由於 .NET Core 跨平台,除了可以部署在 VM 的 IIS 之外,Docker 也是選項之一,它的使用體驗甚至比 VM 還要來的好,部署速度也比 VM 快很多
稍微解釋一下接下來要做的事
- 建立 ASP .NET Core 專案
- 建置 ASP .NET Core 專案
- 把建置 ./bin/Debug/net5.0/ 結果放到 Docker Image 內,建置 Image
開發環境
- WSL2 in Windows 10
在 Windows 10 安裝 WSL2 + Docker | 余小章 @ 大內殿堂 - 點部落 (dotblogs.com.tw)
通過 zsh + zim + powerlevel10k 讓 Windows Terminal + WSL2 的指令碼具有自動補完功能 | 余小章 @ 大內殿堂 - 點部落 (dotblogs.com.tw) - .NET 5 SDK
前置條件(選項)
我想要在 WSL 裡調用 dotnet cli,得在 WSL 上面安裝 .NET 5 SDK,如果你使用 Powershell / cmd 這個就不是必要的
wget https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
sudo add-apt-repository universe
sudo apt-get update
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-5
步驟
有關 ASP.NET Core 專案,你可以使用 VS IDE / Rider,以下我會使用 CLI 操作
建立 ASP.NET Core 專案
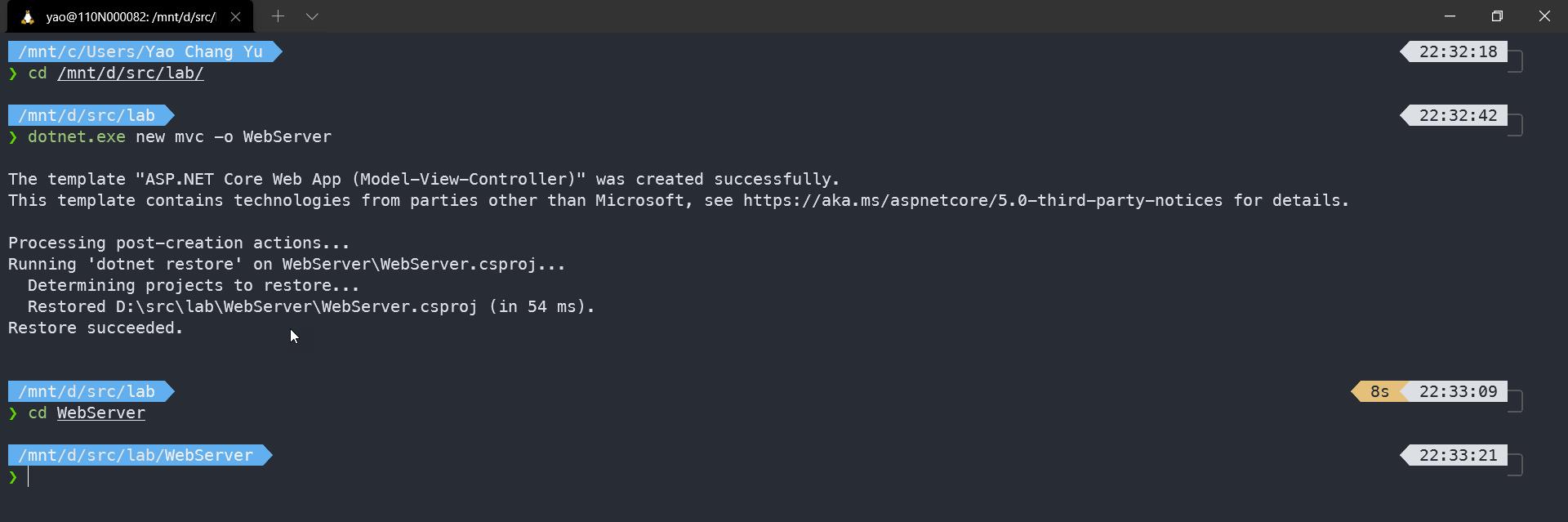
cd /mnt/d/src/lab/
dotnet.exe new mvc -o WebServer
進入專案資料夾
cd WebServer
執行結果如下圖:

建置 ASP.NET Core 專案
執行時可以指定要建置的專案檔;沒有指定時會搜尋目前工作目錄中副檔名結尾為 proj 的檔案,並使用該檔案。
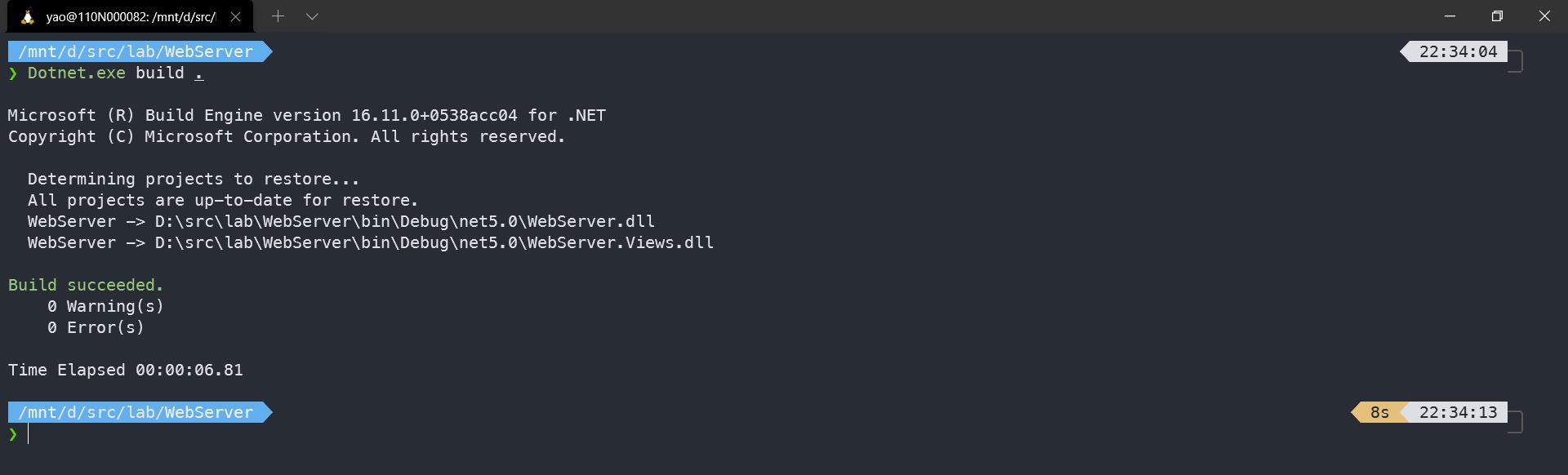
dotnet.exe build .or
dotnet.exe build ./WebServer.csproj
執行結果如下圖:

執行目前工作目錄中的專案,看看能不能正常的運行
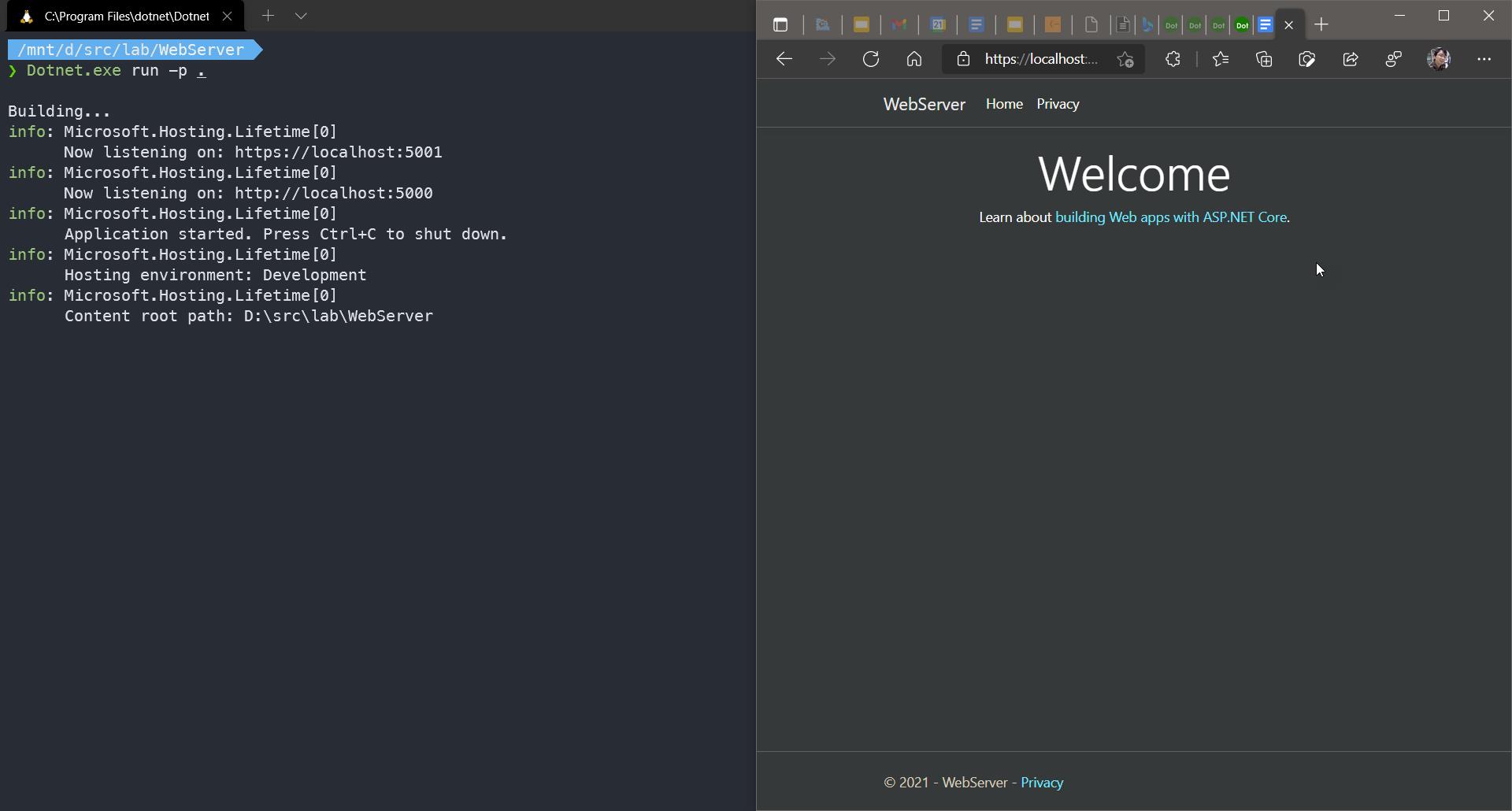
dotnet.exe run -p .or
dotnet.exe run -p ./WebServer.csproj
執行結果如下圖:

CLI 出現這樣的畫面,瀏覽器也可以正常的訪問網站,代表站專案目前是正常的,按下 Ctrl+C 離開服務。
接下來我就要將站台放到 container 裡面,以下則是使用 dockerfile 的方式建立 image
建立 dockerfile
建立一個檔案名為 dockerfile,你可以選擇用 vim 或是 vs code
vim 安裝位置
choco install vimvs code 安裝位置
choco install vscode
開啟/建立 dockerfile,以下方法則一
vim dockerfileCode . dockerfile
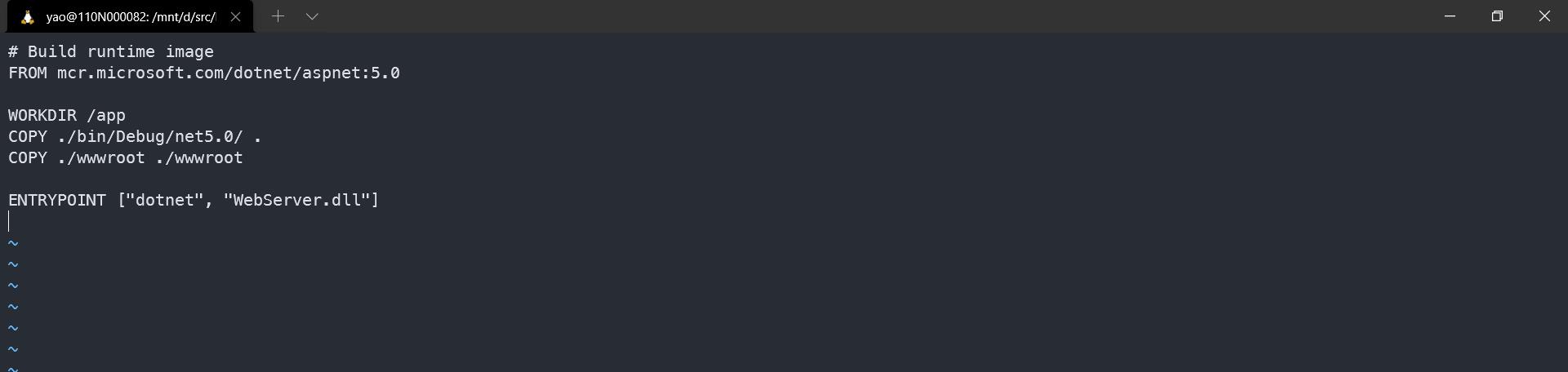
輸入以下內容
# Build runtime image
FROM mcr.microsoft.com/dotnet/aspnet:5.0
WORKDIR /app
COPY ./bin/Debug/net5.0/ .
COPY ./wwwroot ./wwwroot
ENTRYPOINT ["dotnet", "WebServer.dll"]

輸入 :wq 存檔後離開
:wq
建置 Image
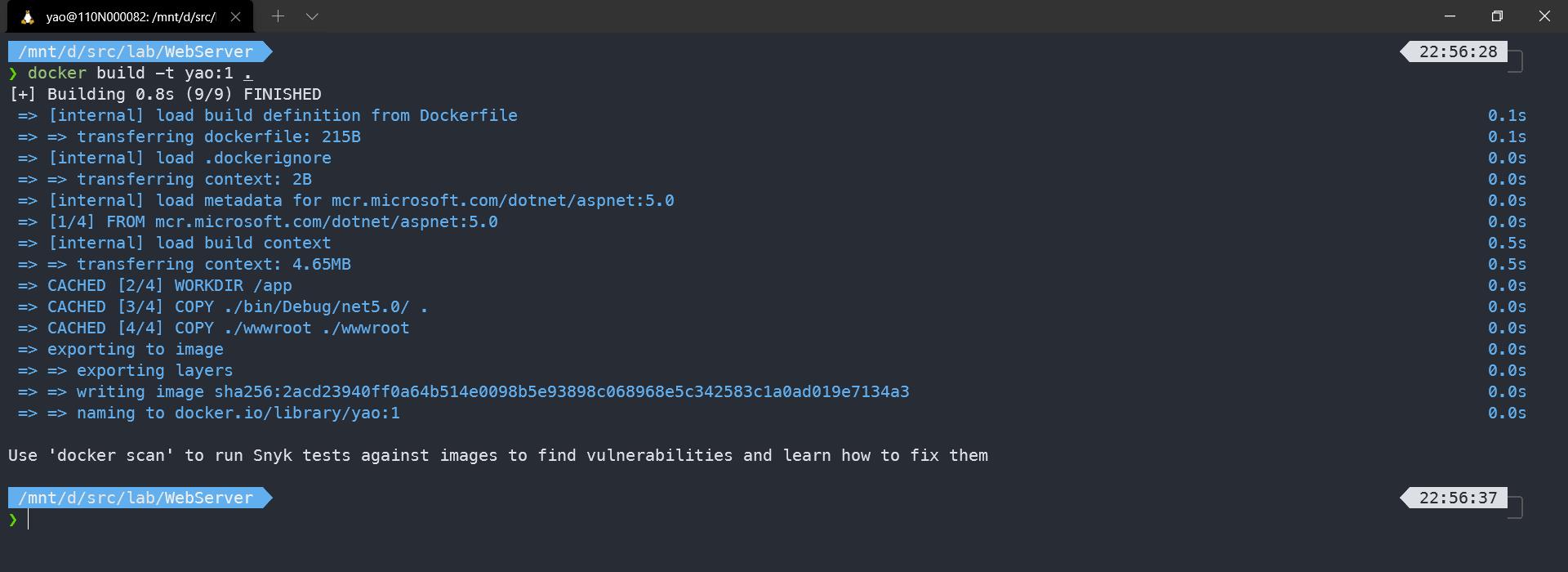
docker build -t yao:1 .
執行結果如下圖

運行 Container
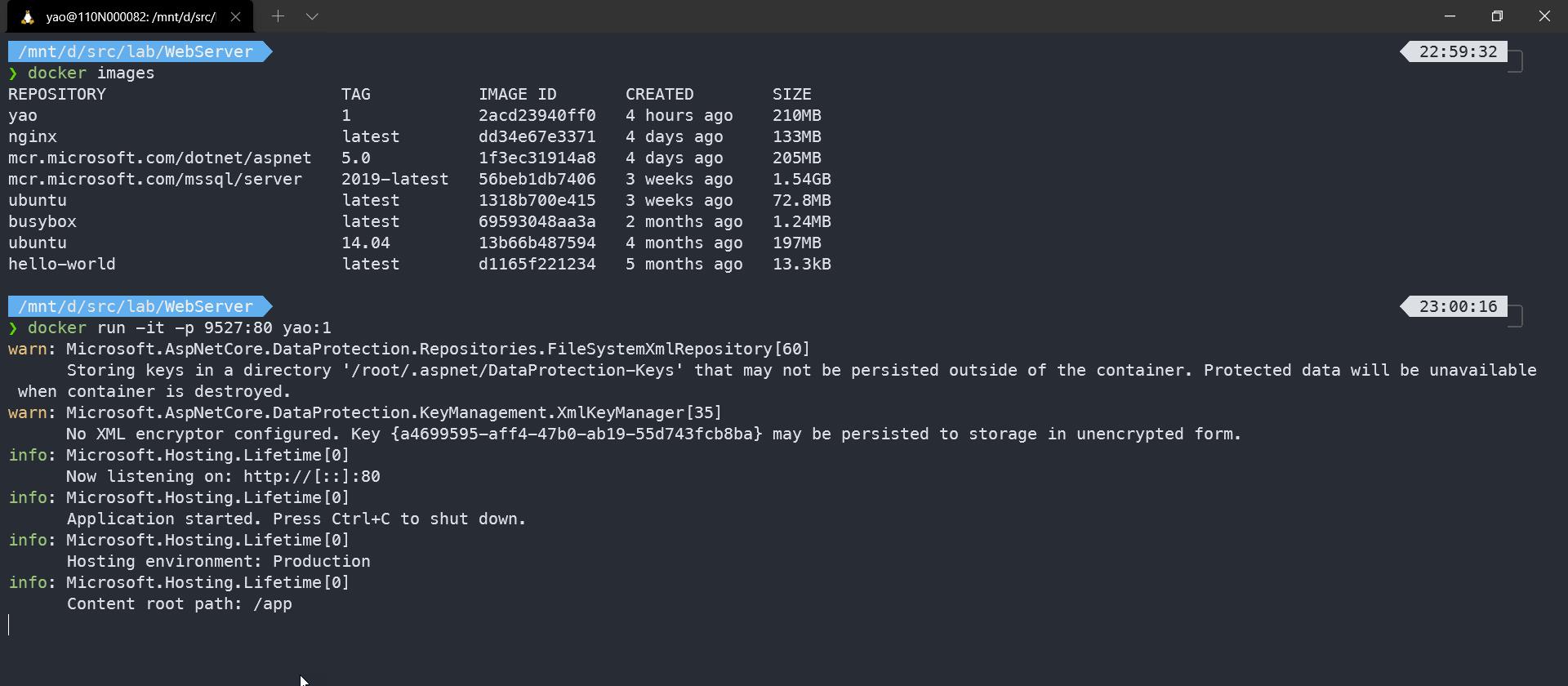
docker imagesdocker run -it -p 9527:80 yao:1
執行結果如下圖:

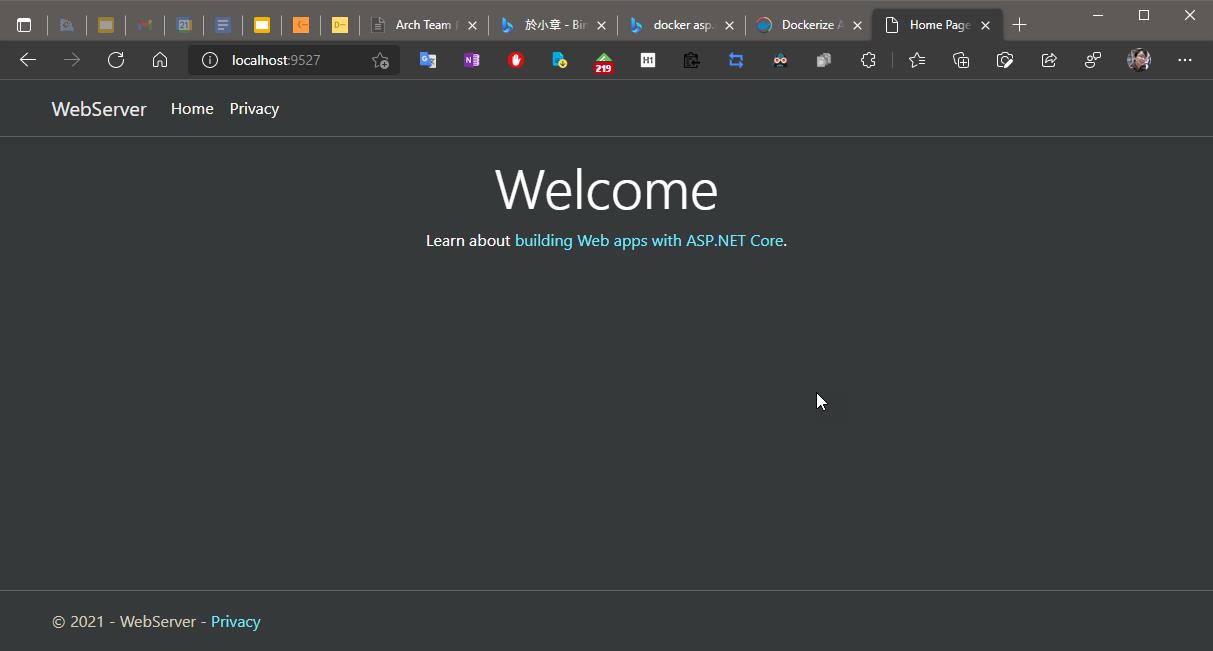
這時候 ASP .NET Core 5 已經在 Container 裡面運行,這跟以往把站台部署到 VM 一樣;由於,我將 host 的 9527 對應到 Ccontainer,這時訪問 http://localhostL9527 就是我們的目標服務位置

參考
Dockerize ASP.NET Core 應用程序 | Docker 文檔
謝謝好友安德魯大神火力支援
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET