Selenium UI 測試小工具記錄
先廢話一下
- 第一次的案例可以透過 Recorder 協助手動產生腳本,重複播放腳本確定沒有問題。
- 手動測試沒有問題就可以考慮自動化測試,把腳本匯出 C#,放到測試專案,就能整合 CI 自動測試。
- UI 結構一變 WebDriver 找不到標籤,測試程式就會壞掉,在設計標籤時,盡量讓標籤有 Id 或是 Name,或是其他可識別的屬性,盡量讓 UI 結構變化對測試程式的影響不要太大
本文連結
- #Selenium Page Object Generator
- #Page Modeller
- #FluentAutomation.SeleniumWebDriver
- #ChroPath
- #Katalon Recorder
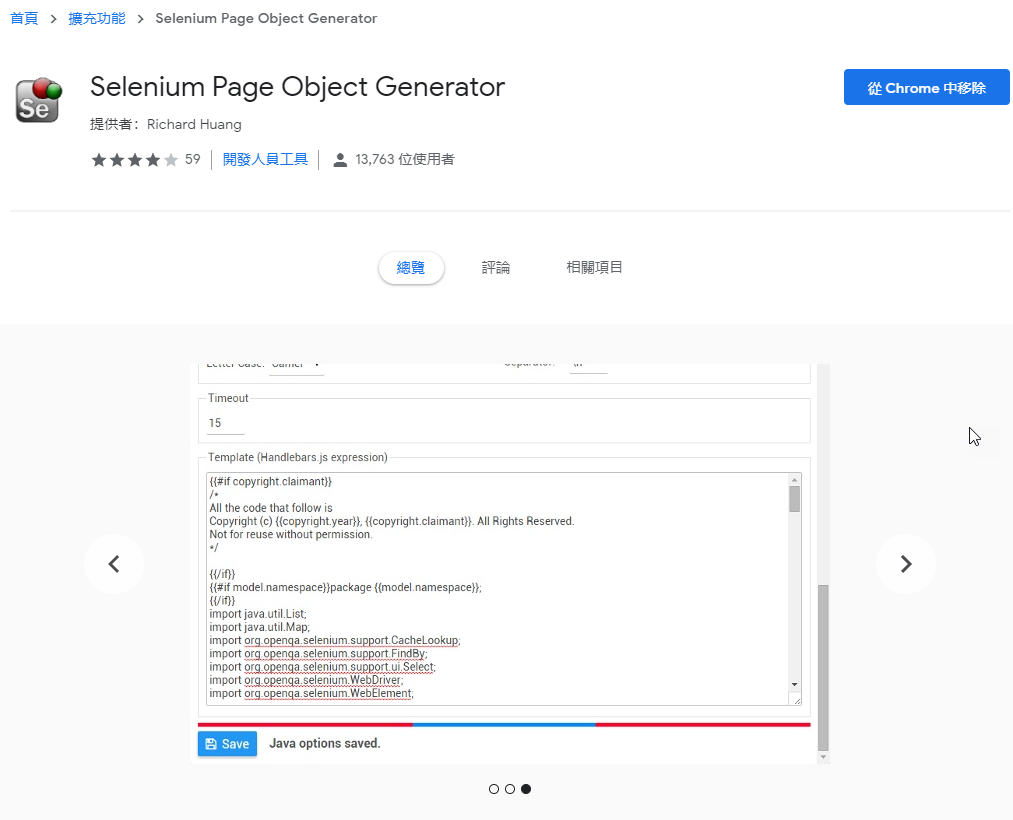
Selenium Page Object Generator
用來產生整頁的 Page Object
Chrome 擴充套件

Page Object 是為了隔離網頁結構的物件,讓測試程式碼不會出現 FindElment 這樣的代碼,提升測試程式碼的可讀性,請參考 https://martinfowler.com/bliki/PageObject.html
操作步驟

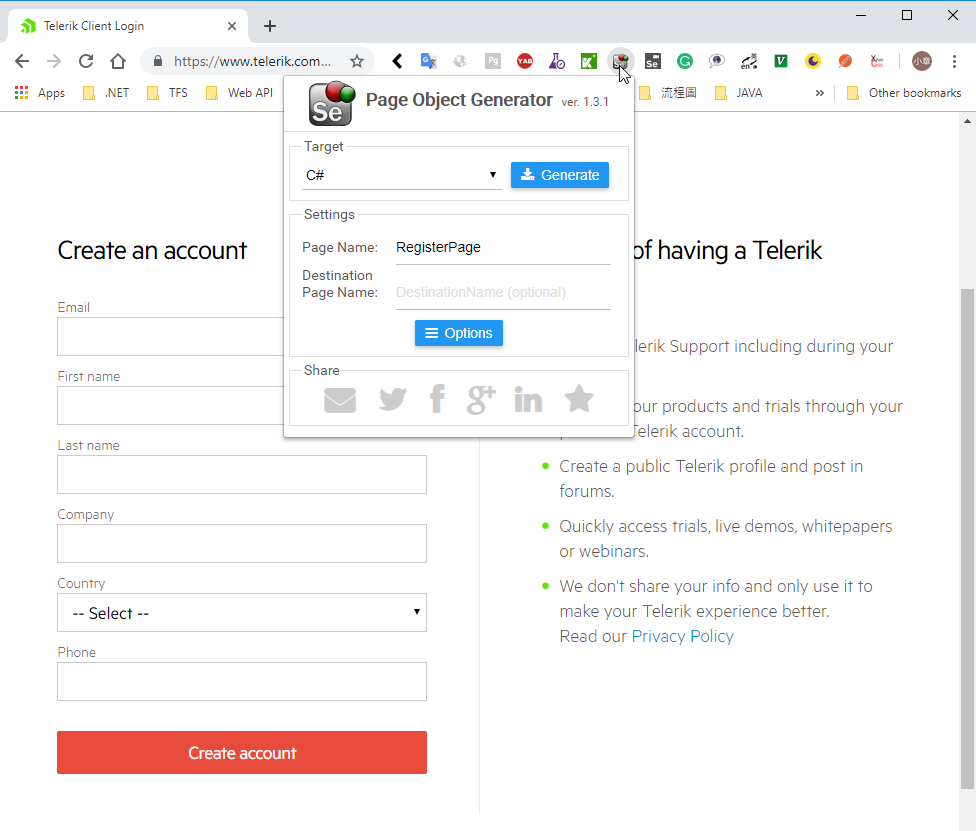
按下 Generate,另存檔案 .cs
把檔案放進專案,還要安裝 Install-Package Selenium.Support
他長了兩千多行,到 github 看吧
轉出來的東西,會把每一個找到的標籤變成 IWebElement,掛上 FindsByAttribute 跟路徑
[FindsBy(How = How.CssSelector, Using = "a[href='/support']")] [CacheLookup] private IWebElement DocsSupport;
簡單來講就是把找標籤的動作放到 Attribute,然後放到快取裡面

最後寫個簡單的測試、運行
用 PageFactory.InitElements 方法建立 RegisterPage 物件
[TestMethod] public void TestMethod2() { driver.Navigate().GoToUrl("https://www.telerik.com/login/v2/telerik#register"); var register = PageFactory.InitElements<RegisterPage>(driver); register.SetEmail2EmailField("aaa@gmail.com") .SetFirstNameTextField("first name") .SetLastNameTextField("last name") .SetCompany3TextField("company") .SetCountryDropDownListField("Taiwan") .SetPhoneTextField("1234567890"); }
這裡有用一個 Dictionary 來一次填滿多個欄位,如果不喜歡這樣做也可以改成丟強型別物件進去,原始碼在手,想怎樣就怎樣
[TestMethod] public void TestMethod3() { driver.Navigate().GoToUrl("https://www.telerik.com/login/v2/telerik#register"); var data = new Dictionary<string, string> { {"EMAIL_2", "aa@bb.cc"}, {"FIRST_NAME", "FirstName"}, {"LAST_NAME", "LastName"}, {"PHONE", "Phone"}, {"COMPANY_3", "Company"}, {"COUNTRY", "Taiwan"}, }; var register = new RegisterPage(driver, data); PageFactory.InitElements(driver, register); register.Fill(); }
使用心得
- 頁面命名命得好,轉出來的東西還蠻不錯的,命得不好就要重構一下才好用
- 會一次轉太多不必要的標籤,導致發生重複欄位,程式碼出問題,要手動修一下
- 有 Fluent Pattern,語意可以更清楚
Page Modeller
可以針對某一個 div 產生 Page Object
Firefox:
https://addons.mozilla.org/zh-TW/firefox/addon/page-modeller/?src=search
操作步驟
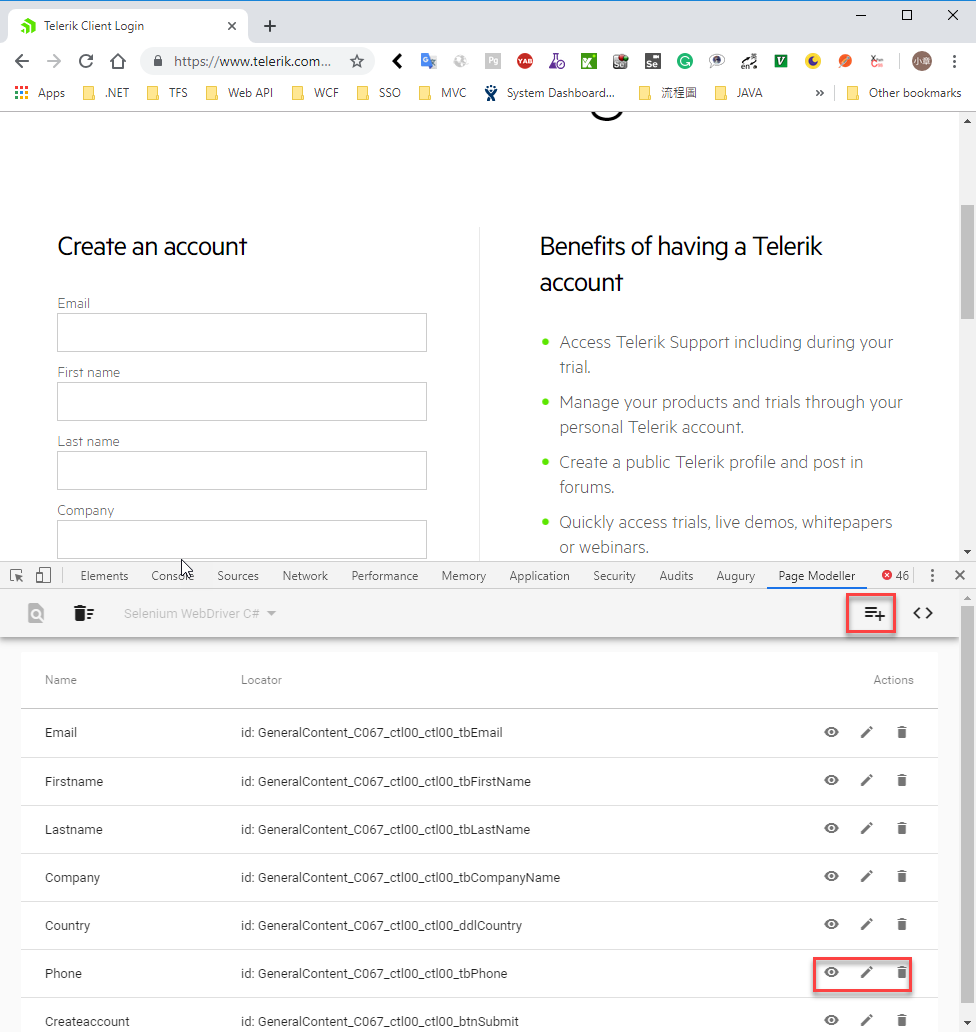
按 F12,進入開發模式
如下圖:

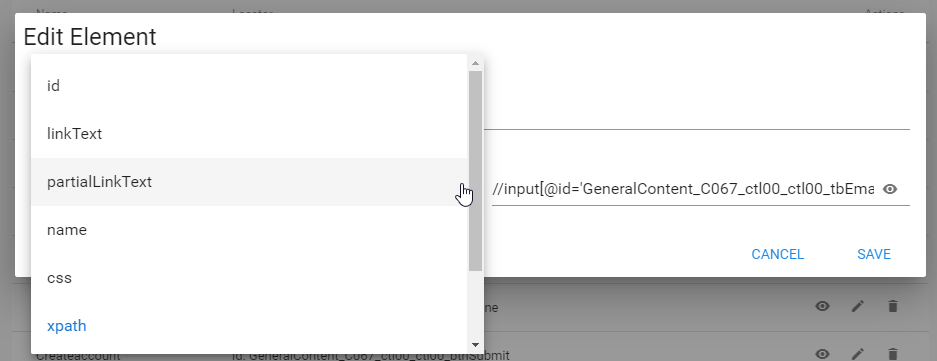
找到 div 區段的所有標籤,可以根據需求新增、修改、刪除

很貼心的提供了多種標籤搜尋方式,一次只能選擇一種唷

最後轉成 C#,複製到剪貼簿

使用心得
- 不會轉一堆用不到的東西進來,漂亮多了
- 可以自己選擇哪一個標籤要、不要
- 沒有 Fluent Pattern,要得話得自己加
- 沒有 div 的轉不出來
FluentAutomation.SeleniumWebDriver
除了用上述的工具產生 Page Object 之外還有這套也不能錯過,年代有點久遠,不過仍然可用
https://dotblogs.com.tw/yc421206/2014/12/16/147668
https://dotblogs.com.tw/yc421206/2014/12/15/147658
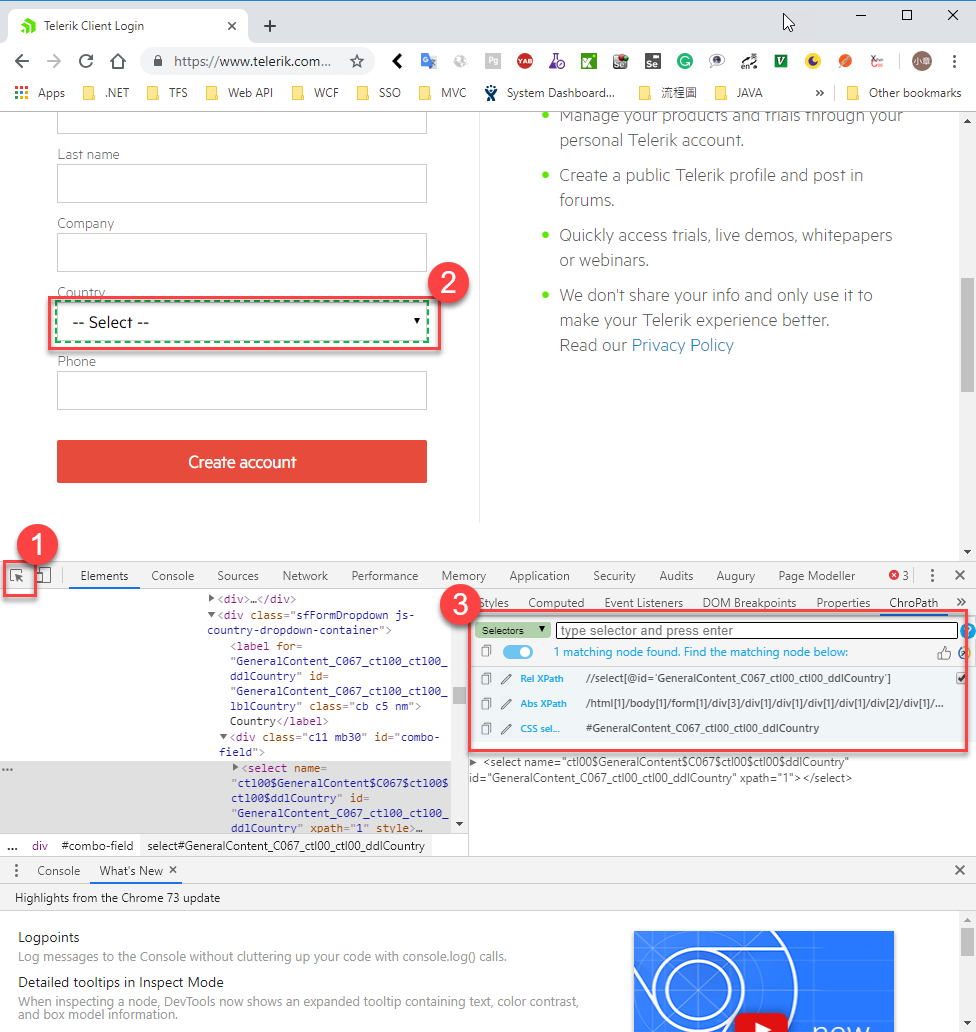
ChroPath
這個是用來找出 XPath 的工具
Firefox:
https://addons.mozilla.org/zh-TW/firefox/addon/chropath-for-firefox/?src=search
操作步驟
按 F12,進入開發模式
操作步驟如下圖:

Katalon Recorder
上篇有提到,就不在提了,請參考
https://dotblogs.com.tw/yc421206/2019/03/20/via_selenium3_automation_test_web_ui#Katalon Recorder
範例專案位置
https://github.com/yaochangyu/sample.dotblog/tree/master/Test/WebDriver/Lab.PageObjectTest
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET