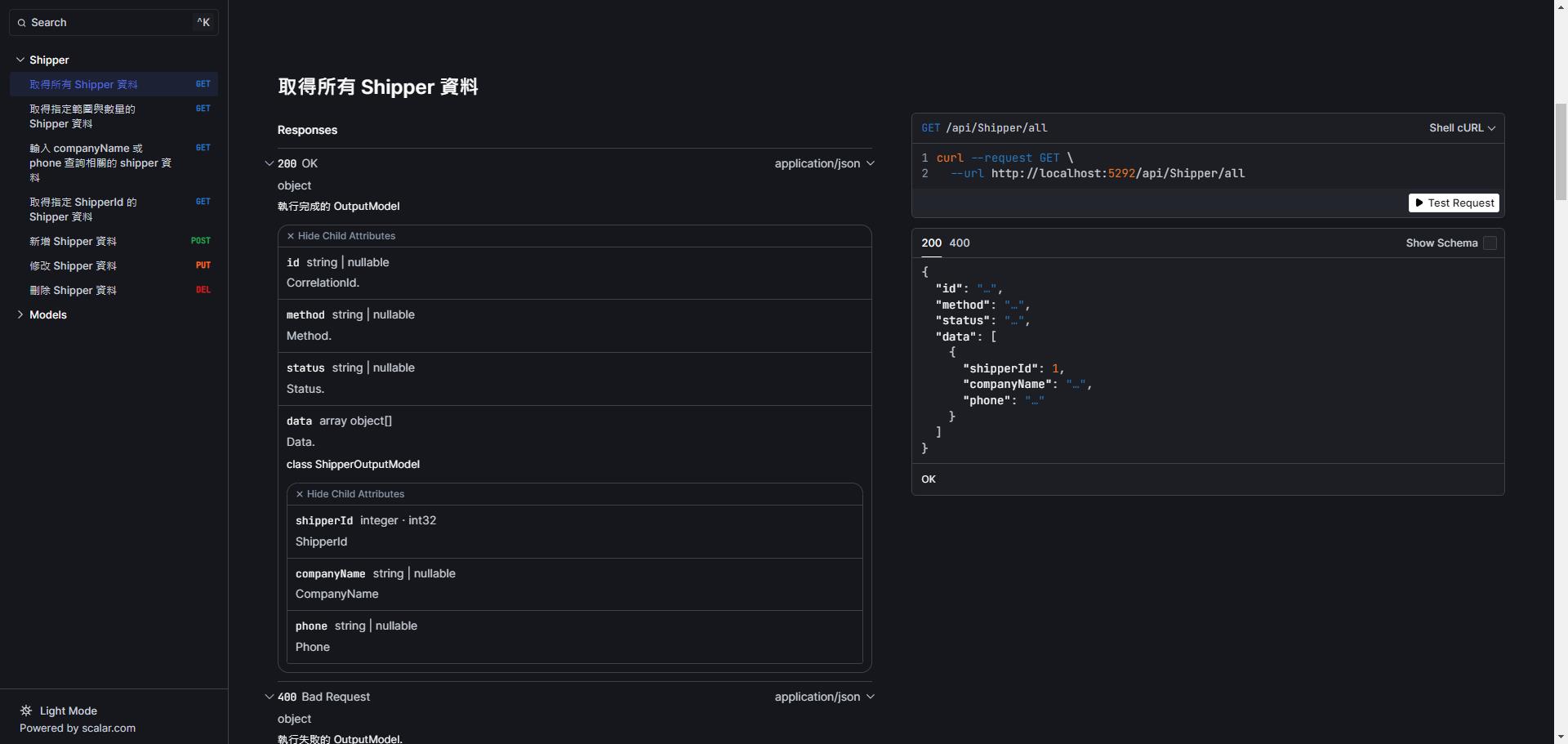
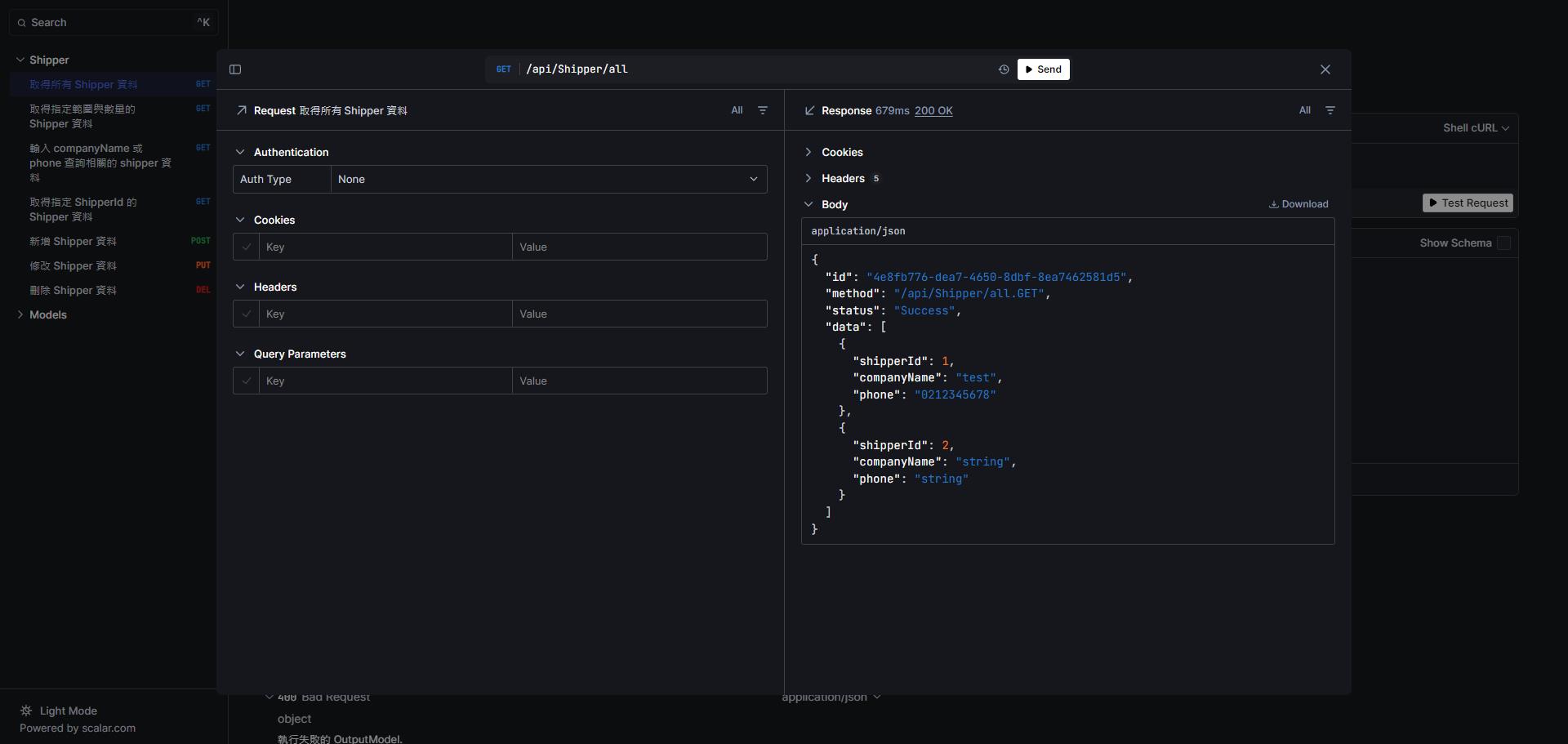
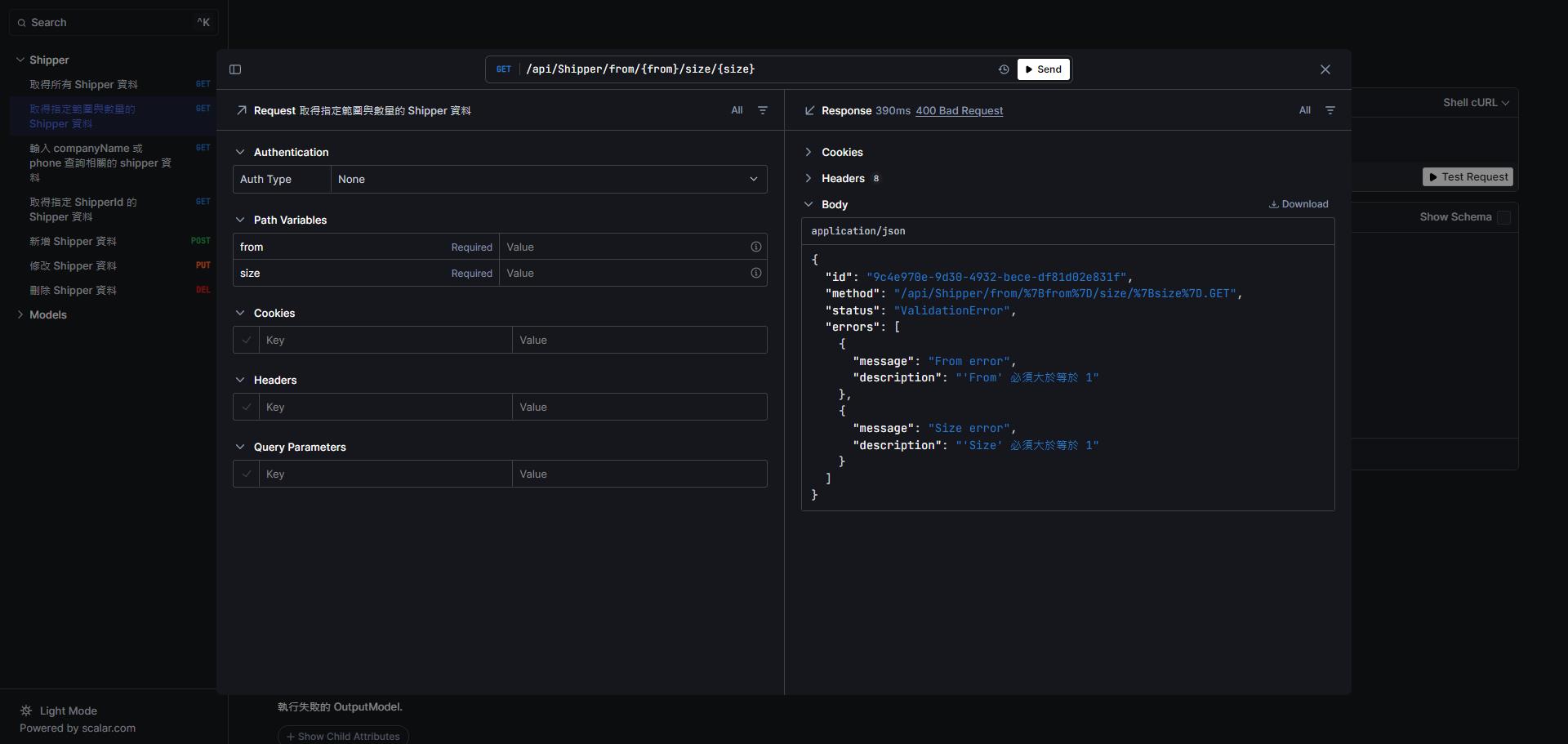
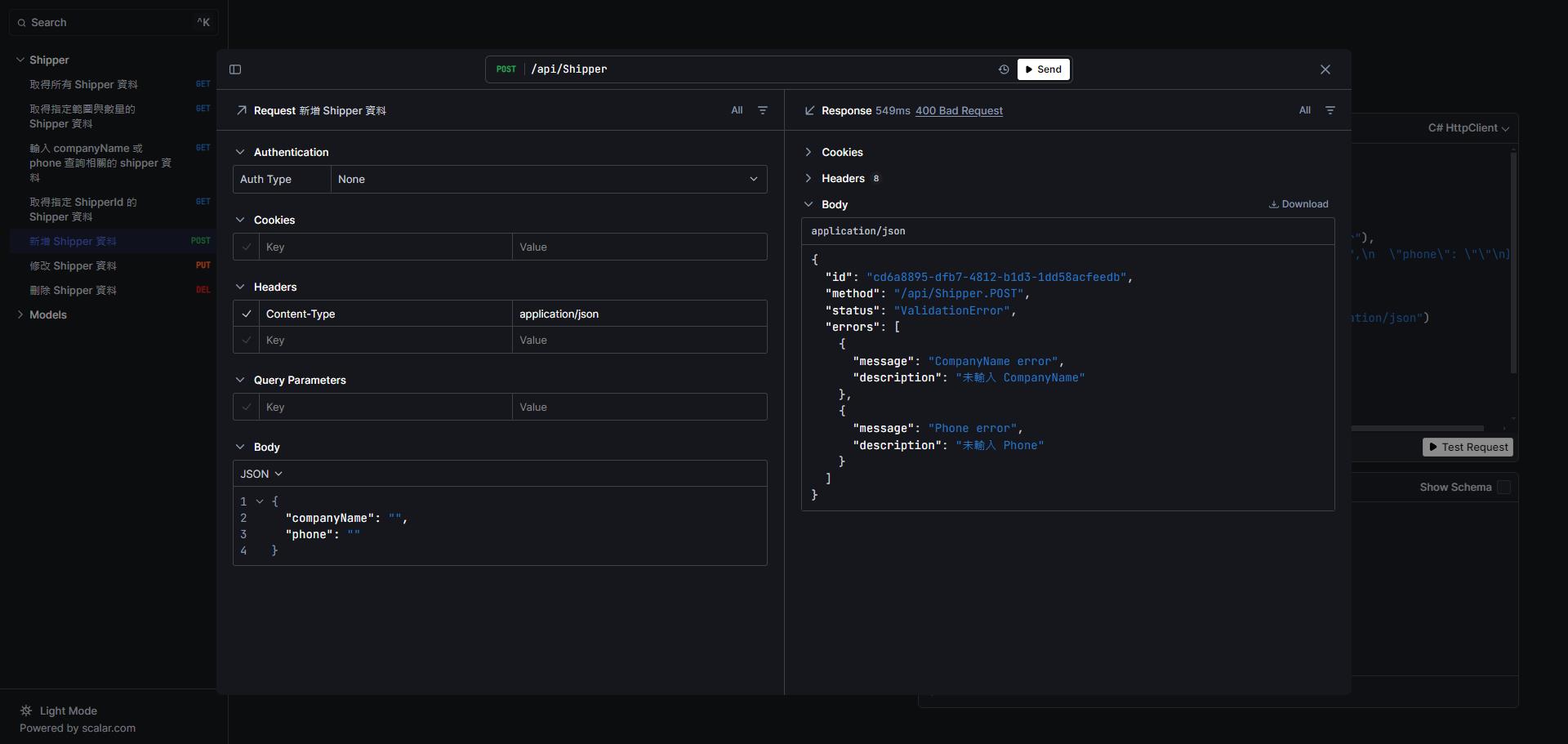
點選其中一個 Endpoint 的「Test Request」Button,會開啟一個視窗然後點擊「Send」就可以測試執行 API 並取得回應內容
200 OK

GET - 400 Bad Request

POST - 400 Bad Request

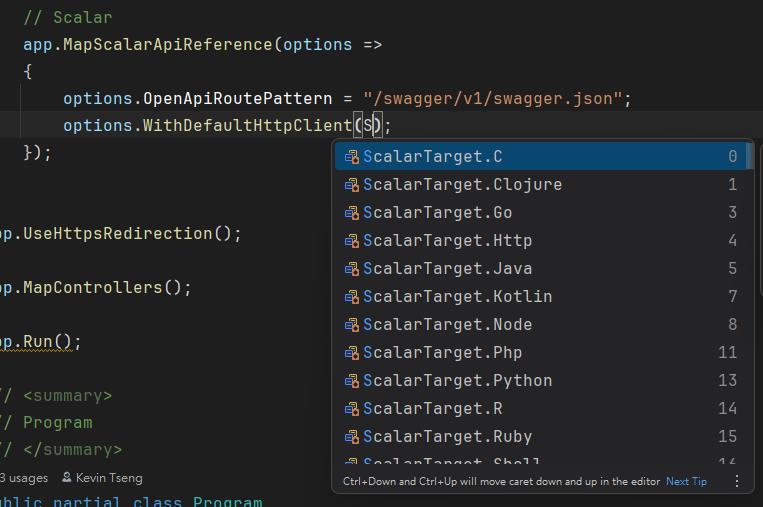
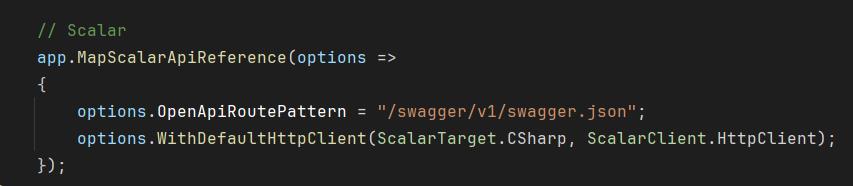
在 Program.cs 裡 Scalar 的設定可以透過 WithDefaultHttpClient 方法去設定你想要預設顯示在 