使用YSlow幫你的網站靜態檔案做點優化處理
YSlow是個不錯的輔助工具,基本上身為一個網站開發人員都應該要學會如何使用這個優良的輔助工具。
YSlow是個不錯的輔助工具,基本上身為一個網站開發人員都應該要學會如何使用這個優良的輔助工具。
網站的原文說明
| YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow is a Firefox add-on integrated with the Firebug web development tool. YSlow grades web page based on one of three predefined ruleset or a user-defined ruleset. It offers suggestions for improving the page's performance, summarizes the page's components, displays statistics about the page, and provides tools for performance analysis, including Smush.it™ and JSLint. |
它基於一套 高性能的網頁規則 的基礎上去提出如何改善效能的建議,
它提供改善網頁效能的建議外,也集合了一些元件,如統計網頁資料並提供效能分析工具,以及輔助工具,
YSlow 就是「Why Slow?」,幫你找出是什麼原因使得網站的效能會慢!
他是一個 FireFox瀏覽器 的一個擴充套件 FireBug 裡的一個工具
所以你必須要安裝 FireFox瀏覽器,然後安裝擴充套件FireBug後,再安裝YSlow。
YSlow其附加元件的的下載位置:https://addons.mozilla.org/zh-TW/firefox/addon/5369/
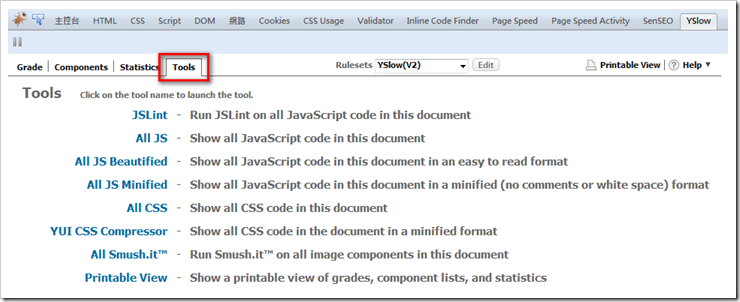
其實這篇文章不是介紹「YSlow」,而是介紹如何使用它的其中一項功能「Tools」
可以看到有八個項目,有關Javascript的有四個,有關CSS的有兩個,有關圖片的有一個,
最後一個則是可列印形式的網站統計報表(這個相當實用!)
JSLint
Run JSLint on all JavaScript code in this document
是一個幫網站的JavaScript做驗證的工具
看到JSLint網站的前面,就可以看到JSlint的用意,「The JavaScript Code Quality Tool」
有時撰寫完JavaScript之後,假如執行上沒有問題,而且瀏覽器沒有出現錯誤提示訊息,或是例外狀況等等,
大多數的人都會認為JavaScript應該沒有問題。
瀏覽器或多或少都有容錯的功能,只要程式邏輯上沒有問題,而且最重要的是…可以執行!那麼就不會有錯誤提示。
但也就是因為JavaScript沒有一個像Visual Studio這樣的IDE,可以在你編譯時去幫你做詳細的檢查,
所以很多問題也就會沒有因為出現錯誤而被發現。
JSLint就是一個幫你找出問題的工具,Will 保哥的Blog中有一篇介紹JSLint的文章,說明相當詳細,
驗證你的 JavaScript 程式:JSLint
我們用總統府網站(http://www.president.gov.tw/),來做為這次練兵的對象。
(其實我寫的幾篇有關網站效能與壓縮的相關文章,其實都是針對這個網站,因為身為網站開發從業人員,
看到這樣的網站,然後又是ASP.NET寫的,就想以本身之前的專案經驗來做個對照以及建議來作為借鏡。)
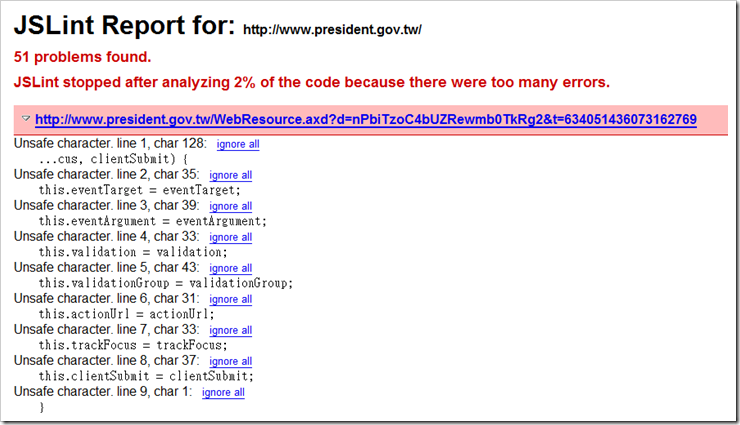
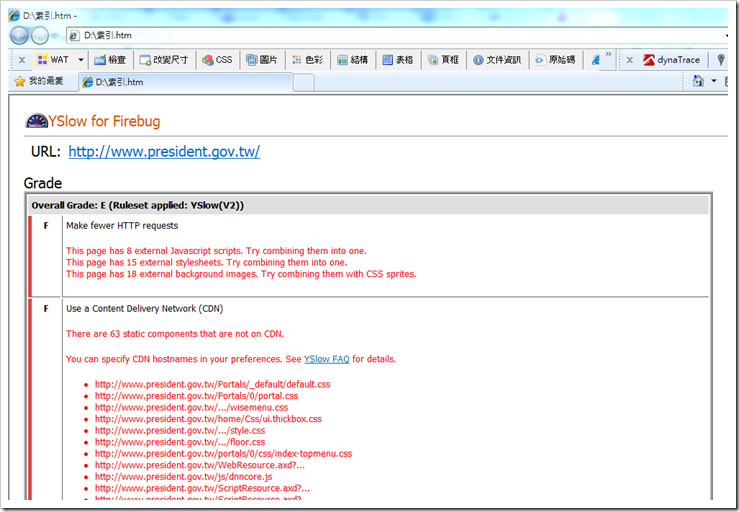
我們點選YSLow Tools的JSLint項目後,可以看到如下圖的內容(只有節錄前面的幾個項目),
可以依照它的建議去做改進。
不過它抓錯的頻率實在太高,swfobject.js (http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js) 也抓出很多問題…
ALL JS
Show all JavaScript code in this document
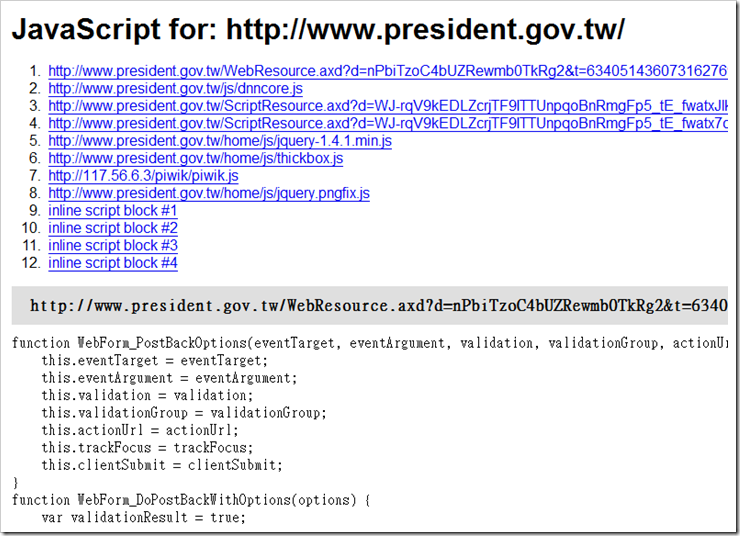
將當前網頁的所有JavaScript Code給顯示出來,不管是外部的JS檔案或是Inline Code的Script都會顯示出來,
可以點選列出來的連結,就會移到該項目,讓你仔細瀏覽。
All JS Beautified
Show all JavaScript code in this document in an easy to read format
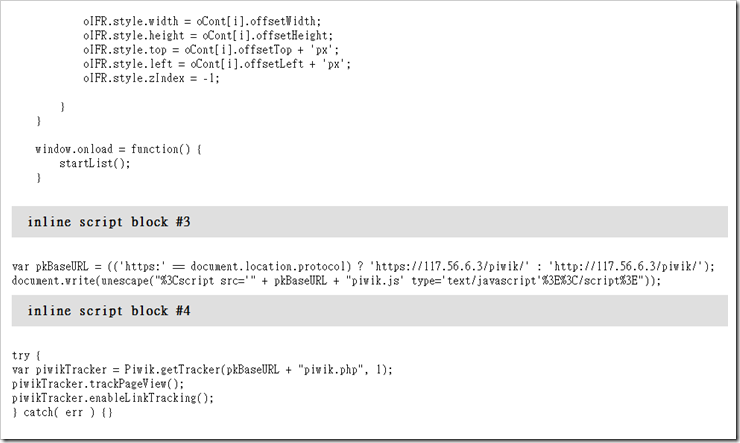
將網站使用的JavaScript Code給格式化,提高可讀性。
如果覺得你寫的JavaScript Code不漂亮,也懶得做重新編排,就可以使用這個項目來偷懶一下。
如圖中的「inline script block #4」,可以與上面的圖做個比較,的確是有做過提高可讀性的格式化編排。
All JS Minified
Show all JavaScript code in this document in a minified (no comments or white space) format
將使用的JavaScript Code 做最小化的格式編排。
如果不習慣使用最小化工具下Command指令操作 (如 JSMin http://www.crockford.com/javascript/jsmin.html ),
就可以使用這個項目。
可以看到工具已經幫我們做好最小化的格式編排,我們只要將內容做 Copy/Paste ,就可以完成Minify的動作。
這邊建議,將Minify的Code另存一個新檔,檔名前面還是原來的JS檔案,不過最後再副檔名前加上個識別名稱,
以標示這個檔案是放Minify的內容,如 jQuery一樣,除了 jquery.1.4.2.js 外,也都會有個 jquery.1.4.2.min.js,
如此在後續維護上容易做個區分管理。
All CSS
Show all CSS code in this document
顯示當前網頁所使用的 CSS內容。
YUI CSS Compressor
Show all CSS code in the document in a minified format
使用YUI Compressor做CSS的最小化處理。
有關YUI Compressor的相關介紹如下:
YUI Compressor http://developer.yahoo.com/yui/compressor/
Tsung’s Blog 使用 YUI Compressor 壓縮 CSS / JavaScript
當然身為.NET開發人員,一定要知道 CodePlex的YUI Compressor專案
Yahoo! UI Library: YUI Compressor for .Net - http://yuicompressor.codeplex.com/
當然,YSlow Tools 的 YUI CSS Compressor就是幫你直接用YUI Compressor處理CSS的最小化動作。
關於使用這個項目的建議還是一樣,
有經過Minify處理的CSS檔案,於檔案名稱還是要做個區分,加上min或是compressed or compress等識別字。
All Smush.it™
Run Smush.it™ on all image components in this document
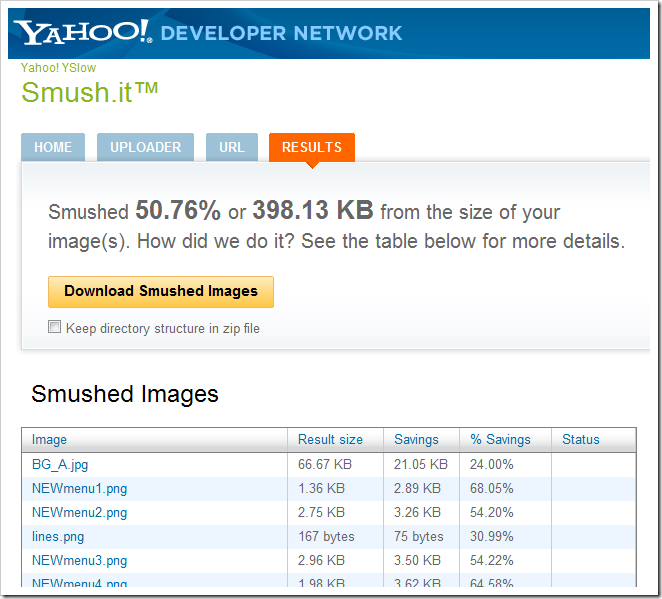
連結到外部的 Yahoo! YSlow Smush.it 幫網頁上所使用的圖片做壓縮處理。
另開新頁會到以下的網頁,並且幫你做壓縮後的分析,
例如這邊就告訴你,Smushed之後會節省50.76% 約 398.13KB的檔案大小。
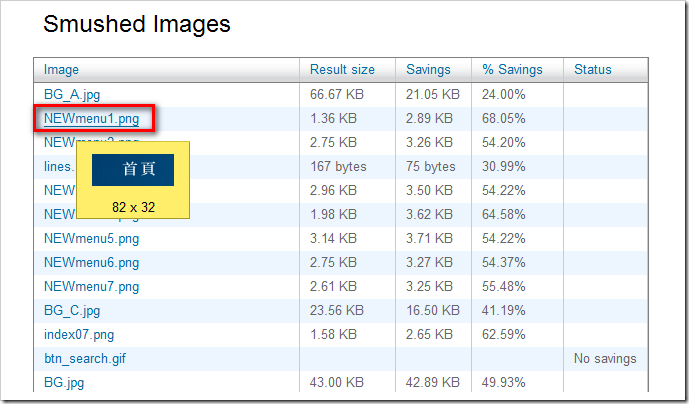
在此網頁中,可以將滑鼠游標移到任一個圖片名稱上,就可以顯示圖片內容,
當然你也可以Click做另開新視窗檢視壓縮後的圖片,要仔細檢查壓縮後有無嚴重的失真狀況,
在表格中也有顯示壓縮後的圖檔大小、節省多少KB數、節省多少個百分比…
下載打包好的壓縮檔案。
我們可以直接下載這些壓縮處理過的圖片檔案(會以壓縮檔打包),
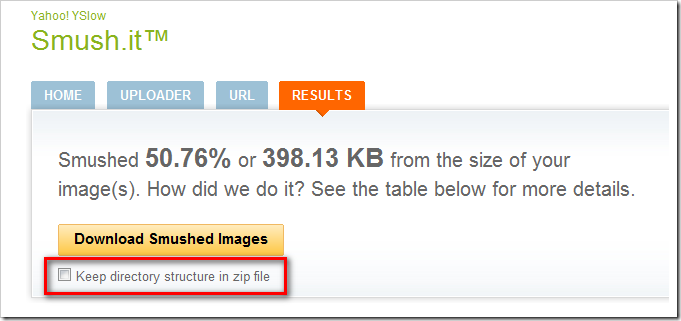
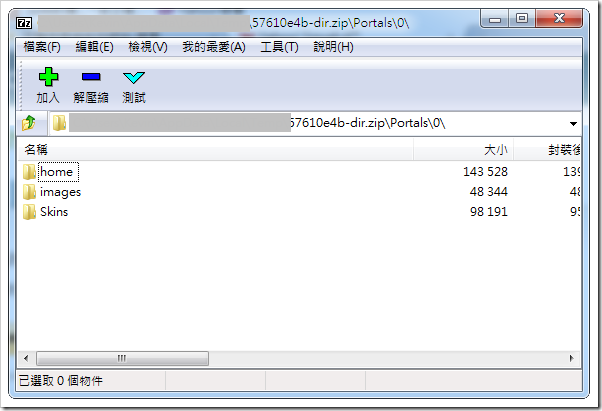
如果你想要保持圖片的目錄位置結構,要記得勾選「Keep directory structure in zip file」,
這樣方便你將檔案就直接覆蓋在你的網站圖檔目錄。
不勾選「Keep directory structure in zip file」的話,壓縮檔內容就是所有圖檔都放在一起,
所以除非你的網站圖片檔案目錄就是只有一個然後沒有分子目錄,不然不建議不勾選。
Printable View
Show a printable view of grades, component lists, and statistics
最後的項目就是以可列印形式的文件格式,顯示YSlow對網站的分數評比、元件使用列表以及網站結構的統計
將網站的內容給鉅細靡遺做完整顯示,相當有用及方便的功能。
你可以另存新檔存成HTML,作為存查、審核的檔案,當然也可以直接將他列印出來(相當不建議列印!不環保!)
或是配合 FireFox的擴充套件「Screengrab」將內容給做個快照,另存成圖片。
(另開新視窗去檢視上面的圖片,完整檢視內容)
or
http://img59.imageshack.us/img59/1706/1281764872117.png
YSlow真的是一個相當優秀的輔助工具,可以幫助我們去對網站做效能上的改進,
畢竟網站除了內容與功能完整性相當重要之外,也是需要配合好的網頁顯示效能,才能收到最好的效果,
不然一個網頁要讓USER等個十幾二十秒才能看到完整的網頁,這樣的網頁既使有再好的內容,恐怕也只能孤芳自賞。
相關連結:
Firefox 正體中文版 http://www.mozilla.com/zh-TW/
FireBug https://addons.mozilla.org/zh-TW/firefox/addon/1843/
YSlow(Firefox擴充套件) https://addons.mozilla.org/zh-TW/firefox/addon/5369/
Yahoo! YSlow http://developer.yahoo.com/yslow/
YSlow使用指南_最新2.0使用指南中文版 http://www.yslow.net/show.php?tid=123
使用WSlow了解為什麼你的網站運行速度慢 http://num7.javaeye.com/blog/242619
YSlow中文版(V2) http://bugsidea.com/2009/06/yslow-2-zh-cn.html
以上
純粹是在寫興趣的,用寫程式、寫文章來抒解工作壓力