Swagger 是一套 API 互動文件產生器,使用 HTML 與 Javascript 所編寫的,與之前所介紹的 ASP.NET Web API Help Page 不同的是,Swagger 是一套 Open Source Software,支援了現在許多的 REST API,之所以會說這是一個互動的文件,除了顯示 API 輸出入規格外,也能夠讓使用者即時的在 Swagger UI 介面上進行操作,立刻就能看到執行結果。
這一篇將會簡單說明如何在一個 ASP.NET Web API 專案裡加入 Swagger 功能。
Swagger

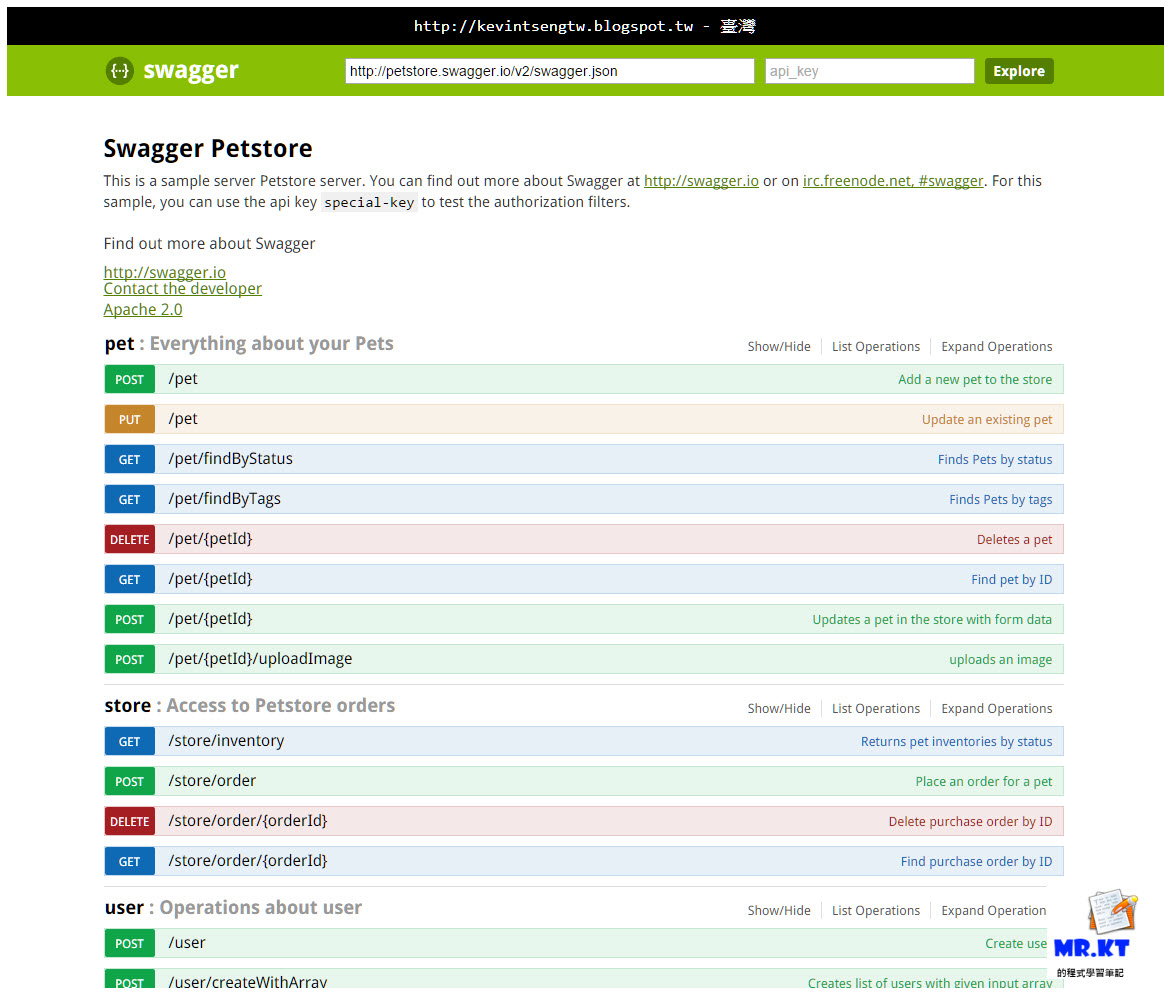
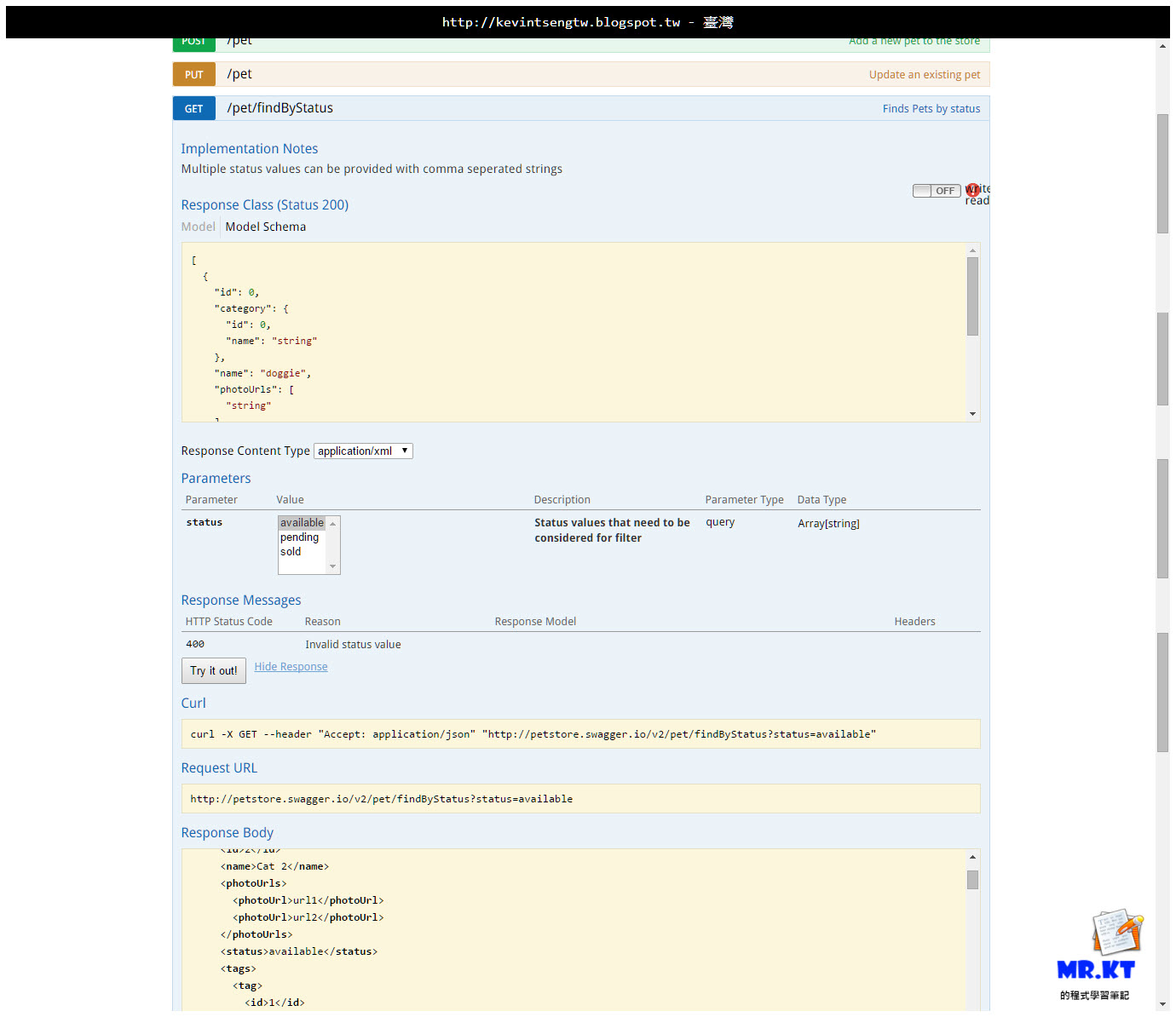
如果還不太曉得 Swagger 有什麼功能以及可以做什麼事情,我建議可以先到官網的 Live Demo 網站看看,看一看、點一點、操作幾個功能,應該就可以知道了,
在 ASP.NET Web API 專案裡安裝使用
那麼在 ASP.NET Web API 專案裡要怎麼使用呢?
其實可以不用那麼辛苦的從頭安裝 Swagger,已經有人開發好 NuGet 套件,只要從 NuGet 安裝到 ASP.NET Web API 專案裡,然後稍做修改就可以了,基本的安裝使用並不會太複雜,只要跟著以下的步驟作就可以了。
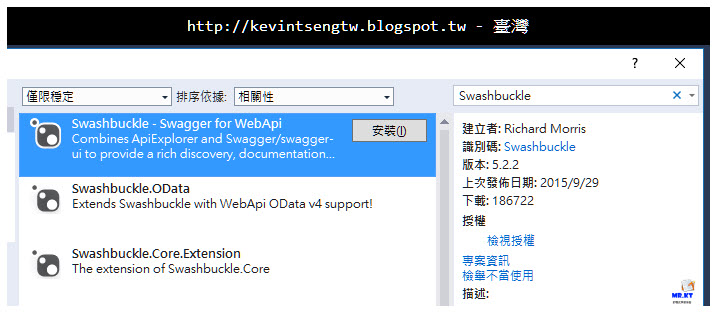
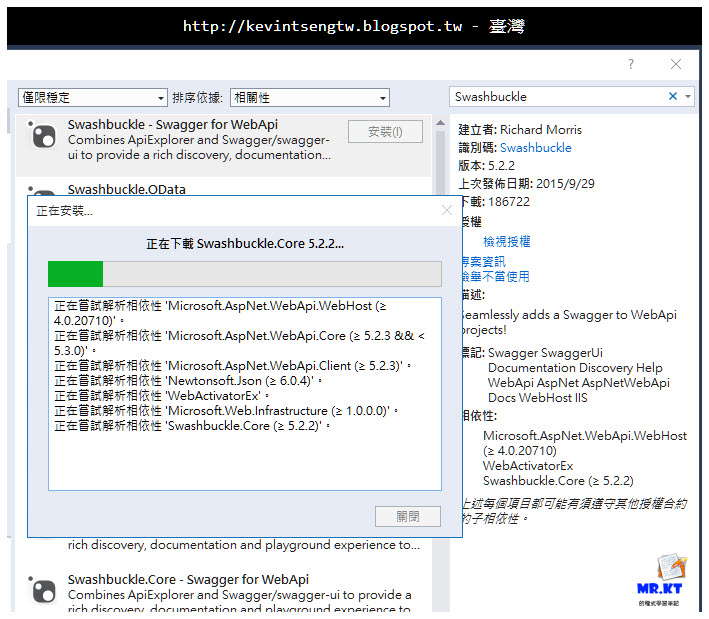
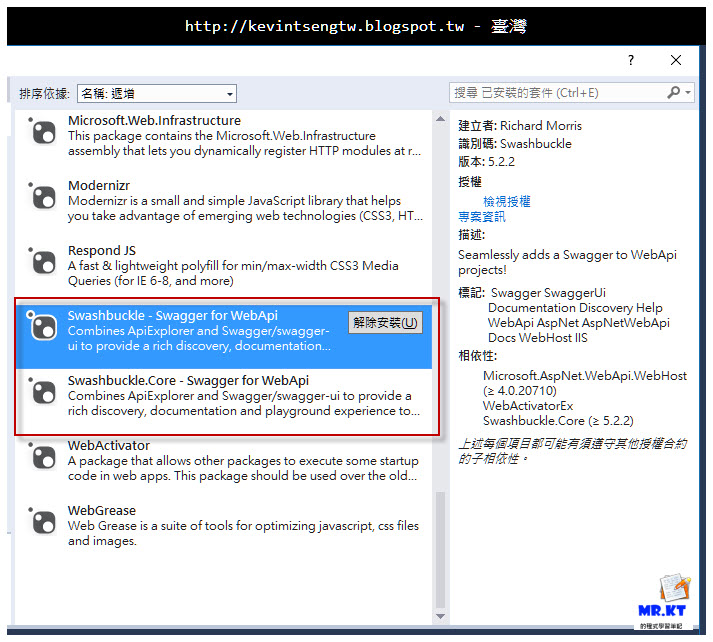
範例沿用前一篇「ASP.NET Web Api - Help Page」文章裡的範例,在專案裡透過 NuGet 安裝以下兩個 Packages,分別是:Swashbuckle 和 Swashbuckle.Core
裝了 Swashbuckle 就會把 Swashbuckle.Core 一併安裝進來,

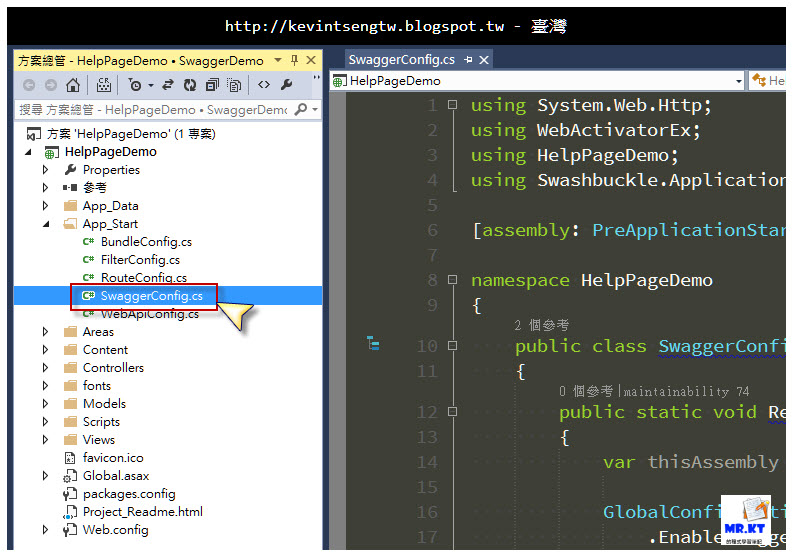
安裝好 Swashbuckle 與 Swashbuckle.Core 之後,要檢查看看下面的檔案是不是有建立,
App_Start/SwaggerConfig.cs

一定要做的就是別忘了 Controller 與 Action 方法要加上 Summary
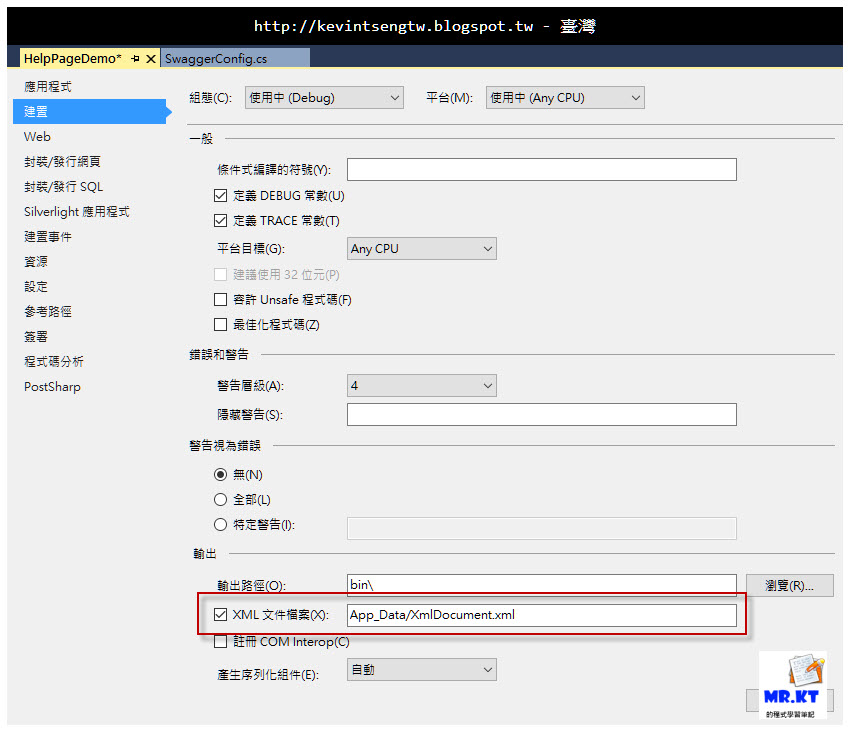
另外千萬別忘了在專案屬性裡要勾選建置時輸出「XML 文件檔案」

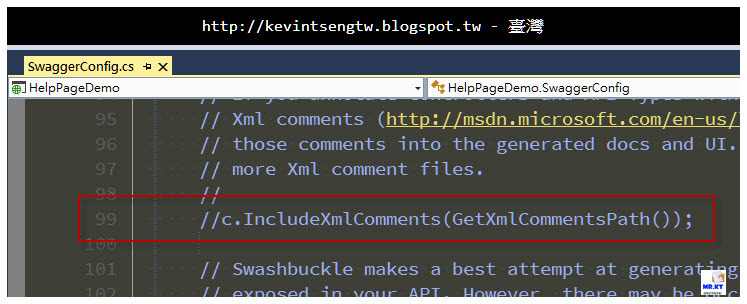
再來最重要的就是修改 SwaggerConfig.cs 的內容,在程式碼的第 99 行,將這一行給反註解,

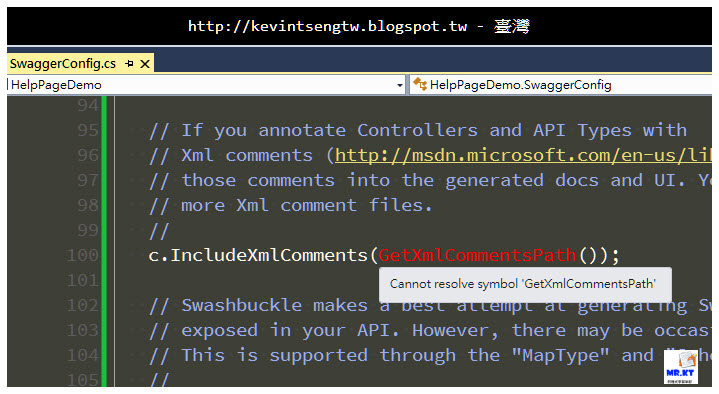
不過把這一行給反註解之後卻會出現錯誤,

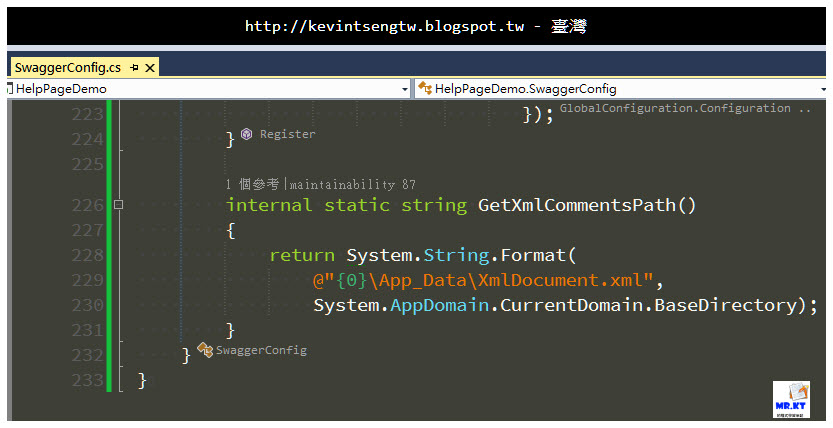
這是因為還沒有實作 GetXmlCommentsPath() 方法,這個方法是要提供 XML Document 檔案的路徑,這麼一來 Swagger 才能夠正確的顯示 Controller 與 Action 方法的相關資訊,

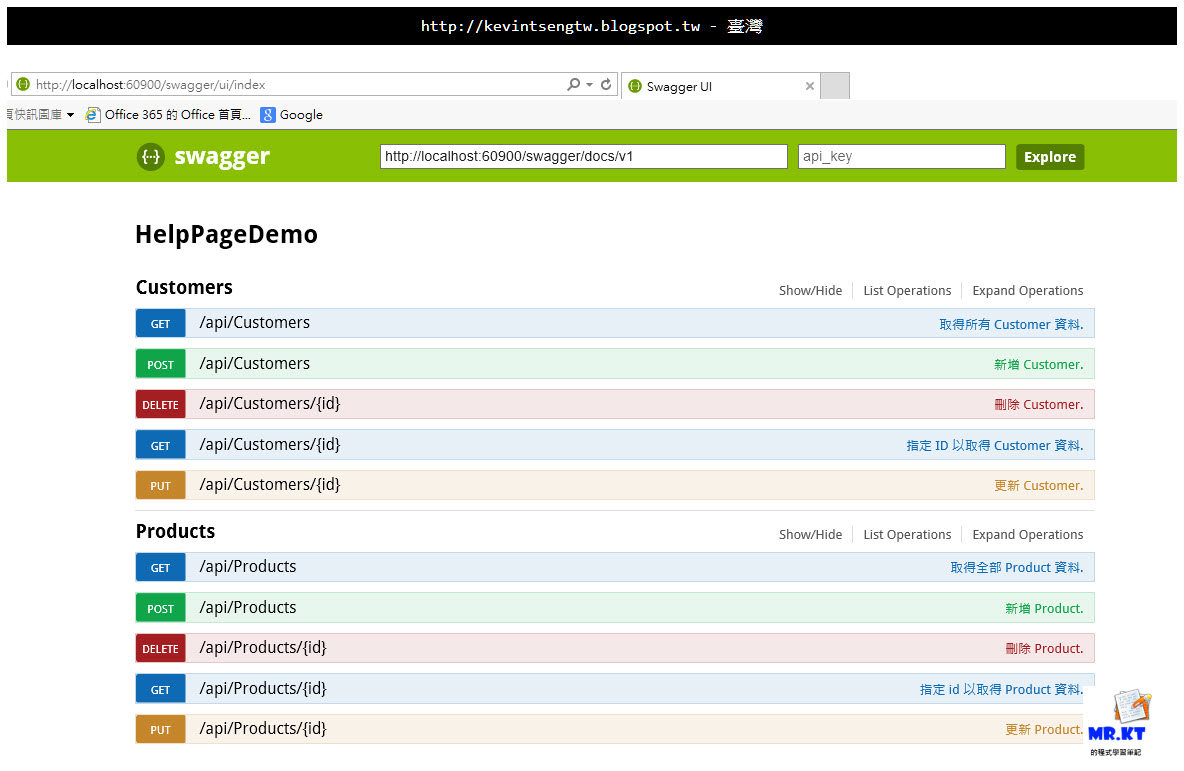
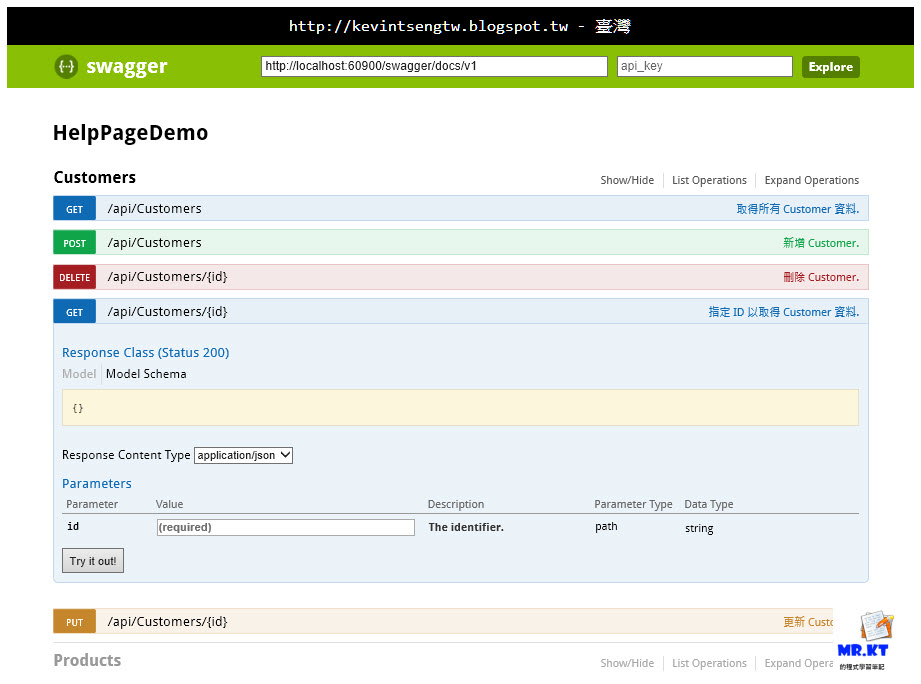
萬事具備之後就可以執行網站了,要查看 API 服務的 Swagger 文件頁面,在網址根目錄後面加上 Swagger 就可看到,例如:http://localhost:60900/Swagger


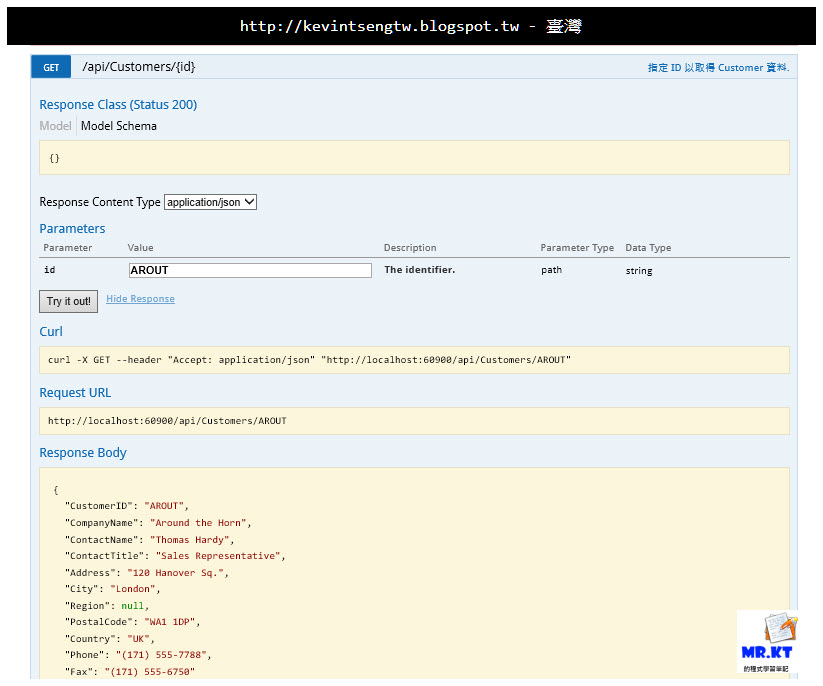
線上執行後顯示回傳結果

這一篇只是做簡單的介紹,如果你有興趣可以在進階研究 Swagger,但因為我們是開發 ASP.NET Web Api 並且是使用 Swagger for Web API - Swashbuckle,所以建議各位要進階研究的對象應該是「Swashbuckle」,其實有很多很進階的修改與設定可以玩的。
Postman 與 Swagger 的差異
- Postman 適合開發人員的統整管理,並且可以直接匯出 C# (RestSharp) 的程式,並且直接放在程式裡使用
- Swagger 適合即時開發的使用,甚至是提供給非開發人員測試使用
- 建議兩種同時使用,開發人員在開發時的測試可以使用 Swagger 馬上做測試,完成開發後可以到 Postman 之後去對系統做測試
參考連結
https://github.com/domaindrivendev/Swashbuckle
KingKong Bruce記事: ASP.NET Web API 文件產生器(2) - Swagger
以上
純粹是在寫興趣的,用寫程式、寫文章來抒解工作壓力