Scalar 頁面上的指定語言呼叫使用 API 的範例

這邊我指定 C# 以及 使用 HttpClient

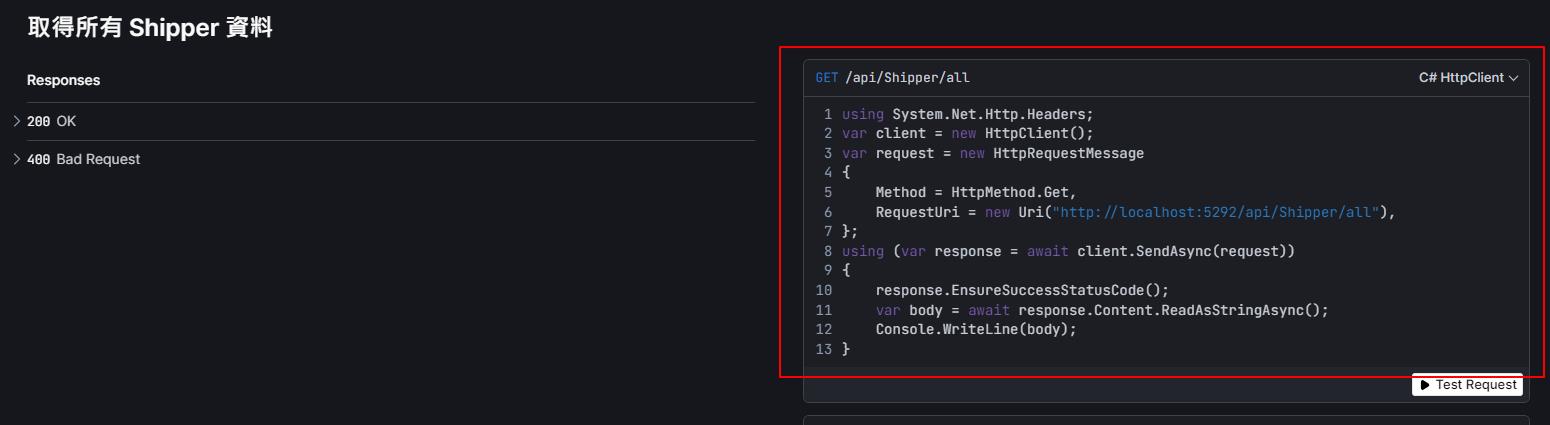
看看 Scalar UI 頁面上會出現什麼…
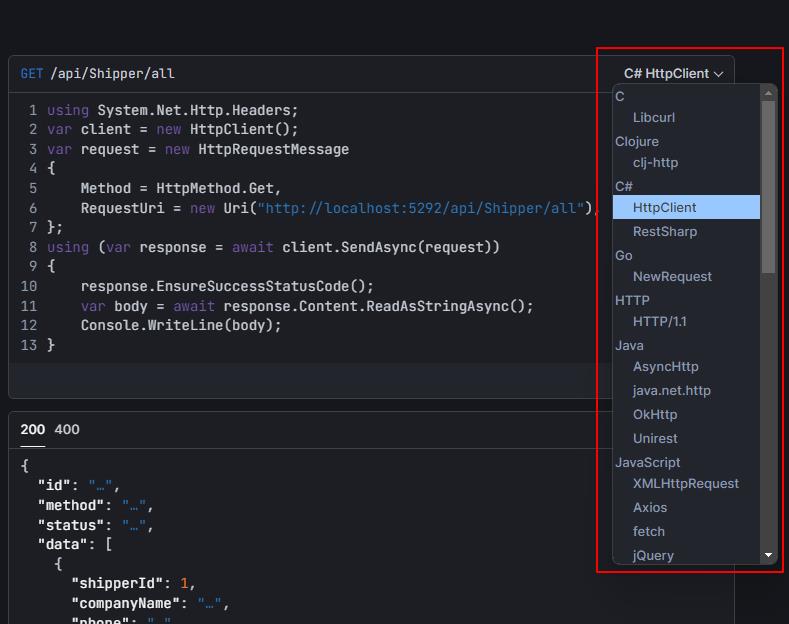
可以看到 Test Request 上方的區塊就會預設顯示 C# 和使用 HttpClient 呼叫 API 的範例程式

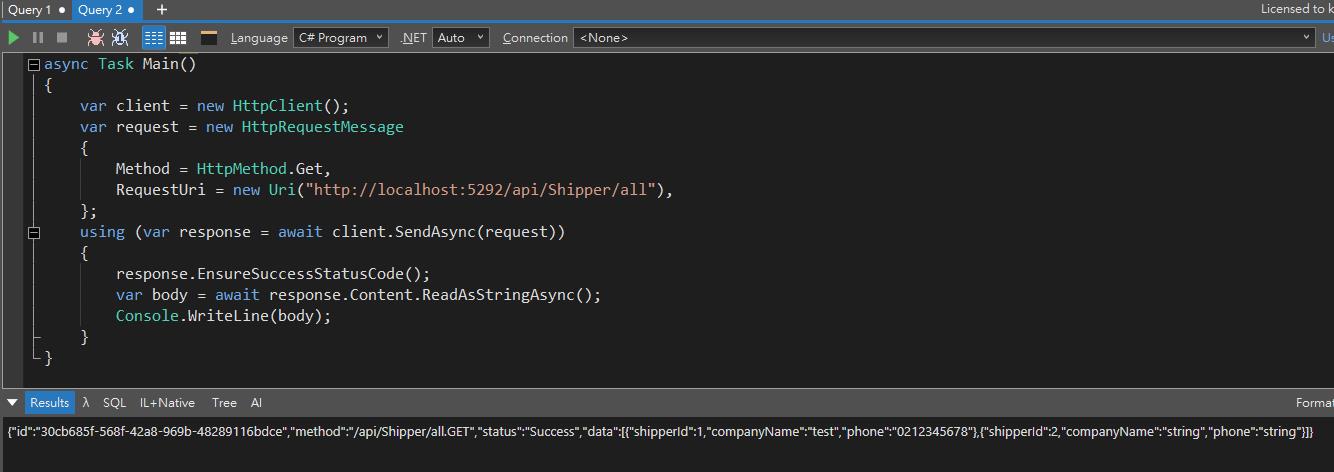
直接複製下來然後在 LINQPad 裡執行看看

It's Work!
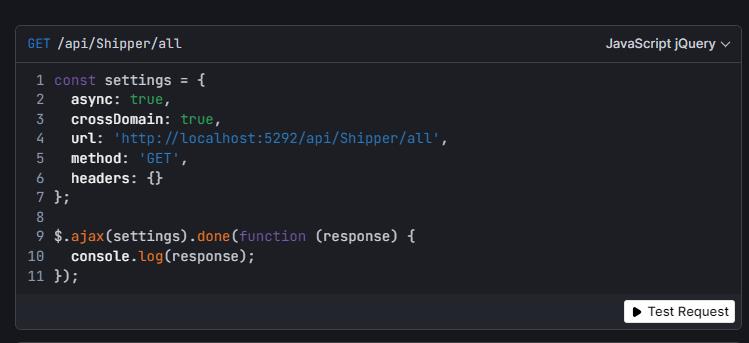
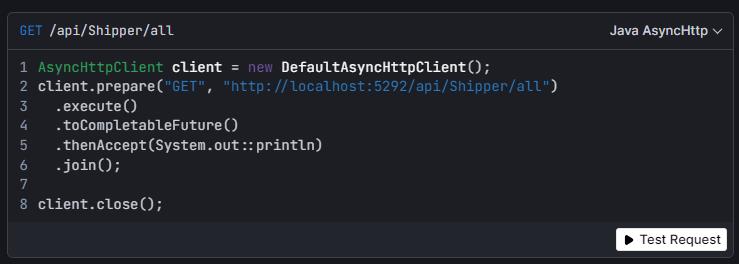
其實還有提供不同語言的呼叫 API 範例



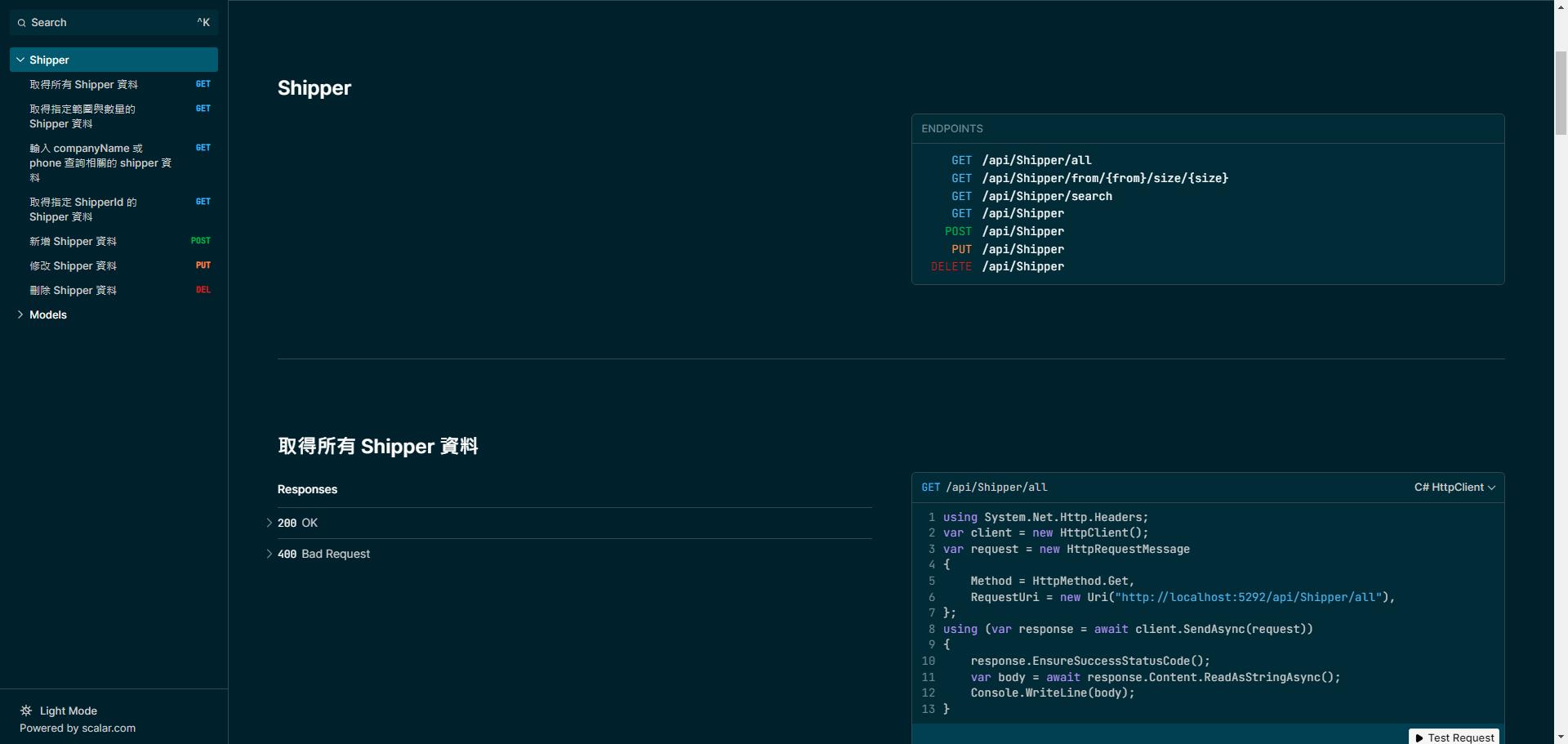
換個頁面主題試試看


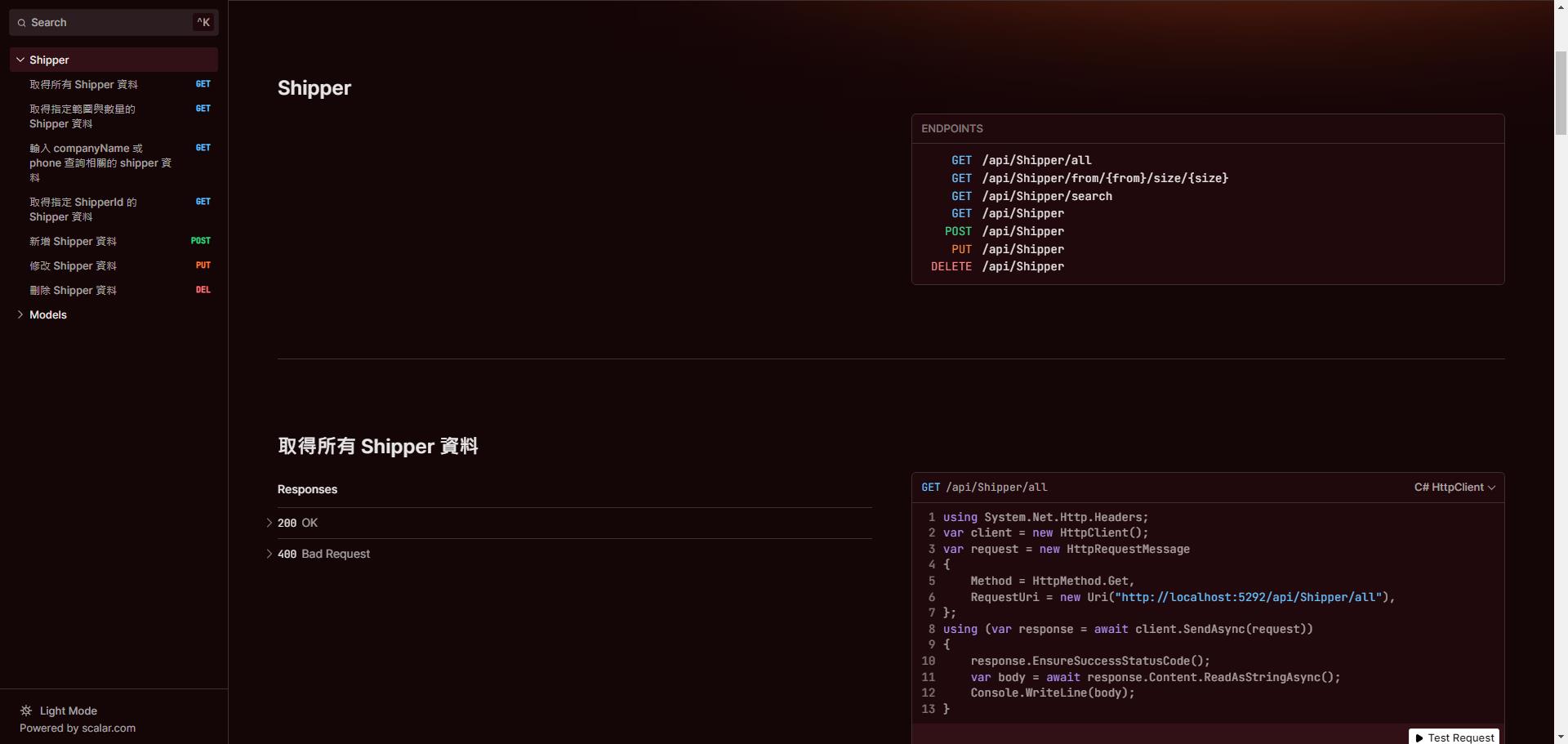
再換另外一個


就玩到這邊,我想還有很多設定是可以讓我們慢慢深入研究的。
從最一開始的 Help Page 到使用 Swagger UI,然後再去使用 ReDoc,直到現在所看到的 Scalar,總算讓我看到一個結合操作與具有可閱讀性的線上文件工具,大家不妨也試試看吧!
P.S.
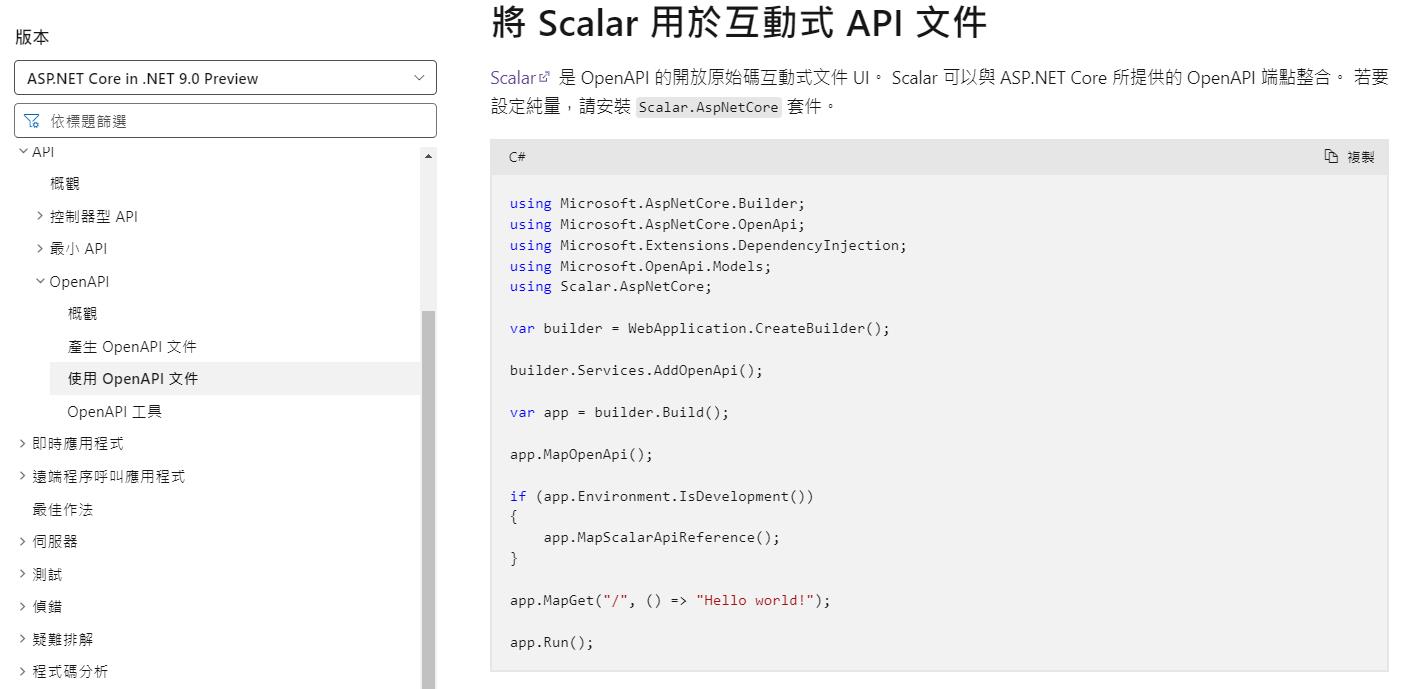
ASP.NET Core in .NET 9 Prewiew | 使用產生的 OpenAPI 文件 | Microsoft Learn

以上
純粹是在寫興趣的,用寫程式、寫文章來抒解工作壓力