FB API登入程式:
第一步 :匯入 javascript 並做初始化設定。
- 注意,台灣語系使用zh_TW
<script src='https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.10'></script>
- fb_appid:是在FB開發者頁面,fb官網給的應用程式編號。
- version:版本號一樣依據FB開發者頁面會看到,像我的版本號是從v2.08升級到v2.10,只不過一般情況下不用調整。
FB.init({
appId : {fb_appid},
cookie : true, // enable cookies to allow the server to access
xfbml : true,
version : 'v2.10'
});
第二步:呼叫 FB Login AP
<!--點擊FB 登入圖片,呼叫callFB函式。-->
<img id='img_fb' width='20px' height='20px' title='FB' onclick='callFB()'>
- fields:id、name、gender、email 是FB開發者申請時,就預設可以取得的欄位,如果需要更多用戶資訊,需額外向FB說明用途,申請等待通過。
- FBlogin:自定義函式,從FB取得欄位資訊到配合後端介面登入。
function callFB(){
//FB.login會彈出登入視窗
FB.login(function(response){
if (response.status === 'connected') {
FB.api('/me','GET',{
"fields" : "id,name,gender,email"
},function(response){
//FB登入視窗點擊登入後,會將資訊回傳到此處。
FBlogin(response.email,response.name,response.gender);
});
}
},{
scope : 'public_profile,email'
});
}
第三步:將從FB取得欄位回傳至後端
- 自定義函式,透過jquery呼叫後端登入程式。
var FBlogin = function(email,name,gender){
var _data = {
'email' : email,
'name' : name,
'gender' :gender
};
jQuery.ajax({
type : 'POST',
url : '/funwin/user/FBlogin',//登入網址
data : _data,
dataType : 'json',
success : function(data){
//登入成功,刷新頁面
location.reload();
},
error : function(XMLHttpRequest,error,errorThrown){
//登入失敗
}
});
}
fb開發者頁面說明:
1.申請應用程式:
- 網址:https://developers.facebook.com/apps/ ,點擊新增應用程式。

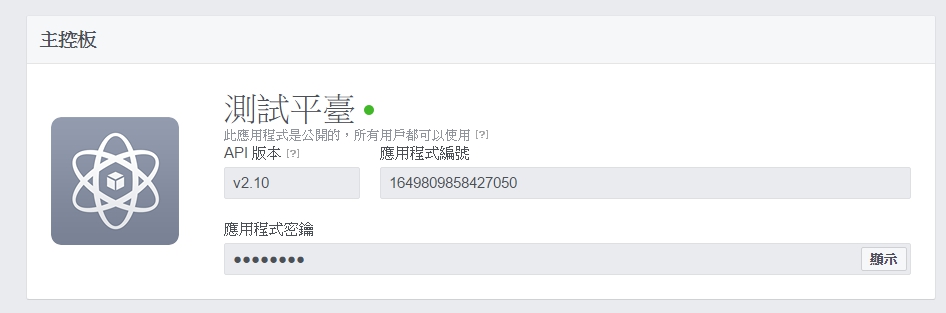
- 新增完畢後,可以找到你的應用程式編號以及API版本,應用程式編號就是前面的{fb_appid}、

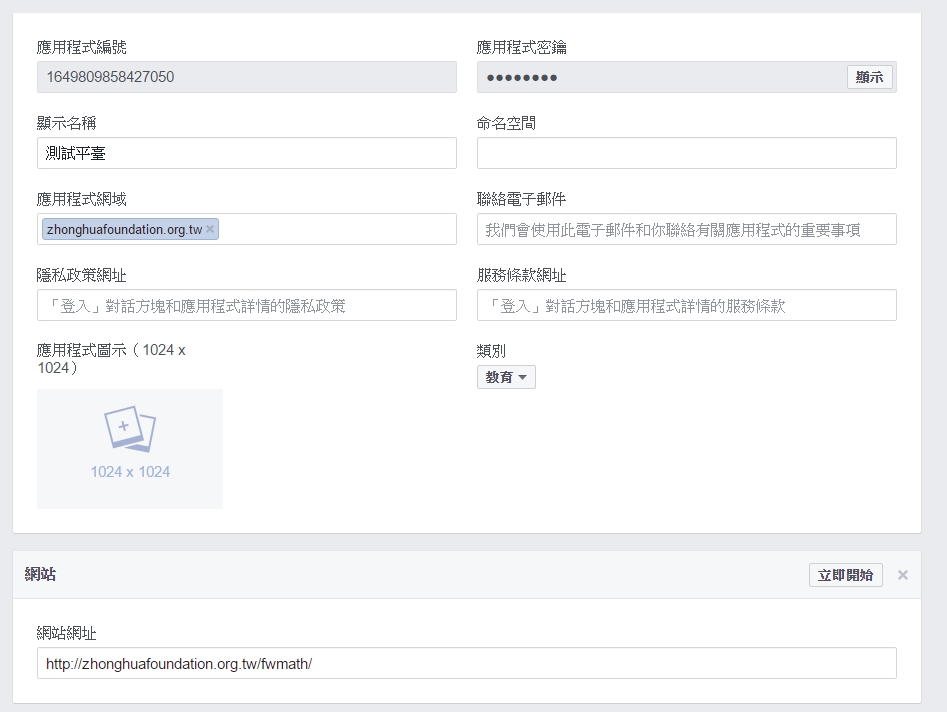
2.輸入應用程式網域跟網址,此處會跟你的應用程式編號相對應,所以如果資訊錯誤的話,登入視窗將拋出驗證錯誤的訊息。

fb API登入說明就到此為止。
補充說明:(可看可不看)
官方登入說明文檔:https://developers.facebook.com/docs/facebook-login/web
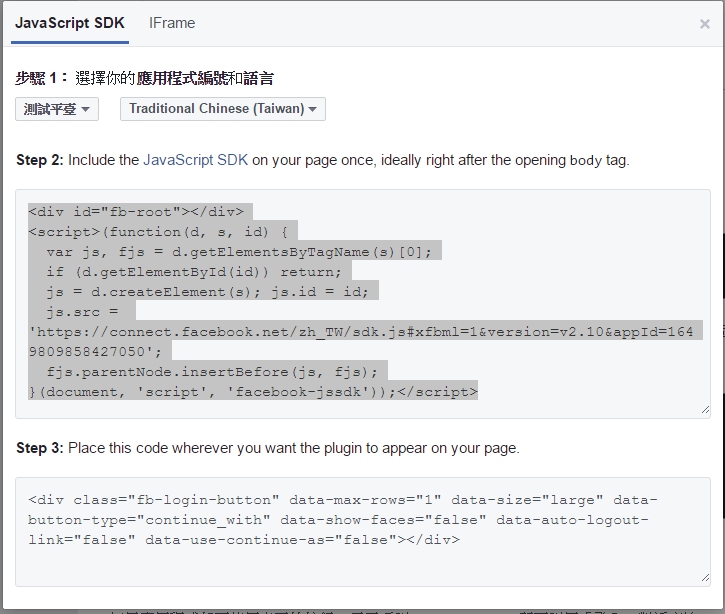
此處有一個取得代碼按鈕,可以幫忙產生FB登入按鈕及函式。
step2,是匯入FB API。
我是直接改成 <script src='https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.10'></script>
step3,他會幫你自動產生一個FB 登入的圖片,並有各種樣式可以選擇,只不過我前面是選擇引用了自己的圖片。

因為很多文章是過往自己搜集的資料、圖片,如有侵權疑慮請告知,將立即下架刪除。