經過好友 張少齊 的推薦得知了這一套 Mock Server,趁著無風無雨的颱風假把玩一下這一套工具,跟著官方文件一路啃到底。

開發環境
- Windows 11
- Mockoon
安裝
Download Mockoon, the best API mocking tool
下列方式隨便挑一個自己喜歡的,個人偏好 scoop
scoop install mockoo
choco install mockoon
winget install mockoo
安裝完成後打開應用程式,就可以看到裡面已經有一個範例了,按下啟動就可以建立假的環境

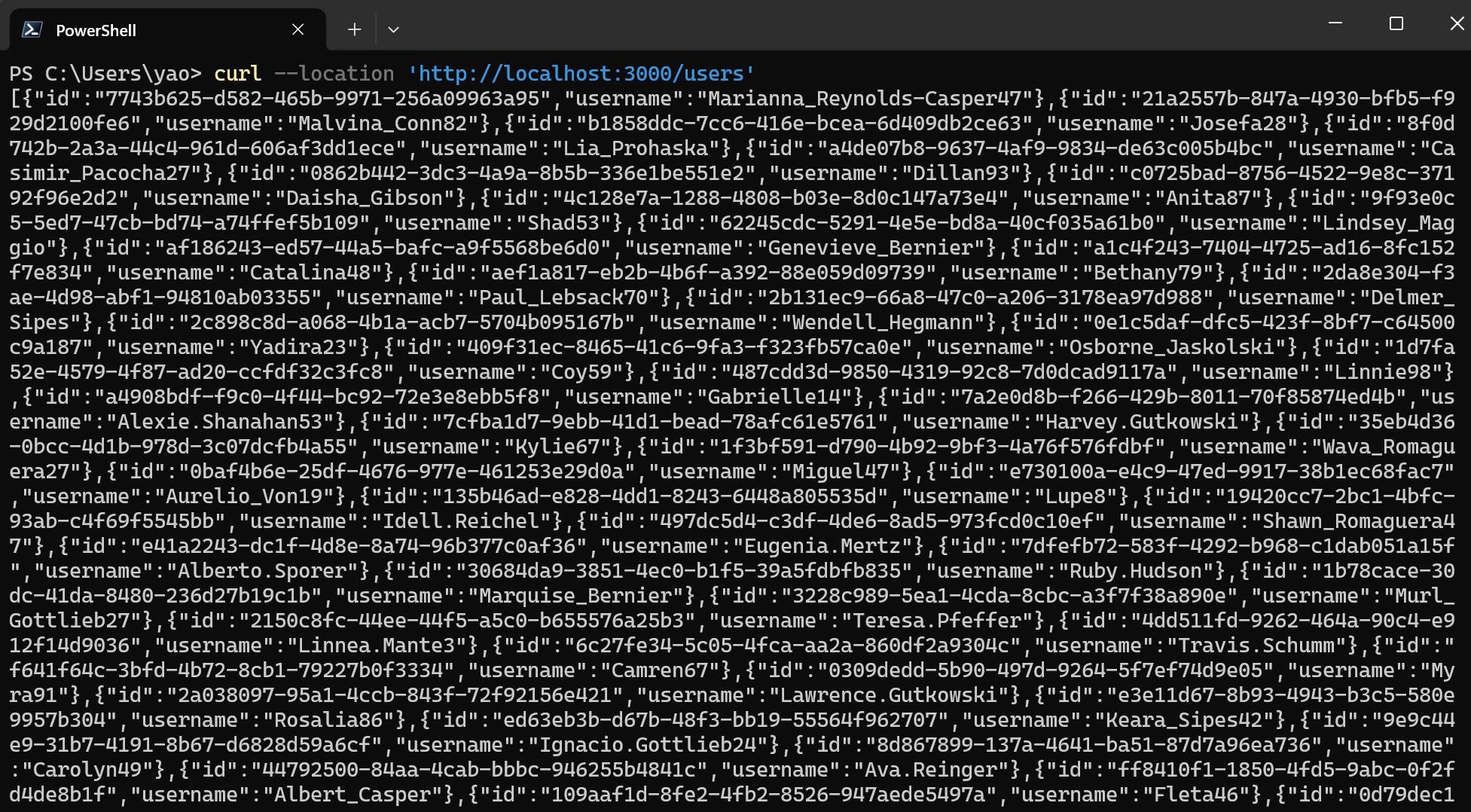
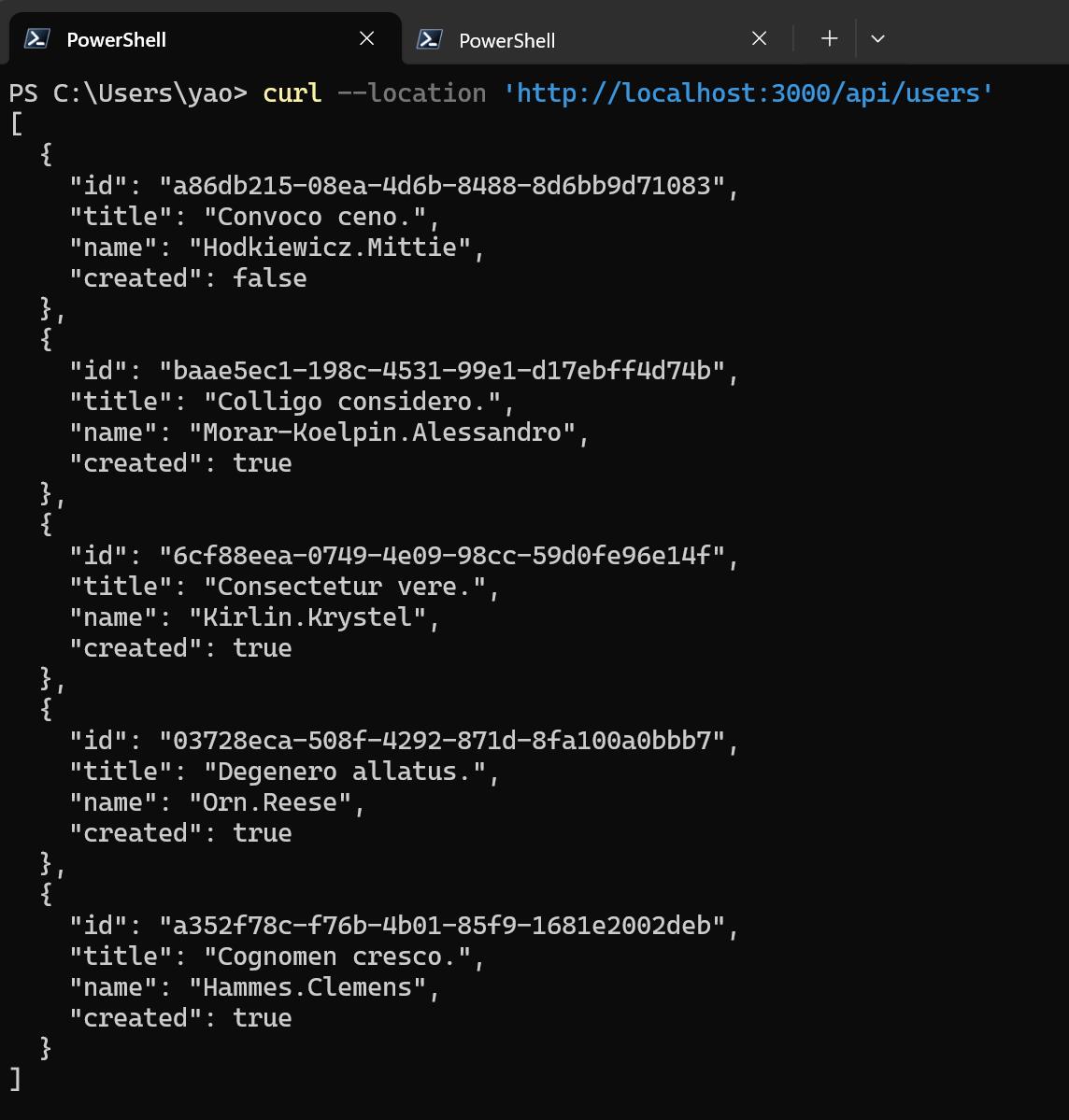
接著尻尻看這個 API 在不在 curl --location 'http://localhost:3000/users
結果如下:

快速入門
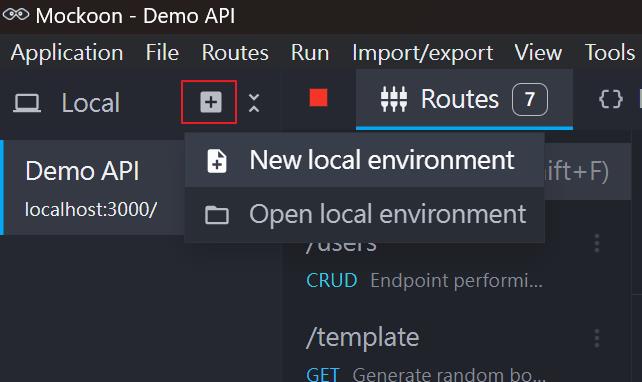
新增環境
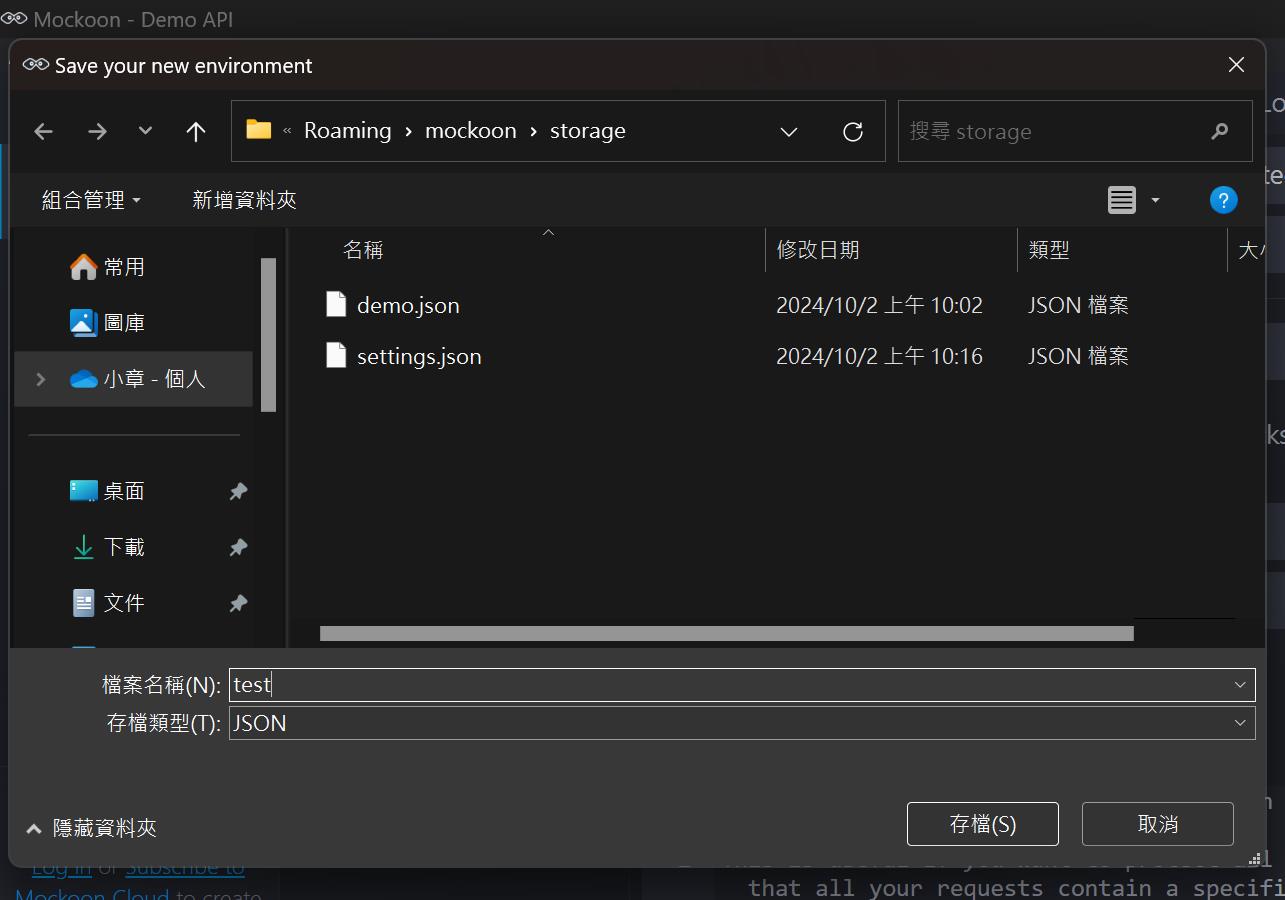
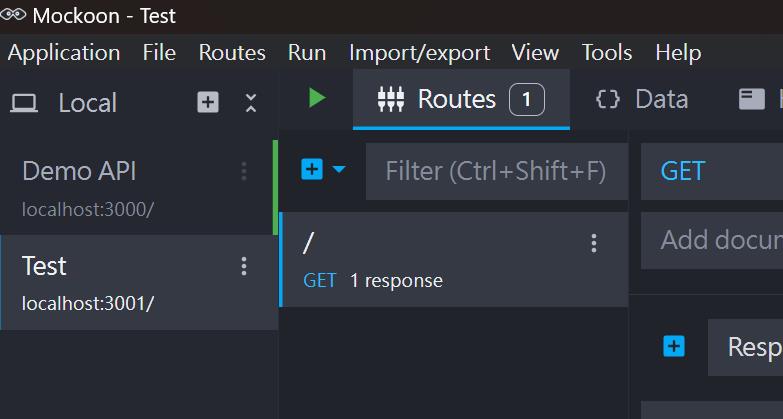
建立一個新的環境,選擇環境要存放的位置,這樣就可以得到一個假的環境了


新增的環境如下圖:

在 mockoon\storage 資料夾底下,就是環境配置檔,你只要把它複製出來,或是使用 Export,就能給其他人就可以使用

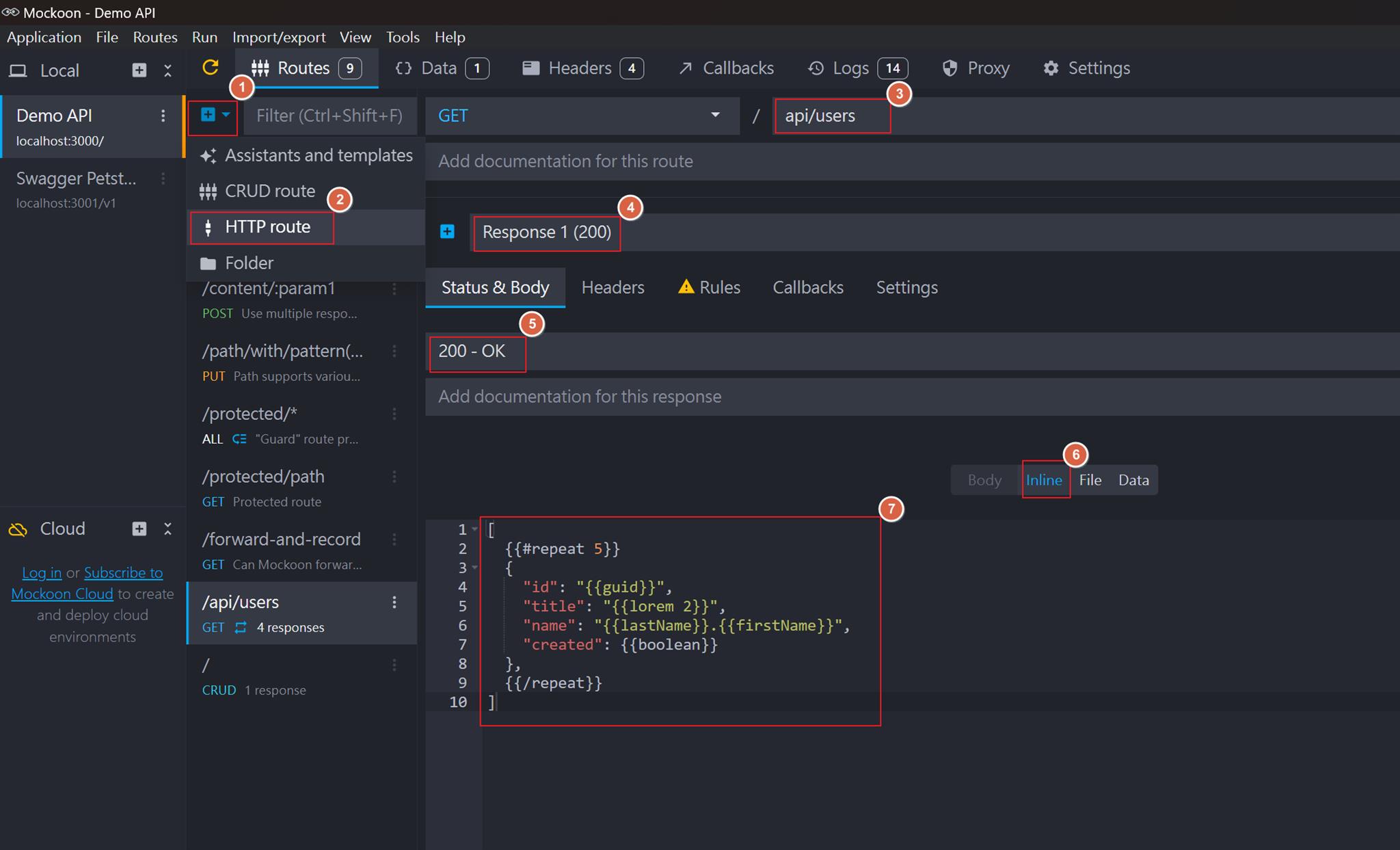
建立假端點
填上端點名字、回傳狀態、回傳結果,就建立好一個假的端點了

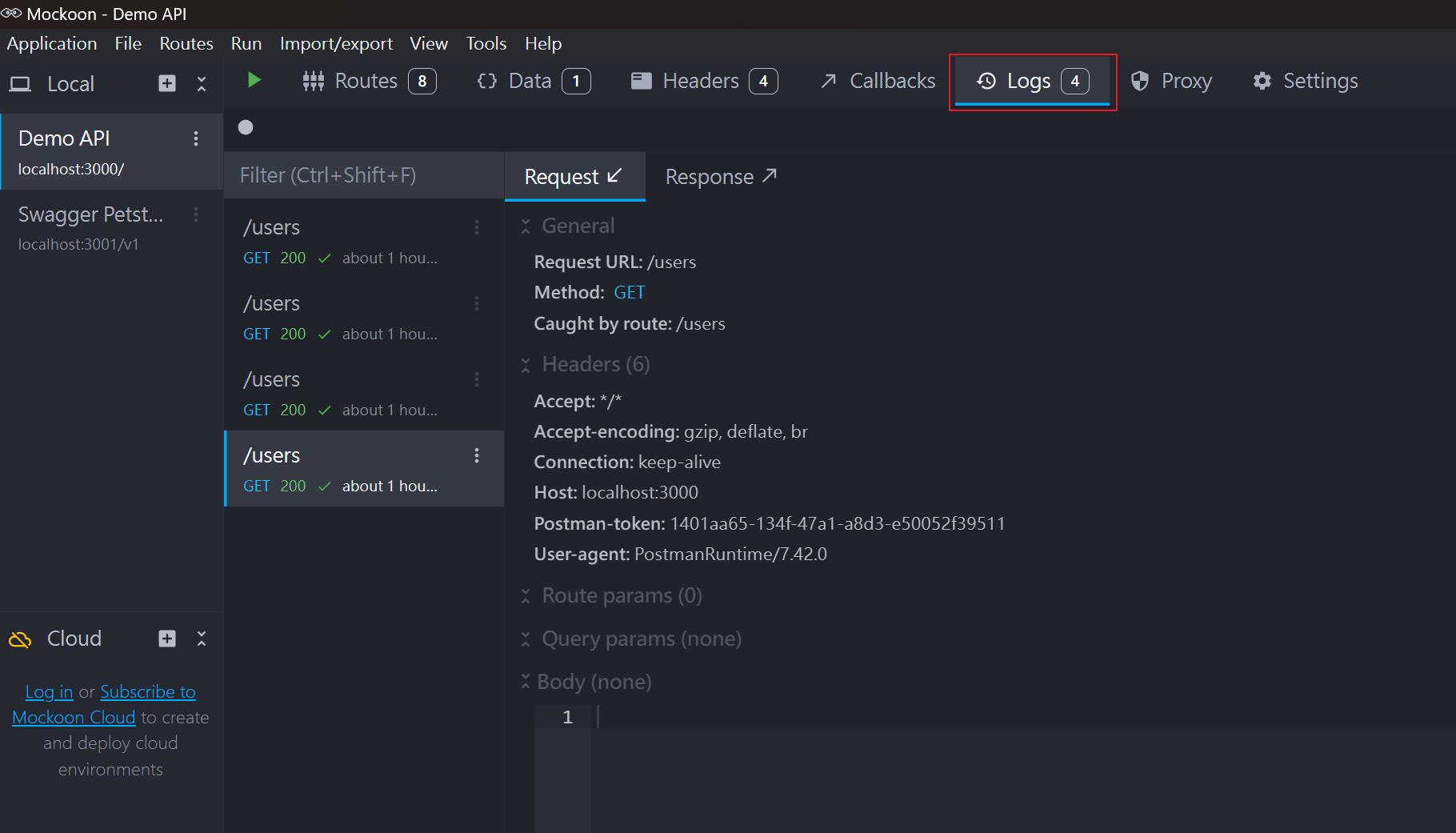
查看 Log
曾經尻了甚麼回傳了甚麼都在這裡

Mockoon templating helpers
Mockoon 還提供了一些工具讓模擬資料更方便
https://mockoon.com/docs/latest/templating/mockoon-helpers
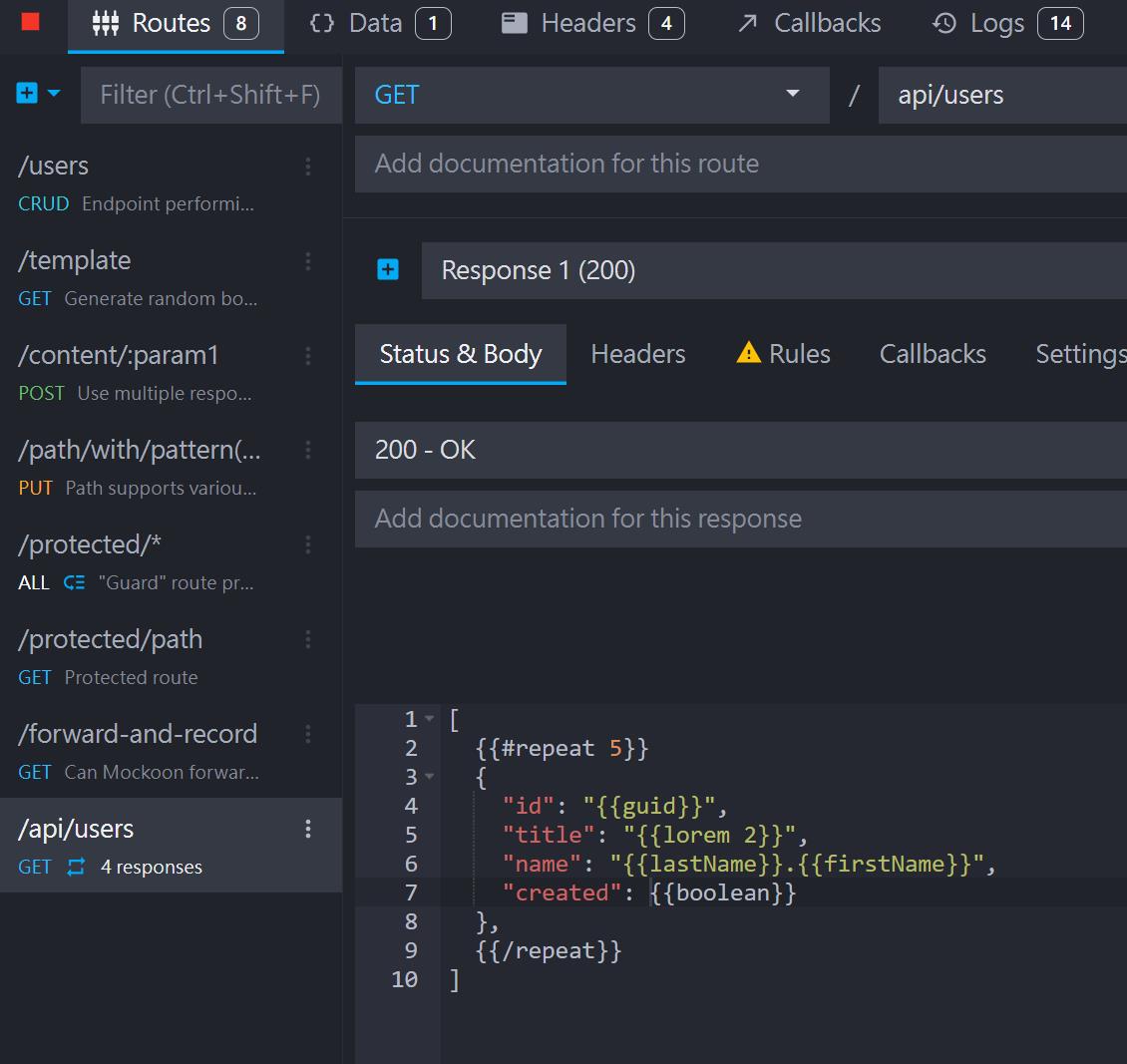
動態產生假資料
例如 Faker.js aliases 加上 repeat,就可以動態產生一些假資料,這對於前端開發的幫助不小
[
{{#repeat 5}}
{
"id": "{{guid}}",
"title": "{{lorem 2}}",
"name": "{{lastName}}.{{firstName}}",
"created": {{boolean}}
},
{{/repeat}}
]

尻一下測試效果

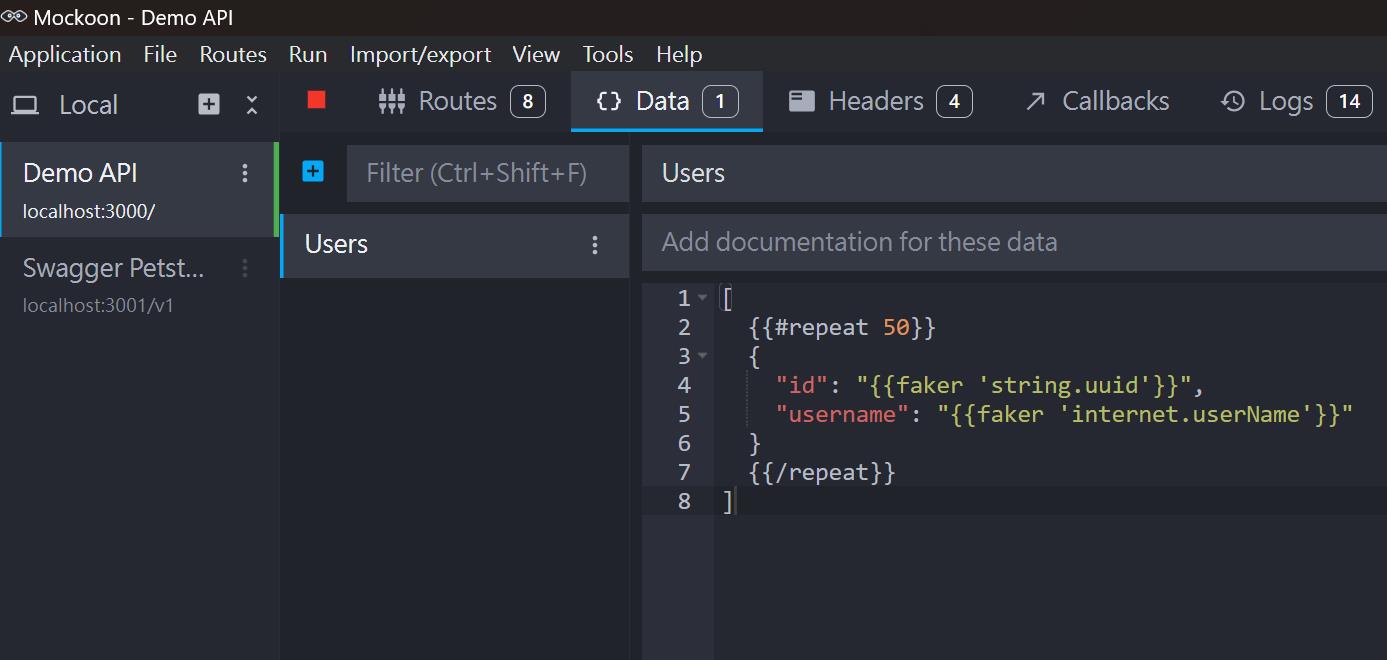
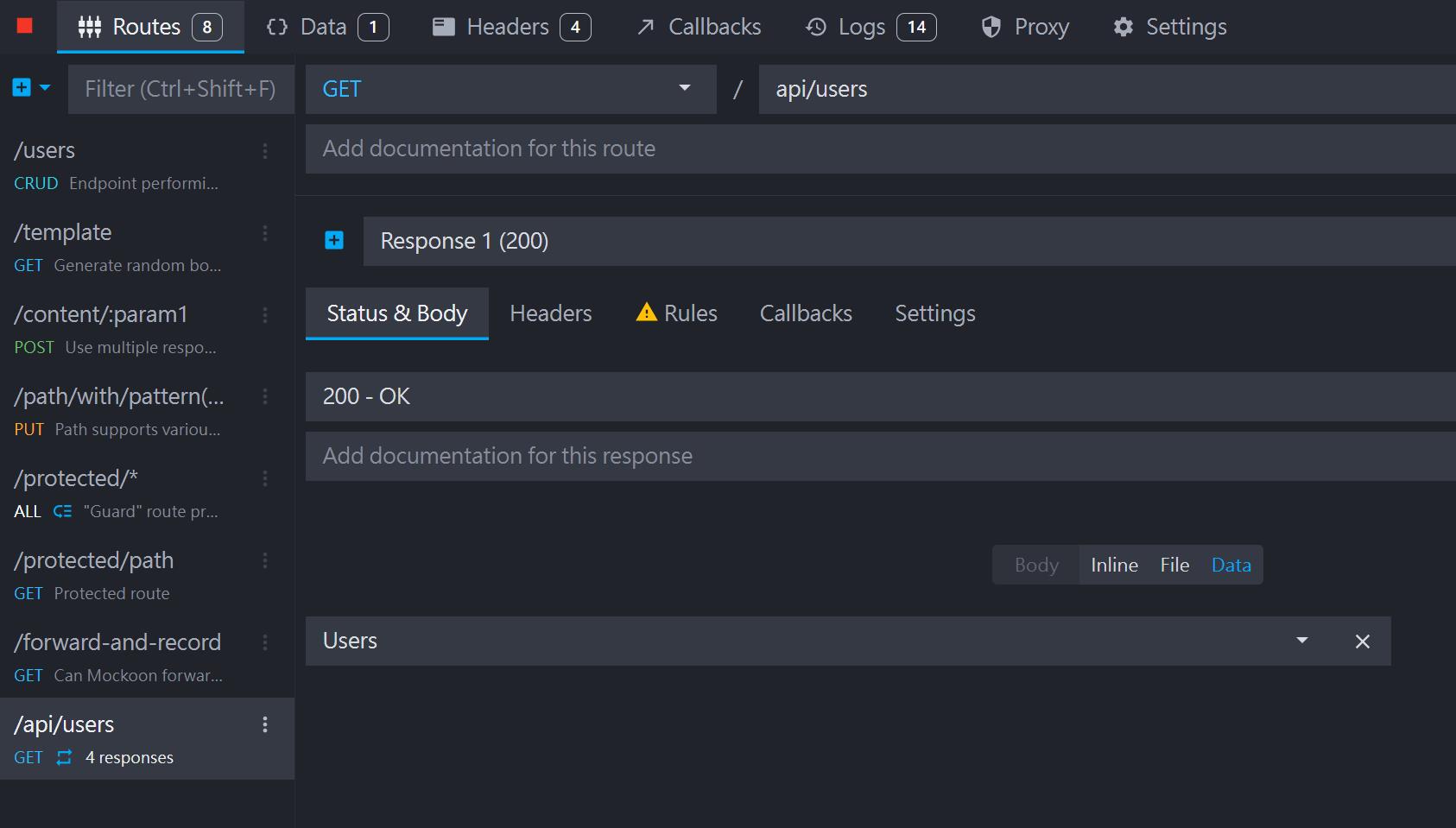
Data
除了把資料寫在 inline 之外還可以使用 Data,預先建立好資料,再給不同的端點使用

選擇 Data,如下圖

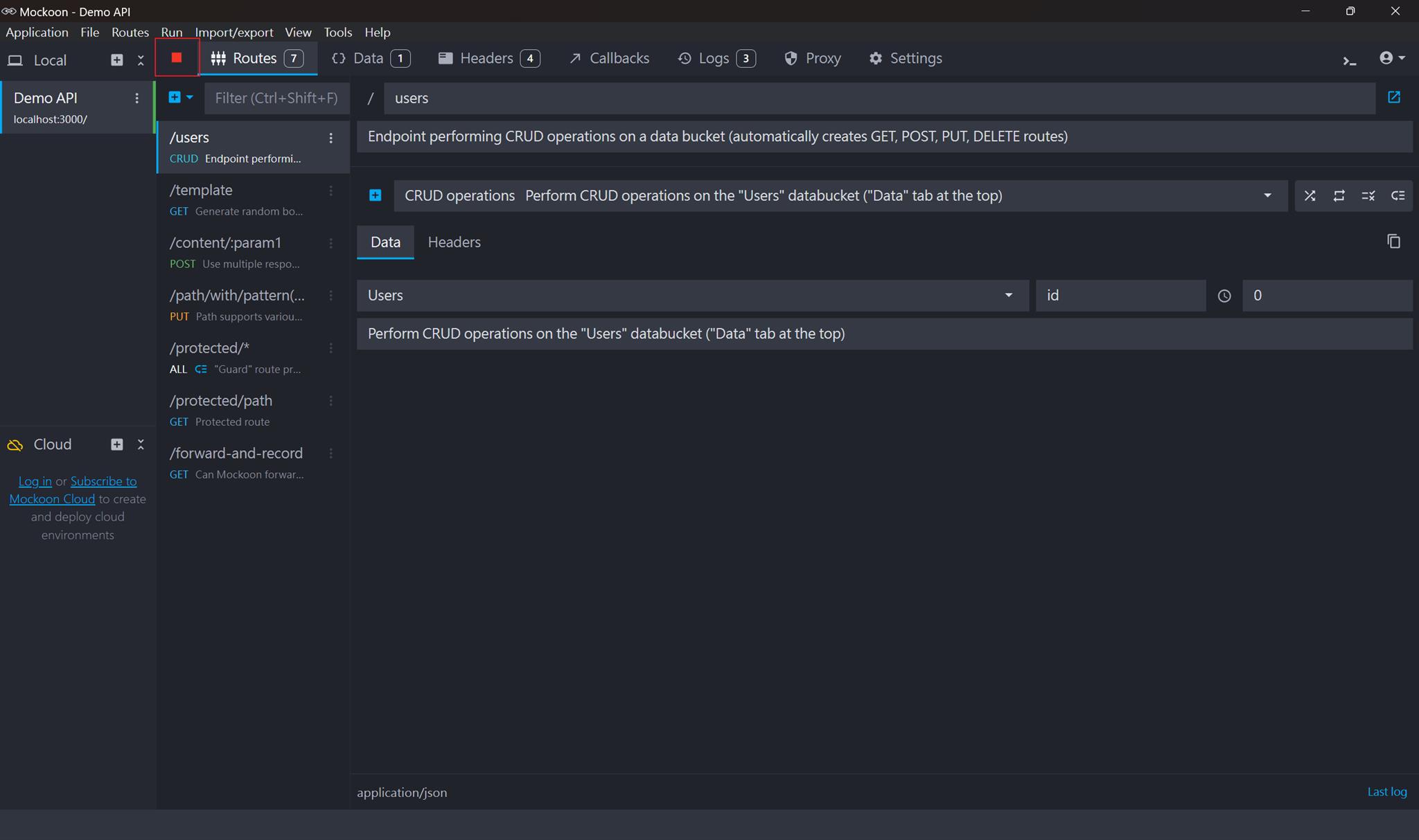
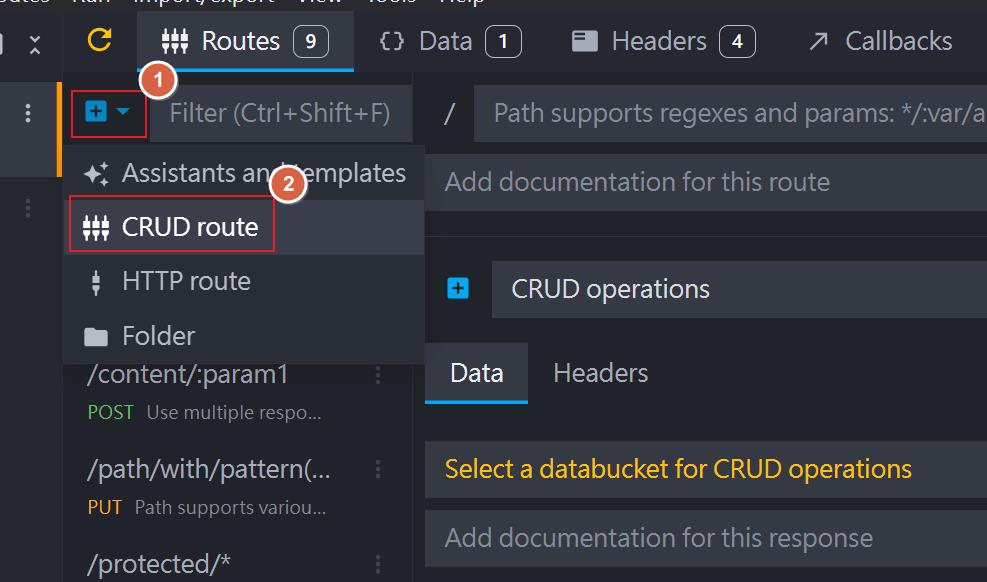
CRUD
這個功能提供了資源 CRUD 操作,可以省掉一些配置的時間

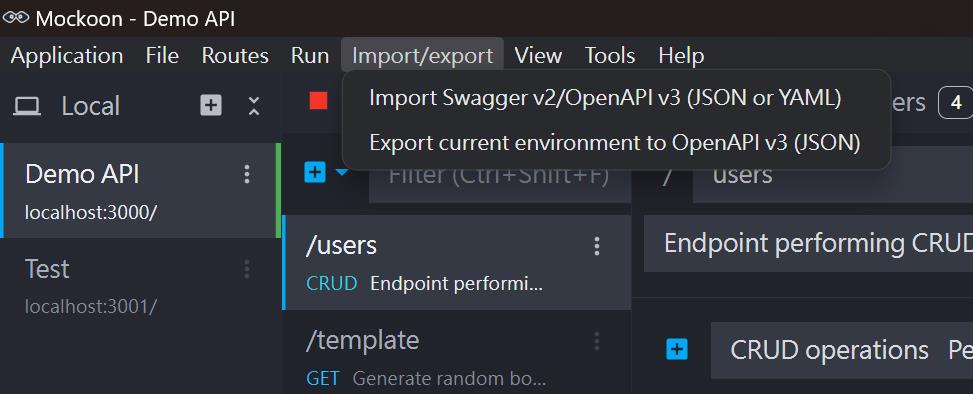
匯入 Open API
除了自訂端點,也支援 Open API
下載官方的範例檔 OpenAPI-Specification/examples/v3.0/petstore.yaml at main · OAI/OpenAPI-Specification (github.com)
前後端的開發應該都是依照這一份合約,避免有不一致的現象發生
CLI
建立好端點之後,就可以透過 cli 來控制端點,安裝語法如下
npm install -g @mockoon/climockoon/packages/cli at main · mockoon/mockoon (github.com)
使用步驟 Run your mock REST APIs anywhere with Mockoon CLI
當然也可以透過 docker 建立 cli mockoon/cli - Docker Image | Docker Hub
使用心得
Mockoon 提供了強大的操作介面,配置假端點變得更簡單,蠻適合 QA/前端開發;有點可惜,我沒有找到透過 cli 動態建立假端點的使用方式,這對於在寫場景自動化測試的時,沒有那麼適合我,自動化測試還是會傾向上一篇的用法 如何使用 Mock Server 建立假服務 | 余小章 @ 大內殿堂 - 點部落 (dotblogs.com.tw)
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET